Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Befolgen Sie diese Richtlinien, um ein großartiges App-Symbol für Ihre App zu erstellen, die sich unter Windows zu Hause fühlt.
Designleitfaden: Metapher
![]()
Ein Symbol sollte eine Metapher für seine App sein: eine visuelle Darstellung des Wertversprechens, der Funktionen und der Features des Produkts.
Repräsentation
Ihr Symbol sollte das Konzept Ihrer App in einem einzelnen Element mit einfachen Formen veranschaulichen.
Verwenden Sie beim Erstellen Ihres Symbols klare Metaphern und nutzen Sie Konzepte, die weitgehend verstanden werden , z. B. einen Umschlag für E-Mail oder Lupe für die Suche. Das Schlüsselkonzept sollte der Schwerpunkt Ihres Symbols sein. Verdünnen Sie Ihr Symbol nicht, indem Sie dekorative Elemente hinzufügen, die die Metapher nicht unterstützen. Um die Klarheit der Kommunikation zu verbessern, verwenden Sie nicht mehr als zwei Metaphern in einem einzigen Symbol. Wenn eine einzelne Metapher verwendet werden kann, ist das noch besser.

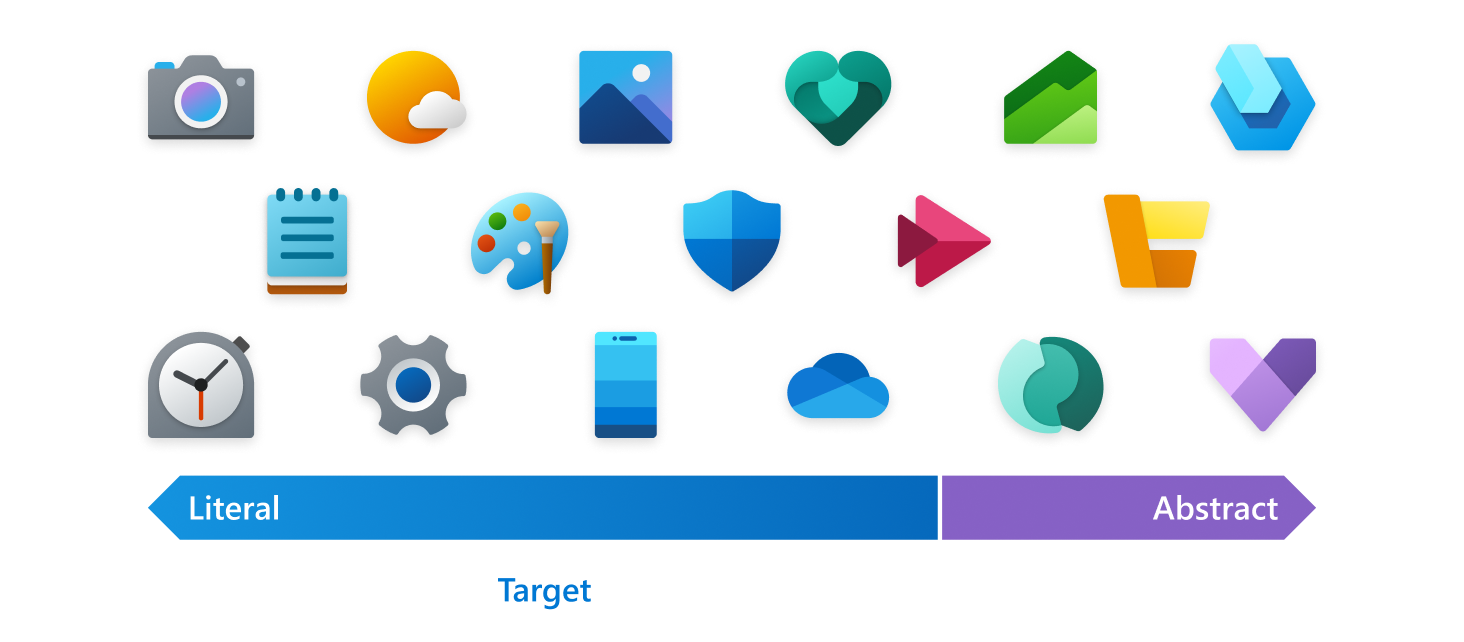
Literale Metaphern eignen sich am besten zum Artikulieren des Zwecks und der Zusage auf klare Weise. Ein guter Test für ein effektives Symbol ist, wenn Benutzer erkennen können, was es ohne Bezeichnung darstellt.
Verwenden Sie nur eine abstrakte Metapher in Fällen, in denen es unmöglich ist, eine literale, selbstverständliche Metapher zu finden, um die Kernfunktionalität eines Produkts darzustellen.
Symbole sollten keine Typografie als Teil des Designs enthalten. Buchstaben und Wörter auf Ihrem Symbol sollten vermieden und nur verwendet werden, wenn es wichtig ist. Der Name der App wird in Verbindung mit dem Symbol im gesamten Betriebssystem angezeigt.
Entwurfsleitfaden: Form
Das Raster und abgerundete Ecken
![]()
Microsoft richtet seine Symbole zunächst an einem Raster von 48 x 48 aus, um ein ausgewogenes Symbol zu gewährleisten, das den verfügbaren Platz nutzt, während gleichzeitig eine unverwechselbare Form und Silhouette beibehalten wird. Wenn Sie die charakteristischen Merkmale Ihres Symbols an das Raster ausrichten, wird es sich gut mit den anderen Symbolen darum herum ausbalancieren.
Nahbarkeit ist ein Prinzip der Microsoft-Persönlichkeit. Eine Möglichkeit, diese Eigenschaft zu kommunizieren, besteht darin, weiche oder abgerundete Ecken zu verwenden. Formen, die in den Produktsymbolen Ihrer App verwendet werden, sollten so erstellt werden, dass sie mit dem Symbolraster übereinstimmen. Die Ecken dieser Formen sollten mit den abgerundeten Ecken im Symbolraster übereinstimmen. Wenn abgerundete Ecken auf eine Außenkurve angewendet werden, verwenden Sie einen Radius von 2 px bei 48 x 48. Wenn abgerundete Ecken auf eine Innenkurve angewendet werden, verwenden Sie stattdessen einen 1 px-Radius.
Silhouette
![]()
Eine visuell ausgewogene Silhouette ermöglicht eine gute Symbolskalierbarkeit und vermeidet auch Extreme von dicken und dünnen Formen. Verwenden Sie das Raster, um eine Silhouette zu entwerfen, die bei kleinen Größen unverwechselbar, aber lesbar ist. Verwenden Sie so wenige Formen mit so wenigen Ecken wie möglich, um Ihr Produkt zu unterscheiden, während es sich weiterhin in Windows heimisch anfühlt.
Einzelheit
Wenn Sie Details hinzufügen, sollten Sie darauf achten, die Lesbarkeit bei kleinen Schriftgrößen aufrechtzuerhalten. Es wird empfohlen, nur auf der prominentesten Ebene eines Symbols zusätzliche detaillierte Informationen hinzuzufügen.
Designleitfaden: Farben und Farbverläufe
Wählen Sie Farben sorgfältig aus, und vermeiden Sie es, sich allein auf Farben zu verlassen, um die Bedeutung zu vermitteln. Verwenden Sie Form und Metapher mit Farbe, um zu kommunizieren. Um Die Komplexität beim Skalieren eines Symbols über eine Reihe von Größen hinweg zu vermeiden, sollten Die Farbbehandlungen minimiert werden. Farbverläufe, Überlagerungen unterschiedlicher Deckkraft und Farbnuancen sollten auf ein Minimum beschränkt werden.
Farbverläufe sollten größtenteils subtil sein. Versuchen Sie, die Farbverlaufshierarchien auf eine oder zwei Schritte in horizontaler und vertikaler Richtung zu beschränken.
Der Standardwinkel für Farbverläufe beträgt 120 Grad. Start- und Endpunkte können entsprechend angepasst werden. Wichtig ist, dass es sich um einen reibungslosen Übergang handelt. Vermeiden Sie sehr enge Übergänge, die den Eindruck von Spiegelungen oder Dimensionen vermitteln würden.
Monochrome Palette
Erstellen Sie eine monochrome Palette mit den folgenden Schritten:
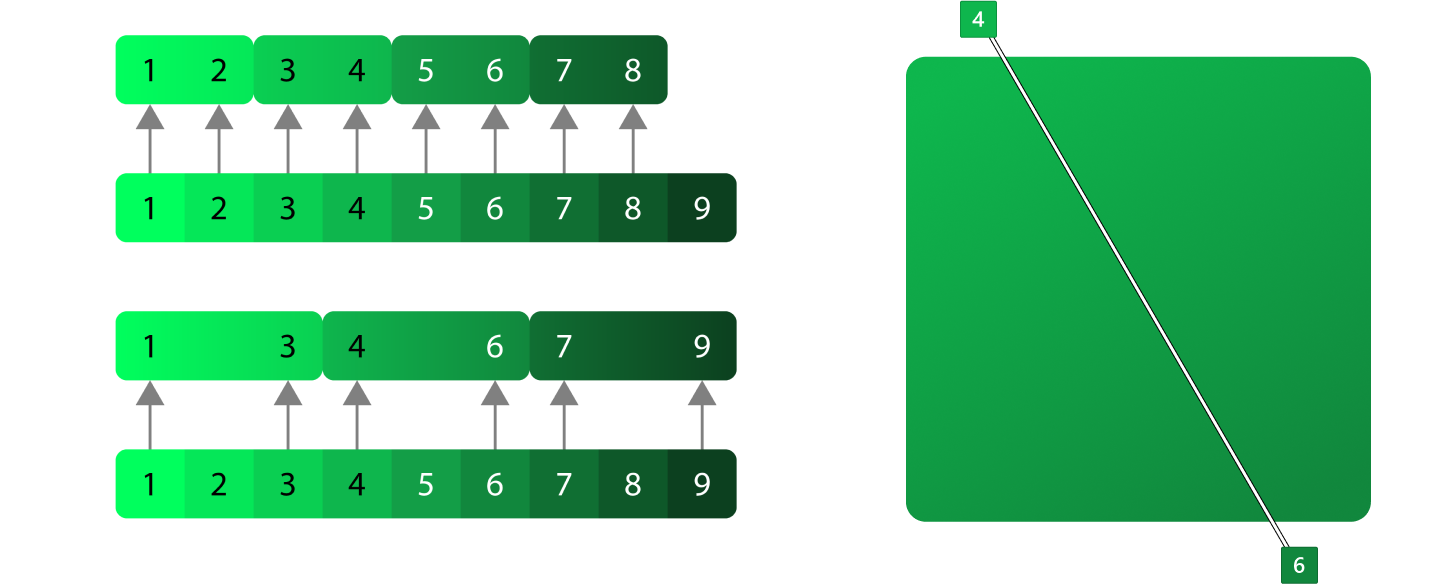
- Erstellen Sie drei Farben aus demselben Farbton. In den meisten Fällen müssen Sie die helle Farbe so wählen, dass sie heller wirkt und die dunkle Farbe weniger gesättigt erscheint, aber natürlich sollten Sie Ihr bestes Urteilsvermögen nutzen.
- Erstellen Sie drei Schritte zwischen jeder Basisfarbe. Dies wird Ihre primäre Fahrspur sein. Der Großteil des Symbols sollte aus diesen Farben bestehen.
- Erstellen Sie für eine breitere Palette Farbtons zu Weiß und Schattierungen in Schwarz, indem Sie die gleiche Methode wie Schritt 2 verwenden. Diese Farbtöne und Schattierungen sollten nur verwendet werden, wenn Sie etwas mehr Kontrast benötigen.
- Die Farbnuancen der dunklen Farben und Schattierungen der hellen Farben sind in der Regel nutzlos und eintönig. Sie können entfernt werden.
Monochrome Farbverläufe

Monochrome Farbverläufe werden in der Regel verwendet, um subtil auf den Winkel des Umgebungslichts hinzuweisen, das von oben links fällt. Sie sollten jedoch nicht als direkte Lichtquelle behandelt werden. Die Idee besteht darin, den Formen eine kleine Bewegung zu verleihen, ohne zu dramatisch zu sein.
Analoge Farbpalette

Das Erstellen einer analogen Palette ähnelt dem Erstellen einer monochromen Palette, aber mit mehr Farben. Der Schlüssel zu dieser Palettenart besteht darin, es nicht zu übertreiben. Seien Sie bedacht bei Ihren Farbübergängen.
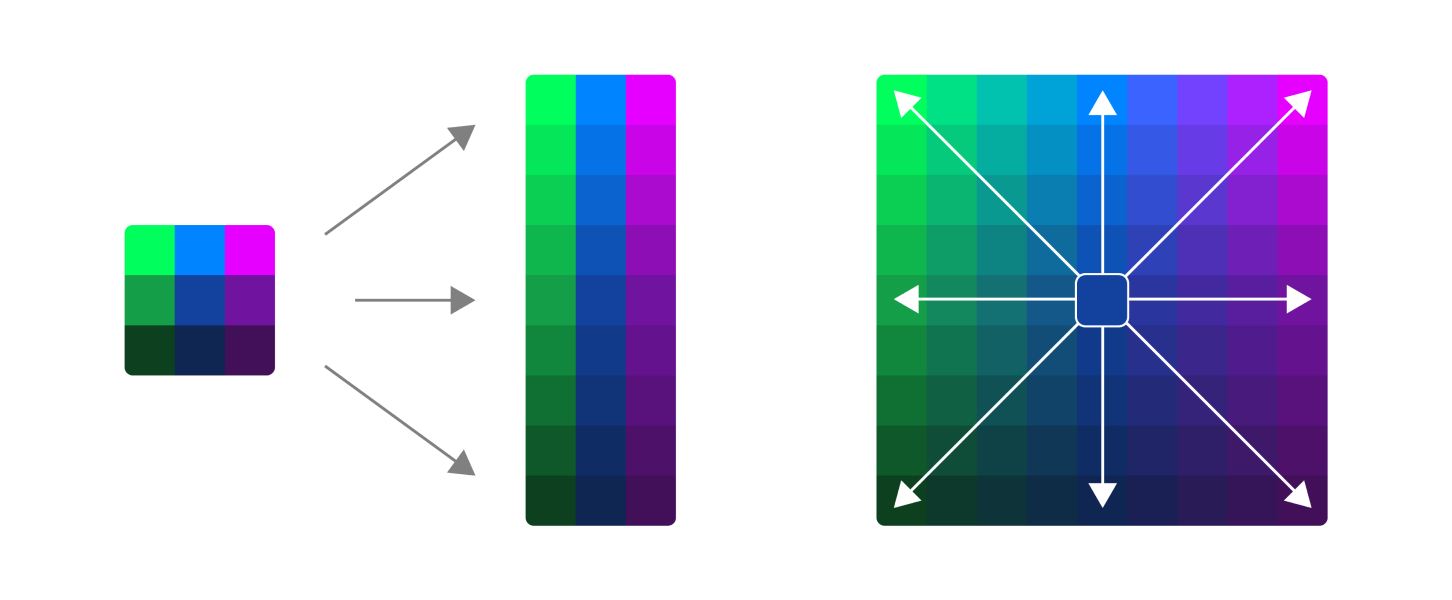
- Erstellen Sie drei Farbsätze anstelle einer.
- Erstellen Sie vertikale Rampen aus allen drei Farbsätzen.
- Anstatt Farbtons und Schattierungen mit Weiß und Schwarz zu erstellen, verwenden Sie stattdessen ihre zweite und dritte Farbe.
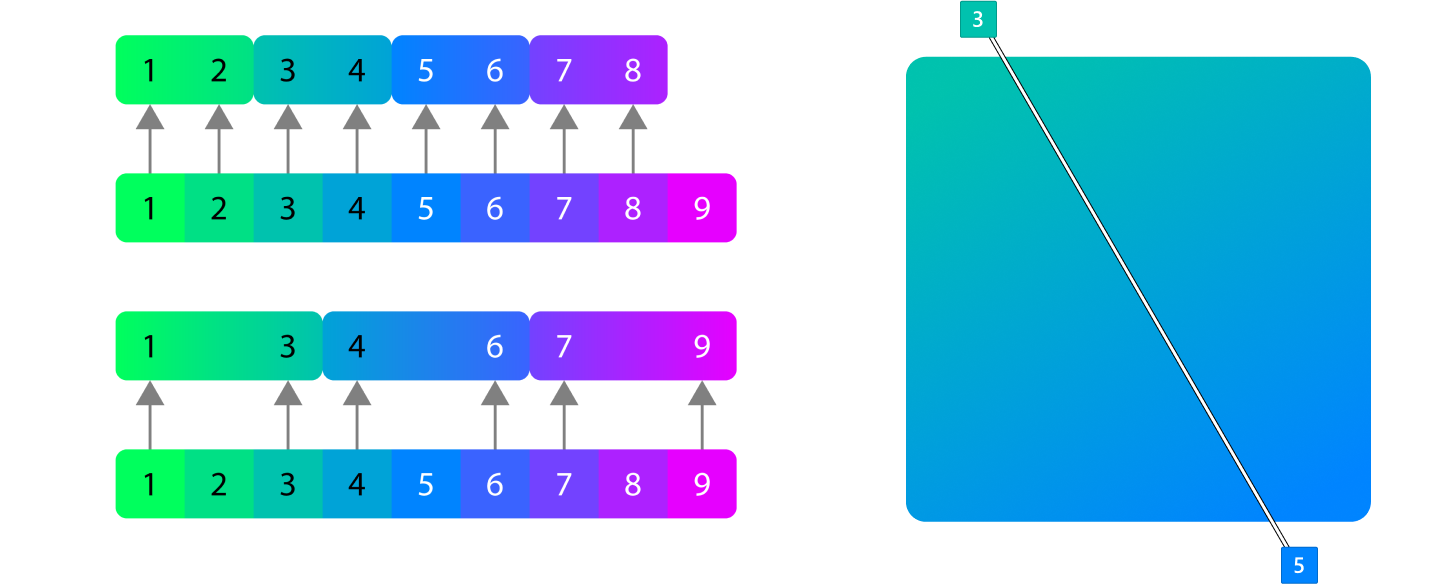
Analoge Farbverläufe

Analoge Farbverläufe sollten sich im gleichen Winkel wie das Monochrom befinden, aber nicht immer müssen. Normalerweise sollten hellere Farbtons oben links sein, um zu vermeiden, dass sie übermäßig dramatisch aussehen, aber auch so konsistent wie möglich mit dem Monochrom sind.
Designleitfaden: Kontrast, Schatten und Perspektive
Farbkontrast

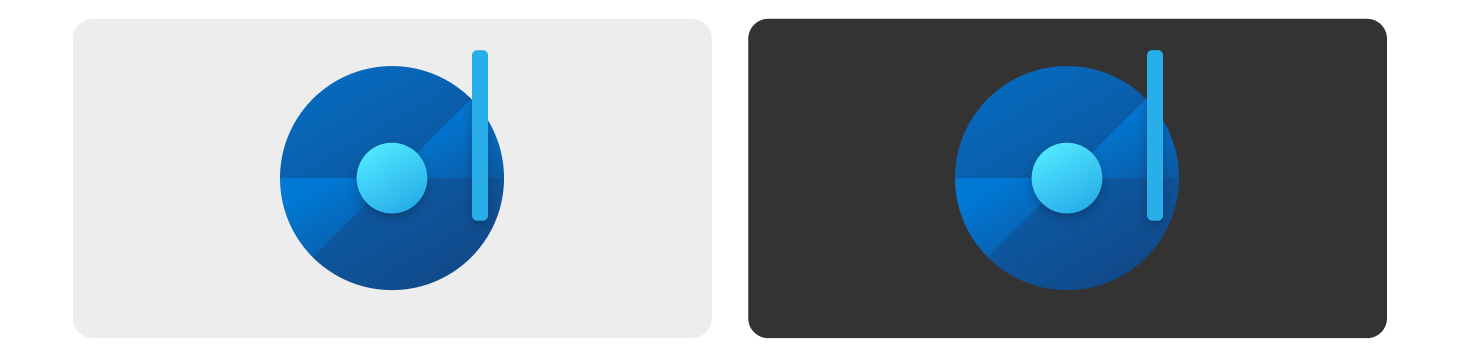
Barrierefreiheit ist eine hohe Priorität für Microsoft. App-Symbole werden in erster Linie auf hellen und dunklen Hintergründen angezeigt, aber auch über Desktophintergrundbildern sowie Tönungen oder Schattierungen der Systemakzentfarbe. Es ist schwierig, ein Symbol 100% für jeden Hintergrund zugänglich zu machen, aber es gibt mehrere Möglichkeiten, um sicherzustellen, dass Ihr Symbol so barrierefrei wie möglich ist.
- Verwenden Sie Farbwerte in allen drei Bereichen, dunkel, mittel, hell.
- Stellen Sie sicher, dass mindestens die Hälfte Ihres Symbols ein Kontrastverhältnis von 3,0:1 auf hellem und dunklem Thema erfüllt.
- Einige Farbtonwerte sind schwieriger als andere. Gelb wird niemals ein barrierefreies Kontrastverhältnis auf einem hellen Thema erfüllen, es sei denn, es ist braun. Rottöne sind bei dunklem Thema schwieriger.
- Obwohl nicht erforderlich, haben Sie die Möglichkeit, separate helle und dunkle Designressourcen für Taskleiste, Start und andere designabhängige Bereiche von Windows bereitzustellen.
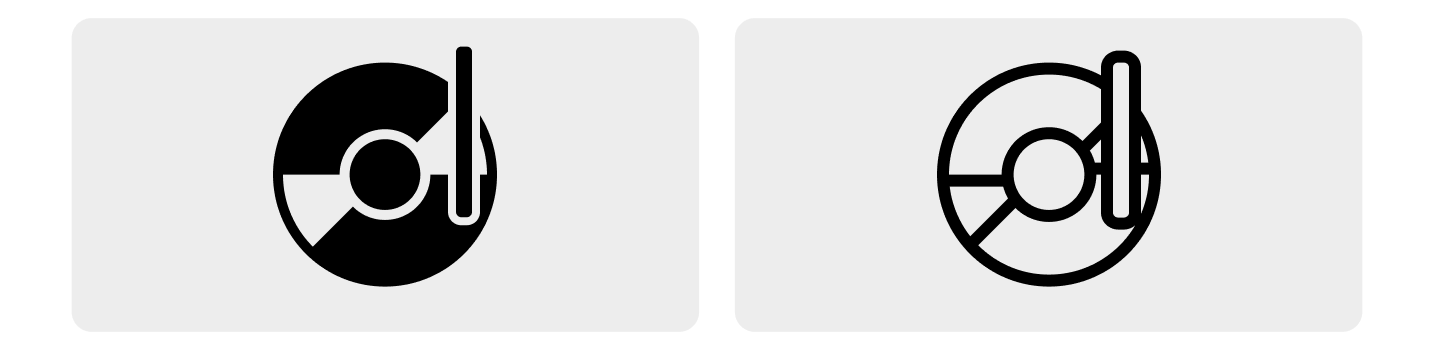
Hoher Kontrast

Tipp
Windows 11 erfordert keine Ressourcen mit hohem Kontrast für App-Symbole mehr.
Symbole mit hohem Kontrast sind schwarzweiß und sollten eine direkte Darstellung Ihres App-Symbols sein. Das Symbol für hohen Kontrast kann häufig aus der Farbversion mithilfe einer einfarbigen Füllung und Linie erstellt werden. Vermeiden Sie Farbverläufe in Symbolen mit hohem Kontrast. Manchmal sollten Monolinesymbole für In-App-Umgebungen gemäß diesen Richtlinien entworfen werden.
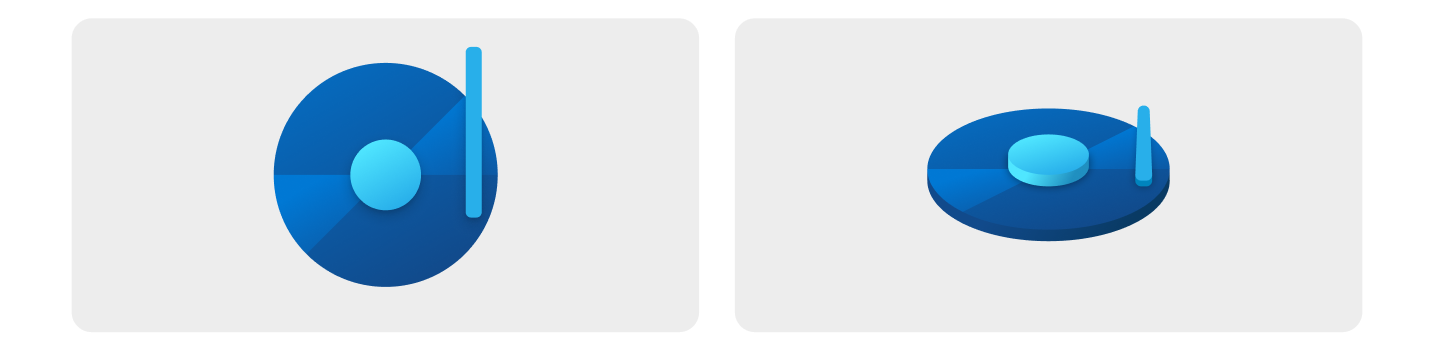
Schichtung und Schatten

Ansicht von oben/vorne.
Isometrische Ansicht zum Veranschaulichen der Z-Tiefe. Nur zu Veranschaulichungszwecken; keine vorgeschlagene Entwurfsoption.
Symbole bestehen aus flachen Objekten, die sich über den Ebenen darunter befinden.
- Verwenden Sie so wenige Ebenen wie möglich, und minimieren Sie extreme Kontraste der Skalierung zwischen Formen.
- Verwenden Sie Schlagschatten in Symbolen, um eine Definition zwischen Objektebenen zu erstellen und Komponenten visuell innerhalb des Symboldesigns miteinander zu verbinden.
- Im Allgemeinen erzielen Schatten, die von Licht auf dunkle Formen geworfen werden, das beste Ergebnis.
- Innere Schatten sollten nur einen Schatten auf das Grafiksymbol werfen, nicht auf den umgebenden Hintergrund.
- Es gibt zwei Arten von innerem Schatten, von denen beide zwei Schatten haben
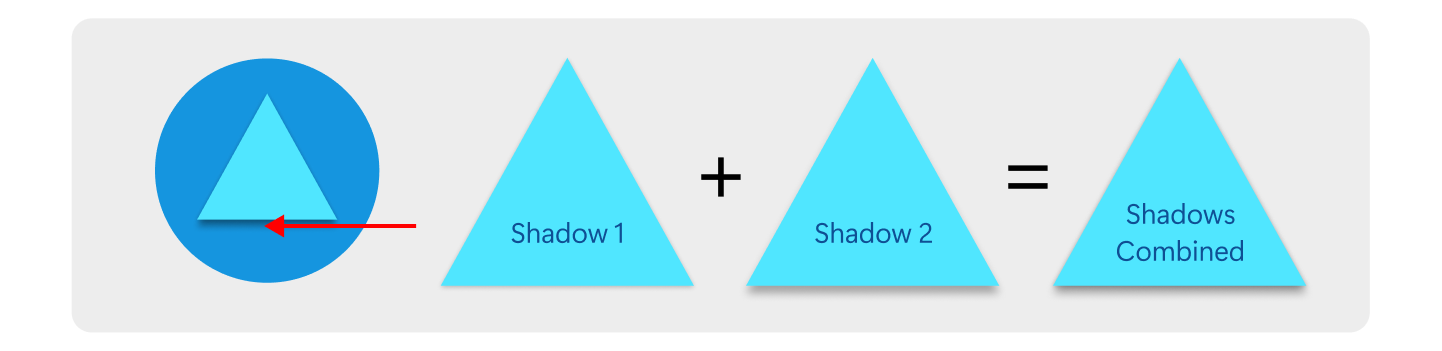
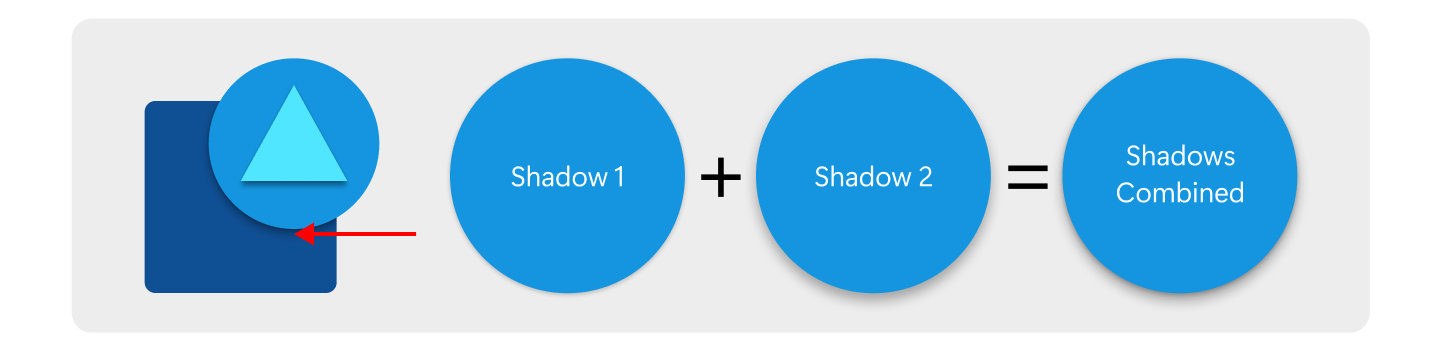
Schattenkonstruktion
Alle diese Werte werden mit 48 x 48 px gerendert und von dort nach oben oder unten skaliert. Wenn dies nicht eingehalten wird, sind die Schatten im gesamten Symbolsystem inkonsistent. Es gibt zwei Arten von Objektschatten, die beide zwei Schatten aufweisen. Objekte innerhalb desselben Konzepts haben einen Schatten mit etwas weniger Unschärfe.
Gleiche Metapher

Dieser Schatten wird verwendet, wenn Sie Inhalte innerhalb einer einzigen Metapher haben, die eine Tiefe benötigt. Es ist nicht immer notwendig, dies zu tun, aber einzelne Objektmetaphern benötigen etwas Tiefe, um sich wie ein Teil des Systems zu fühlen. Das Blau auf Schatten 2 ist der einzige Unterschied.
separate Metapher

Dieser Schatten wird verwendet, wenn Sie zwei Objekte haben, die sich gegenseitig überlappen, aber nicht unbedingt Teil derselben Metapher sind. Der Schatten sollte in der darunter liegenden Form maskiert werden.
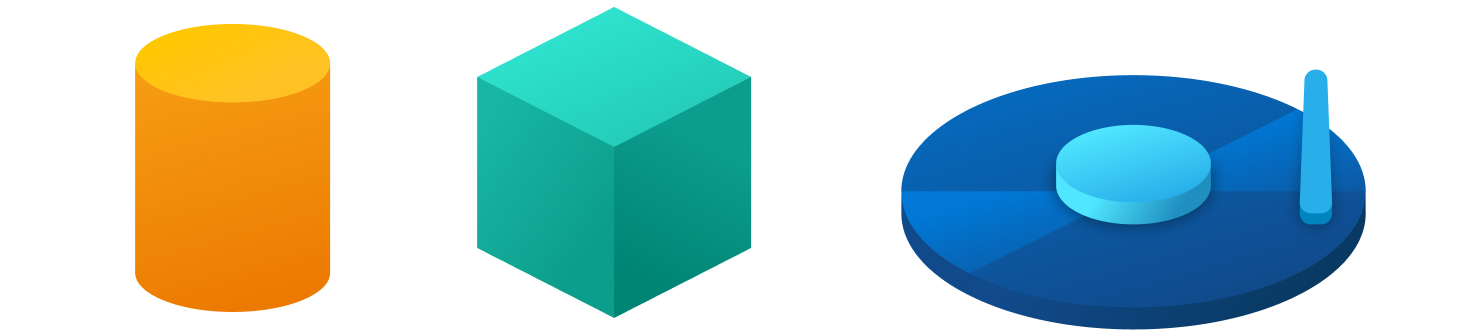
Perspektive

Die Symbole auf der linken Seite sind ziemlich einfach; Perspektive wird nicht empfohlen, kann aber hier angemessen sein. Das Symbol auf der rechten Seite ist in Bezug auf Perspektive zu komplex, daher wird empfohlen, es nicht für dieses Symbol zu verwenden.
Symbole sollten mit einer geraden Perspektive gezeichnet werden, um die Metapher einfach verständlich darzustellen. Ausnahmen sind Fälle, in denen die Metapher nicht gut verständlich ist, ohne eine andere Perspektive darauf einzunehmen. Beispielsweise ist ein von vorne betrachteter Zylinder ein Rechteck, sodass die obere Fläche hinzugefügt werden kann, um zu veranschaulichen, dass er Volumen hat. Die andere Ausnahme ist, wenn eine App mit 3d verknüpft ist, wo es sinnvoll ist, die Dimension anzuzeigen. In beiden Fällen gelten die vorherigen Richtlinien für flache Objekte noch. Ebenen sollten immer flach und senkrecht zum Betrachtungswinkel sein.
Windows developer
