Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Apps, die unter Windows-Versionen mit Live-Kachelunterstützung ausgeführt werden, verfügen über zusätzliche Optionen für die Darstellung ihres App-Symbols auf der Kachel. Apps, die Kachelbilder bereitstellen, sollten Bilder für alle Kachelgrößen auf allen gängigen Skalierungsfaktoren bereitstellen.
Windows 10 Oktober 2020 Update führte designbewusste Startmenükacheln ein, die die Hintergrundfarbe der Kachel basierend auf dem Design des Benutzers auswählen, anstatt die im Abschnitt VisualElement des Anwendungsmanifests angegebene Farbe zu verwenden. Apps können weiterhin eine Farbe auswählen, die ihrer Kachelhintergrundfarbe für Versionen von Windows 10 vor Oktober 2020 entspricht.
Erstellen einer symbolbasierten Kachel

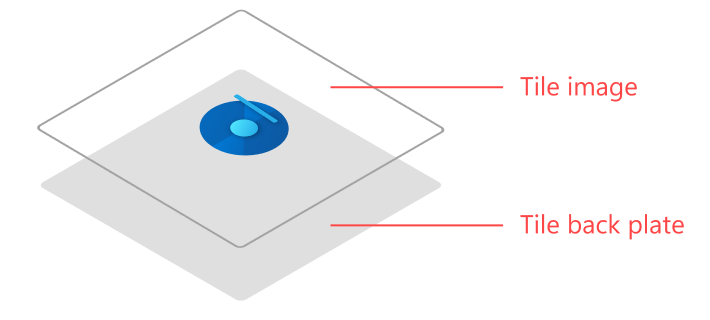
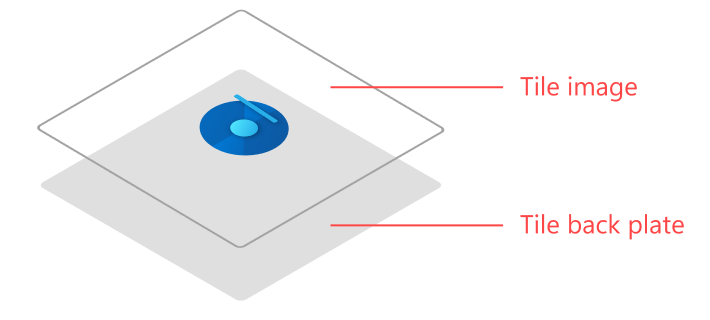
Die einfachste Möglichkeit, auf Live-Kacheln gut auszusehen, besteht darin, einfach das Symbol Ihrer App auf einem transparenten Hintergrund darzustellen. Dies ist die "Standard"-Art und Weise, Kacheln zu machen. Um dieses Aussehen zu erzielen, können Sie entweder Kachelbilder mit transparenten Hintergründen erstellen oder einfach das Symbol Ihrer App auf einer normalen Kachel anzeigen lassen.
Erstellung einer randlosen Kachel

Bei Bedarf können Apps randlose Live-Kachelbilder erstellen, um ihre Kachel individuell anzupassen. In der Regel wird diese Funktionalität von Spielen verwendet. Nicht-Spiele-Apps sollten in der Regel keine randlosen Kacheln verwenden, da die Kachel im Vergleich zu "standardmäßige" symbolbasierte Kacheln ungünstig herausstechen wird. Randlose Kacheln können verwendet werden, um mehrere Erscheinungsbilder zu erzielen.

Apps, die eine randlose Kachel verwenden, können ihr Symbol in jeder beliebigen Größe anpassen. Erstellen Sie dazu einfach Ihr Symbol in der Größe, die es haben soll, wenn die Kachel angezeigt wird. App-Symbole sollten niemals die gesamte Kachel einnehmen. Achten Sie darauf, mindestens 16% Seitenränder zu verwenden.

Einige Apps, in der Regel Spiele, möchten möglicherweise anstelle eines Symbols ein Bild, das den ganzen Bildschirm ausfüllt, anzeigen. Verwenden Sie in diesem Fall keine Seitenränder – das Bild sollte den gesamten verfügbaren Platz belegen.
Windows developer
