Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ab Version 2.2 von WinUI wurde der Standardstil für viele Steuerelemente aktualisiert, um abgerundete Ecken zu verwenden. Diese neuen Stile sind darauf ausgelegt, Wärme und Vertrauen zu wecken und die Benutzeroberfläche leichter erfassbar zu machen.
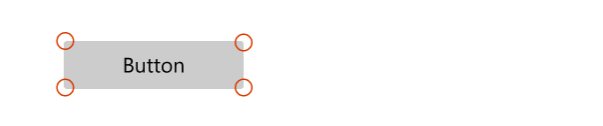
Hier sind zwei Schaltflächensteuerelemente, die erste ohne abgerundete Ecken und das zweite mit einem abgerundeten Eckstil.

WinUI bietet Ihnen die aktualisierten Stile für WinUI- und Plattformsteuerelemente. Weitere Informationen zum Anpassen abgerundeter Ecken finden Sie unter Anpassungsoptionen.
Von Bedeutung
Einige Steuerelemente sind sowohl in der Plattform (Windows.UI.Xaml.Controls) als auch in WinUI (Microsoft.UI.Xaml.Controls) verfügbar; z. B. TreeView oder ColorPicker. Wenn Sie WinUI in Ihrer App verwenden, sollten Sie die WinUI-Version des Steuerelements verwenden. Die Abrundung von Ecken kann bei Nutzung mit WinUI in der Plattformversion inkonsistent angewendet werden.
Wichtige APIs: Control.CornerRadius-Eigenschaft
Standardkontrolldesigns
Es gibt drei Bereiche der Steuerelemente, in denen die abgerundeten Eckenstile verwendet werden: rechteckige Elemente, Aufklappelemente und Balkenelemente.
Ecken von rechteckigen UI-Elementen
- Diese UI-Elemente enthalten grundlegende Steuerelemente wie Schaltflächen, die Benutzern jederzeit auf dem Bildschirm angezeigt werden.
- Der Standardradiuswert, den wir für diese UI-Elemente verwenden, ist 4px.

Steuerung
- AutoSuggestBox (Automatische Vorschlagsbox)
- Schaltflächen
- ContentDialog-Schaltflächen
- Kalender-Datumswähler
- Kontrollkästchen
- Mehrfachauswahl-Kontrollkästchen für TreeView, GridView und ListView
- Farbauswahl
- Befehlsleiste
- ComboBox
- DatePicker
- Dropdown-Schaltfläche
- Erweiterung
- FlipView (FlipView)
- GridView und ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView-Liste
- Infoleiste
- Stifteingabesteuerungen
- Medienwiedergabe
- Menüleiste
- Zahlenfeld
- Passwortfeld
- RichEditBox
- Teilungs-Schaltfläche
- Textfeld
- TimePicker
- Umschalttaste
- Umschalt-Split-Schaltfläche
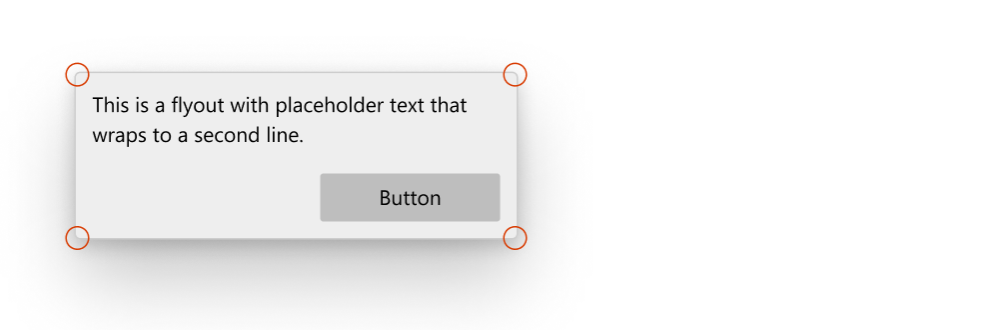
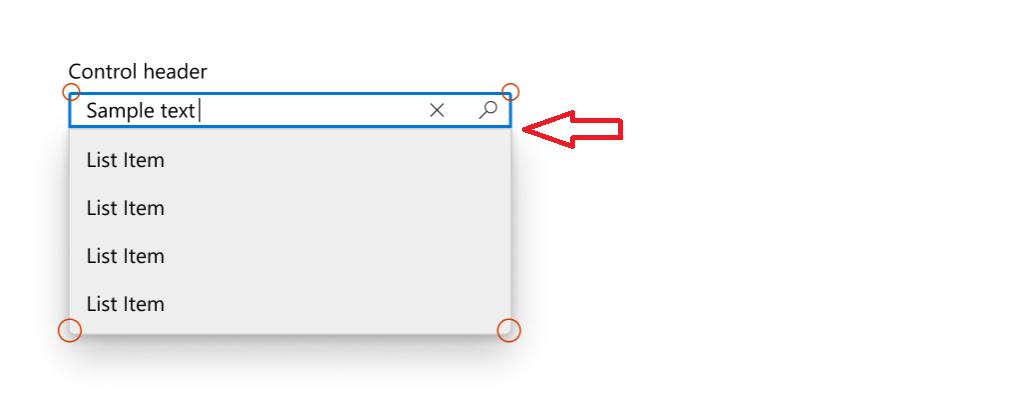
Ecken von Flyout- und Overlay-UI-Elementen
- Dies können vorübergehende Benutzeroberflächenelemente sein, die temporär auf dem Bildschirm angezeigt werden, wie MenuFlyout, oder Elemente, die andere Benutzeroberflächen überlagern, wie TabView-Tabs.
- Der Standardradiuswert, den wir für diese UI-Elemente verwenden, ist 8px.

Steuerung
- CommandBarFlyout
- Inhaltsdialog
- Flyout
- Menüausklappfenster
- TabView-Registerkarten
- Unterrichtstipp
- Tooltip (verwendet 4 px Radius aufgrund der kleinen Größe)
- Flyout-Abschnitt (wenn geöffnet)
- AutoSuggestBox (Automatische Vorschlagsbox)
- Kalender-Datumswähler
- ComboBox
- DatePicker
- Dropdown-Schaltfläche
- Tintensteuerung
- Menüleiste
- Zahlenfeld
- Teilungs-Schaltfläche
- TimePicker
- Umschalt-Split-Schaltfläche
Balkenelemente
- Diese UI-Elemente sind wie Balken oder Linien geformt; Beispiel: ProgressBar.
- Die hier verwendeten Standardradiuswerte sind 4px.

Steuerung
- NavigationView-Auswahlindikator
- Fortschrittsbalken
- Scrollleiste
- Schieberegler
- ColorPicker-Farbschieberegler
- MediaTransportControls-Suchleistenschieberegler
Anpassungsoptionen
Die standardmäßigen Eckradien, die wir bereitstellen, sind nicht unveränderlich, und es gibt einige Möglichkeiten, wie Sie den Grad der Abrundung an den Ecken problemlos ändern können. Dies kann über zwei globale Ressourcen oder über die CornerRadius-Eigenschaft direkt auf dem Steuerelement erfolgen, abhängig von der gewünschten Anpassungs granularität.
Wann nicht gerundet werden soll
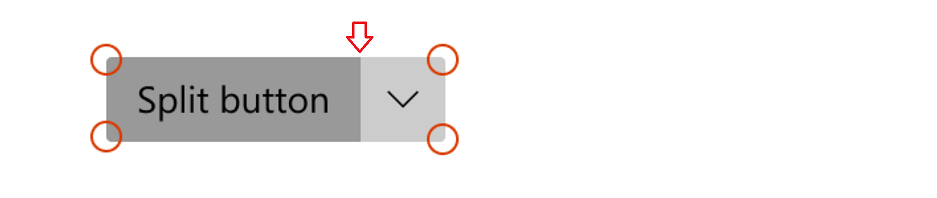
Es gibt Fälle, in denen die Ecke eines Steuerelements nicht gerundet werden sollte, und standardmäßig runden wir diese nicht.
- Wenn mehrere UI-Elemente, die sich in einem Container befinden, einander berühren, z. B. die beiden Teile eines SplitButton-Elements. Wenn sie sich berühren, sollte kein Zwischenraum vorhanden sein.

- Wenn ein Flyout-UI-Element mit einer Benutzeroberfläche verbunden ist, die das Flyout auf einer Seite aufruft.

Seiten- oder App-weite CornerRadius-Änderungen
Es gibt zwei App-Ressourcen, die die Eckenradien aller Steuerelemente steuern:
-
ControlCornerRadius- Der Standardwert ist 4 px. -
OverlayCornerRadius- Der Standardwert ist 8 Px.
Wenn Sie den Wert dieser Ressourcen in einem beliebigen Bereich außer Kraft setzen, wirkt es sich entsprechend auf alle Steuerelemente innerhalb dieses Bereichs aus.
Dies bedeutet, wenn Sie die Rundung aller Steuerelemente ändern möchten, auf die Rundungen angewendet werden können, können Sie beide Ressourcen auf App-Ebene mit den neuen CornerRadius-Werten wie folgt definieren:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Wenn Sie auch die Rundung aller Steuerelemente innerhalb eines bestimmten Bereichs ändern möchten, z. B. auf Seiten- oder Containerebene, können Sie einem ähnlichen Muster folgen:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Hinweis
Die OverlayCornerRadius Ressource muss auf App-Ebene definiert werden, um wirksam zu werden.
Dies liegt daran, dass Popup- und Flyouts sich nicht in der visuellen Struktur der Seite befinden, sie werden dem Popupstamm hinzugefügt. Das Ressourcenauflösungssystem durchläuft die visuelle Struktur des Popup-Stammbaums nicht ordnungsgemäß bis zur visuellen Struktur der Seite.
CornerRadius-Änderungen pro Steuerelement
Sie können die CornerRadius-Eigenschaft für Steuerelemente direkt ändern, wenn Sie die Rundung einer ausgewählten Anzahl von Steuerelementen ändern möchten.
| Standard | Eigenschaft geändert |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Nicht alle Ecken der Steuerelemente reagieren, wenn ihre CornerRadius Eigenschaft geändert wird. Um sicherzustellen, dass das Steuerelement, dessen Ecken Sie runden möchten, tatsächlich auf die CornerRadius-Eigenschaft reagiert, die Sie erwarten, überprüfen Sie zunächst, ob sich die ControlCornerRadius- oder OverlayCornerRadius-globalen Ressourcen auf das betreffende Steuerelement auswirken. Wenn dies nicht der Fall ist, überprüfen Sie, ob das Steuerelement, das Sie runden möchten, überhaupt Ecken hat. Viele unserer Steuerelemente rendern keine tatsächlichen Kanten und können daher die CornerRadius Eigenschaft nicht ordnungsgemäß verwenden.
Benutzerdefinierte Stile an WinUI anpassen
Sie können Ihre benutzerdefinierten Stile auf den WinUI-Stilen mit abgerundeten Ecken basieren, indem Sie das richtige BasedOn-Attribut in Ihrer Formatvorlage angeben. Gehen Sie beispielsweise wie folgt vor, um einen benutzerdefinierten Schaltflächenstil auf Grundlage des WinUI-Schaltflächenstils zu erstellen:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
Im Allgemeinen folgen WinUI-Steuerelementstilen einer konsistenten Benennungskonvention: "DefaultXYZStyle", wobei "XYZ" der Name des Steuerelements ist. Um eine vollständige Referenz zu erhalten, können Sie die XAML-Dateien im WinUI-Repository durchsuchen.
Windows developer
