Steuerelementvorlagen
Sie können die visuelle Struktur und das visuelle Verhalten eines Steuerelements anpassen, indem Sie eine Steuerelementvorlage im XAML-Framework erstellen. Steuerelemente verfügen über viele Eigenschaften wie Hintergrund, Vordergrund und FontFamily, die Sie festlegen können, um verschiedene Aspekte der Darstellung des Steuerelements anzugeben. Die Änderungen, die Sie vornehmen können, indem Sie diese Eigenschaften festlegen, sind jedoch eingeschränkt. Sie können zusätzliche Anpassungen angeben, indem Sie eine Vorlage mithilfe der ControlTemplate-Klasse erstellen. Hier zeigen wir Ihnen, wie Sie eine ControlTemplate erstellen, um die Darstellung eines CheckBox-Steuerelements anzupassen.
Wichtige APIs: ControlTemplate-Klasse, Control.Template-Eigenschaft
Beispiel für eine benutzerdefinierte Steuerelementvorlage
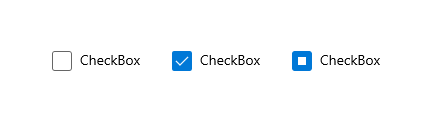
Standardmäßig platziert ein CheckBox-Steuerelement seinen Inhalt (die Zeichenfolge oder das Objekt neben dem CheckBox) rechts neben dem Auswahlfeld, und ein Häkchen gibt an, dass ein Benutzer das CheckBox-Steuerelement ausgewählt hat. Diese Merkmale stellen die visuelle Struktur und das visuelle Verhalten des CheckBox-Steuerelements dar.
Hier sehen Sie ein CheckBox-Steuerelement mit der in den Zuständen und CheckedIndeterminate Zuständen Uncheckedangezeigten Standardsteuerelementvorlage.

Sie können diese Merkmale ändern, indem Sie eine ControlTemplate für das CheckBox-Steuerelement erstellen. Wenn beispielsweise der Inhalt des Kontrollkästchens unterhalb des Auswahlfelds liegen soll und Sie ein X verwenden möchten, um anzugeben, dass ein Benutzer das Kontrollkästchen aktiviert hat. Sie geben diese Merkmale in der ControlTemplate des CheckBox-Steuerelements an.
Um eine benutzerdefinierte Vorlage mit einem Steuerelement zu verwenden, weisen Sie die ControlTemplate der Template-Eigenschaft des Steuerelements zu. Hier ist ein CheckBox-Steuerelement mit einer ControlTemplate namens CheckBoxTemplate1. Wir zeigen die Extensible Application Markup Language (XAML) für die ControlTemplate im nächsten Abschnitt an.
<CheckBox Content="CheckBox" Template="{StaticResource CheckBoxTemplate1}" IsThreeState="True" Margin="20"/>
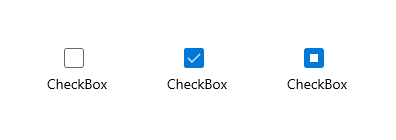
Hier erfahren Sie, wie dieses CheckBox-Steuerelement in den UncheckedCheckedZuständen und Zuständen aussieht, Indeterminate nachdem wir unsere Vorlage angewendet haben.

Angeben der visuellen Struktur eines Steuerelements
Wenn Sie eine ControlTemplate erstellen, kombinieren Sie FrameworkElement-Objekte, um ein einzelnes Steuerelement zu erstellen. Eine ControlTemplate darf nur ein FrameworkElement als Stammelement aufweisen. Das Stammelement enthält in der Regel andere FrameworkElement-Objekte . Die visuelle Struktur wird durch die Kombination dieser Objekte bestimmt.
Dieser XAML-Code erstellt eine ControlTemplate für ein CheckBox-Steuerelement, das angibt, dass der Inhalt des Steuerelements unterhalb des Auswahlfelds liegt. Das Stammelement ist ein Rahmen. Das Beispiel gibt einen Pfad zum Erstellen eines X an, der angibt, dass ein Benutzer das CheckBox-Element ausgewählt hat, und eine Ellipse , die einen unbestimmten Zustand angibt. Beachten Sie, dass die Deckkraft auf 0 für den Pfad und die Ellipse festgelegt ist, sodass standardmäßig keines angezeigt wird.
TemplateBinding stellt eine spezielle Bindung dar, die den Wert einer Eigenschaft in einer Steuerelementvorlage mit dem Wert einer anderen Eigenschaft verknüpft, die im Steuerelement mit Vorlagen verfügbar gemacht wird. TemplateBinding kann nur in einer ControlTemplate-Definition in XAML verwendet werden. Weitere Informationen finden Sie unter TemplateBinding-Markuperweiterung.
Hinweis
Ab Windows 10, Version 1809 (SDK 17763) können Sie x:Bind-Markuperweiterungen an Stellen verwenden, an denen Sie TemplateBinding verwenden. Weitere Informationen finden Sie unter TemplateBinding-Markuperweiterung.
<ControlTemplate x:Key="CheckBoxTemplate1" TargetType="CheckBox">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Rectangle x:Name="NormalRectangle" Fill="Transparent" Height="20" Width="20"
Stroke="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
StrokeThickness="{ThemeResource CheckBoxBorderThemeThickness}"
UseLayoutRounding="False"/>
<!-- Create an X to indicate that the CheckBox is selected. -->
<Path x:Name="CheckGlyph"
Data="M103,240 L111,240 119,248 127,240 135,240 123,252 135,264 127,264 119,257 111,264 103,264 114,252 z"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
FlowDirection="LeftToRight"
Height="14" Width="16" Opacity="0" Stretch="Fill"/>
<Ellipse x:Name="IndeterminateGlyph"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
Height="8" Width="8" Opacity="0" UseLayoutRounding="False" />
<ContentPresenter x:Name="ContentPresenter"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</Border>
</ControlTemplate>
Angeben des visuellen Verhaltens eines Steuerelements
Ein visuelles Verhalten gibt das Erscheinungsbild eines Steuerelements an, wenn es sich in einem bestimmten Zustand befindet. Das CheckBox-Steuerelement verfügt über 3 Prüfzustände: Checked, , Uncheckedund Indeterminate. Der Wert der IsChecked-Eigenschaft bestimmt den Status des CheckBox-Steuerelements, und sein Zustand bestimmt, was im Feld angezeigt wird.
In dieser Tabelle werden die möglichen Werte von IsChecked, die entsprechenden Zustände des CheckBox-Steuerelements und die Darstellung des CheckBox-Steuerelements aufgeführt.
| IsChecked-Wert | CheckBox-Status | CheckBox-Darstellung |
|---|---|---|
| true | Checked |
Enthält ein "X". |
| false | Unchecked |
Leer. |
| null | Indeterminate |
Enthält einen Kreis. |
Sie geben die Darstellung eines Steuerelements an, wenn es sich in einem bestimmten Zustand befindet, indem Sie VisualState-Objekte verwenden. Ein VisualState enthält einen Setter oder ein Storyboard, das die Darstellung der Elemente in der ControlTemplate ändert. Wenn das Steuerelement in den Zustand wechselt, den die VisualState.Name-Eigenschaft angibt, werden die Eigenschaftenänderungen im Setter oder Storyboard angewendet. Wenn das Steuerelement den Zustand verlässt, werden die Änderungen entfernt. Sie fügen VisualState-Objekte zu VisualStateGroup-Objekten hinzu. Sie fügen VisualStateGroup-Objekte der angefügten Eigenschaft "VisualStateManager.VisualStateGroups" hinzu, die Sie für das StammframeworkElement der ControlTemplate festlegen.
Dieser XAML-Code zeigt die VisualState-Objekte für die CheckedZuständen Uncheckedund Indeterminate Zustände an. Im Beispiel wird die angefügte VisualStateManager.VisualStateGroups-Eigenschaft auf dem Border festgelegt, bei dem es sich um das Stammelement der ControlTemplate handelt. Der Zustand Checked der VisualState-Eigenschaft gibt an, dass die Opacity-Eigenschaft des Path-Werts namens CheckGlyph (der im vorherigen Beispiel gezeigt wurde) gleich 1 ist. Der Zustand Indeterminate der VisualState-Eigenschaft gibt an, dass die Opacity-Eigenschaft des Ellipse-Werts namens IndeterminateGlyph gleich 1 ist. Da der Zustand Unchecked der VisualState-Eigenschaft keine Setter- oder Storyboard-Eigenschaft besitzt, wird CheckBox auf die Standarddarstellung zurückgesetzt.
<ControlTemplate x:Key="CheckBoxTemplate1" TargetType="CheckBox">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Target="CheckGlyph.Opacity" Value="1"/>
</VisualState.Setters>
<!-- This Storyboard is equivalent to the Setter. -->
<!--<Storyboard>
<DoubleAnimation Duration="0" To="1"
Storyboard.TargetName="CheckGlyph" Storyboard.TargetProperty="Opacity"/>
</Storyboard>-->
</VisualState>
<VisualState x:Name="Unchecked"/>
<VisualState x:Name="Indeterminate">
<VisualState.Setters>
<Setter Target="IndeterminateGlyph.Opacity" Value="1"/>
</VisualState.Setters>
<!-- This Storyboard is equivalent to the Setter. -->
<!--<Storyboard>
<DoubleAnimation Duration="0" To="1"
Storyboard.TargetName="IndeterminateGlyph" Storyboard.TargetProperty="Opacity"/>
</Storyboard>-->
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Rectangle x:Name="NormalRectangle" Fill="Transparent" Height="20" Width="20"
Stroke="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
StrokeThickness="{ThemeResource CheckBoxBorderThemeThickness}"
UseLayoutRounding="False"/>
<!-- Create an X to indicate that the CheckBox is selected. -->
<Path x:Name="CheckGlyph"
Data="M103,240 L111,240 119,248 127,240 135,240 123,252 135,264 127,264 119,257 111,264 103,264 114,252 z"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
FlowDirection="LeftToRight"
Height="14" Width="16" Opacity="0" Stretch="Fill"/>
<Ellipse x:Name="IndeterminateGlyph"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
Height="8" Width="8" Opacity="0" UseLayoutRounding="False" />
<ContentPresenter x:Name="ContentPresenter"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</Border>
</ControlTemplate>
Um besser zu verstehen, wie VisualState-Objekte funktionieren, überlegen Sie, was passiert, wenn das CheckBox-Objekt vom Unchecked Zustand zum Checked Zustand, dann zum Indeterminate Zustand und dann zurück zum Unchecked Zustand wechselt. Hier sind die Übergänge.
| Zustandsübergang | Was geschieht | CheckBox-Darstellung, wenn der Übergang abgeschlossen ist |
|---|---|---|
Von Unchecked in Checked. |
Der Setter-Wert des Checked-VisualState wird angewendet. Daher hat die Opacity-Eigenschaft von CheckGlyph den Wert 1. |
Ein X wird angezeigt. |
Von Checked in Indeterminate. |
Der Setter-Wert des Indeterminate-VisualState wird angewendet. Daher hat die Opacity-Eigenschaft von IndeterminateGlyph den Wert 1. Der Setter-Wert von Checked-VisualState wird entfernt. Daher hat die Opacity-Eigenschaft von CheckGlyph den Wert 0. |
Ein Kreis wird angezeigt. |
Von Indeterminate in Unchecked. |
Der Setter-Wert von Indeterminate-VisualState wird entfernt. Daher hat die Opacity-Eigenschaft von IndeterminateGlyph den Wert 0. |
Es wird nichts angezeigt. |
Weitere Informationen zum Erstellen visueller Zustände für Steuerelemente und insbesondere zur Verwendung der Storyboard-Klasse und der Animationstypen finden Sie unter Storyboardanimationen für visuelle Zustände.
Verwenden von Tools zum einfachen Arbeiten mit Designs
Eine schnelle Möglichkeit zum Anwenden von Designs auf Ihre Steuerelemente besteht darin, mit der rechten Maustaste auf ein Steuerelement in der Microsoft Visual Studio-Dokumentgliederung zu klicken und Design oder Bearbeitungsformatvorlage bearbeiten (je nach Steuerelement, auf das Sie mit der rechten Maustaste klicken). Anschließend können Sie ein vorhandenes Design anwenden, indem Sie "Ressource anwenden" auswählen oder ein neues Design definieren, indem Sie "Leer erstellen" auswählen.
Steuerelemente und Barrierefreiheit
Wenn Sie eine neue Vorlage für ein Steuerelement erstellen und möglicherweise das Verhalten und die visuelle Darstellung des Steuerelements ändern, können Sie auch ändern, wie sich das Steuerelement selbst für Barrierefreiheitsframeworks darstellt. Die Windows-App unterstützt das Benutzeroberflächenautomatisierungs-Framework von Microsoft für die Barrierefreiheit. Alle Standardsteuerelemente und ihre Vorlagen unterstützen allgemeine Benutzeroberflächenautomatisierung Steuerelementtypen und Muster, die für den Zweck und die Funktion des Steuerelements geeignet sind. Diese Steuerelementtypen und Muster werden von Benutzeroberflächenautomatisierung Clients wie Hilfstechnologien interpretiert, und dadurch kann ein Steuerelement als Teil einer größeren barrierefreien App-Benutzeroberfläche zugänglich sein.
Um die grundlegende Steuerungslogik zu trennen und auch einige der architektonischen Anforderungen von Benutzeroberflächenautomatisierung zu erfüllen, umfassen Steuerelementklassen ihre Barrierefreiheitsunterstützung in einer separaten Klasse, einem Automatisierungspeer. Die Automatisierungspeers haben manchmal Interaktionen mit den Steuerelementvorlagen, da die Peers erwarten, dass bestimmte benannte Teile in den Vorlagen vorhanden sind, sodass Funktionen wie das Aktivieren von Hilfstechnologien zum Aufrufen von Schaltflächenaktionen möglich sind.
Wenn Sie ein völlig neues benutzerdefiniertes Steuerelement erstellen, möchten Sie manchmal auch einen neuen Automatisierungspeer erstellen, um es zusammenzuführen. Weitere Informationen finden Sie unter benutzerdefinierte Automatisierungspeers.
Weitere Informationen zur Standardvorlage eines Steuerelements
Die Themen, in denen die Stile und Vorlagen für XAML-Steuerelemente dokumentiert werden, zeigen Ihnen Auszüge des gleichen Start-XAML, den Sie sehen würden, wenn Sie die zuvor erläuterten Techniken zum Bearbeiten von Designs oder Bearbeitungsstilen verwendet haben. Jedes Thema enthält die Namen der visuellen Zustände, die verwendeten Designressourcen und den vollständigen XAML-Code für die Formatvorlage, die die Vorlage enthält. Die Themen können hilfreich sein, wenn Sie bereits mit dem Ändern einer Vorlage begonnen haben und sehen möchten, wie die ursprüngliche Vorlage aussieht, oder um zu überprüfen, ob ihre neue Vorlage über alle erforderlichen benannten visuellen Zustände verfügt.
Designressourcen in Steuerelementvorlagen
Bei einigen Attributen in den XAML-Beispielen haben Sie möglicherweise Ressourcenverweise bemerkt, die die {ThemeResource}-Markuperweiterung verwenden. Dies ist eine Technik, die es einer einzelnen Steuerelementvorlage ermöglicht, Ressourcen zu verwenden, die unterschiedliche Werte sein können, je nachdem, welches Design derzeit aktiv ist. Dies ist besonders wichtig für Pinsel und Farben, da der Hauptzweck der Designs darin besteht, den Benutzern zu ermöglichen, auszuwählen, ob ein dunkles, helles oder kontrastreiches Design auf das System insgesamt angewendet werden soll. Apps, die das XAML-Ressourcensystem verwenden, können einen Ressourcensatz verwenden, der für dieses Design geeignet ist, sodass die Designauswahl in der Benutzeroberfläche einer App die systemweite Designauswahl des Benutzers widerspiegelt.
Beispielcode herunterladen
Windows developer
