Verwenden der visuellen Ebene in Desktop-Apps
Sie können die Windows-Runtime-APIs jetzt auch in anderen Desktopanwendungen als UWP-Apps verwenden, um Aussehen, Handhabung und Funktionalität deiner WPF-, Windows Forms- und C++-Win32-Anwendungen zu verbessern, und die aktuellen Features der Windows-Benutzeroberfläche nutzen, die nur per UWP verfügbar sind.
In vielen Szenarien kannst du XAML Islands verwenden, um deiner App moderne XAML-Steuerelemente hinzuzufügen. Wenn du jedoch benutzerdefinierte Umgebungen über die integrierten Steuerelemente hinaus erstellen musst, kannst du die APIs der visuellen Ebene verwenden.
Die visuelle Ebene bietet eine leistungsstarke Speichermodus-API für Grafiken, Effekte und Animationen. Sie bildet die Grundlage für die Benutzeroberfläche auf Windows-Geräten. UWP-XAML-Steuerelemente basieren auf der visuellen Ebene und ermöglichen zahlreiche Aspekte des Fluent Design-Systems, z. B. Licht, Tiefe, Bewegung, Material und Skalierung.

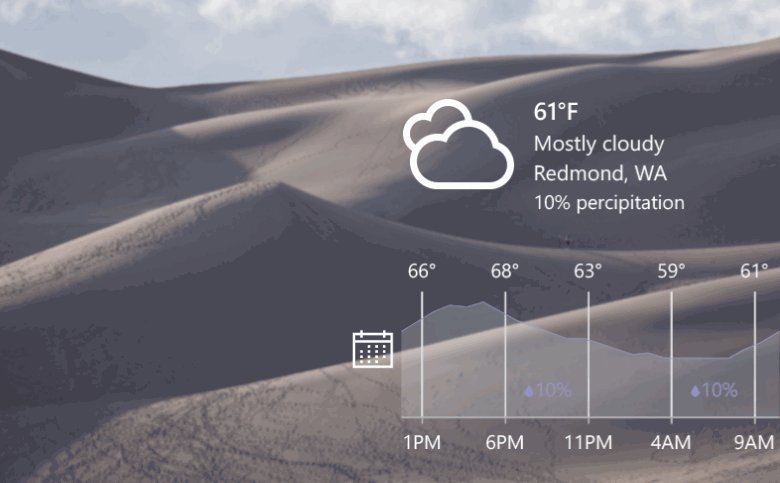
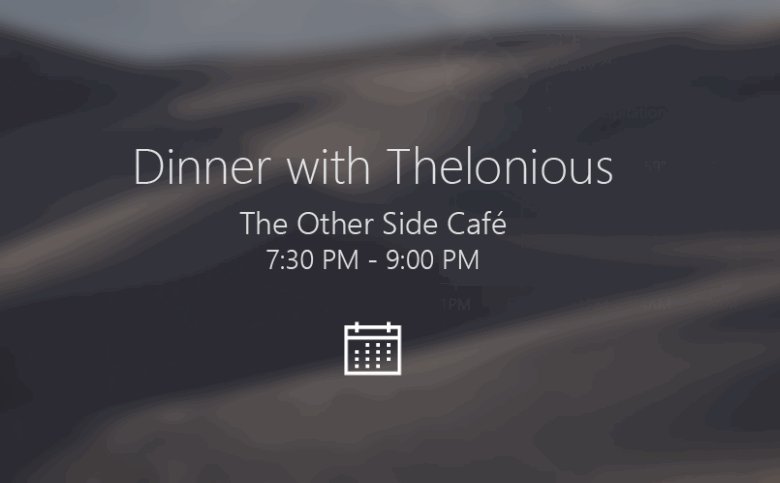
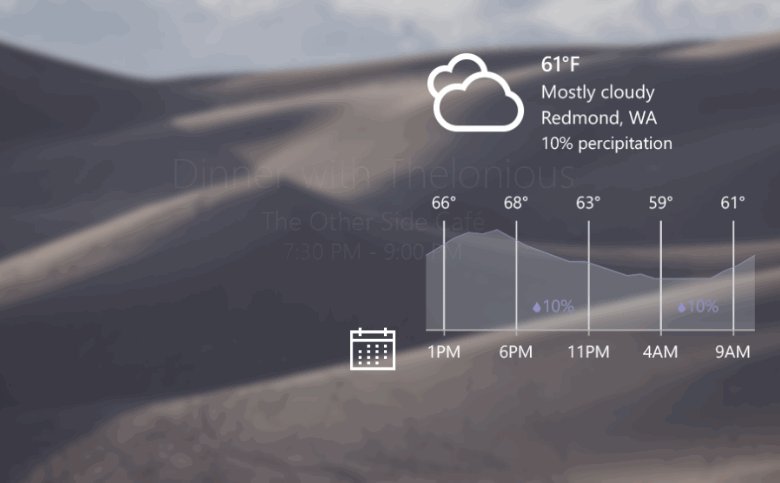
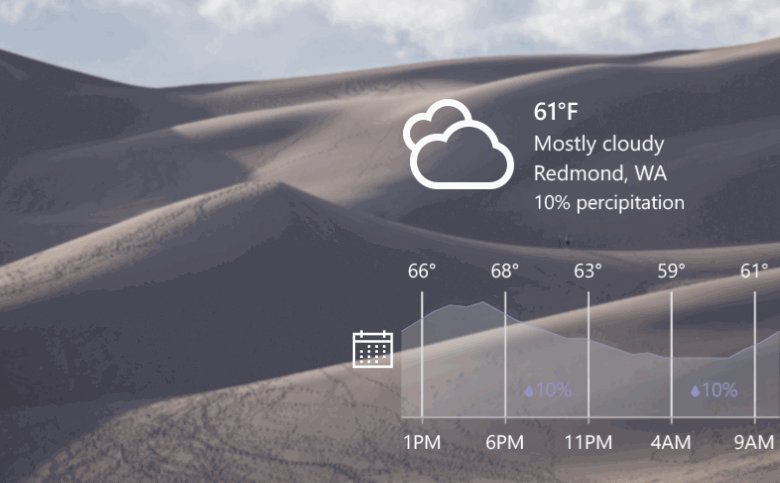
Mit der visuellen Ebene erstellte Benutzeroberfläche
Erstellen einer visuell ansprechenden Benutzeroberfläche in einer Windows-App
Die visuelle Ebene ermöglicht dir, auf einfache Weise über selbst gezeichnete Inhalte (visuelle Elemente) ansprechende Benutzeroberflächen zu erstellen und aufwendige Animationen, Effekte und Anpassungen auf diese Objekte in der Anwendung anzuwenden. Die visuelle Ebene ersetzt dabei kein vorhandenes Benutzeroberflächenframework, sondern sie stellt eine wertvolle Ergänzung dieser Frameworks dar.
Du kannst die visuelle Ebene nutzen, um deiner Anwendung ein einzigartiges Aussehen mit einer eigenen Bedienung zu verleihen und damit eine persönliche Identität zu schaffen, die sie von anderen Anwendungen abhebt. Außerdem werden Fluent Design-Prinzipien einbezogen, die speziell entwickelt wurden, um die Verwendung deiner Anwendungen zu vereinfachen und die Benutzer damit stärker zu binden. Beispielsweise kannst du damit visuelle Hinweise und animierte Bildschirmübergänge erzeugen, die die Beziehungen zwischen Elementen auf dem Bildschirm verdeutlichen.
Funktionen der visuellen Ebene
Pinsel
Mit Kompositionspinseln kannst du Benutzeroberflächenobjekte mit Volltonfarben, Farbverläufen, Bildern, Videos, komplexen Effekten und Ähnlichem zeichnen.

Ein mit der Material Creator-Beispiel-App erstelltes Ei
Effekte
Zu den Kompositionseffekten zählen Licht und Schatten sowie eine Liste mit Filtereffekten. Sie können animiert, angepasst und verkettet und dann direkt auf visuelle Elemente angewandt werden. Der SceneLightingEffect kann mit der Kompositionsbeleuchtung kombiniert werden, um mehr Atmosphäre, Tiefe und Materialien zu schaffen.

Licht und Material – demonstriert im Beispielkatalog zur Windows-Benutzeroberflächenerstellung.
Animationen
Kompositionsanimationen werden unabhängig vom Benutzeroberflächenthread direkt im Compositor-Prozess ausgeführt. Dadurch werden Ruckelfreiheit und Skalierung sichergestellt, sodass du eine große Anzahl gleichzeitiger, aufwendiger Animationen ausführen kannst. Zusätzlich zu den vertrauten KeyFrame-Animationen zum Steuern von Eigenschaftsänderungen über einen Zeitraum kannst du Ausdrücke verwenden, um mathematische Beziehungen zwischen verschiedenen Eigenschaften (einschließlich Benutzereingaben) einzurichten. Mit eingabegesteuerten Animationen kannst du eine Benutzeroberfläche erstellen, die dynamisch und fließend auf Benutzereingaben reagiert und damit die Benutzerbindung steigern kann.

Bewegung – demonstriert im Beispielkatalog zur Windows-Benutzeroberflächenerstellung.
Beibehalten der vorhandenen Codebasis mit Übernahme in einzelnen Schritten
Der Code in deinen vorhandenen Anwendungen stellt eine bedeutende Investition dar, die du natürlich nicht verlieren möchtest. Du kannst Inseln von Inhalten zur visuellen Ebene migrieren und den Rest der Benutzeroberfläche im vorhandenen Framework beibehalten. So kannst du erhebliche Updates und Verbesserungen an der Benutzeroberfläche deiner Anwendung vornehmen, ohne die vorhandene Codebasis umfassend ändern zu müssen.
Beispiele und Tutorials
Erfahre durch Experimentieren mit unseren Beispielen, wie du die visuelle Ebene in deinen Anwendungen verwenden kannst. Diese Beispiele und Tutorials helfen dir bei den ersten Schritten mit der visuellen Ebene und zeigen dir, wie die Features funktionieren.
Win32
- Tutorial zum Verwenden der visuellen Ebene mit Win32
- Beispiel „HelloVectors“
- Beispiel für virtuelle Oberflächen
- Beispiel für die Bildschirmerfassung
Windows Forms
- Tutorial zum Verwenden der visuellen Ebene mit Windows Forms
- Beispiel für die Integration der visuellen Ebene
WPF
- Tutorial zum Verwenden der visuellen Ebene mit WPF
- Beispiel für die Integration der visuellen Ebene
- Beispiel für die Bildschirmerfassung
Einschränkungen
Obwohl viele Funktionen der visuellen Ebene beim Hosten in einer Desktopanwendung genauso funktionieren wie in einer UWP-App, gelten für einige Features Einschränkungen. Im Folgenden findest du einige Einschränkungen, die du kennen solltest:
- Effektketten sind für Effektbeschreibungen auf Win2D angewiesen. Das Win2D-NuGet-Paket wird in Desktopanwendungen nicht unterstützt, daher musst du es aus dem Quellcode neu kompilieren.
- Für Treffertests musst du Grenzwertberechnungen durchführen, indem du die visuelle Struktur selbst durchläufst. Dies entspricht der visuellen Ebene in UWP, außer dass es in diesem Fall kein XAML-Element gibt, für das du für Treffertests einfach eine Bindung herstellen kannst.
- Die visuelle Ebene bietet keinen primitiven Datentyp zum Rendern von Text.
- Wenn zwei verschiedene Benutzeroberflächentechnologien gemeinsam verwendet werden, z. B. WPF und die visuelle Ebene, sind beide dafür verantwortlich, ihre eigenen Pixel auf dem Bildschirm zu zeichnen – sie können keine Pixel gemeinsam verwenden. Daher wird der Inhalt der visuellen Ebene immer über anderen Benutzeroberflächeninhalten gerendert. (Dies wird als Airspace-Problem bezeichnet.) Möglicherweise musst du zusätzlichen Code erstellen und Tests durchführen, um sicherzustellen, dass die Größe des Inhalts deiner visuellen Ebene mit der Hostbenutzeroberfläche geändert wird und keine andere Inhalte verdeckt werden.
- Inhalte, die in einer Desktopanwendung gehostet werden, werden nicht automatisch gemäß dem DPI-Wert in ihrer Größe angepasst oder skaliert. Möglicherweise sind zusätzliche Schritte erforderlich, um sicherzustellen, dass DPI-Änderungen von den Inhalten verarbeitet werden. (Weitere Informationen findest du in den plattformspezifischen Tutorials.)
Weitere Ressourcen
- Visuelle Ebene
- Visuelle Kompositionselemente
- Kompositionspinsel
- Kompositionseffekte
- Kompositionsanimationen
API-Referenz
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
