Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ihre App kann sich direkt mit einer SQL Server-Datenbank verbinden und dann Daten über Klassen im Namespace System.Data.SqlClient speichern und abrufen.
Erste Schritte
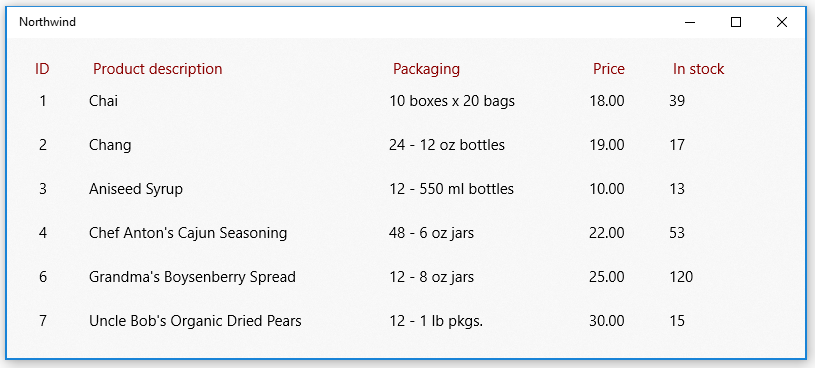
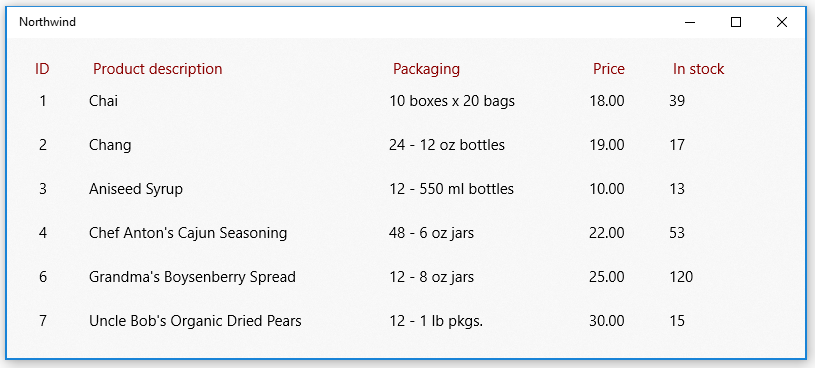
In diesem Leitfaden zeigen wir Ihnen eine Möglichkeit, dies in Ihren Windows App SDK-Apps zu tun. Wenn du die Northwind-Beispieldatenbank in deiner SQL Server-Instanz installierst und diese Codeausschnitte verwendest, erhältst du eine einfache Benutzeroberfläche (User Interface, UI), die Produkte aus der Northwind-Beispieldatenbank anzeigt.

Tipp
Sie können auch Skripts abrufen, um die Northwind- und Pubs-Beispieldatenbanken aus dem GitHub-Repository für SQL Server-Beispiele zu erstellen.
Die Codeausschnitte in diesem Leitfaden basieren auf dieser UWP-Beispiel-App.
Einrichten der Lösung
Um Ihre App direkt mit einer SQL Server-Datenbank zu verbinden, kann Ihre App eine beliebige, vom Windows App SDK unterstützte Windows-Mindestversion als Ziel verwenden. Sie finden diese Informationen auf der Eigenschaftenseite Ihres Projekts.
- Öffnen Sie die Datei Package.appxmanifest Ihres Windows App SDK-Projekts im Manifest-Designer.
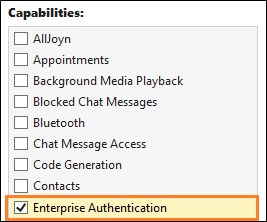
- Aktiviere auf der Registerkarte Funktionen das Kontrollkästchen Unternehmensauthentifizierung, wenn du zur Authentifizierung deiner SQL Server-Instanz die Windows-Authentifizierung verwendest.

Wichtig
Sie müssen auch Internet (Client & Server), Internet (Client) sowie Private Netzwerke (Client & Server) auswählen, unabhängig davon, ob Sie die Windows-Authentifizierung verwenden oder nicht.
Hinzufügen und Abrufen von Daten in einer SQL Server-Datenbank
In diesem Abschnitt führen wir folgende Schritte aus:
1️⃣ Hinzufügen einer Verbindungszeichenfolge.
2️⃣ Erstellen einer Klasse für Produktdaten.
3️⃣ Abrufen von Produkten aus der SQL Server-Datenbank.
4️⃣ Hinzufügen einer einfachen Benutzeroberfläche.
5️⃣ Auffüllen der Benutzeroberfläche mit Produkten.
Hinweis
In diesem Abschnitt wird eine mögliche Methode zur Strukturierung deines Datenzugriffscodes veranschaulicht. Hierbei handelt es sich lediglich um ein Beispiel, um zu zeigen, wie du Daten mithilfe von System.Data.SqlClient in einer SQL Server-Datenbank speichern und daraus abrufen kannst. Du kannst deinen Code natürlich auch anders strukturieren, wenn das für das Design deiner App sinnvoller ist.
Hinzufügen einer Verbindungszeichenfolge
Füge in der Datei App.xaml.cs der App-Klasse eine Eigenschaft hinzu, damit andere Klassen in deiner Lösung auf die Verbindungszeichenfolge zugreifen können.
Unsere Verbindungszeichenfolge verweist auf die Northwind-Datenbank in einer SQL Server Express-Instanz. Bei der Verbindungszeichenfolge in diesem Codeausschnitt wird davon ausgegangen, dass Sie beim Installieren von SQL Server Express den Standardinstanznamen SQLEXPRESS beibehalten haben. Sie können Änderungen an der Verbindungszeichenfolge vornehmen, um Ihrer SQL Server-Instanz, -Datenbank und -Authentifizierungsmethode zu entsprechen.
sealed partial class App : Application
{
// Connection string for using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Wichtig
In Produktionsanwendungen sollten Verbindungsinformationen sicher in der App-Konfiguration gespeichert werden. (Weitere Informationen finden Sie unter Hinzufügen von Azure App Configuration mithilfe von Visual Studio Connected Services). Verbindungszeichenfolgen und andere Geheimnisse sollten niemals hartcodiert werden.
Erstellen einer Klasse für Produktdaten
Wir erstellen eine Klasse, die das INotifyPropertyChanged-Ereignis implementiert, damit wir Attribute auf unserer XAML-Benutzeroberfläche an die Eigenschaften in dieser Klasse binden können.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Abrufen von Produkten aus der SQL Server-Datenbank
Erstellen Sie in der Datei MainWindow.xaml.cs des Windows App SDK-Projekts eine Methode, die Produkte aus der Northwind-Beispieldatenbank abruft und sie dann als ObservableCollection-Sammlung von Product-Instanzen zurückgibt.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
Hinzufügen einer einfachen Benutzeroberfläche
Fügen Sie der Datei MainWindow.xaml des Windows App SDK-Projekts den folgenden XAML-Code hinzu.
Dieser XAML-Code erstellt ein ListView-Element, um die einzelnen Produkte anzuzeigen, die im vorherigen Codeausschnitt zurückgegeben wurden, und er bindet die Attribute jeder Zeile im ListView-Element an die Eigenschaften, die wir in der Product-Klasse definiert haben.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
Anzeigen von Produkten in der Listenansicht
Öffnen Sie die Datei MainWindow.xaml.cs, und fügen Sie dem Konstruktor der MainWindow-Klasse Code hinzu, um die ItemSource-Eigenschaft des ListView-Elements auf die ObservableCollection-Sammlung von Product-Instanzen festzulegen.
public MainWindow()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
Starte das Projekt. Daraufhin werden auf der Benutzeroberfläche Produkte aus der Northwind-Beispieldatenbank angezeigt.

Erkunde den System.Data.SqlClient-Namespace, um noch weitere Verwendungsmöglichkeiten für Daten in deiner SQL Server-Datenbank kennenzulernen.
Tipp
Versuchen Sie, Microsoft Copilot um Hilfe bei Ihren SQL-Abfragen zu bitten. Copilot kann Ihnen beim Schreiben von SQL-Abfragen helfen und Möglichkeiten vorschlagen, Ihren Code zu verbessern.
Probleme beim Herstellen der Verbindung mit deiner Datenbank?
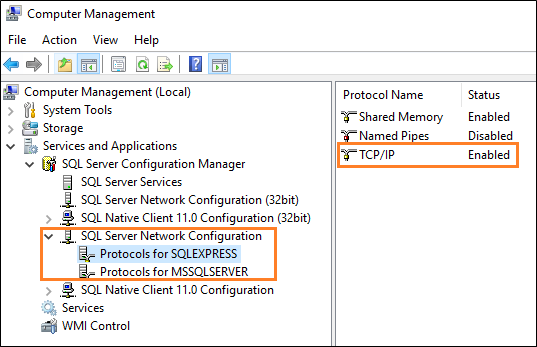
In den meisten Fällen muss etwas an der SQL Server-Konfiguration geändert werden. Falls du über eine andere Art von Desktopanwendung (etwa über eine Windows Forms- oder WPF-Anwendung) eine Verbindung mit deiner Datenbank herstellen kannst, vergewissere dich, dass du TCP/IP für SQL Server aktiviert hast. Hierzu kannst du die Konsole Computerverwaltung verwenden. (Weitere Informationen finden Sie unter Windows-Tools/Verwaltungstools.)

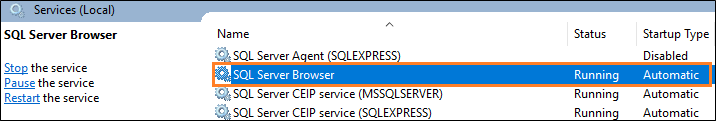
Vergewissere dich anschließend, dass der Dienst „SQL Server-Browser“ ausgeführt wird.

Nächster Schritt
Windows developer
