Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieser Leitfaden für Hello World führt Sie durch das Einrichten Ihrer WinUI- und Windows App SDK-Entwicklungsumgebung in Visual Studio und das Erstellen Ihrer ersten App.
1. Aktivieren des Entwicklermodus
Windows enthält einen Entwicklermodus, der Sicherheitseinstellungen anpasst, damit Sie Apps ausführen und testen können, die Sie erstellen. Aktivieren Sie den Entwicklermodus, bevor Sie Ihre App mit Visual Studio erstellen, bereitstellen und testen.
Tipp
Wenn Sie den Entwicklermodus jetzt nicht aktivieren, fordert Visual Studio Sie auf, sie zu aktivieren, wenn Sie versuchen, Ihre App zu erstellen.
So aktivieren Sie den Entwicklermodus:
- Öffnen Sie Windows-Einstellungen, und navigieren Sie zur Seite " System > erweitert ".
- Schalten Sie den Entwicklermodus in " Ein " um, und bestätigen Sie ihre Auswahl im Bestätigungsdialogfeld.
Weitere Informationen zum Entwicklermodus finden Sie unter "Einstellungen für Entwickler".
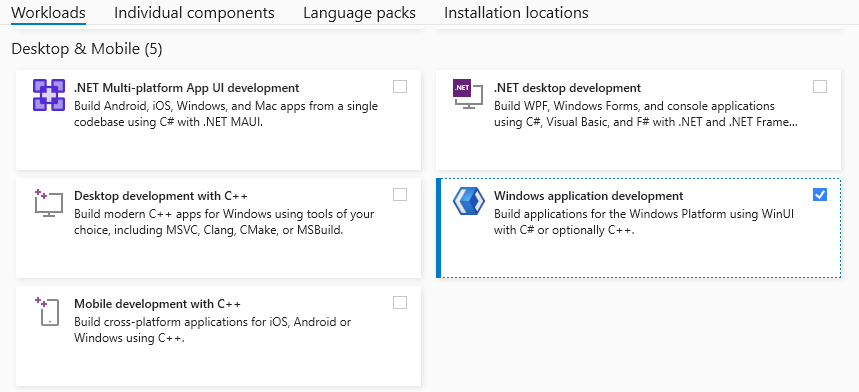
2. Installieren von Visual Studio und den erforderlichen Workloads für WinUI und Windows App SDK
Verwenden Sie die IDE von Visual Studio, um WinUI-Apps zu erstellen, zu debuggen und bereitzustellen. Visual Studio enthält sofort einsatzbereite Projektvorlagen für Windows, die Ihnen helfen, schnell loszulegen.
Die kostenlose Visual Studio Community Edition enthält alles, was Sie zum Entwickeln von Apps benötigen. Professional - und Enterprise-Editionen sind für größere Teams oder Organisationen verfügbar. Weitere Informationen finden Sie unter Was ist Visual Studio? und die Systemanforderungen für die Entwicklung von Windows-Apps.
Installieren Sie die erforderlichen Tools und Workloads, indem Sie einen der folgenden Befehle in einer Konsole ausführen.
Mit dem Befehl wird das Visual Studio-Installationsprogramm mit fehlenden Arbeitslasten geöffnet — wählen Sie Ändern aus, um sie zu installieren.
Sie können Community durch Professional oder Enterprise ersetzen, um eine andere Visual Studio-Edition zu installieren.
Für C#-App-Entwicklung
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.ManagedDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cs" -s msstore
Für die C++-App-Entwicklung
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.NativeDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cpp" -s msstore
3. Erstellen und starten Sie Ihre erste WinUI-Anwendung
Visual Studio-Projektvorlagen enthalten alles, was Sie zum schnellen Erstellen einer App benötigen. Wenn Sie ein Projekt aus einer WinUI-App-Vorlage erstellen, beginnen Sie mit einer ausgeführten App, die Sie mit Ihrem eigenen Code erweitern können.
So erstellen Sie ein neues Projekt mit der Projektvorlage "WinUI C# Leere App ":
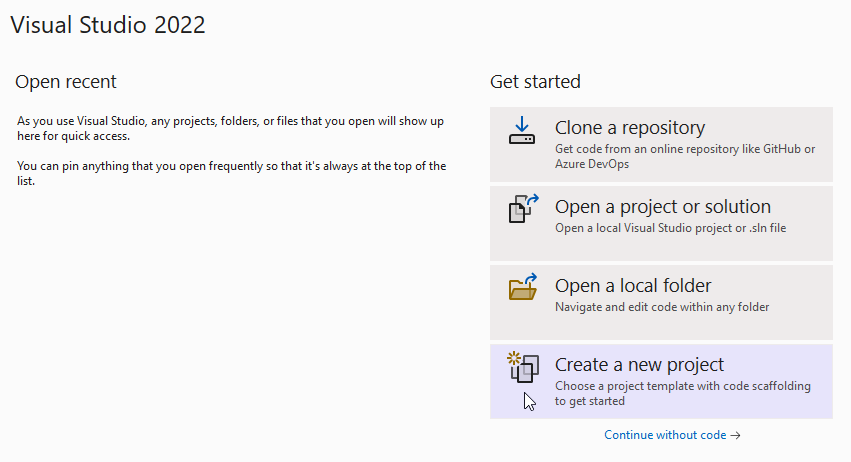
Öffnen Sie Visual Studio, und wählen Sie auf der Startseite " Neues Projekt erstellen " aus. Wenn Visual Studio bereits geöffnet ist, wählen Sie "Datei>Neu>Projekt" aus.

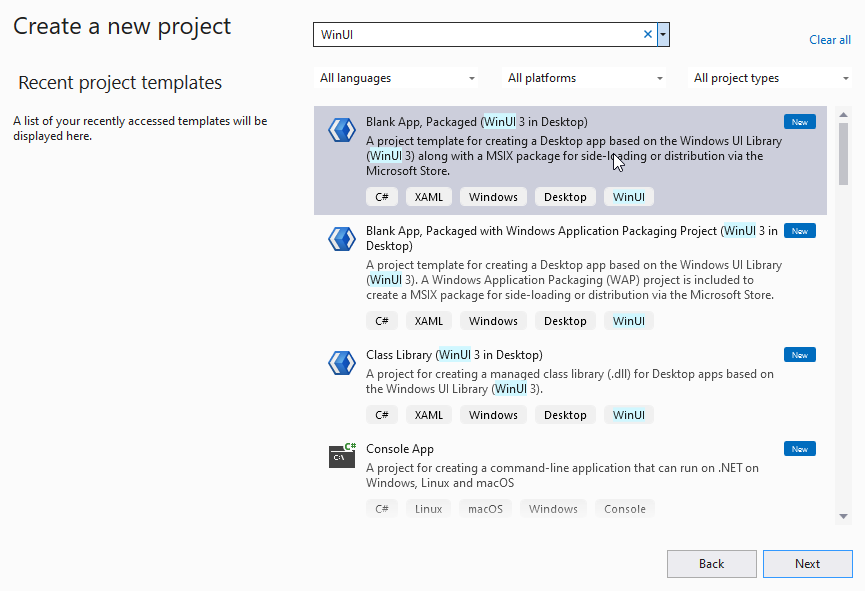
Suchen Sie nach WinUI, wählen Sie die C#-Projektvorlage "WinUI Blank App (Paket)" und dann "Weiter" aus.

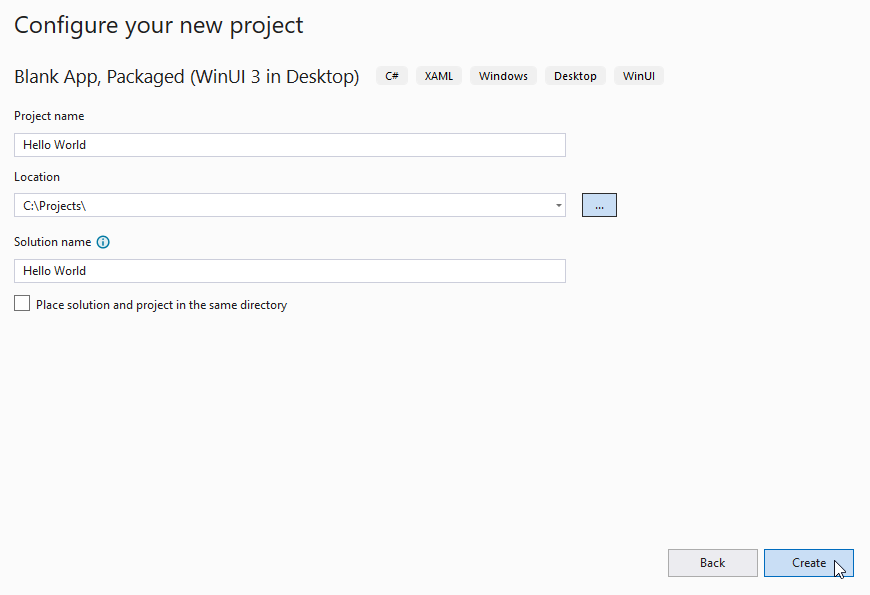
Geben Sie einen Projektnamen an, und wählen Sie dann "Erstellen" aus. Sie können optional einen Lösungsnamen und ein Verzeichnis angeben oder die Standardeinstellungen beibehalten. In diesem Bild gehört das
Hello WorldProjekt zu einer LösungHello World, die sich inC:\Projects\befindet:
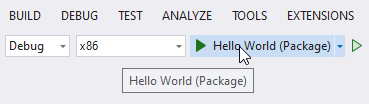
Drücken Sie die Schaltfläche "Start ", um Ihr Projekt zu erstellen und auszuführen:

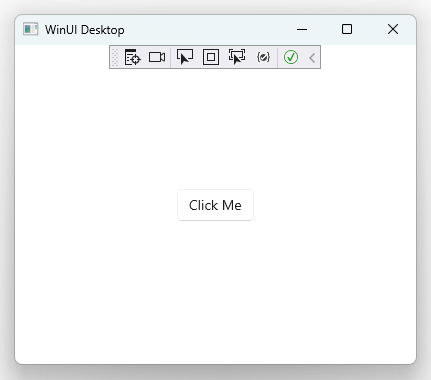
Ihr Projekt wird erstellt, auf Ihrem lokalen Computer bereitgestellt und im Debugmodus ausgeführt:

Herzlichen Glückwunsch, Sie haben gerade Ihre erste WinUI-App erstellt!
Nächste Schritte
Um eine Vorstellung davon zu erhalten, was WinUI bietet, schauen Sie sich die WinUI Gallery-App an.
Die App WinUI 3 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Erfahren Sie mehr über WinUI-Grundlagen.
Erkunden Sie die Grundsätze von Fluent Design .
Unter finden Sie Beispiele und Tools, die Ihnen helfen, Anwendungen effizienter zu entwickeln.
Windows developer