Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Blockkomprimierung ist eine Texturkomprimierungstechnik zur Reduzierung der Texturgröße. Im Vergleich zu einer Textur mit 32 Bits pro Farbe kann eine blockkomprimierte Textur bis zu 75 Prozent kleiner sein. Anwendungen erleben in der Regel eine Leistungssteigerung, wenn sie Blockkomprimierung verwenden, da der Speicherplatzbedarf geringer ist.
Die Blockkomprimierung ist zwar verlustbehaftet, funktioniert aber gut und wird für alle Texturen empfohlen, die von der Pipeline transformiert und gefiltert werden. Texturen, die direkt auf den Bildschirm gemappt werden (Benutzeroberflächenelemente wie Symbole und Text), sind keine gute Wahl für die Komprimierung, da Artefakte stärker auffallen können.
Eine blockkomprimierte Textur muss als Vielfaches der Größe 4 in allen Dimensionen erstellt werden und kann nicht als Ausgabe der Pipeline verwendet werden.
- So funktioniert die Blockkomprimierung?
- Verwendung der Blockkomprimierung
- Komprimierungsalgorithmen
- Formatkonvertierung mit Direct3D 10.1
- Verwandte Themen
So funktioniert die Blockkomprimierung.
Die Blockkomprimierung ist eine Technik zur Verringerung des Speicherbedarfs für die Speicherung von Farbdaten. Indem Sie einige Farben in ihrer Originalgröße und andere Farben unter Verwendung eines Codierungsschemas speichern, können Sie den für die Speicherung des Bildes erforderlichen Speicherplatz drastisch reduzieren. Da die Hardware komprimierte Daten automatisch dekodiert, gibt es keine Leistungseinbußen bei der Verwendung komprimierter Texturen.
Um zu sehen, wie die Komprimierung funktioniert, sehen Sie sich die folgenden zwei Beispiele an. Das erste Beispiel bezieht sich auf den Speicherbedarf bei der Speicherung unkomprimierter Daten; das zweite Beispiel auf den Speicherbedarf bei der Speicherung komprimierter Daten.
Speichern von unkomprimierten Daten
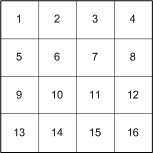
Die folgende Abbildung zeigt eine unkomprimierte 4×4-Textur. Gehen Sie davon aus, dass jede Farbe eine einzelne Farbkomponente (z. B. Rot) enthält und in einem Byte des Speichers gespeichert ist.

Die unkomprimierten Daten werden im Speicher sequentiell angeordnet und benötigen 16 Byte, wie in der folgenden Abbildung gezeigt.

Speichern von komprimierten Daten
Nachdem Sie nun gesehen haben, wie viel Speicher ein unkomprimiertes Bild verbraucht, sehen Sie sich an, wie viel Speicher ein komprimiertes Bild spart. Das BC4-Komprimierungsformat speichert 2 Farben (je 1 Byte) und 16 3-Bit-Indizes (48 Bits oder 6 Bytes), die zur Interpolation der Originalfarben in der Textur verwendet werden, wie in der folgenden Abbildung gezeigt.

Der Gesamtspeicherplatz für die komprimierten Daten beträgt 8 Byte, was eine 50-prozentige Speichereinsparung gegenüber dem unkomprimierten Beispiel bedeutet. Die Einsparungen sind noch größer, wenn mehr als eine Farbkomponente verwendet wird.
Die erheblichen Speichereinsparungen durch die Blockkomprimierung können zu einer Leistungssteigerung führen. Diese Leistung geht auf Kosten der Bildqualität (aufgrund der Farbinterpolation); die geringere Qualität ist jedoch oft nicht spürbar.
Der nächste Abschnitt zeigt Ihnen, wie Direct3D 10 Ihnen die Verwendung der Blockkomprimierung in Ihrer Anwendung erleichtert.
Verwendung der Blockkomprimierung
Erstellen Sie eine blockkomprimierte Textur genau wie eine unkomprimierte Textur (siehe Erstellen einer Textur aus einer Datei), mit dem Unterschied, dass Sie ein blockkomprimiertes Format angeben.
loadInfo.Format = DXGI_FORMAT_BC1_UNORM;
D3DX10CreateTextureFromFile(...);
Als nächstes erstellen Sie eine Ansicht, um die Textur an die Pipeline zu binden. Da eine blockkomprimierte Textur nur als Eingabe für eine Shader-Stufe verwendet werden kann, möchten Sie eine Shader-Ressourcenansicht erstellen, und zwar mit der Anfrage CreateShaderResourceView.
Verwenden Sie eine blockkomprimierte Textur auf die gleiche Weise wie eine unkomprimierte Textur. Wenn Ihre Anwendung einen Speicherzeiger auf blockkomprimierte Daten erhält, müssen Sie die Speicherauffüllung in einer mipmap berücksichtigen, die dazu führt, dass die angegebene Größe von der tatsächlichen Größe abweicht.
Virtuelle Größe im Vergleich zur physischen Größe
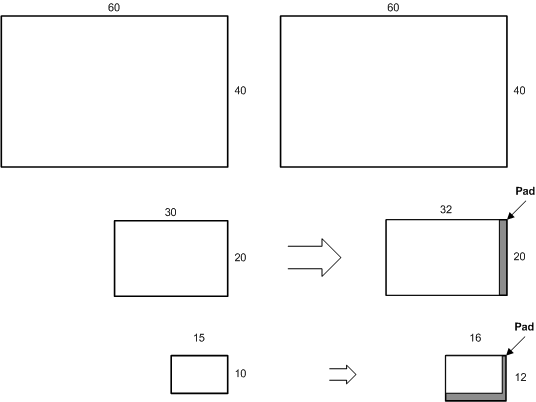
Wenn Sie einen Anwendungscode haben, der einen Speicherzeiger verwendet, um den Speicher einer blockkomprimierten Textur zu durchlaufen, gibt es eine wichtige Überlegung, die eine Änderung in Ihrem Anwendungscode erforderlich machen könnte. Eine blockkomprimierte Textur muss in allen Dimensionen ein Vielfaches von 4 sein, da die Algorithmen zur Blockkomprimierung mit 4x4-Texel-Blöcken arbeiten. Dies ist ein Problem für eine Mipmap, deren ursprüngliche Dimensionen durch 4 teilbar sind, die unterteilten Ebenen jedoch nicht. Das folgende Diagramm zeigt den Unterschied in der Fläche zwischen der virtuellen (angegebenen) Größe und der physischen (tatsächlichen) Größe jeder Mipmap-Ebene.

Die linke Seite des Diagramms zeigt die Größen der Mipmap-Ebenen, die für eine unkomprimierte 60×40 Textur erzeugt werden. Die Größe der obersten Ebene wird dem API-Aufruf entnommen, der die Textur generiert; jede nachfolgende Ebene ist halb so groß wie die vorherige Ebene. Bei einer unkomprimierten Textur gibt es keinen Unterschied zwischen der virtuellen (angegebenen) Größe und der physischen (tatsächlichen) Größe.
Die rechte Seite des Diagramms zeigt die Größen der Mipmap-Ebenen, die für dieselbe 60×40 Textur mit Komprimierung erzeugt werden. Beachten Sie, dass sowohl die zweite als auch die dritte Ebene über Speicherauffüllungen verfügen, um die Größen auf jeder Ebene um den Faktor 4 zu erhöhen. Dies ist notwendig, damit die Algorithmen mit 4×4-Texel-Blöcken arbeiten können. Dies wird besonders deutlich, wenn Sie Mipmap-Ebenen betrachten, die kleiner als 4×4 sind. Die Größe dieser sehr kleinen Mipmap-Ebenen wird bei der Zuweisung von Texturspeicher auf den nächsten Faktor 4 aufgerundet.
Die Sampling-Hardware verwendet die virtuelle Größe; wenn die Textur gesampelt wird, wird das Speicher-Padding ignoriert. Bei Mipmap-Ebenen, die kleiner als 4×4 sind, werden nur die ersten vier Texel für eine 2×2-Karte verwendet und nur das erste Texel wird von einem 1×1-Block verwendet. Es gibt jedoch keine API-Struktur, die die physische Größe (einschließlich der Speicherauffüllung) offenlegt.
Zusammenfassend lässt sich sagen, dass Sie beim Kopieren von Regionen, die blockkomprimierte Daten enthalten, darauf achten sollten, ausgerichtete Speicherblöcke zu verwenden. Um dies in einer Anwendung zu tun, die einen Speicherzeiger erhält, stellen Sie sicher, dass der Zeiger den Oberflächenabstand verwendet, um die physische Speichergröße zu berücksichtigen.
Komprimierungsalgorithmen
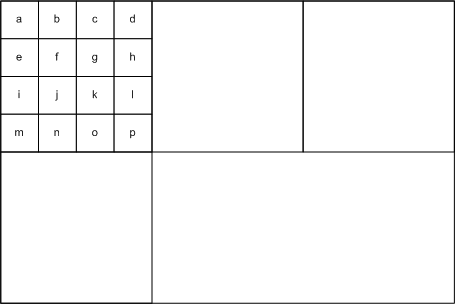
Die Blockkomprimierungstechniken in Direct3D teilen unkomprimierte Texturdaten in 4×4 Blöcke auf, komprimieren jeden Block und speichern die Daten dann. Aus diesem Grund müssen Texturen, die komprimiert werden sollen, Texturabmessungen haben, die ein Vielfaches von 4 sind.

Das vorstehende Diagramm zeigt eine Textur, die in Texelblöcke unterteilt ist. Der erste Block zeigt das Layout der 16 Texel, die mit a-p gekennzeichnet sind, aber jeder Block hat die gleiche Organisation der Daten.
Direct3D implementiert mehrere Komprimierungsschemata, wobei jedes einen anderen Kompromiss zwischen der Anzahl der gespeicherten Komponenten, der Anzahl der Bits pro Komponente und der Menge des verbrauchten Speichers darstellt. Verwenden Sie diese Tabelle, um das Format zu wählen, das am besten mit der Art der Daten und der Datenauflösung für Ihre Anwendung funktioniert.
| Quelldaten | Datenkomprimierung Auflösung (in Bit) | Wählen Sie dieses Komprimierungsformat |
|---|---|---|
| Dreikomponentenfarbe und Alpha | Farbe (5:6:5), Alpha (1) oder kein Alpha | BC1 |
| Dreikomponentenfarbe und Alpha | Farbe (5:6:5), Alpha (4) | BC2 |
| Dreikomponentenfarbe und Alpha | Farbe (5:6:5), Alpha (8) | BC3 |
| Ein-Komponenten-Farbe | Eine Komponente (8) | BC4 |
| Zwei-Komponenten-Farbe | Zwei Komponenten (8:8) | BC5 |
BC1
Verwenden Sie das erste Blockkomprimierungsformat (BC1) (entweder DXGI_FORMAT_BC1_TYPELESS, DXGI_FORMAT_BC1_UNORM oder DXGI_BC1_UNORM_SRGB), um Dreikomponenten-Farbdaten mit einer 5:6:5-Farbe (5 Bits rot, 6 Bits grün, 5 Bits blau) zu speichern. Dies gilt selbst dann, wenn die Daten auch 1-Bit-Alpha enthalten. Ausgehend von einer 4×4-Textur, die das größtmögliche Datenformat verwendet, reduziert das BC1-Format den benötigten Speicherplatz von 48 Byte (16 Farben × 3 Komponenten/Farbe × 1 Byte/Komponente) auf 8 Byte Speicherplatz.
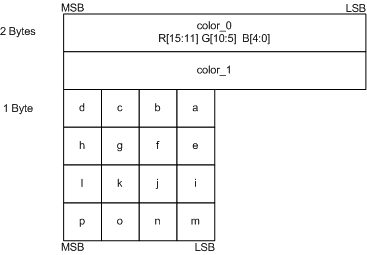
Der Algorithmus arbeitet mit 4×4 Blöcken von Texeln. Anstatt 16 Farben zu speichern, speichert der Algorithmus 2 Referenzfarben (color_0 und color_1) und 16 2-Bit-Farbindizes (Blöcke a-p), wie im folgenden Diagramm dargestellt.

Die Farbindizes (a-p) werden verwendet, um die Originalfarben in einer Farbtabelle nachzuschlagen. Die Farbtabelle enthält 4 Farben. Die ersten beiden Farben – Farbe_0 und Farbe_1 – sind die minimale und maximale Farbe. Die beiden anderen Farben – color_2 und color_3 – sind Zwischenfarben, die mit linearer Interpolation berechnet werden.
color_2 = 2/3*color_0 + 1/3*color_1
color_3 = 1/3*color_0 + 2/3*color_1
Den vier Farben werden 2-Bit-Indexwerte zugewiesen, die in den Blöcken a-p gespeichert werden.
color_0 = 00
color_1 = 01
color_2 = 10
color_3 = 11
Abschließend wird jede der Farben in den Blöcken a-p mit den vier Farben in der Farbtabelle verglichen und der Index für die nächstgelegene Farbe wird in den 2-Bit-Blöcken gespeichert.
Dieser Algorithmus eignet sich auch für Daten, die 1-Bit-Alpha enthalten. Der einzige Unterschied ist, dass color_3 auf 0 gesetzt ist (was eine transparente Farbe darstellt) und color_2 eine lineare Mischung aus color_0 und color_1 ist.
color_2 = 1/2*color_0 + 1/2*color_1;
color_3 = 0;
Unterschiede zwischen Direct3D 9 und Direct3D 10:
Dieses Format gibt es sowohl in Direct3D 9 als auch in 10.
- In Direct3D 9 wird das BC1-Format als D3DFMT_DXT1 bezeichnet.
- In Direct3D 10 wird das BC1-Format durch DXGI_FORMAT_BC1_UNORM oder DXGI_FORMAT_BC1_UNORM_SRGB dargestellt.
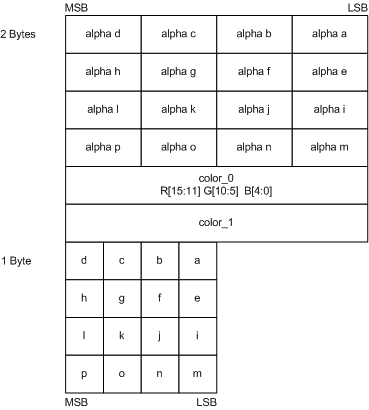
BC2
Verwenden Sie das BC2-Format (entweder DXGI_FORMAT_BC2_TYPELESS, DXGI_FORMAT_BC2_UNORM oder DXGI_BC2_UNORM_SRGB), um Daten zu speichern, die Farb- und Alphadaten mit geringer Kohärenz enthalten (verwenden Sie BC3 für hochkohärente Alphadaten). Das BC2-Format speichert RGB-Daten als 5:6:5-Farbe (5 Bit Rot, 6 Bit Grün, 5 Bit Blau) und Alpha als separaten 4-Bit-Wert. Ausgehend von einer 4×4-Textur, die das größtmögliche Datenformat verwendet, reduziert diese Komprimierungstechnik den benötigten Speicherplatz von 64 Byte (16 Farben × 4 Komponenten/Farbe × 1 Byte/Komponente) auf 16 Byte Speicherplatz.
Das BC2-Format speichert Farben mit der gleichen Anzahl von Bits und dem gleichen Datenlayout wie das BC1-Format. Allerdings benötigt das BC2-Format zusätzliche 64 Bits Speicher, um die Alphadaten zu speichern, wie im folgenden Diagramm dargestellt.

Unterschiede zwischen Direct3D 9 und Direct3D 10:
Dieses Format gibt es sowohl in Direct3D 9 als auch in 10.
In Direct3D 9 wird das BC2-Format als D3DFMT_DXT2 und D3DFMT_DXT3 bezeichnet.
In Direct3D 10 wird das BC2-Format durch DXGI_FORMAT_BC2_UNORM oder DXGI_FORMAT_BC2_UNORM_SRGB dargestellt.
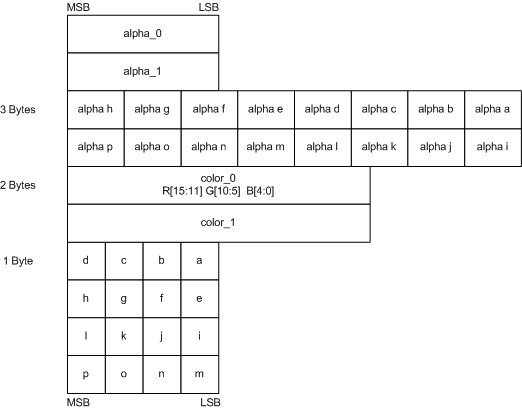
BC3
Verwenden Sie das BC3-Format (entweder DXGI_FORMAT_BC3_TYPELESS, DXGI_FORMAT_BC3_UNORM oder DXGI_BC3_UNORM_SRGB), um sehr kohärente Farbdaten zu speichern (verwenden Sie BC2 mit weniger kohärenten Alphadaten). Das BC3-Format speichert Farbdaten im Verhältnis 5:6:5 (5 Bits Rot, 6 Bits Grün, 5 Bits Blau) und Alphadaten in einem Byte. Ausgehend von einer 4×4-Textur, die das größtmögliche Datenformat verwendet, reduziert diese Komprimierungstechnik den benötigten Speicherplatz von 64 Byte (16 Farben × 4 Komponenten/Farbe × 1 Byte/Komponente) auf 16 Byte Speicherplatz.
Das BC3-Format speichert Farben mit der gleichen Anzahl von Bits und dem gleichen Datenlayout wie das BC1-Format. Allerdings benötigt BC3 zusätzliche 64 Bits Speicher, um die Alphadaten zu speichern. Das BC3-Format behandelt Alpha, indem es zwei Referenzwerte speichert und zwischen ihnen interpoliert (ähnlich wie BC1 die RGB-Farbe speichert).
Der Algorithmus arbeitet mit 4×4 Blöcken von Texeln. Anstatt 16 Alphawerte zu speichern, speichert der Algorithmus 2 Referenzalphas (alpha_0 und alpha_1) und 16 3-Bit-Farbindizes (alpha a bis p), wie im folgenden Diagramm dargestellt.

Das BC3-Format verwendet die Alpha-Indizes (a-p), um die Originalfarben in einer Nachschlagetabelle mit 8 Werten nachzuschlagen. Die ersten beiden Werte – alpha_0 und alpha_1 – sind die Minimal- und Maximalwerte; die anderen sechs Zwischenwerte werden durch lineare Interpolation berechnet.
Der Algorithmus bestimmt die Anzahl der interpolierten Alpha-Werte, indem er die beiden Referenz-Alpha-Werte untersucht. Wenn alpha_0 größer ist als alpha_1, dann interpoliert BC3 6 Alphawerte; andernfalls interpoliert es 4. Wenn BC3 nur 4 Alpha-Werte interpoliert, setzt es zwei zusätzliche Alpha-Werte (0 für vollständig transparent und 255 für vollständig undurchsichtig). BC3 komprimiert die Alphawerte im 4×4 Texelbereich, indem es den Bitcode speichert, der den interpolierten Alphawerten entspricht, die dem Original-Alpha für ein bestimmtes Texel am nächsten kommen.
if( alpha_0 > alpha_1 )
{
// 6 interpolated alpha values.
alpha_2 = 6/7*alpha_0 + 1/7*alpha_1; // bit code 010
alpha_3 = 5/7*alpha_0 + 2/7*alpha_1; // bit code 011
alpha_4 = 4/7*alpha_0 + 3/7*alpha_1; // bit code 100
alpha_5 = 3/7*alpha_0 + 4/7*alpha_1; // bit code 101
alpha_6 = 2/7*alpha_0 + 5/7*alpha_1; // bit code 110
alpha_7 = 1/7*alpha_0 + 6/7*alpha_1; // bit code 111
}
else
{
// 4 interpolated alpha values.
alpha_2 = 4/5*alpha_0 + 1/5*alpha_1; // bit code 010
alpha_3 = 3/5*alpha_0 + 2/5*alpha_1; // bit code 011
alpha_4 = 2/5*alpha_0 + 3/5*alpha_1; // bit code 100
alpha_5 = 1/5*alpha_0 + 4/5*alpha_1; // bit code 101
alpha_6 = 0; // bit code 110
alpha_7 = 255; // bit code 111
}
Unterschiede zwischen Direct3D 9 und Direct3D 10:
In Direct3D 9 wird das BC3-Format als D3DFMT_DXT4 und D3DFMT_DXT5 bezeichnet.
In Direct3D 10 wird das BC3-Format durch DXGI_FORMAT_BC3_UNORM oder DXGI_FORMAT_BC3_UNORM_SRGB dargestellt.
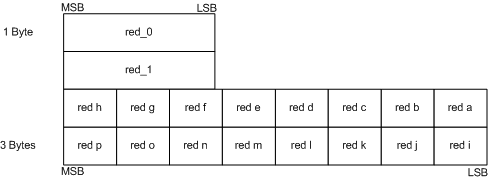
BC4
Verwenden Sie das BC4-Format, um Einkomponenten-Farbdaten mit 8 Bits für jede Farbe zu speichern. Aufgrund der höheren Genauigkeit (im Vergleich zu BC1) ist BC4 ideal für die Speicherung von Fließkommadaten im Bereich von [0 bis 1] bei Verwendung des Formats DXGI_FORMAT_BC4_UNORM und [-1 bis +1] bei Verwendung des Formats DXGI_FORMAT_BC4_SNORM. Ausgehend von einer 4×4-Textur, die das größtmögliche Datenformat verwendet, reduziert diese Komprimierungstechnik den benötigten Speicherplatz von 16 Byte (16 Farben × 1 Komponente/Farbe × 1 Byte/Komponente) auf 8 Byte.
Der Algorithmus arbeitet mit 4×4 Blöcken von Texeln. Anstatt 16 Farben zu speichern, speichert der Algorithmus 2 Referenzfarben (rot_0 und rot_1) und 16 3-Bit-Farbindizes ( rot a bis rot p), wie im folgenden Diagramm dargestellt.

Der Algorithmus verwendet die 3-Bit-Indizes zum Nachschlagen von Farben aus einer Farbtabelle, die 8 Farben enthält. Die ersten beiden Farben – rot_0 und rot_1 – sind die minimale und maximale Farbe. Der Algorithmus berechnet die verbleibenden Farben durch lineare Interpolation.
Der Algorithmus bestimmt die Anzahl der interpolierten Farbwerte, indem er die beiden Referenzwerte untersucht. Wenn rot_0 größer ist als rot_1, dann interpoliert BC4 6 Farbwerte; andernfalls interpoliert es 4. Wenn BC4 nur 4 Farbwerte interpoliert, setzt es zwei zusätzliche Farbwerte (0.0f für vollständig transparent und 1.0f für vollständig undurchsichtig). BC4 komprimiert die Alphawerte im 4×4-Texel-Bereich, indem es den Bitcode speichert, der den interpolierten Alphawerten entspricht, die dem Original-Alpha für ein bestimmtes Texel am nächsten kommen.
BC4_UNORM
Die Interpolation der Einzelkomponenten-Daten wird wie im folgenden Codebeispiel durchgeführt.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Den Referenzfarben werden 3-Bit-Indizes zugewiesen (000-111, da es 8 Werte gibt), die bei der Komprimierung in den Blöcken rot a bis rot p gespeichert werden.
BC4_SNORM
DXGI_FORMAT_BC4_SNORM ist genau dasselbe, außer dass die Daten im SNORM-Bereich kodiert werden und wenn 4 Farbwerte interpoliert werden. Die Interpolation der Einzelkomponenten-Daten wird wie im folgenden Codebeispiel durchgeführt.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Den Referenzfarben werden 3-Bit-Indizes zugewiesen (000-111, da es 8 Werte gibt), die bei der Komprimierung in den Blöcken rot a bis rot p gespeichert werden.
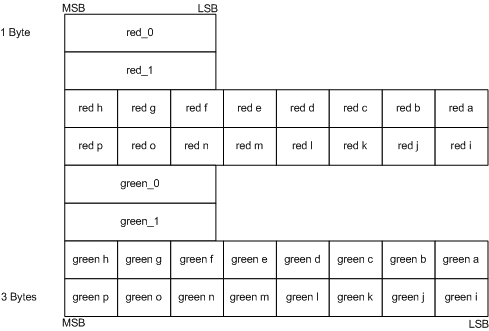
BC5
Verwenden Sie das BC5-Format, um Zweikomponenten-Farbdaten mit 8 Bits für jede Farbe zu speichern. Aufgrund der höheren Genauigkeit (im Vergleich zu BC1) ist BC5 ideal für die Speicherung von Fließkommadaten im Bereich von [0 bis 1] bei Verwendung des Formats DXGI_FORMAT_BC5_UNORM und [-1 bis +1] bei Verwendung des Formats DXGI_FORMAT_BC5_SNORM. Ausgehend von einer 4×4-Textur, die das größtmögliche Datenformat verwendet, reduziert diese Komprimierungstechnik den benötigten Speicherplatz von 32 Byte (16 Farben × 2 Komponente/Farbe × 1 Byte/Komponente) auf 16 Byte.
Der Algorithmus arbeitet mit 4×4 Blöcken von Texeln. Anstatt 16 Farben für beide Komponenten zu speichern, speichert der Algorithmus 2 Referenzfarben für jede Komponente (rot_0, rot_1, grün_0 und grün_1) und 16 3-Bit-Farbindizes für jede Komponente (rot a bis rot p und grün a bis grün p), wie im folgenden Diagramm dargestellt.

Der Algorithmus verwendet die 3-Bit-Indizes zum Nachschlagen von Farben aus einer Farbtabelle, die 8 Farben enthält. Die ersten beiden Farben – rot_0 und rot_1 (oder grün_0 und grün_1) – sind die minimalen und maximalen Farben. Der Algorithmus berechnet die verbleibenden Farben durch lineare Interpolation.
Der Algorithmus bestimmt die Anzahl der interpolierten Farbwerte, indem er die beiden Referenzwerte untersucht. Wenn rot_0 größer ist als rot_1, dann interpoliert BC5 6 Farbwerte; andernfalls interpoliert es 4. Wenn BC5 nur 4 Farbwerte interpoliert, setzt es die verbleibenden zwei Farbwerte auf 0.0f und 1.0f.
BC5_UNORM
Die Interpolation der Einzelkomponenten-Daten wird wie im folgenden Codebeispiel durchgeführt. Die Berechnungen für die grünen Komponenten sind ähnlich.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Den Referenzfarben werden 3-Bit-Indizes zugewiesen (000-111, da es 8 Werte gibt), die bei der Komprimierung in den Blöcken rot a bis rot p gespeichert werden.
BC5_SNORM
DXGI_FORMAT_BC5_SNORM ist genau dasselbe, außer dass die Daten im SNORM-Bereich kodiert sind und wenn 4 Datenwerte interpoliert werden, sind die beiden zusätzlichen Werte -1.0f und 1.0f. Die Interpolation der Einzelkomponenten-Daten wird wie im folgenden Codebeispiel durchgeführt. Die Berechnungen für die grünen Komponenten sind ähnlich.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Den Referenzfarben werden 3-Bit-Indizes zugewiesen (000-111, da es 8 Werte gibt), die bei der Komprimierung in den Blöcken rot a bis rot p gespeichert werden.
Formatkonvertierung mit Direct3D 10.1
Direct3D 10.1 ermöglicht Kopien zwischen vorstrukturiert eingegebenen Texturen und blockkomprimierten Texturen mit denselben Bitbreiten. Die Funktionen, die dies bewerkstelligen können, sind CopyResource und CopySubresourceRegion.
Ab Direct3D 1 0.1 können Sie CopyResource und CopySubresourceRegion verwenden, um zwischen einigen wenigen Formattypen zu kopieren. Diese Art von Kopiervorgang führt eine Art Formatkonvertierung durch, bei der die Ressourcendaten in einen anderen Formattyp uminterpretiert werden. Dieses Beispiel zeigt den Unterschied zwischen der Neuinterpretation von Daten und der Art und Weise, wie sich eine typischere Art der Konvertierung verhält:
FLOAT32 f = 1.0f;
UINT32 u;
Um 'f' als den Typ von 'u' umzudeuten, verwenden Sie memcpy:
memcpy( &u, &f, sizeof( f ) ); // ‘u’ becomes equal to 0x3F800000.
Bei der vorangehenden Neuinterpretation ändert sich der zugrunde liegende Wert der Daten nicht; memcpy interpretiert den Float als Ganzzahl ohne Vorzeichen neu.
Um die typischere Art der Konvertierung durchzuführen, verwenden Sie Zuweisung:
u = f; // ‘u’ becomes 1.
Bei der vorangegangenen Konvertierung ändert sich der zugrunde liegende Wert der Daten.
In der folgenden Tabelle sind die zulässigen Quell- und Zielformate aufgeführt, die Sie bei dieser Art der Formatkonvertierung verwenden können. Sie müssen die Werte richtig kodieren, damit die Neuinterpretation wie erwartet funktioniert.
| Bitbreite | Unkomprimierte Ressource | Block-komprimierte Ressource |
|---|---|---|
| 32 | DXGI_FORMAT_R32_UINT DXGI_FORMAT_R32_SINT |
DXGI_FORMAT_R9G9B9E5_SHAREDEXP |
| 64 | DXGI_FORMAT_R16G16B16A16_UINT DXGI_FORMAT_R16G16B16A16_SINT DXGI_FORMAT_R32G32_UINT DXGI_FORMAT_R32G32_SINT |
DXGI_FORMAT_BC1_UNORM[_SRGB] DXGI_FORMAT_BC4_UNORM DXGI_FORMAT_BC4_SNORM |
| 128 | DXGI_FORMAT_R32G32B32A32_UINT DXGI_FORMAT_R32G32B32A32_SINT |
DXGI_FORMAT_BC2_UNORM[_SRGB] DXGI_FORMAT_BC3_UNORM[_SRGB] DXGI_FORMAT_BC5_UNORM DXGI_FORMAT_BC5_SNORM |
Zugehörige Themen