Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine Anleitung, die Sie beim Installieren des Next.js-Webframeworks und beim Ausführen unter Windows unterstützt.
Next.js ist ein JavaScript-Framework, das auf die Erstellung von React-basierten Webanwendungen zugeschnitten ist und sowohl statische als auch serverseitig gerenderte Webanwendungen unterstützt. Next.js wurde unter Berücksichtigung von Best Practices entwickelt und ermöglicht Ihnen die konsistente Erstellung „universeller“ Web-Apps mit minimalem Konfigurationsaufwand. Diese „universellen“, vom Server gerenderten Web-Apps, auch „isomorph“ genannt, teilen den Code zwischen Client und Server. Mit Next.js können Entwickler problemlos schnelle, skalierbare und SEO-freundliche Webanwendungen erstellen.
Weitere Informationen zu React und anderen JavaScript-Frameworks, die auf React basieren, finden Sie auf der Seite Übersicht über React.
Voraussetzungen
In dieser Anleitung wird davon ausgegangen, dass Sie bereits die Schritte zum Einrichten der Node.js-Entwicklungsumgebung abgeschlossen haben. Dazu gehören:
- Installieren Sie die neueste Version von Windows 10 (Version 1903 und höher, Build 18362 und höher) oder Windows 11.
-
Installieren Sie Windows-Subsystem für Linux (WSL), einschließlich einer Linux-Distribution (wie Ubuntu), und stellen Sie sicher, dass sie im WSL 2-Modus ausgeführt wird. Sie können dies überprüfen, indem Sie PowerShell öffnen und Folgendes eingeben:
wsl -l -v. - Installieren Sie Node.js unter WSL 2: Dies umfasst einen Versions-Manager, einen Paket-Manager, Visual Studio Code und die Remoteentwicklungserweiterung.
Es wird empfohlen, bei der Verwendung von NodeJS-Apps das Windows-Subsystem für Linux zu verwenden, um eine bessere Leistung bzw. Geschwindigkeit, Kompatibilität von Systemaufrufen und Parität bei der Ausführung von Linux-Servern oder Docker-Containern zu erzielen.
Wichtig
Wenn Sie eine Linux-Distribution mit WSL installieren, wird ein Verzeichnis zum Speichern von Dateien erstellt: \\wsl\Ubuntu-20.04 (Ersetzen Sie Ubuntu-20.04 durch die Linux-Distribution, die Sie verwenden). Um dieses Verzeichnis im Windows-Datei-Explorer zu öffnen, öffnen Sie die WSL-Befehlszeile, wählen Sie Ihr Basisverzeichnis mit cd ~ aus, und geben Sie dann den Befehl explorer.exe . ein. Achten Sie darauf, NodeJS nicht zu installieren oder Dateien zu speichern, mit denen Sie auf dem eingebundenen Laufwerk C arbeiten werden (/mnt/c/Users/yourname$). Dadurch werden die Installations- und Buildzeiten erheblich verlangsamt.
Installieren von Next.js
So installieren Sie Next.js, was die Installation von next, react und react-dom einschließt:
Öffnen Sie eine WSL-Befehlszeile (d. h. Ubuntu).
Erstellen Sie mit
mkdir NextProjectseinen neuen Projektordner, und wechseln Sie mitcd NextProjectsin das Verzeichnis.Installieren Sie Next.js, und erstellen Sie ein Projekt (und ersetzen Sie dabei 'my-next-app' durch jeden beliebigen Namen für Ihre App):
npx create-next-app@latest my-next-app.Nachdem das Paket installiert wurde, wechseln Sie in Ihren neuen App-Ordner
cd my-next-app, und verwenden Sie danncode ., um das Next.js-Projekt in VS Code zu öffnen. Auf diese Weise können Sie sich das Next.js-Framework ansehen, das für Ihre App erstellt wurde. Beachten Sie, dass VS Code Ihre App in einer WSL-Remote-Umgebung geöffnet hat (worauf die grüne Registerkarte unten links in Ihrem VS Code-Fenster hinweist). Dies bedeutet, dass Sie zwar VS Code für die Bearbeitung unter dem Windows-Betriebssystem verwenden, Ihre App aber weiterhin unter dem Linux-Betriebssystem ausgeführt wird.
Diese 3 Befehle müssen Sie kennen, sobald Next.js installiert ist:
-
npm run devzum Starten von Next.js im Entwicklungsmodus. -
npm run buildzum Erstellen der Anwendung für die Produktionsverwendung. -
npm startzum Starten von Next.js als Produktionsserver.
Öffnen Sie das in VS Code integrierte WSL-Terminal (Ansicht > Terminal). Vergewissern Sie sich, dass der Terminalpfad auf das Projektverzeichnis verweist (d. h.
~/NextProjects/my-next-app$). Versuchen Sie dann, mithilfe vonnpm run deveine Entwicklungsinstanz Ihrer neuen Next.js-App auszuführen.-
Der lokale Entwicklungsserver wird gestartet, und sobald die Erstellung Ihrer Projektseiten abgeschlossen wurde, wird Ihr Terminal angezeigt.
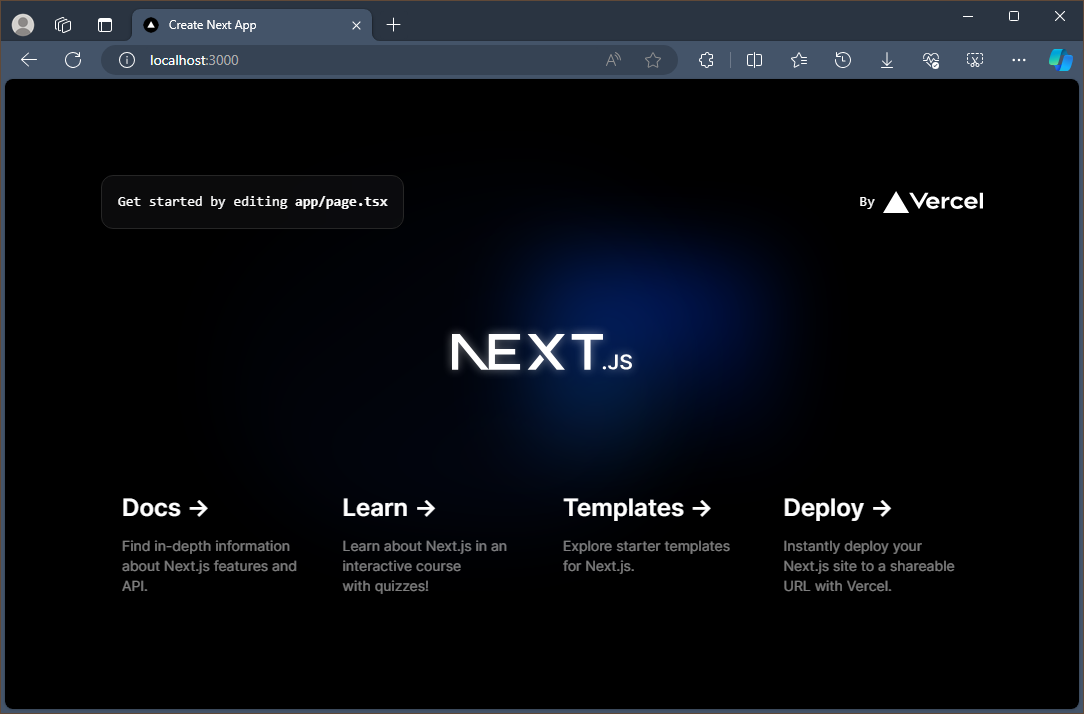
- Local: http://localhost:3000 ✔ ReadyWählen Sie diesen localhost-Link aus, um Ihre neue Next.js-App in einem Webbrowser zu öffnen.

Öffnen Sie die
app/page.tsx-Datei im VS Code-Editor. Suchen SieGet started by editing..und ersetzen Sie alles innerhalb des<p>-Tags durchThis is my new Next.js app!the page title. Speichern Sie bei immer noch in localhost:3000 geöffnetem Webbrowser Ihre Änderung, und beachten Sie, wie das Hot Reloading-Feature Ihre Änderung automatisch kompiliert und Ihre Änderung im Browser aktualisiert.
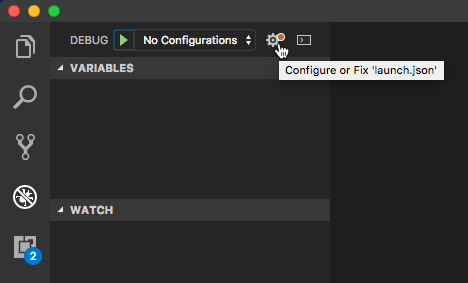
Sie können den Debugger von VS Code mit Ihrer Next.js-App verwenden, indem Sie die F5-Taste drücken oder in der Menüleiste zu Ansicht > Debuggen (STRG+UMSCHALT+D) und Ansicht > Debugging-Konsole (STRG+UMSCHALT+Y) wechseln. Wenn Sie das Zahnradsymbol im Debugfenster auswählen, wird eine Startkonfigurationsdatei (launch.json) erstellt, in der Sie Details zum Debugsetup speichern können. Weitere Informationen finden Sie unter Debuggen in VS Code.

Weitere Informationen zu Next.js finden Sie in der Next.js-Dokumentation.
Windows developer
