Entwerfen von Inhalten für die holografische Anzeige

Beim Entwerfen von Inhalten für holografische Displays müssen Sie mehrere Elemente berücksichtigen, um die beste Benutzeroberfläche zu erzielen. Im Folgenden haben wir einige unserer Empfehlungen aufgelistet, und Sie können mehr über die Eigenschaften holografischer Displays auf der Seite Farbe, Licht und Materialien erfahren.
Herausforderungen mit heller Farbe auf einer großen Oberfläche
Basierend auf unserer HoloLens-Erfahrung Forschung und Tests haben wir festgestellt, dass die Verwendung von hellen Farben in einem großen Bereich des Displays mehrere Probleme verursachen kann:
Ermüdung der Augen
Da holografische Anzeige additiv ist, verwenden Hologramme mit hellen Farben mehr Licht. Helle, einfarbige Farbe in einem großen Bereich des Displays kann leicht zu Ermüdung der Augen für den Benutzer führen.
Handverschlüsse
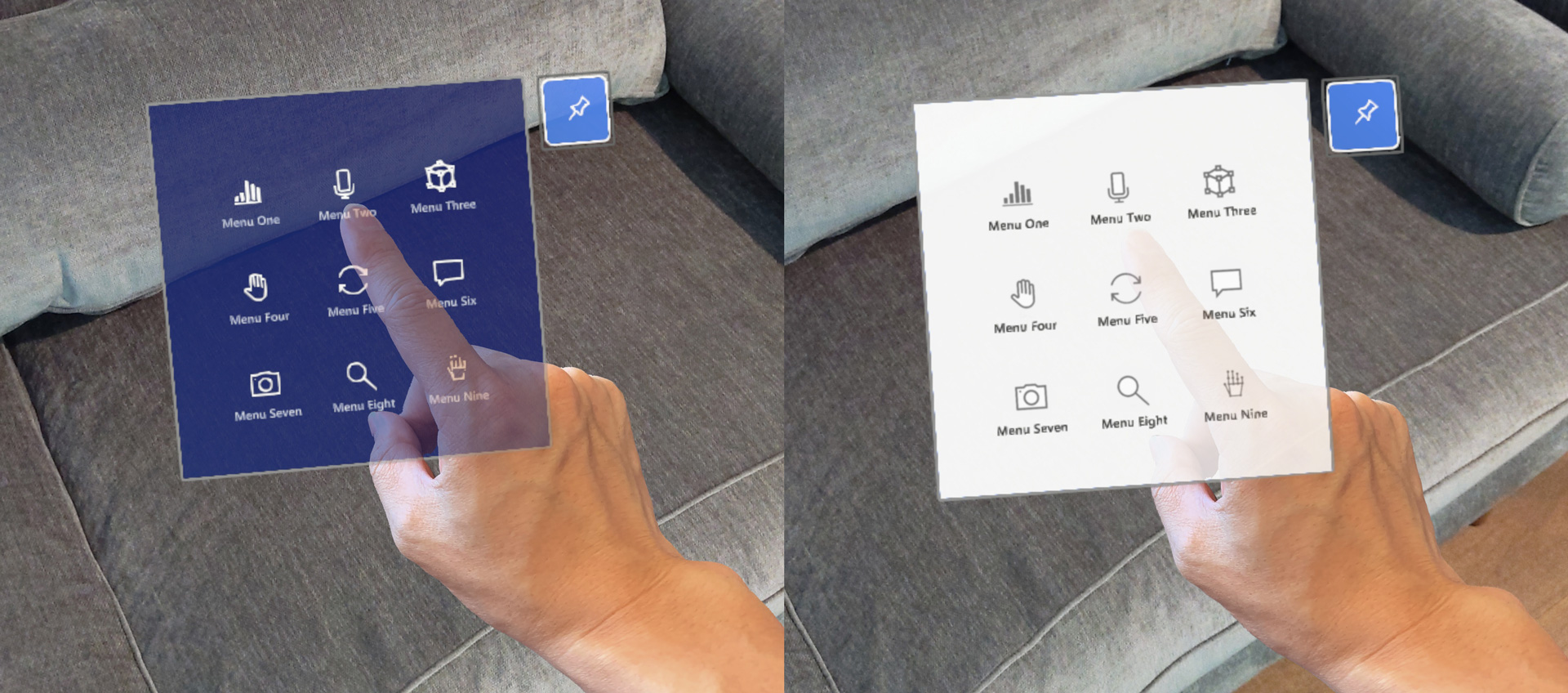
Helle Farben machen es dem Benutzer schwer, seine Hände zu sehen, wenn er direkt mit Objekten interagiert. Da der Benutzer seine Hände nicht sehen kann, wird es schwierig, die Tiefe/Entfernung zwischen der Hand/dem Finger und der Zieloberfläche wahrzunehmen. Der Fingercursor hilft, dieses Problem zu kompensieren, kann aber auf einer leuchtend weißen Oberfläche immer noch eine Herausforderung darstellen.
 Schwer zu erkennen die Hand auf der hellen farbigen Inhaltsrückplatte
Schwer zu erkennen die Hand auf der hellen farbigen Inhaltsrückplatte
Farbkonstanz
Aufgrund der Eigenschaften holografischer Displays kann ein großer heller Bereich auf dem Display fleckig werden. Mit dunklen Farbschemas können Sie dieses Problem minimieren.
Entwurfsrichtlinien für Die Farbauswahl
Verwenden einer dunklen Farbe für den Ui-Hintergrund
Mit dem dunklen Farbschema können Sie die Ermüdung der Augen minimieren und das Vertrauen bei direkten Handinteraktionen verbessern.
 Beispiele für dunkle Farben, die für den Inhaltshintergrund verwendet werden
Beispiele für dunkle Farben, die für den Inhaltshintergrund verwendet werden
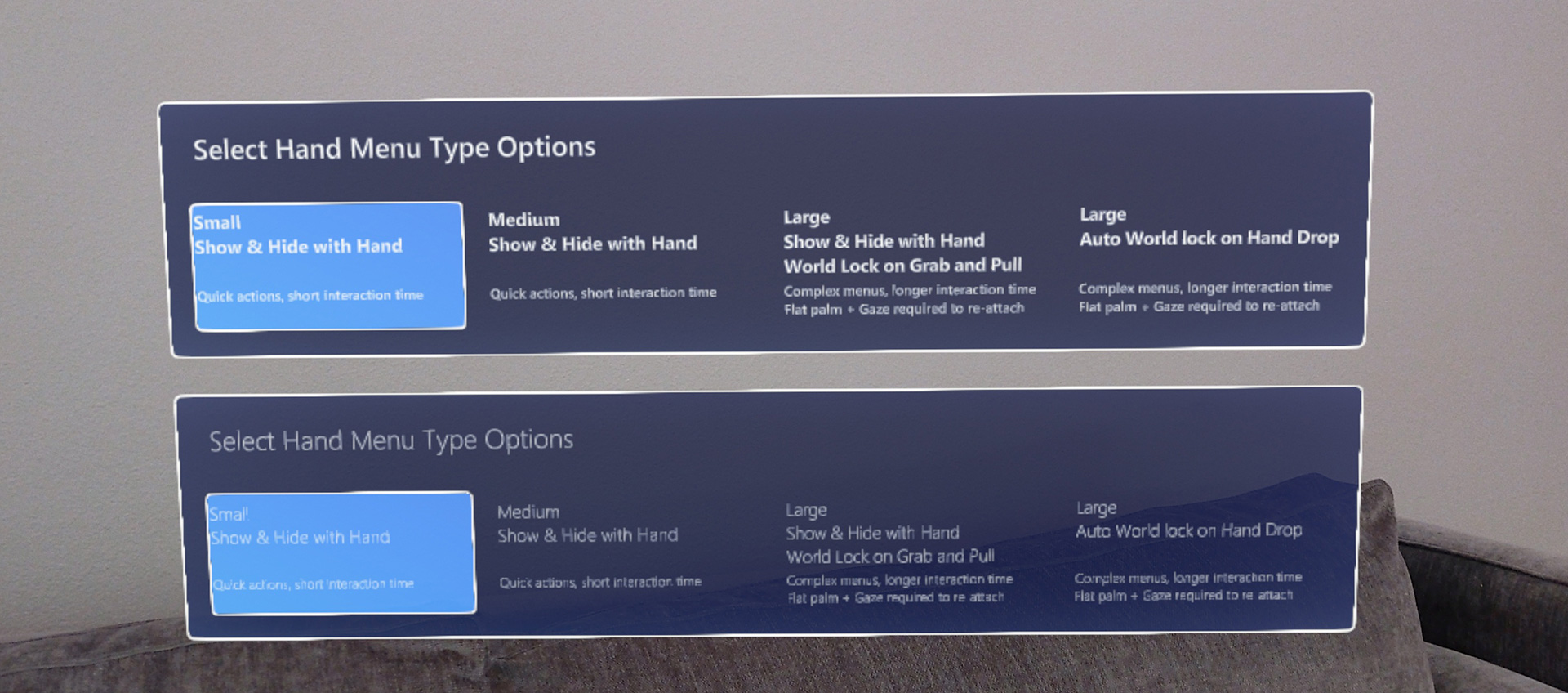
Verwenden von Semibold- oder Fettschriftgrad
HoloLens ermöglicht es Ihrer Erfahrung, schönen hochauflösenden Text anzuzeigen. Es wird jedoch empfohlen, dünne Schriftgewichte wie leicht oder halbleicht zu vermeiden, da die vertikalen Striche bei geringem Schriftgrad jittern können.
 Fett oder halb fett formatierte Schriftbreite (oberes Feld) verbessert die Lesbarkeit
Fett oder halb fett formatierte Schriftbreite (oberes Feld) verbessert die Lesbarkeit
Verwenden des HolographicBackplate-Materials von MRTK
Das HolographicBackplate-Material wird auf mehrere Ui-Panels in der HoloLens-Shell angewendet. Eines der Features ist ein Irideszenzeffekt, der für Benutzer sichtbar ist, wenn sie ihre Position basierend auf dem Panel verschieben. Die Backplatefarbe verschiebt sich subtil über ein vordefiniertes Spektrum, wodurch ein ansprechender und dynamischer visueller Effekt entsteht, ohne die Lesbarkeit von Inhalten zu beeinträchtigen. Diese subtile Farbverschiebung dient auch dazu, kleinere Farbunregelmäßigkeiten auszugleichen.
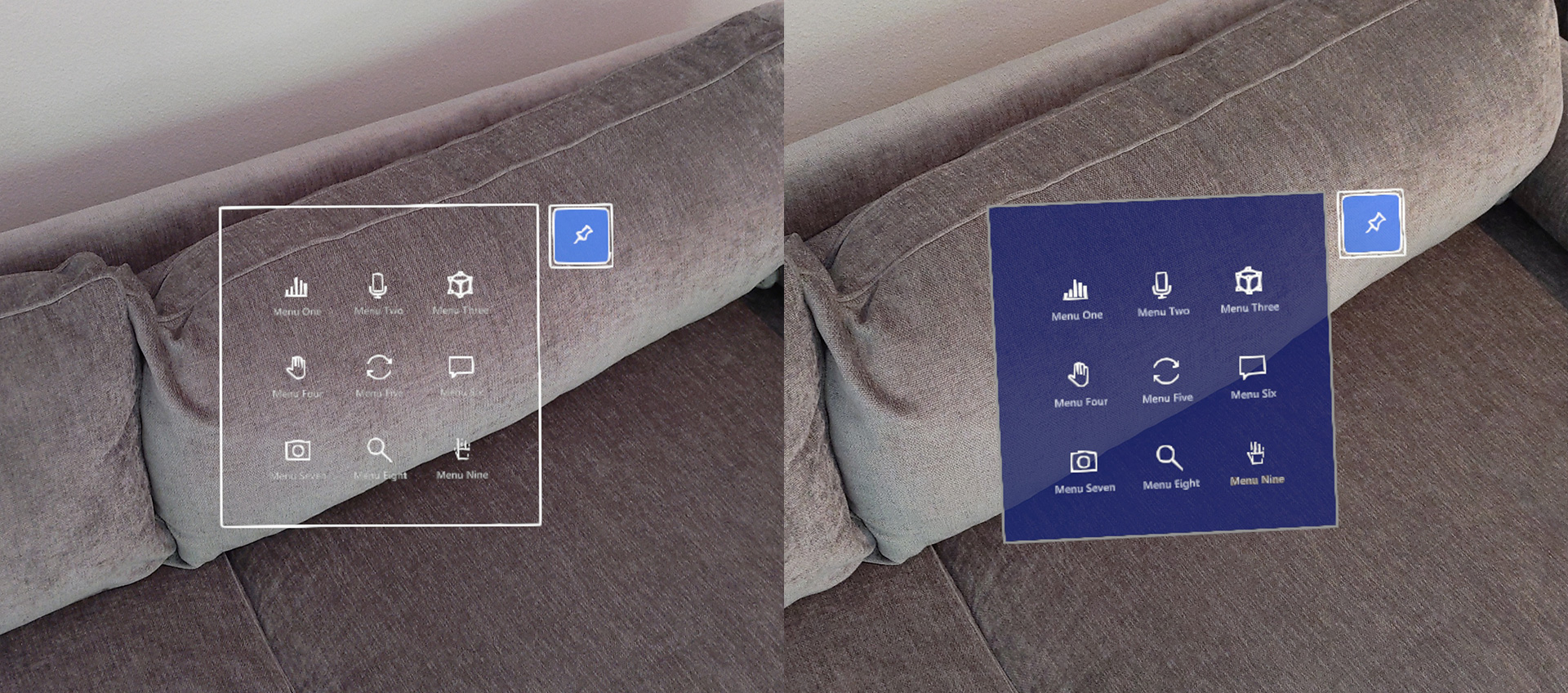
Herausforderungen mit transparenter oder transluzenter UI-Backplate
 Ui-Backplate
Ui-Backplate
Visuelle Komplexität und Barrierefreiheit
Da holografische Objekte mit der physischen Umgebung verschmelzen, kann die Lesbarkeit von Inhalten oder ui in transparenten oder lichtdurchlässigen Fenstern beeinträchtigt werden. Wenn transparente holografische Objekte übereinander überlagert werden, kann dies für den Benutzer die Interaktion aufgrund der verwirrenden Tiefe erschweren.
Leistung
Damit transparente oder transluzente Objekte ordnungsgemäß gerendert werden können, müssen sie sortiert und mit allen Objekten gemischt werden, die im Hintergrund vorhanden sind. Die Sortierung transparenter Objekte hat geringe CPU-Kosten, das Mischen hat erhebliche GPU-Kosten, da die GPU nicht die Möglichkeit hat, versteckte Oberflächen über z-Culling (d. h. Tiefentests) zu entfernen. Das Nicht zulassen, dass ausgeblendete Oberflächen entfernt werden, erhöht die Anzahl der Vorgänge, die für das abschließend gerenderte Pixel erforderlich sind. Dies führt zu mehr Druckfüllrateneinschränkungen.
Hologrammstabilitätsproblem mit der Tiefen-LSR-Technologie
Um die holografische Neuprojektion oder die Stabilität des Hologramms zu verbessern, kann eine Anwendung für jeden gerenderten Frame einen Tiefenpuffer an das System übermitteln. Wenn Sie den Tiefenpuffer für die Neuprojektion verwenden, müssen Sie einen Tiefenpuffer für jedes gerenderte Farbpixel in einer entsprechenden Tiefe schreiben. Alle Pixel mit einem Tiefenwert sollten ebenfalls einen Farbwert aufweisen. Wenn die obige Anleitung nicht befolgt wird, können Bereiche des gerenderten Bilds, denen gültige Tiefeninformationen fehlen, so neu projiziert werden, dass Artefakte erzeugt werden, die häufig als wellenähnliche Verzerrung sichtbar sind.
Entwurfsrichtlinien für transparente Elemente
Verwenden eines undurchsichtigen UI-Hintergrunds
Transparente oder transluzente Objekte schreiben standardmäßig keine Schreibtiefe, um eine ordnungsgemäße Mischung zu ermöglichen. Möglichkeiten, dieses Problem zu beheben, umfassen die Verwendung von undurchsichtigen Objekten, sicherstellen, dass transluzente Objekte in der Nähe von undurchsichtigen Objekten erscheinen (z. B. eine transluzente Schaltfläche vor einer undurchsichtigen Backplate), das Erzwingen von transluzenten Objekten zum Schreiben der Tiefe (nicht in allen Szenarien zutreffend) oder das Rendern von Proxyobjekten, die nur Tiefenwerte am Ende des Frames beitragen.
Lösungen innerhalb von MRTK-Unity: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
Durch die Verwendung einer soliden und undurchsichtigen Backplate können wir die Lesbarkeit und Interaktionssicherheit gewährleisten.
Minimieren der Anzahl der betroffenen Pixel
Wenn Ihr Projekt transparente Objekte verwenden muss, versuchen Sie, die Anzahl der betroffenen Pixel zu minimieren. Wenn ein Objekt beispielsweise nur unter bestimmten Bedingungen sichtbar ist (z. B. ein additiver Glüheffekt), deaktivieren Sie das Objekt, wenn es vollständig unsichtbar ist (anstatt die additive Farbe auf Schwarz festzulegen). Für einfache 2D-Shapes, die mit einem Quad mit einer Alphamaske erstellt werden, sollten Sie stattdessen eine Gitterdarstellung der Form mit einem undurchsichtigen Shader erstellen.
Beispiele für dunkle Benutzeroberfläche in MRTK (Mixed Reality Toolkit) für Unity
MRTK stellt viele Beispiele für Ui-Bausteine bereit, die auf den dunklen Farbschemas basieren.
Weitere Informationen
- Farbe, Licht und Materialien
- Cursor
- Handstrahl
- Schaltfläche
- Interaktionsfähiges Objekt
- Begrenzungsrahmen und App-Leiste
- Manipulation
- Handmenü
- Nähemenü
- Objektsammlung
- Sprachbefehl
- Tastatur
- QuickInfo
- Filmklappe
- Schieberegler
- Shader
- Billboarding und Tag-along
- Anzeigen des Fortschritts
- Oberflächenmagnetismus