Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Tutorial erfahren Sie, wie Sie die Bewegungen von Objekten teilen, damit alle Teilnehmer einer geteilten Benutzeroberfläche zusammenarbeiten und die Interaktionen der einzelnen Benutzer anzeigen können.
Ziele
- Konfigurieren des Projekts zum Teilen der Bewegungen von Objekten
- Erlernen des Erstellens einer einfachen Mehrbenutzer-App zur Zusammenarbeit
Vorbereiten der Szene
In diesem Abschnitt bereiten Sie die Szene vor, indem Sie das Tutorial-Prefab hinzufügen.
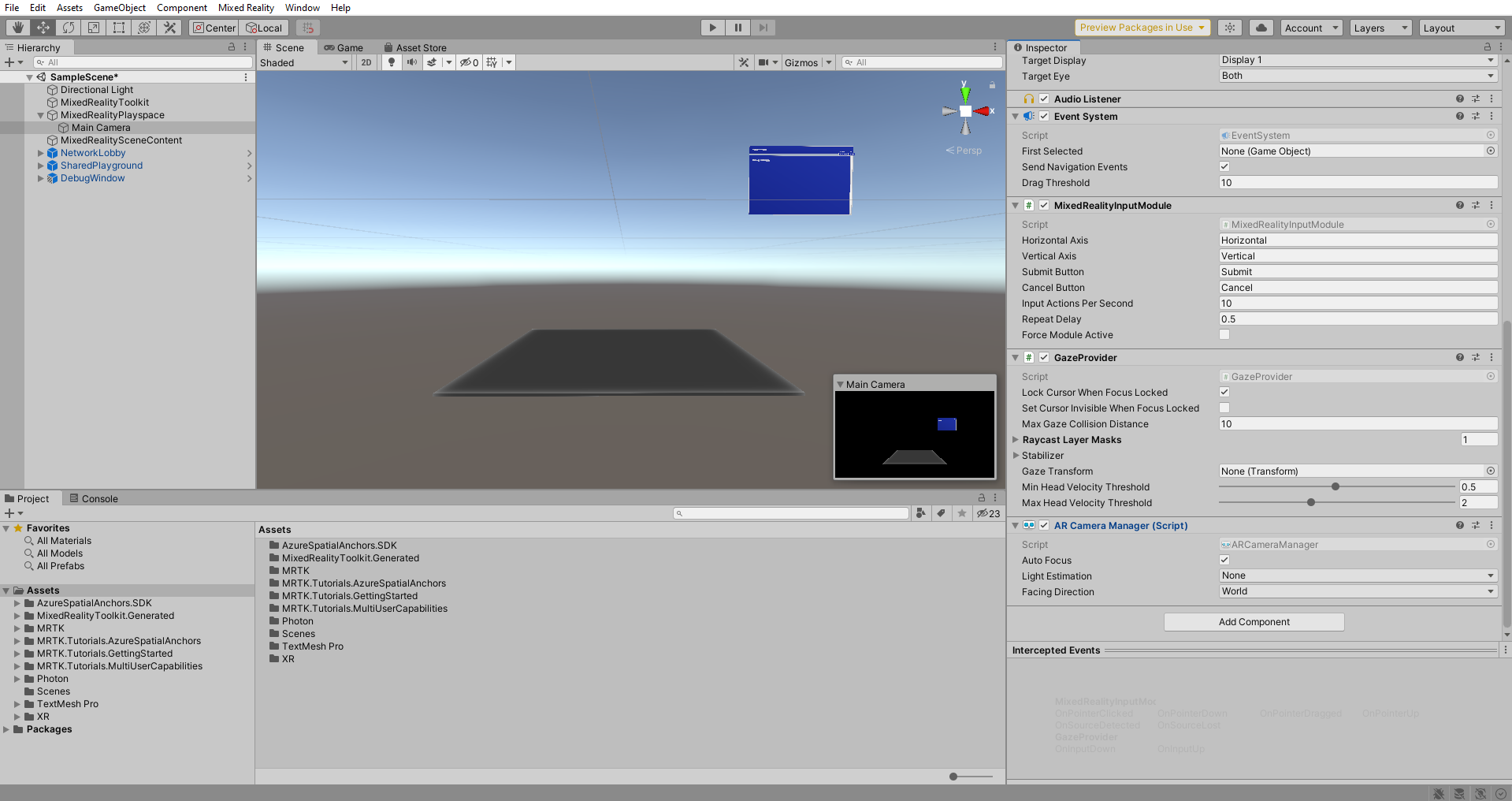
Erweitern Sie im Hierarchiefenster das Objekt MixedRealityPlayspace, und wählen Sie das untergeordnete Objekt Hauptkamera aus. Verwenden Sie dann im Inspektorfenster die Schaltfläche Komponente hinzufügen, um dem Hauptkameraobjekt die Komponente AR-Kamera-Manager (Skript) hinzuzufügen:

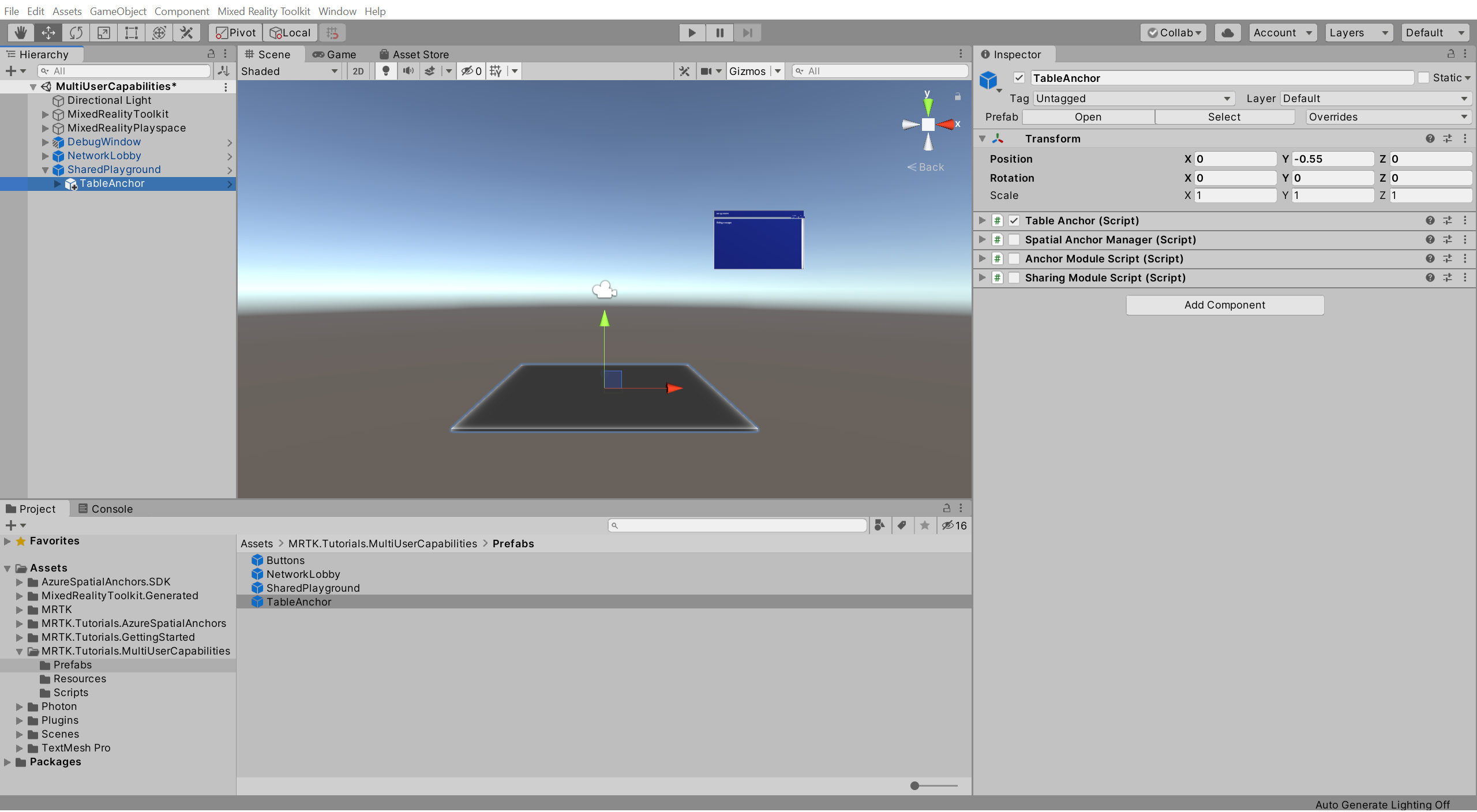
Navigieren Sie im Projektfenster zum Ordner Assets>MRTK.Tutorials.MultiUserCapabilities>Prefabs, und ziehen Sie das TableAnchor-Prefab auf das SharedPlayground-Objekt im Hierarchiefenster, um es Ihrer Szene als untergeordnetes Objekt des SharedPlayground-Objekts hinzuzufügen:

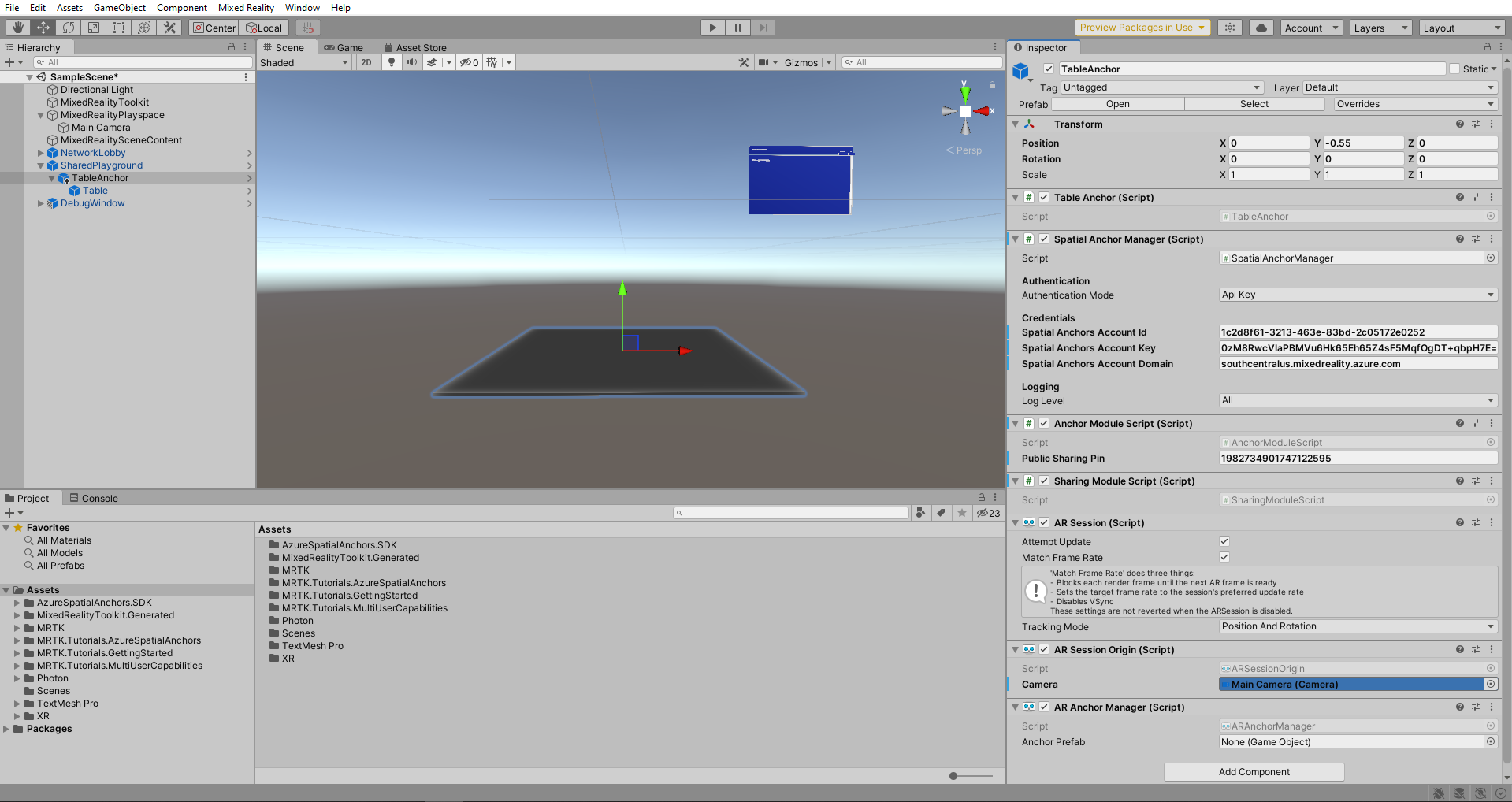
Vergewissern Sie sich, dass im Hierarchiefenster das Objekt MixedRealityPlayspace aufgeklappt und das Objekt TableAnchor ausgewählt ist. Ziehen Sie die Komponente Hauptkamera auf das Feld Kamera der Komponente AR Session Origin (AR-Sitzungsursprung) von TableAnchor:

Konfigurieren von PUN zum Instanziieren der Objekte
In diesem Abschnitt konfigurieren Sie das Projekt so, dass es die Benutzeroberfläche von Rover-Explorer verwendet, die in den Tutorials mit den ersten Schritten erstellt wurde, und definieren, wo sie instanziiert werden soll.
Navigieren Sie im Projektfenster zum Ordner Assets>MRTK.Tutorials.MultiUserCapabilities>Resources.
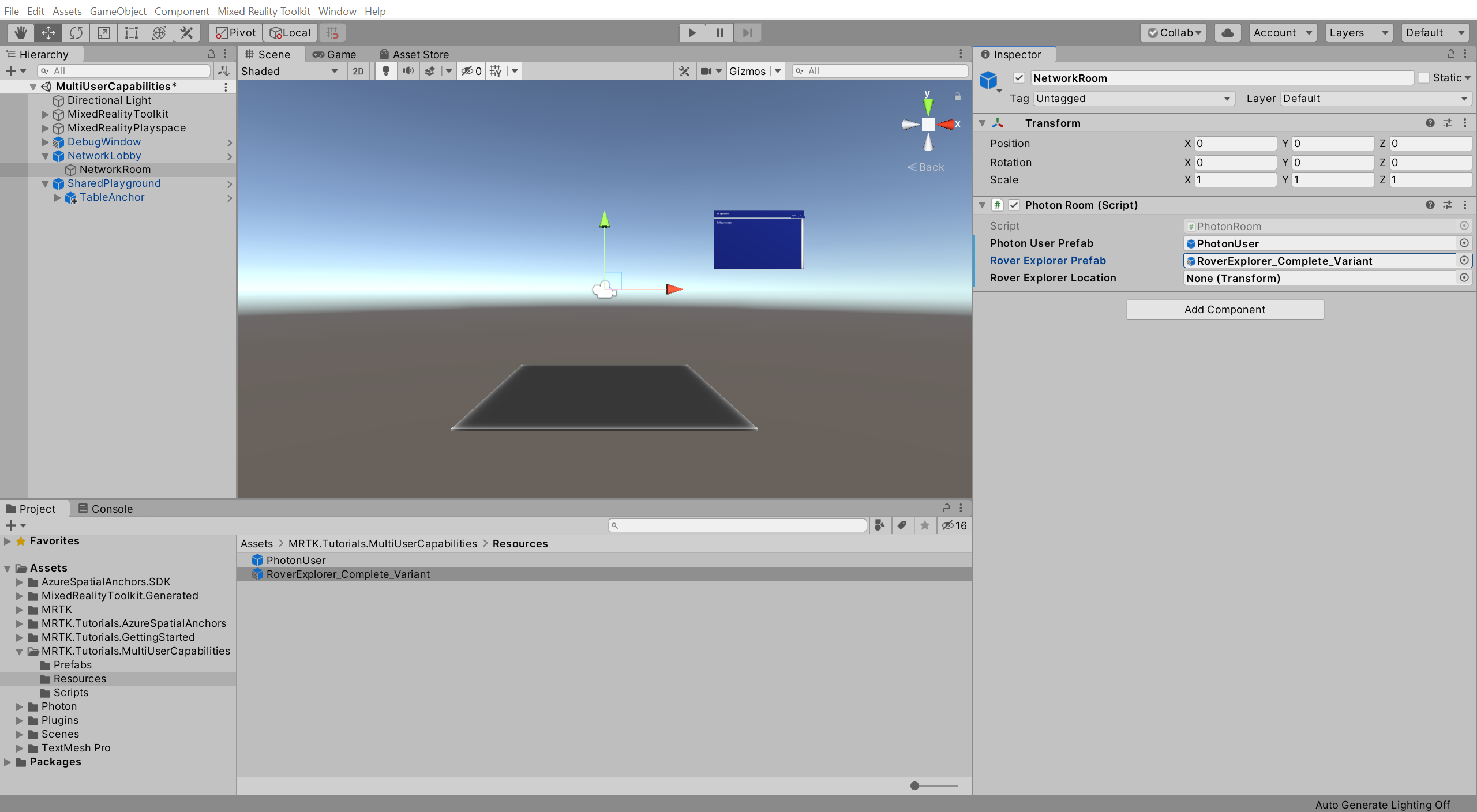
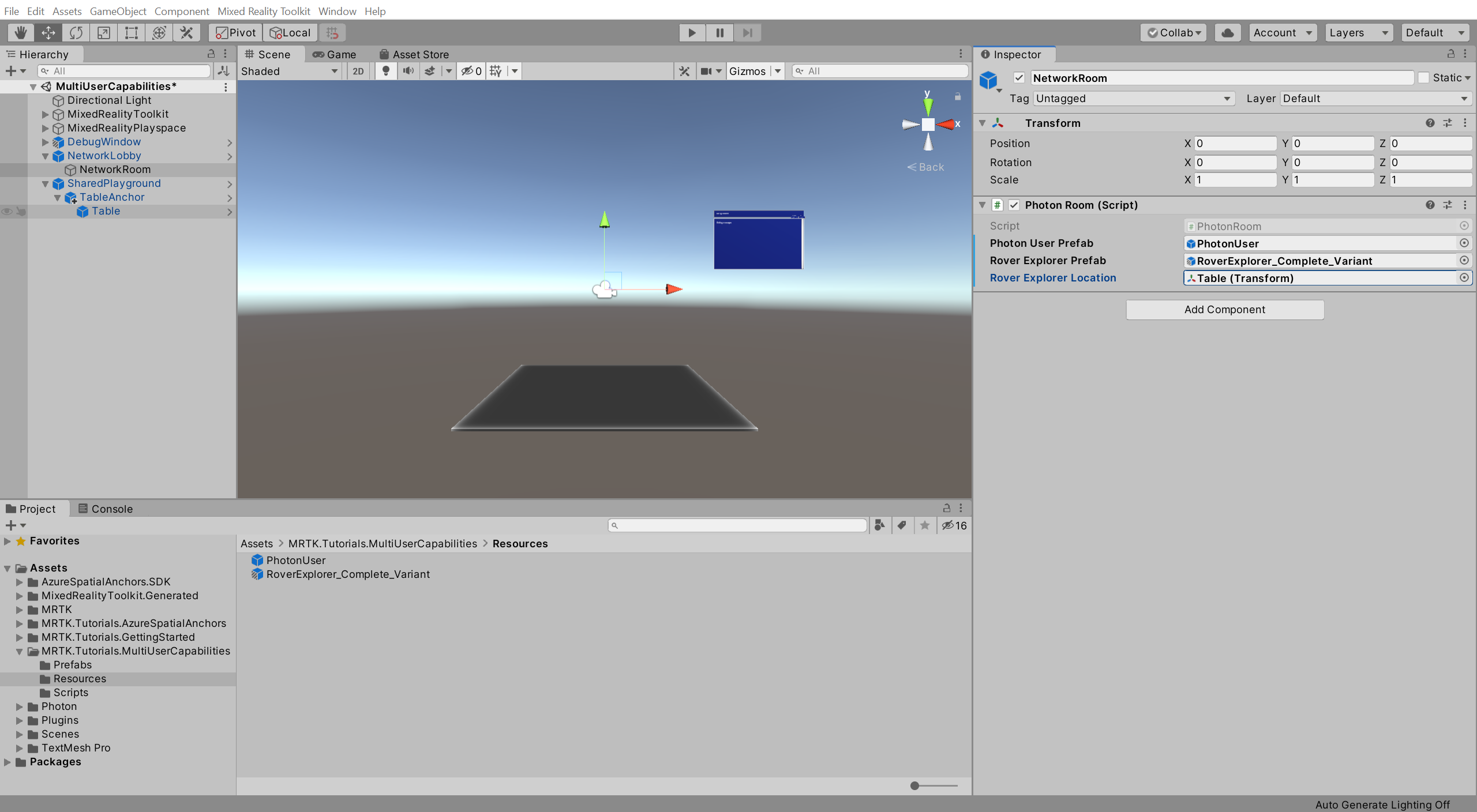
Klappen Sie im Hierarchiefenster das NetworkLobby-Objekt auf, wählen Sie das untergeordnete Objekt NetworkRoom aus, und suchen Sie dann im Inspektorfenster die Komponente Photon Room (Script), um sie wie folgt zu konfigurieren:
- Weisen Sie dem Feld RoverExplorer Prefab das Prefab RoverExplorer_Complete_Variant aus dem Ordner „Resources“ zu.

Klappen Sie im Hierarchiefenster das TableAnchor-Objekt auf, während das untergeordnete Objekt NetworkRoom noch ausgewählt ist, und suchen Sie dann im Inspektorfenster die Komponente Photon Room (Script), um sie wie folgt zu konfigurieren:
- Weisen Sie dem Feld Rover Explorer Location (Rover-Explorer-Position) das untergeordnete TableAnchor-Objekt >Table aus dem Hierarchiefenster zu.

Ausprobieren der Benutzeroberfläche mit geteilter Objektbewegung
Wenn Sie das Unity-Projekt jetzt für Ihr HoloLens-Gerät erstellen und bereitstellen und anschließend, wieder in Unity, auf die Schaltfläche „Wiedergabe“ drücken, um in den Spielmodus zu wechseln, während die App auf Ihrem HoloLens-Gerät ausgeführt wird, sehen Sie, wie sich das Objekt in Unity bewegt, wenn Sie es in HoloLens bewegen:

Herzlichen Glückwunsch!
Sie haben Ihr Projekt erfolgreich so konfiguriert, dass Objektbewegungen synchronisiert werden, damit Benutzer sehen können, wie sich die Objekte bewegen, wenn andere Benutzer sie bewegen. Dadurch wird sichergestellt, dass sich die Benutzer an ihren tatsächlichen physischen Standorten gegenseitig sehen. Außerdem wird sichergestellt, dass Objekte an derselben physischen Position und Drehung für alle Benutzer angezeigt werden.
In dieser Tutorialreihe zu Multibenutzerfunktionen können Sie erfahren, wie ein Photon-Konto eingerichtet wird, eine PUN-App erstellt wird, PUN in das Unity-Projekt integriert wird und Benutzeravatare und freigegebene Objekte konfiguriert werden. Mit diesem Tutorial wird die Reihe abgeschlossen.