Fingerspitzenvisualisierung – MRTK2

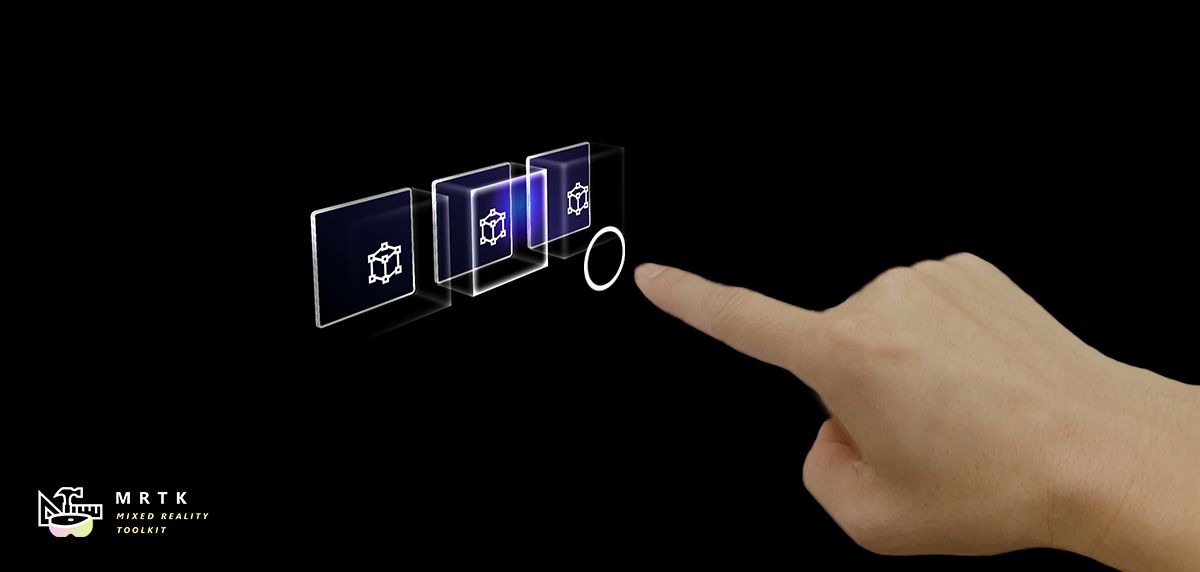
Die Fingerspitzen-Unterstützung hilft dem Benutzer, die Entfernung vom Zielobjekt zu erkennen. Das Ringformvisual passt seine Größe basierend auf dem Abstand von der Fingerspitze zum Objekt an. Die Fingerspitzenvisualisierung wird in erster Linie durch das FingerCursor (Assets/MRTK/SDK/Features/UX/Prefabs/Cursors/FingerCursor.prefab) (und das Skript) gesteuert, das als Cursor-Prefab des PokePointer erzeugt wird. Weitere Komponenten der Visualisierung sind das ProximityLight-Skript und der MixedRealityStandard-Shader .
Verwenden der Fingerspitzvisualisierung
Standardmäßig funktioniert die Fingerspitzenvisualisierung in jeder Unity-Szene, die zum Spawnen eines FingerCursor konfiguriert ist. Das Spawning des FingerCursor erfolgt im DefaultMixedRealityToolkitConfigurationProfile unter:
DefaultMixedRealityInputSystemProfile > DefaultMixedRealityInputPointerProfile > PokePointer > FingerCursor
Auf hoher Ebene funktioniert die Fingerspitzenvisualisierung, indem ein Näherungslicht verwendet wird, um einen farbigen Farbverlauf auf nahe gelegene Oberflächen zu projizieren, die Näherungslichter akzeptieren. Der Fingercursor sucht dann nach in der Nähe interagierbaren Oberflächen, die vom übergeordneten IMixedRealityNearPointer(s)Element bestimmt werden, um den Fingerring an einer Oberfläche auszurichten, wenn sich der Finger auf eine Oberfläche bewegt. Wenn sich ein Finger einer Oberfläche nähert, wird auch der Fingerring mithilfe der Runden Eckeigenschaften des MixedRealityStandard-Shaders dynamisch animiert.
Beispielszene
Sie finden Beispiele für Fingerspitzenvisualisierung in fast jeder Szene, die mit artikulierten Händen funktioniert, aber in der HandInteractionExample-Szene prominent ist.

Eigenschaften des Inspektors
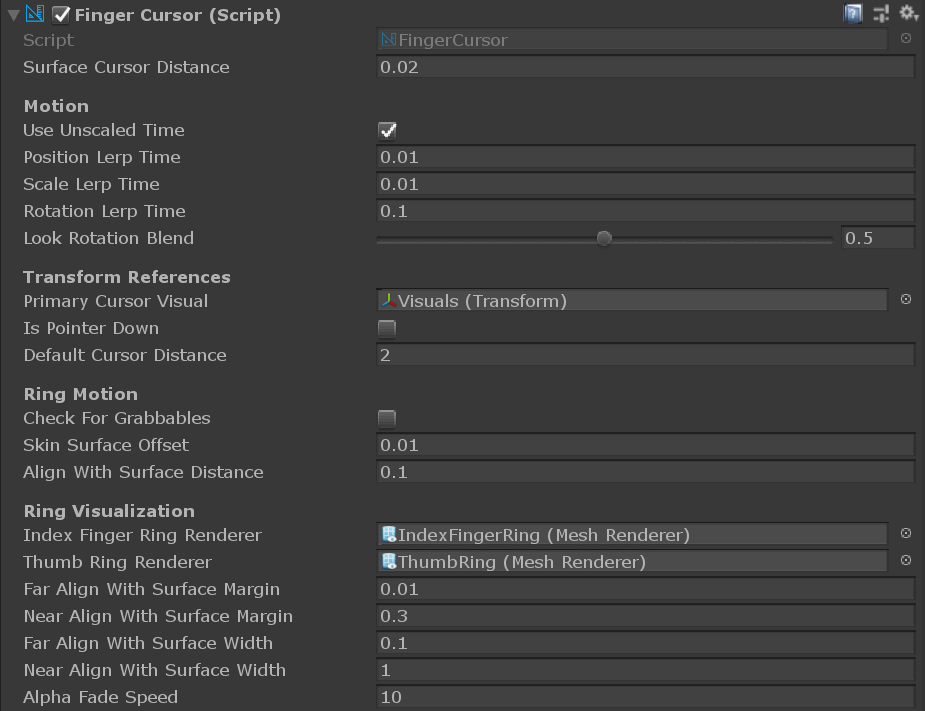
FingerCursor Viele der Fingercursoreigenschaften werden von der Basiscursorklasse geerbt. Zu den wichtigen Eigenschaften gehören die rand- und nah am Oberflächenrand und die Breiten, die die Fingerringanimation im MixedRealityStandard-Shader antreiben. Für andere Eigenschaften zeigen Sie mit der Maus auf die Tooltipps des Inspektors.

ProximityLight Die Näherungslichteinstellungen steuern, wie das Licht in der Nähe und fern von einer Oberfläche aussieht. Die Mittleren, mittleren und äußeren Farben steuern den Farbverlauf des Lichts und können für die Farbpalette Ihrer Anwendung angepasst werden. Beachten Sie, dass die Farben HDR (High Dynamic Range) sind, damit Benutzer das Näherungslicht auf Werte über 1 aufhellen können. Für andere Eigenschaften zeigen Sie mit der Maus auf die Tooltipps des Inspektors.
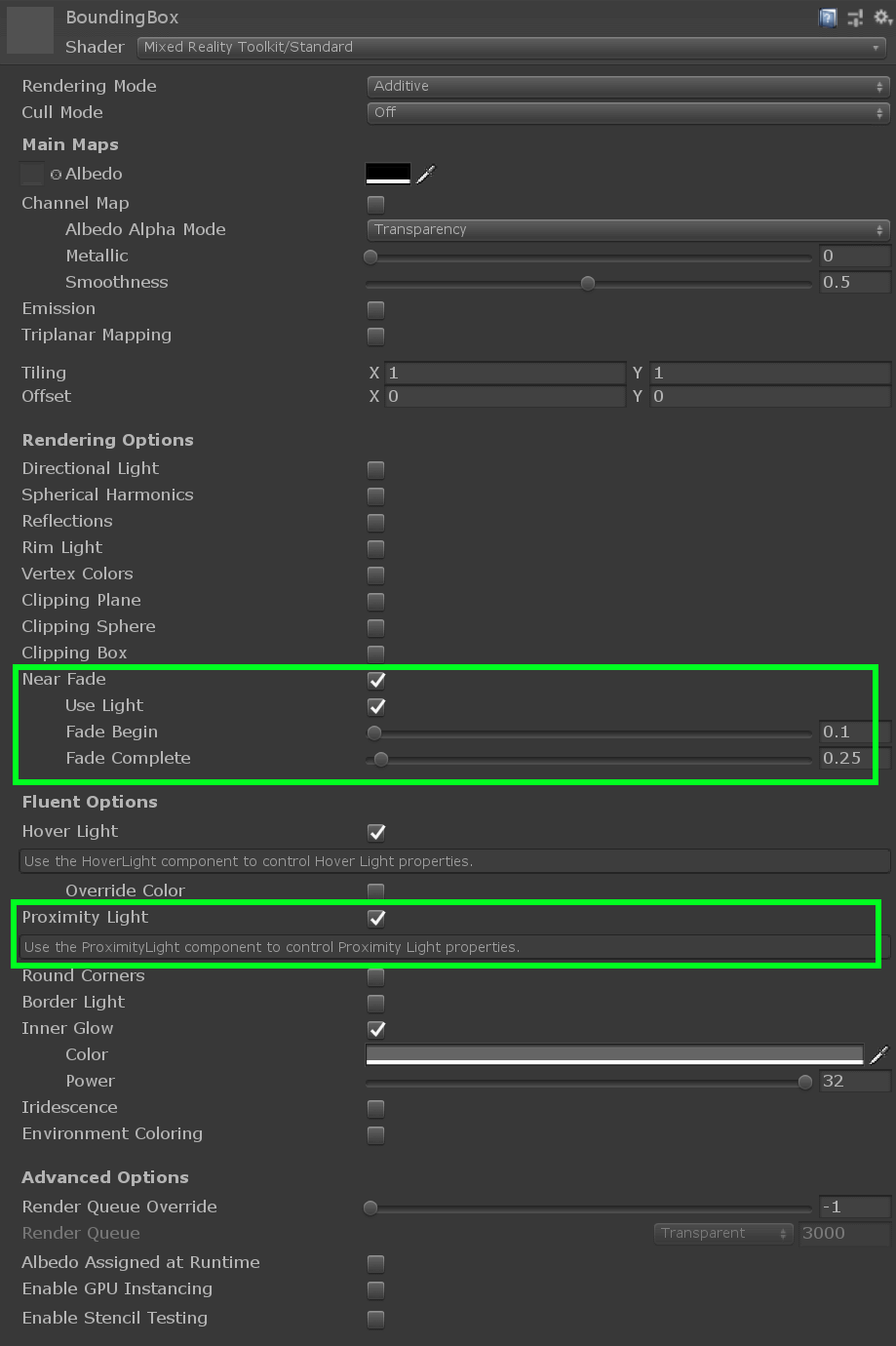
MixedRealityStandard-Shader Der MixedRealityStandard-Shader wird für viele Effekte in MRTK verwendet. Die beiden für die Fingerspitzvisualisierung wichtigen Einstellungen sind "Near Fade" und "Näherungslicht". Near Fade ermöglicht es Objekten, ein- und auszublenden, wenn sich ihnen eine Kamera oder ein Licht nähert. Stellen Sie sicher, dass Sie "Licht" aktivieren, damit Näherungslichter das Ausblenden (anstelle der Kamera) steuern können. Sie können die Werte von "Fade Begin" und "Fade Complete" umkehren, um eine Einblendung umzukehren. Überprüfen Sie "Näherungslicht" für jede Oberfläche, die das Näherungslicht aufhellen soll. Für andere Eigenschaften zeigen Sie mit der Maus auf die Tooltipps des Inspektors.