Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit der App Installer-App können Entwickler und IT-Spezialisten Windows 10-Apps verteilen, indem sie in ihrem eigenen Content Delivery Network (CDN) gehostet werden. Dies ist nützlich für Unternehmen, die ihre Apps nicht im Microsoft Store veröffentlichen möchten oder veröffentlichen müssen, aber dennoch die Windows 10-Paket- und Bereitstellungsplattform nutzen möchten.
In diesem Thema werden die Schritte zum Konfigurieren eines Azure-Webservers zum Hosten von Windows 10-App-Paketen beschrieben sowie die Verwendung der App Installer-App zur Installation dieser Pakete.
In diesem Lernprogramm werden wir einen IIS-Server einrichten, um lokal zu überprüfen, ob Ihre Webanwendung die App-Pakete ordnungsgemäß hosten und app Installer-App effektiv aufrufen und verwenden kann. Wir werden auch Anleitungen zum ordnungsgemäßen Hosten Ihrer Webanwendungen auf den beliebten Cloud-Webdiensten auf dem Markt (Azure und AWS) haben, um sicherzustellen, dass sie die Webinstallationsanforderungen des App Installers erfüllen. Dieses schrittweise Lernprogramm erfordert keine Kenntnisse und ist sehr einfach zu befolgen.
Konfiguration
Um diesem Lernprogramm erfolgreich zu folgen, benötigen Sie Folgendes:
- Microsoft Azure-Abonnement
- Windows 10-App-Paket – Das App-Paket, das Sie verteilen möchten
Optional: Startprojekt auf GitHub. Dies ist hilfreich, wenn Sie kein App-Paket oder keine Webseite verwenden, aber dennoch erfahren möchten, wie Sie dieses Feature verwenden.
Schritt 1 : Abrufen eines Azure-Abonnements
Um ein Azure-Abonnement zu erhalten, besuchen Sie die Azure-Kontoseite. Für die Zwecke dieses Lernprogramms können Sie eine kostenlose Mitgliedschaft verwenden.
Schritt 2 – Erstellen einer Azure Web App
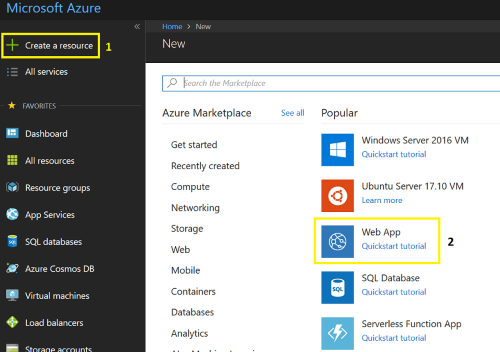
Klicken Sie auf der Azure-Portalseite auf die Schaltfläche "+Ressource erstellen ", und wählen Sie dann "Web App" aus.

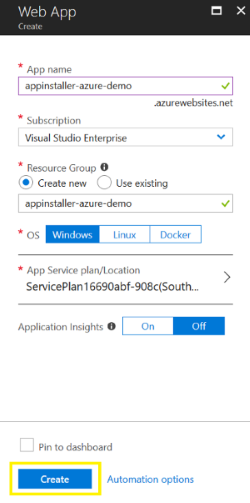
Erstellen Sie einen eindeutigen App-Namen , und lassen Sie die restlichen Felder als Standard. Klicken Sie auf Erstellen, um den Assistenten zum Erstellen der Web App abzuschließen.

Schritt 3: Hosten des App-Pakets und der Webseite
Nachdem die Web-App erstellt wurde, können Sie über das Dashboard im Azure-Portal darauf zugreifen. In diesem Schritt erstellen wir eine einfache Webseite mit der GUI des Azure-Portals.
Nachdem Sie die neu erstellte Web-App aus dem Dashboard ausgewählt haben, verwenden Sie das Suchfeld, um den App-Dienst-Editor zu suchen und zu öffnen.
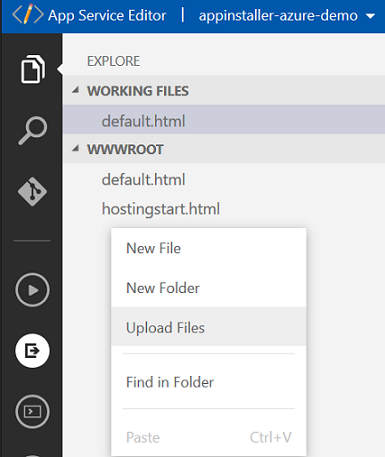
Im Editor gibt es eine Standarddatei hostingstart.html . Klicken Sie mit der rechten Maustaste in den leeren Bereich des Datei-Explorer-Bereichs, und wählen Sie "Dateien hochladen " aus, um mit dem Hochladen Ihrer App-Pakete zu beginnen.
Hinweis
Sie können das App-Paket verwenden, das im bereitgestellten Startprojekt-Repository auf GitHub enthalten ist, wenn Sie kein App-Paket zur Verfügung haben. Das Zertifikat (MySampleApp.cer), mit dem das Paket signiert wurde, ist auch beim Beispiel auf GitHub enthalten. Sie müssen das Zertifikat vor der Installation der App auf Ihrem Gerät installiert haben.

Klicken Sie mit der rechten Maustaste in den leeren Bereich des Datei-Explorer-Bereichs, und wählen Sie "Neue Dateien " aus, um eine neue Datei zu erstellen. Benennen Sie die Datei: default.html.
Wenn Sie das im Startprojekt bereitgestellte App-Paket verwenden, kopieren Sie den folgenden HTML-Code auf die neu erstellte Webseite default.html. Wenn Sie Ihr eigenes App-Paket verwenden, ändern Sie die URL des App-Diensts (die URL danach source=). Sie können die App-Dienst-URL über die Übersichtsseite Ihrer App im Azure-Portal abrufen.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Schritt 4: Konfigurieren der Web-App für MIME-Typen des App-Pakets
Fügen Sie der Web-App eine neue Datei mit dem Namen " hinzu: Web.config. Öffnen Sie die Web.config Datei aus dem Explorer, und fügen Sie die folgenden Zeilen hinzu.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Schritt 5 – Ausführen und Testen
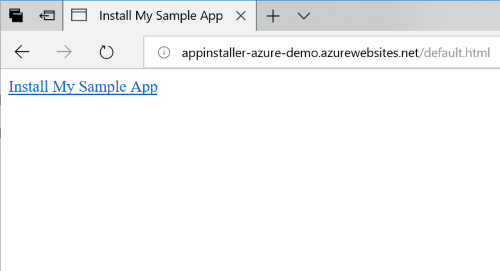
Um die von Ihnen erstellte Webseite zu starten, verwenden Sie die URL aus Schritt 3 in den Browser, gefolgt von /default.html.

Klicken Sie auf "Meine Beispiel-App installieren", um das App-Installationsprogramm zu starten und Ihr App-Paket zu installieren.
Problemlösung
App Installer-App kann nicht installiert werden
Die App-Installation schlägt fehl, wenn das Zertifikat, mit dem das App-Paket signiert ist, nicht auf dem Gerät installiert ist. Um dies zu beheben, müssen Sie das Zertifikat vor der Installation der App installieren. Wenn Sie ein App-Paket für die öffentliche Verteilung hosten, empfehlen wir, Ihr App-Paket mit einem Zertifikat von einer Zertifizierungsstelle zu signieren.

Nichts geschieht, wenn Sie auf den Link klicken.
Stellen Sie sicher, dass die App-Installer-App installiert ist. Wechseln Sie zu "Einstellungen –>Apps & Features", und suchen Sie das App-Installationsprogramm in der Liste der installierten Apps.