Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Lernprogramm wird veranschaulicht, wie Sie einen IIS-Server einrichten, überprüfen, ob Ihre Web-App App-Pakete hosten und App-Installer effektiv aufrufen und verwenden kann.
Mit der App Installer-App können Entwickler und IT-Spezialisten Windows 10-Apps verteilen, indem sie in ihrem eigenen Content Delivery Network (CDN) gehostet werden. Dies ist nützlich für Unternehmen, die ihre Apps nicht im Microsoft Store veröffentlichen möchten oder veröffentlichen müssen, aber dennoch die Windows 10-Paket- und Bereitstellungsplattform nutzen möchten.
Konfiguration
Um dieses Lernprogramm erfolgreich durchzugehen, benötigen Sie Folgendes:
- Visual Studio 2017
- Webentwicklungstools und IIS
- Windows 10-App-Paket – Das App-Paket, das Sie verteilen möchten
Optional: Startprojekt auf GitHub. Dies ist hilfreich, wenn Sie nicht über App-Pakete verfügen, mit denen Sie arbeiten können, aber dennoch erfahren möchten, wie Sie dieses Feature verwenden.
Schritt 1: Installieren von IIS und ASP.NET
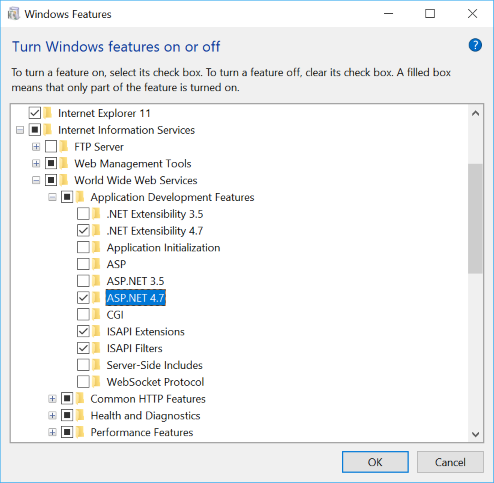
Internetinformationsdienste ist ein Windows-Feature, das über das Startmenü installiert werden kann. Suchen Sie im Startmenü nach "Windows-Features aktivieren oder deaktivieren".
Suchen und wählen Sie Internetinformationsdienste aus, um IIS zu installieren.
Hinweis
Sie müssen nicht alle Kontrollkästchen unter Internetinformationsdienste aktivieren. Nur diejenigen, die ausgewählt sind, wenn Sie Internetinformationsdienste überprüfen, sind ausreichend.
Außerdem müssen Sie ASP.NET 4.5 oder höher installieren. Um es zu installieren, suchen Sie Internetinformationsdienste -> World Wide Web-Dienste -> Funktionen für die Anwendungsentwicklung. Wählen Sie eine Version von ASP.NET aus, die größer oder gleich ASP.NET 4.5 ist.

Schritt 2 : Installieren von Visual Studio 2017- und Webentwicklungstools
Installieren Sie Visual Studio 2017 , wenn Sie es noch nicht installiert haben. Wenn Sie bereits über Visual Studio 2017 verfügen, stellen Sie sicher, dass die folgenden Workloads installiert sind. Wenn die Workloads in Ihrer Installation nicht vorhanden sind, verwenden Sie den Visual Studio Installer, den Sie im Startmenü finden.
Wählen Sie während der Installation ASP.NET und Webentwicklung und alle anderen Workloads aus, an denen Sie interessiert sind.
Sobald die Installation abgeschlossen ist, starten Sie Visual Studio, und erstellen Sie ein neues Projekt (Datei ->Neues Projekt).
Schritt 3 : Erstellen einer Web-App
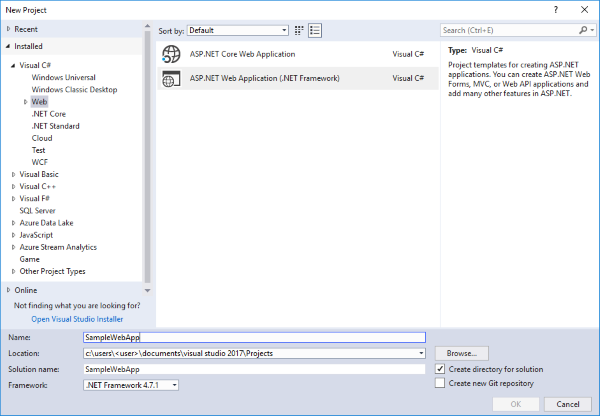
Starten Sie Visual Studio 2017 als Administrator , und erstellen Sie ein neues Visual C#-Webanwendungsprojekt mit einer leeren Projektvorlage.

Schritt 4 : Konfigurieren von IIS mit unserer Web App
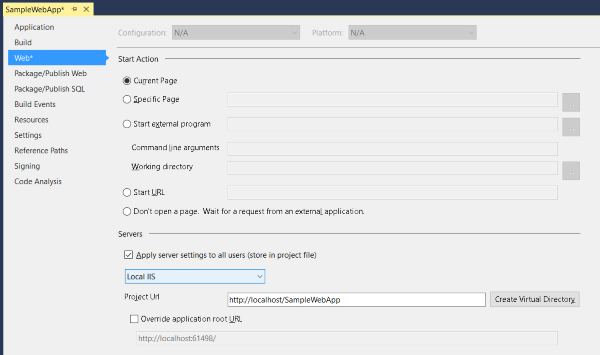
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Stammprojekt, und wählen Sie "Eigenschaften" aus.
Wählen Sie in den Web-App-Eigenschaften die Registerkarte "Web " aus. Wählen Sie im Abschnitt "Server " im Dropdownmenü " Lokales IIS " aus, und klicken Sie auf "Virtuelles Verzeichnis erstellen".

Schritt 5 : Hinzufügen eines App-Pakets zu einer Webanwendung
Fügen Sie das App-Paket hinzu, das Sie in die Webanwendung verteilen möchten. Sie können das App-Paket verwenden, das Teil der bereitgestellten Startprojektpakete auf GitHub ist, wenn Sie kein App-Paket verfügbar haben. Das Zertifikat (MySampleApp.cer), mit dem das Paket signiert wurde, ist auch beim Beispiel auf GitHub enthalten. Sie müssen das Zertifikat vor der Installation der App (Schritt 9) auf Ihrem Gerät installiert haben.
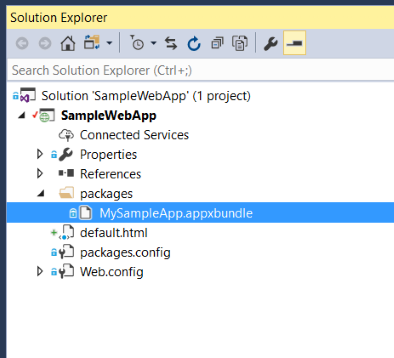
In der Startprojektwebanwendung wurde der Web-App ein neuer Ordner hinzugefügt, der als Pakete bezeichnet wird, die die zu verteilenden App-Pakete enthalten. Um den Ordner in Visual Studio zu erstellen, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, wählen Sie "Neuen Ordner hinzufügen>" aus, und nennen Sie es Pakete. Wenn Sie dem Ordner App-Pakete hinzufügen möchten, klicken Sie mit der rechten Maustaste auf den Ordner "Pakete", und wählen Sie "Vorhandenes Element hinzufügen>" aus, und navigieren Sie zum Speicherort des App-Pakets.

Schritt 6 – Erstellen einer Webseite
In dieser Beispielweb-App wird einfacher HTML-Code verwendet. Sie können Ihre Web-App nach Bedarf erstellen.
Klicken Sie mit der rechten Maustaste auf das Stammprojekt des Projektmappen-Explorer, wählen Sie Hinzufügen ->Neues Element, und fügen Sie eine neue HTML-Seite aus dem Web-Abschnitt hinzu.
Nachdem die HTML-Seite erstellt wurde, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die HTML-Seite, und wählen Sie "Als Startseite festlegen" aus.
Doppelklicken Sie auf die HTML-Datei, um sie im Code-Editor-Fenster zu öffnen. In diesem Lernprogramm werden nur die erforderlichen Elemente auf der Webseite verwendet, um die App Installer erfolgreich zum Installieren einer Windows 10-App aufzurufen.
Fügen Sie den folgenden HTML-Code in Ihre Webseite ein. Der Schlüssel zum erfolgreichen Aufrufen des App-Installers besteht darin, das benutzerdefinierte Schema zu verwenden, das das App-Installationsprogramm mit dem Betriebssystem registriert: ms-appinstaller:?source=. Weitere Informationen finden Sie im folgenden Codebeispiel.
Hinweis
Stellen Sie sicher, dass der nach dem benutzerdefinierten Schema angegebene URL-Pfad mit der Projekt-URL auf der Webregisterkarte Ihrer VS-Lösung übereinstimmt.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Schritt 7 : Konfigurieren der Web-App für MIME-Typen des App-Pakets
Öffnen Sie die DateiWeb.config aus dem Lösungsexplorer und fügen Sie die folgenden Zeilen innerhalb des <configuration> Elements hinzu.
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Hinweis
Mit der neuesten Microsoft Web-Technologie .NET Core. Erstellung einer Website mit .NET Core ASP, wobei statische Inhalte aus web.config mimeMap ignoriert werden. Daher müssen Sie eine ordnungsgemäße Konfiguration der .NET Core-Website einrichten, die Ihre MSIX-Installation hostet. Dazu müssen Sie die Configure-Methode in der Datei Startup.cs ändern. Weitere Informationen finden Sie in der .NET Core-Dokumentation .
Schritt 8: Hinzufügen von Loopback-Ausnahmen für das App-Installationsprogramm
Aufgrund der Netzwerkisolation sind Windows 10-Apps wie App Installer darauf beschränkt, IP-Loopback-Adressen wie http://localhost/. zu verwenden. Wenn Sie lokalen IIS-Server verwenden, muss das App-Installationsprogramm der Loopback-Ausnahmeliste hinzugefügt werden.
Öffnen Sie dazu die Eingabeaufforderung als Administrator , und geben Sie Folgendes ein:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Um zu überprüfen, ob die App zur Liste der Ausgenommenen hinzugefügt wird, verwenden Sie den folgenden Befehl, um die Apps in der Loopback-Ausnahmeliste anzuzeigen:
CheckNetIsolation.exe LoopbackExempt -s
Sie sollten microsoft.desktopappinstaller_8wekyb3d8bbwe in der Liste finden.
Sobald die lokale Überprüfung der App-Installation über das App-Installationsprogramm abgeschlossen ist, können Sie die Loopbackausnahme entfernen, die Sie in diesem Schritt hinzugefügt haben:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Schritt 9 : Ausführen der Web-App
Erstellen Sie die Webanwendung, und führen Sie sie aus, indem Sie auf die Schaltfläche "Ausführen" im VS-Menüband klicken, wie in der abbildung unten dargestellt:

Eine Webseite wird in Ihrem Browser geöffnet:

Klicken Sie auf den Link auf der Webseite, um die App Installer-App zu starten und Ihr Windows 10-App-Paket zu installieren.
Probleme bei der Fehlerbehebung
Nicht ausreichende Berechtigungen
Wenn beim Ausführen der Web-App in Visual Studio ein Fehler angezeigt wird, z. B. "Sie verfügen nicht über ausreichende Berechtigungen für den Zugriff auf IIS-Websites auf Ihrem Computer", müssen Sie Visual Studio als Administrator ausführen. Schließen Sie die aktuelle Instanz von Visual Studio, und öffnen Sie sie als Administrator erneut.
Startseite festlegen
Wenn die Web-App ausgeführt wird, wird der Browser mit einem HTTP 403.14 - Forbidden-Fehler geladen, weil die Web-App keine definierte Startseite hat. In diesem Lernprogramm erfahren Sie in Schritt 6, wie Sie eine Startseite definieren.