Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Untersuchung
Einige Windows-App-Startprogramme im Startmenü erfordern die Verwendung von Parametern, die beim Starten der Windows-App an die ausführbare Datei übergeben werden. Dazu müssen wir zunächst das Startprogramm identifizieren, das den Parameter erfordert, bevor die Windows-App in das Paketunterstützungsframework integriert wird.
Identifizieren der Parameteranforderung für das Windows-App-Startfeld
Installieren Sie Ihre Windows-App auf einem Testcomputer.
Öffnen Sie das Windows-Startmenü.
Suchen Sie und wählen Sie Ihren Windows-App-Starter aus dem Startmenü aus.
Wenn die App gestartet wird, gibt es keine Probleme (testen Sie alle zugehörigen Windows-App-Startprogramme im Startmenü).
Deinstallieren Sie die Windows-App vom Testcomputer.
Installieren Sie die Anwendung mit dem Win32-Installationsmedium auf Ihrem Testcomputer.
Öffnen Sie das Windows-Startmenü.
Suchen und klicken Sie im Startmenü mit der rechten Maustaste auf Ihre Windows-App.
Wählen Sie im Dropdownmenü Mehr>>Dateispeicherort öffnen aus.
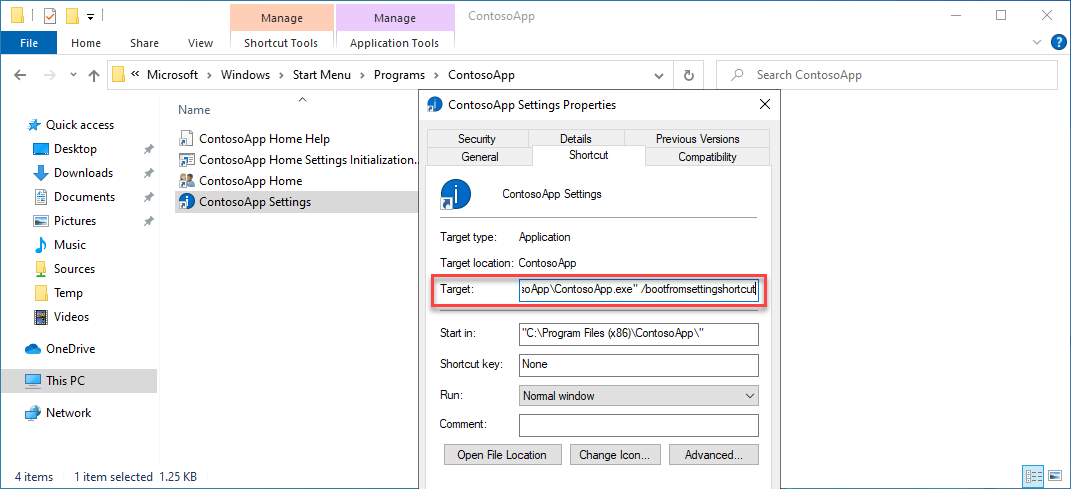
Klicken Sie mit der rechten Maustaste auf die erste zugeordnete Anwendungsverknüpfung (wiederholen Sie die nächsten drei Schritte für alle zugeordneten Anwendungsverknüpfungen).
Wählen Sie im Dropdownmenü "Eigenschaften" aus.
Überprüfen Sie den Wert im Textfeld rechts neben "Ziel". Nach dem Pfad der Anwendungsdatei, wenn ein Parameter aufgelistet ist, diese App

Notieren Sie den Parameterwert für die zukünftige Verwendung.
Beschluss
Windows-Apps leiten bestimmte Verzeichnisse, die sich auf die Anwendung beziehen, in den C:\Program Files\WindowsApps Ordner um. Wenn eine Anwendung versucht, in den Windows-App-Container zu schreiben, wird ein Fehler ausgelöst, und der Schreibvorgang schlägt fehl.
Um das Problem zu beheben, dass die Windows-App nicht in den Windows-App-Container schreiben kann, müssen wir die folgenden vier Schritte ausführen:
- Bereitstellen der Windows-App in einem lokalen Verzeichnis
- Erstellen der Config.json und Einfügen erforderlicher PSF-Dateien
- Aktualisieren der Datei "Windows AppxManifest"
- Erneutes Packen und Signieren der Windows-App
Die obigen Schritte bieten Anleitungen zum Extrahieren des Inhalts der Windows-App in ein lokal bereitgestelltes Verzeichnis, zum Einfügen der PSF-Fixupdateien in das bereitgestellte Windows-App-Verzeichnis, zum Konfigurieren des Anwendungsstartprogramms, sodass es auf das PSF-Startprogramm zeigt, und dann zum Konfigurieren der PSF-Datei config.json, um das PSF-Startprogramm auf die App mit Angabe des Arbeitsverzeichnisses umzuleiten.
Herunterladen und Installieren der erforderlichen Tools
Dieser Prozess führt Sie durch den Abruf und die Verwendung der folgenden Tools:
- NuGet-Client-Tool
- Framework zur Paketunterstützung
- Windows 10 SDK (neueste Version)
- SysInternals-Prozessmonitor
Im Folgenden finden Sie schrittweise Anleitungen zum Herunterladen und Installieren der erforderlichen Tools.
Laden Sie die neueste (Nichtvorschau)-Version des NuGet-Clienttools herunter, und speichern Sie die nuget.exe im
C:\PSF\nugetOrdner.Laden Sie das Paketunterstützungsframework mithilfe von Nuget herunter, indem Sie folgendes aus einem PowerShell-Verwaltungsfenster ausführen:
Set-Location "C:\PSF" .\nuget\nuget.exe install Microsoft.PackageSupportFrameworkLaden Sie das Windows 10 Software Development Toolkit (Win 10 SDK) herunter, und installieren Sie es.
- Laden Sie das Win 10 SDK herunter.
- Führen Sie die winsdksetup.exe aus, die im vorhergehenden Schritt heruntergeladen wurde.
- Wählen Sie die Schaltfläche Weiter aus.
- Wählen Sie nur die folgenden drei Features für die Installation aus:
- Windows SDK-Signaturtools für Desktop-Apps
- Windows SDK für UWP-C++-Apps
- Windwos SDK für die Lokalisierung von UWP-Apps
- Wählen Sie die Schaltfläche Installieren aus.
- Wählen Sie die Schaltfläche OK aus.
Windows-App vorbereiten
Durch das Staging der Windows-App werden wir den Inhalt der Windows-App in ein lokales Verzeichnis extrahieren/entpacken. Sobald die Windows-App an den Stagingspeicherort entpackt wurde, können PSF-Fixupdateien eingefügt werden, um unerwünschte Erfahrungen zu korrigieren.
Öffnen Sie ein PowerShell-Verwaltungsfenster.
Legen Sie die folgenden Variablen für Ihre spezifische App-Datei und die Windows 10 SDK-Version fest:
$AppPath = "C:\PSF\SourceApp\PSFSampleApp.msix" ## Path to the MSIX App Installer $StagingFolder = "C:\PSF\Staging\PSFSampleApp" ## Path to where the MSIX App will be staged $OSArchitecture = "x$((gcim Win32_Processor).AddressWidth)" ## Operating System Architecture $Win10SDKVersion = "10.0.19041.0" ## Latest version of the Win10 SDKEntpacken Sie die Windows-App in den Stagingordner, indem Sie das folgende PowerShell-Cmdlet ausführen:
## Sets the directory to the Windows 10 SDK Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" ## Unpackages the Windows app to the staging folder .\makeappx.exe unpack /p "$AppPath" /d "$StagingFolder"
Erstellen und Einfügen erforderlicher PSF-Dateien
Um Korrekturmaßnahmen auf die Windows-App anzuwenden, muss eine config.json Datei erstellt und mit Informationen zum Windows-App-Startfeld bereitgestellt werden, das fehlschlägt. Wenn mehrere Windows-App-Startprogramme probleme haben, kann die config.json Datei mit mehreren Einträgen aktualisiert werden.
Nach dem Aktualisieren der config.json Datei müssen die config.json Datei und die unterstützenden PSF-Fixupdateien dann in das Stammverzeichnis des Windows-App-Pakets verschoben werden.
Öffnen Sie Visual Studio Code (VS Code) oder einen anderen Text-Editor.
Erstellen Sie eine neue Datei, indem Sie oben im VS-Code das Menü "Datei " auswählen und im Dropdownmenü " Neue Datei " auswählen.
Speichern Sie die Datei als config.json, indem Sie oben im Vs Code-Fenster das Menü "Datei " auswählen und im Dropdownmenü " Speichern" auswählen. Navigieren Sie im Fenster "Speichern unter" zum Stagingverzeichnis der Windows-App (C:\PSF\Staging\PSFSampleApp), und legen Sie den Dateinamen als
config.jsonfest. Wählen Sie die Schaltfläche Speichern aus.Kopieren Sie den folgenden Code in die neu erstellte config.json Datei.
{ "applications": [ { "id": "", "executable": "", "arguments": "" } ] }Öffnen Sie die mehrstufige Windows-App AppxManifest-Datei im Windows-App-Stagingordner (C:\PSF\Staging\PSFSampleApp\AppxManifest.xml) mit VS Code oder einem anderen Text-Editor.
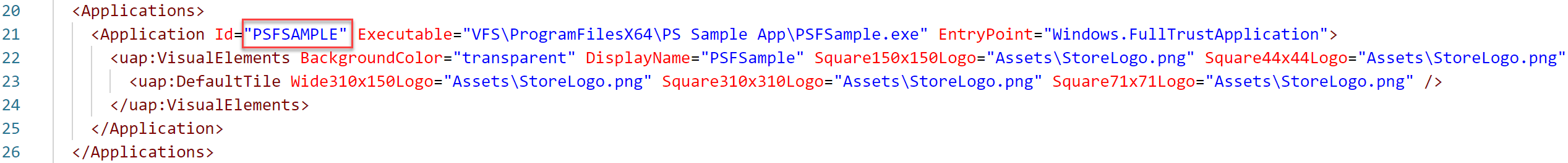
<Applications> <Application Id="PSFSAMPLE" Executable="VFS\ProgramFilesX64\PS Sample App\PSFSample.exe" EntryPoint="Windows.FullTrustApplication"> <uap:VisualElements BackgroundColor="transparent" DisplayName="PSFSample" Square150x150Logo="Assets\StoreLogo.png" Square44x44Logo="Assets\StoreLogo.png" Description="PSFSample"> <uap:DefaultTile Wide310x150Logo="Assets\StoreLogo.png" Square310x310Logo="Assets\StoreLogo.png" Square71x71Logo="Assets\StoreLogo.png" /> </uap:VisualElements> </Application> </Applications>Legen Sie den
applications.idWert in der config.json auf denselben Wert fest, der im feld Applications.Application.ID der AppxManifest.xml Datei gefunden wurde.
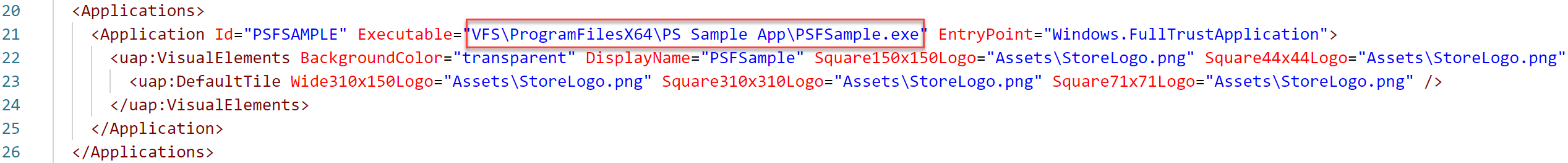
Legen Sie den
applications.executableWert im config.json so fest, dass er den relativen Pfad zu der Anwendung anvisiert, die sich im Feld Applications.Application.Executable der DateiAppxManifest.xml befindet.
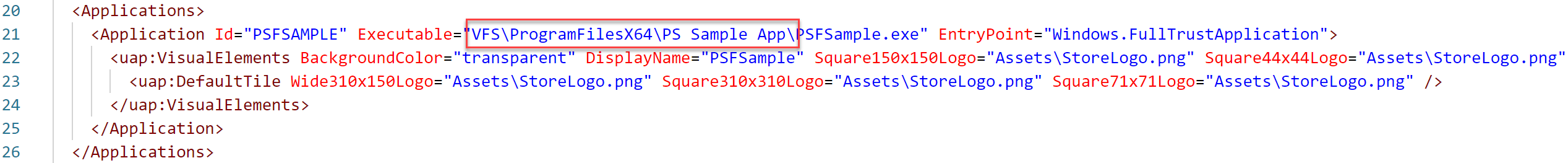
Legen Sie den
applications.argumentsWert im config.json so fest, dass er mit dem Argument übereinstimmt, das zum Starten der Anwendung verwendet wird. Sehen Sie sich den aufgezeichneten Wert aus dem letzten Schritt der Untersuchung – Identifizierung des Parameterbedarfs für Windows-App-Startprogramme an.Legen Sie den
applications.workingdirectoryWert im config.json so fest, dass er auf den relativen Ordnerpfad im Feld "Applications.Application.Executable " der AppxManifest.xml-Datei ausgerichtet ist.
Speichern Sie die aktualisierte config.json Datei.
{ "applications": [ { "id": "PSFSample", "executable": "VFS/ProgramFilesX64/PS Sample App/PSFSample.exe", "arguments": "/bootfromsettingshortcut" } ] }Kopieren Sie die folgenden vier Dateien aus dem Paketunterstützungsframework basierend auf der ausführbaren Architektur der Anwendung in den Stamm der mehrstufigen Windows-App. Die folgenden Dateien befinden sich im .\Microsoft.PackageSupportFramework.<Version>\bin.
Anwendung (x64) Anwendung (x86) PSFLauncher64.exe PSFLauncher32.exe PSFRuntime64.dll PSFRuntime32.dll PSFRunDll64.exe PSFRunDll32.exe
Aktualisieren von AppxManifest
Nach dem Erstellen und Aktualisieren der config.json Datei muss die AppxManifest.xml der Windows-App für jeden Windows-App-Starter aktualisiert werden, der im config.json enthalten war. Die Anwendungen von AppxManifest müssen nun auf die PSFLauncher.exeabzielen, die der Anwendungsarchitektur zugeordnet ist.
Öffnen Sie den Datei-Explorer und navigieren Sie zum Ordner "Vorbereitete MSIX App" (C:\PSF\Staging\PSFSampleApp).
Klicken Sie mit der rechten Maustaste auf AppxManifest.xml, und wählen Sie im Dropdownmenü " Mit Code öffnen" aus (Optional können Sie mit einem anderen Text-Editor öffnen).
Aktualisieren Sie die AppxManifest.xml Datei mit den folgenden Informationen:
<Package ...> ... <Applications> <Application Id="PSFSample" Executable="PSFLauncher32.exe" EntryPoint="Windows.FullTrustApplication"> ... </Application> </Applications> </Package>
Erneutes Verpacken der Anwendung
Alle Korrekturen wurden angewendet, jetzt kann die Windows-App in ein MSIX-Paket gepackt und mit einem Codesignaturzertifikat signiert werden.
Öffnen Sie ein PowerShell-Verwaltungsfenster.
Legen Sie die folgenden Variablen fest:
$AppPath = "C:\PSF\SourceApp\PSFSampleApp_Updated.msix" ## Path to the MSIX App Installer $CodeSigningCert = "C:\PSF\Cert\CodeSigningCertificate.pfx" ## Path to your code signing certificate $CodeSigningPass = "<Password>" ## Password used by the code signing certificate $StagingFolder = "C:\PSF\Staging\PSFSampleApp" ## Path to where the MSIX App will be staged $OSArchitecture = "x$((gcim Win32_Processor).AddressWidth)" ## Operating System Architecture $Win10SDKVersion = "10.0.19041.0" ## Latest version of the Win10 SDKPacken Sie die Windows-Anwendung aus dem Staging-Ordner neu, indem Sie das folgende PowerShell-Cmdlet ausführen.
Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" .\makeappx.exe pack /p "$AppPath" /d "$StagingFolder"Signieren Sie die Windows-App, indem Sie das folgende PowerShell-Cmdlet ausführen:
Set-Location "${env:ProgramFiles(x86)}\Windows Kits\10\Bin\$Win10SDKVersion\$OSArchitecture" .\signtool.exe sign /v /fd sha256 /f $CodeSigningCert /p $CodeSigningPass $AppPath