Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Im Folgenden finden Sie eine ausführliche Anleitung für den Einstieg in die Verwendung von Python für die Webentwicklung unter Windows mithilfe des Windows-Subsystems für Linux (WSL).
Einrichten der Entwicklungsumgebung
Bei der Erstellung von Webanwendungen wird die Installation von Python unter WSL empfohlen. Viele der Tutorials und Anleitungen für die Python-Webentwicklung sind für Linux-Benutzer geschrieben und verwenden Linux-basierte Verpackungs- und Installationstools. Die meisten Web-Apps werden auch unter Linux bereitgestellt, sodass Sie sicher sein können, dass die Konsistenz zwischen Ihrer Entwicklungs- und Produktionsumgebung gewährleistet ist.
Wenn Sie Python für andere Vorgänge als die Webentwicklung verwenden, empfiehlt es sich, Python über den Microsoft Store direkt unter Windows zu installieren. WSL unterstützt GUI-Desktops und GUI-Anwendungen nicht (z. B. PyGame, Gnome oder KDE). Installieren und verwenden Sie Python in diesen Fällen direkt unter Windows. Wenn Sie noch nicht mit Python vertraut sind, lesen Sie unsere Anleitung: Erste Schritte bei der Verwendung von Python unter Windows für Anfänger. Wenn Sie gängige Aufgaben im Betriebssystem automatisieren möchten, finden Sie entsprechende Informationen in unserer Anleitung Erste Schritte bei der Verwendung von Python unter Windows für Skripts und Automatisierung. Für einige erweiterte Szenarien empfiehlt es sich, ein bestimmtes Python-Release direkt unter python.org herunterzuladen oder eine Alternative zu installieren, z. B. Anaconda, Jython, PyPy, WinPython, IronPython usw. Dies wird nur empfohlen, wenn Sie ein versierter Python-Programmierer sind und bestimmte Gründe für die Auswahl einer alternativen Implementierung haben.
Installieren des Windows-Subsystems für Linux
Mit WSL können Sie eine GNU/Linux-Befehlszeilenumgebung ausführen, die direkt in Windows und Ihre bevorzugten Tools wie Visual Studio Code, Outlook usw. integriert ist. Im Allgemeinen wird die Verwendung von WSL 2 für die Python-Webentwicklung empfohlen.
Zum Aktivieren und Installieren von WSL 2 folgen Sie den Schritten in der Dokumentation zur WSL-Installation. Diese Schritte umfassen die Auswahl einer Linux-Verteilung (z. B. Ubuntu).
Nachdem Sie WSL und eine Linux-Verteilung installiert haben, öffnen Sie die Linux-Verteilung (sie befindet sich im Windows-Startmenü), und überprüfen Sie die Version und den Codenamen mit dem Befehl lsb_release -dc.
Es empfiehlt sich, die Linux-Verteilung regelmäßig zu aktualisieren, z. B. auch unmittelbar nach der Installation, um sicherzustellen, dass Sie über die neuesten Pakete verfügen. Dieses Update wird unter Windows nicht automatisch verarbeitet. Verwenden Sie den Befehl sudo apt update && sudo apt upgrade, um die Verteilung zu aktualisieren.
Tipp
Erwägen Sie die Installation der neuen Windows-Terminal-Version aus dem Microsoft Store, um mehrere Registerkarten zu aktivieren (schnelles Umschalten zwischen mehreren Linux-Befehlszeilen, Windows-Eingabeaufforderung, PowerShell, Azure CLI usw.), benutzerdefinierte Tastenkombinationen zu erstellen (Tastenkombinationen zum Öffnen oder Schließen von Registerkarten, zum Kopieren und Einfügen usw.), die Suchfunktion zu verwenden sowie benutzerdefinierte Designs einzurichten (Farbschemata, Schriftschnitte und Schriftgrade, Hintergrundbild/Weichzeichnen/Transparenz). Weitere Informationen
Einrichten von Visual Studio Code
Durch Verwendung von Visual Studio Code können Sie IntelliSense, Linting, die Debugunterstützung, Codeausschnitte und Komponententests nutzen. VS Code lässt sich mühelos in das Windows-Subsystem für Linux integrieren und bietet ein integriertes Terminal für einen nahtlosen Workflow zwischen dem Code-Editor und der Befehlszeile zusätzlich zur Unterstützung von Git für die Versionskontrolle mit allgemeinen Git-Befehlen (add, commit, push, pull), die direkt in die Benutzeroberfläche integriert sind.
Laden Sie VS Code für Windows herunter, und installieren Sie es. VS Code ist auch für Linux verfügbar. Da das Windows-Subsystem für Linux jedoch keine GUI-Apps unterstützt, muss VS Code unter Windows installiert werden. Die Integration in die Befehlszeile und die Tools von Linux ist jedoch durch Verwendung der Erweiterung „Remote – WSL“ problemlos möglich.
Installieren Sie die Erweiterung „Remote – WSL“ in VS Code. Dies ermöglicht Ihnen die Verwendung von WSL als integrierte Entwicklungsumgebung, während die Verarbeitung der Kompatibilität und der Pfadzuordnung automatisch erfolgt. Weitere Informationen
Wichtig
Wenn Sie VS Code bereits installiert haben, müssen Sie sicherstellen, dass Sie über die Version 1.35 Mai oder höher verfügen, um die WSL-Erweiterung zu installieren. Es wird davon abgeraten, WSL in VS Code ohne die Erweiterung „Remote – WSL“ zu verwenden, da dann keine Unterstützung für automatisches Vervollständigen, Debuggen, Linting usw. vorhanden ist. Hinweis: Diese WSL-Erweiterung wird unter „$HOME/.vscode-server/extensions“ installiert.
Erstellen eines neuen Projekts
Wir erstellen nun ein neues Projektverzeichnis im Linux-Dateisystem (Ubuntu), in dem dann Linux-Apps und Linux-Tools mit VS Code verwendet werden.
Schließen Sie VS Code, und öffnen Sie Ubuntu (Ihre WSL-Befehlszeile), indem Sie zu Ihrem Startmenü (unten links Windows-Symbol) wechseln und Folgendes eingeben: "Ubuntu".
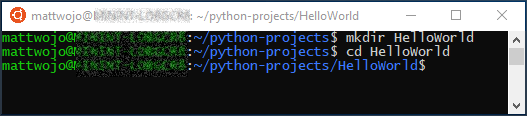
Navigieren Sie in der Ubuntu-Befehlszeile zu dem Speicherort, an dem das Projekt abgelegt werden soll, und erstellen Sie ein Verzeichnis für das Projekt:
mkdir HelloWorld.

Tipp
Beachten Sie bei der Verwendung des Windows-Subsystems für Linux (WSL) unbedingt, dass Sie nun in zwei unterschiedlichen Dateisystemen arbeiten: 1) im Windows-Dateisystem und 2) im Linux-Dateisystem (WSL), in diesem Beispiel Ubuntu. Es ist daher darauf zu achten, wo Sie Pakete installieren und Dateien speichern. Sie können eine Version eines Tools oder Pakets im Windows-Dateisystem und eine andere Version im Linux-Dateisystem installieren. Die Aktualisierung des Tools im Windows-Dateisystem wirkt sich nicht auf das Tool im Linux-Dateisystem aus und umgekehrt. Mit WSL werden die lokalen Festplattenlaufwerke auf dem Computer unter dem Ordner /mnt/<drive> in der Linux-Distribution eingebunden. Das Windows-Laufwerk C: wird beispielsweise unter /mnt/c/ eingebunden. Sie können auf die Windows-Dateien über das Ubuntu-Terminal zugreifen und Linux-Apps und -Tools für diese Dateien verwenden und umgekehrt. Es wird empfohlen, für die Python-Webentwicklung das Linux-Dateisystem zu verwenden, da ein Großteil der Webtools ursprünglich für Linux geschrieben wurde und in einer Linux-Produktionsumgebung bereitgestellt wird. Außerdem wird so vermieden, dass sich die Dateisystemsemantik vermischt (z. B. muss unter Windows für Dateinamen die Groß- und Kleinschreibung nicht berücksichtigt werden). Jedoch kann in WSL nun zwischen dem Linux- und dem Windows-System gewechselt werden, sodass Sie Ihre Dateien in beiden Systemen hosten können.
Weitere Informationen
Installieren von Python, pip und venv
Ubuntu kommt mit Python 3.6 bereits installiert, aber es kommt nicht mit einigen der Module, die Sie möglicherweise erwarten, mit anderen Python-Installationen zu bekommen.
pip, der standardmäßige Paket-Manager für Python, und venv, das zum Erstellen und Verwalten von einfachen virtuellen Umgebungen verwendete Standardmodul, müssen noch installiert werden.
Denken Sie daran, dass Sie möglicherweise Ihre Linux-Verteilung mit dem Befehl sudo apt update && sudo apt upgrade auf die neueste Version aktualisieren müssen.
Vergewissern Sie sich, dass Python3 bereits installiert ist, indem Sie das Ubuntu-Terminal öffnen und Folgendes eingeben:
python3 --version. Dadurch sollte die Python-Versionsnummer zurückgegeben werden. Wenn Sie Ihre Python-Version aktualisieren müssen, aktualisieren Sie zunächst die Ubuntu-Version, indem Sie Folgendes eingeben:sudo apt update && sudo apt upgrade. Aktualisieren Sie anschließend Python unter Verwendung vonsudo apt upgrade python3.Installieren Sie pip mit folgender Eingabe:
sudo apt install python3-pip. Über pip können Sie zusätzliche Pakete installieren und verwalten, die nicht Teil der Python-Standardbibliothek sind.Installieren Sie venv mit folgender Eingabe:
sudo apt install python3-venv.
Erstellen einer virtuellen Umgebung
Die Verwendung virtueller Umgebungen wird als bewährte Methode für Python-Entwicklungsprojekte empfohlen. Durch das Erstellen einer virtuellen Umgebung können Sie Ihre Projekttools isolieren und Versionskonflikte mit Tools für andere Projekte vermeiden. Beispielsweise können Sie ein älteres Webprojekt verwalten, für das das Django 1.2-Webframework erforderlich ist, und dann ein neues Projekt mit Django 2.2 erstellen. Wenn Sie Django global außerhalb einer virtuellen Umgebung aktualisieren, können später Versionsprobleme auftreten. Mit virtuellen Umgebungen können Sie nicht nur versehentliche Versionskonflikte verhindern, sondern auch Pakete ohne Administratorrechte installieren und verwalten.
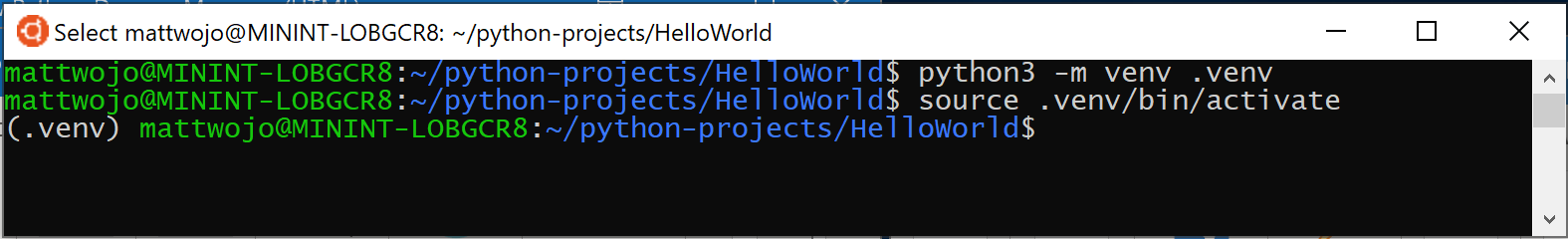
Öffnen Sie das Terminal, und erstellen Sie im Projektordner HelloWorld mit dem Befehl die virtuelle Umgebung mit dem Namen
python3 -m venv .venv.Aktivieren Sie die virtuelle Umgebung mit der Eingabe
source .venv/bin/activate. Bei erfolgreicher Aktivierung sollte (.venv) vor der Eingabeaufforderung angezeigt werden. Sie verfügen damit über eine eigenständige Umgebung, in der Code geschrieben und Pakete installiert werden können. Wenn Sie die virtuelle Umgebung nicht mehr verwenden möchten, deaktivieren Sie sie mit dem Befehldeactivate.
Tipp
Es wird empfohlen, die virtuelle Umgebung in dem Verzeichnis zu erstellen, in dem das Projekt gespeichert werden soll. Da jedes Projekt über ein separates Verzeichnis verfügen muss, weist jedes Projekt auch eine eigene virtuelle Umgebung auf, sodass keine eindeutige Benennung erforderlich ist. Es empfiehlt sich, entsprechend der Python-Konvention den Namen .venv zu verwenden. Auch bei einigen Tools (z. B. pipenv) wird dieser Name standardmäßig verwendet, wenn Sie sie direkt im Projektverzeichnis installieren. Verwenden Sie nicht den Namen .env, da dies mit den Definitionsdateien für Umgebungsvariablen in Konflikt steht. Im Allgemeinen wird von Namen ohne vorangestellten Punkt abgeraten, da andernfalls mit ls ständig daran erinnert wird, dass das Verzeichnis vorhanden ist. Wir empfehlen außerdem, .venv zu Ihrer .gitignore-Datei hinzuzufügen. (Siehe dazu als Referenz die GitHub-GITIGNORE-Standardvorlage für Python.) Weitere Informationen zur Verwendung virtueller Umgebungen in VS Code finden Sie unter Using Python environments in VS Code (Verwenden von Python-Umgebungen in VS Code).
Öffnen eines WSL-Terminalfensters in VS Code
VS Code verwendet die WSL-Erweiterung (zuvor installiert), um Ihr Linux-Subsystem als Remoteserver zu behandeln. Dies ermöglicht Ihnen die Verwendung von WSL als integrierte Entwicklungsumgebung. Weitere Informationen
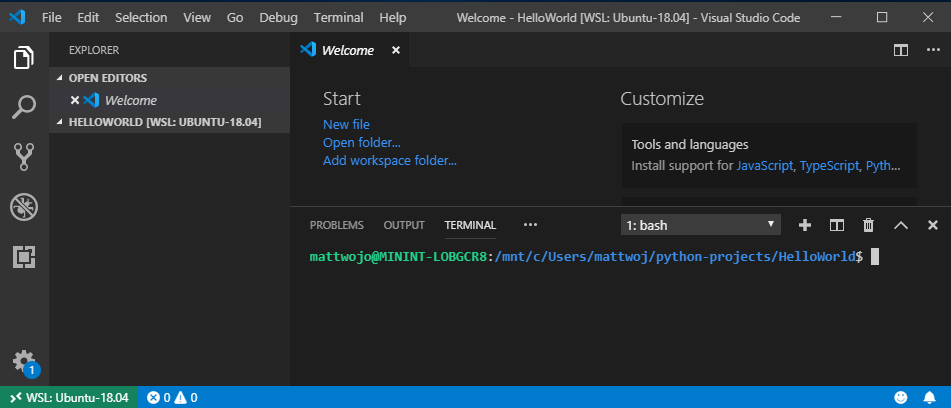
Öffnen Sie den Projektordner in VS Code über das Ubuntu-Terminal, indem Sie
code .eingeben (mit „.“ wird in VS Code angegeben, dass der aktuelle Ordner zu öffnen ist).Schließen Sie das Ubuntu-Terminal. Von nun an wird das in VS Code integrierte WSL-Terminal verwendet.
Öffnen Sie das WSL-Terminal in VS Code, indem Sie Strg+` (Backtick-Zeichen) drücken oder Ansicht>Terminal auswählen. Dadurch wird eine Bash-Befehlszeile (WSL) für den Projektordnerpfad geöffnet, den Sie im Ubuntu-Terminal erstellt haben.

Installieren der Microsoft Python-Erweiterung
Möglicherweise müssen Sie VS Code-Erweiterungen für Ihre WSL-Installation installieren. Einige Erweiterungen, die bereits lokal auf VS Code installiert sind, sind nicht automatisch verfügbar. Weitere Informationen
Öffnen Sie das Fenster der VS Code-Erweiterungen, indem Sie STRG+UMSCHALT+X drücken (oder navigieren Sie im Menü zu Ansicht>Erweiterungen).
Geben Sie im oberen Feld Nach Extensions in Marketplace suchen Folgendes ein: Python.
Suchen Sie die Python -Erweiterung (ms-python.python) von Microsoft , und wählen Sie die Schaltfläche "In WSL installieren: [Verteilungsname]" aus.
Nach Abschluss der Installation der Erweiterung wird ein WSL angezeigt: [Verteilungsname] – Abschnitt "Installiert " im Fenster "VS-Codeerweiterungen", in dem angezeigt wird, dass Sie die Python-Erweiterung installiert haben.
Ausführen eines einfachen Python-Programms
Python ist eine interpretierte Sprache und unterstützt verschiedene Arten von Interpretern (Python2, Anaconda, PyPy usw.). In VS Code sollte standardmäßig der Interpreter ausgewählt sein, der Ihrem Projekt zugeordnet ist. Wenn Sie diesen Interpreter aus einem bestimmten Grund ändern möchten, wählen Sie den aktuell in der blauen Leiste unten im VS Code-Fenster angezeigten Interpreter aus, oder öffnen Sie die Befehlspalette (STRG+UMSCHALT+P), und geben Sie den Befehl Python: Select Interpreter ein. Dadurch wird eine Liste der derzeit installierten Python-Interpreter angezeigt. Weitere Informationen zum Konfigurieren von Python-Umgebungen.
Wir erstellen nun ein einfaches Python-Programm als Test, führen es aus und überprüfen, ob der richtige Python-Interpreter ausgewählt ist.
Öffnen Sie den VS Code-Datei-Explorer, indem Sie STRG+UMSCHALT+E drücken (oder im Menü zu Ansicht>Explorer navigieren).
Wenn es noch nicht geöffnet ist, öffnen Sie das integrierte WSL-Terminal, indem Sie Strg+Umschalt+` eingeben, und stellen Sie sicher, dass Ihr aktuelles Verzeichnis der HelloWorld-Python-Projektordner ist.
Erstellen Sie eine Python-Datei, indem Sie
touch test.pyeingeben. Die soeben erstellte Datei sollte im Explorer-Fenster unter den bereits im Projektverzeichnis vorhandenen Ordnern „.venv“ und „.vscode“ angezeigt werden.Wählen Sie die soeben erstellte Datei test.py im Explorer-Fenster aus, um sie in VS Code zu öffnen. Da durch die Erweiterung „.py“ im Dateinamen in VS Code erkannt wird, dass es sich um eine Python-Datei handelt, wird mit der zuvor geladenen Python-Erweiterung automatisch ein Python-Interpreter ausgewählt und geladen, der dann unten im VS Code-Fenster angezeigt wird.

Fügen Sie den folgenden Python-Code in der Datei „test.py“ ein, und speichern Sie dann die Datei (STRG+S).
print("Hello World")Wählen Sie zum Ausführen des soeben erstellten „Hallo Welt“-Python-Programms im VS Code-Explorer-Fenster die Datei test.py aus, und klicken Sie dann mit der rechten Maustaste auf die Datei, um ein Menü mit Optionen anzuzeigen. Wählen Sie Run Python File in Terminal (Python-Datei im Terminal ausführen) aus. Alternativ können Sie
python3 test.pyim integrierten WSL-Terminalfenster eingeben, um das „Hallo Welt“-Programm auszuführen. Der Python-Interpreter gibt „Hello World“ im Terminalfenster aus.
Herzlichen Glückwunsch! Sie können nun Python-Programme erstellen und ausführen. Nun erstellen wir die „Hallo Welt“-App mit zwei der beliebtesten Python-Webframeworks: Flask und Django.
Tutorial zur „Hallo Welt“-App für Flask
Flask ist ein Webanwendungsframework für Python. Die Flask-Dokumentation enthält Anleitungen zu den ersten Schritten und ein detaillierteres Lernprogramm zum Erstellen einer kleinen, aber vollständigen Anwendung.
Im Folgenden können Sie eine kleine „Hallo Welt“-Flask-App mit VS Code und WSL erstellen.
Öffnen Sie Ubuntu (Ihre WSL-Befehlszeile), indem Sie zu Ihrem Startmenü (unten links Windows-Symbol) wechseln und Folgendes eingeben: "Ubuntu".
Erstellen Sie ein Verzeichnis für das Projekt:
mkdir HelloWorld-Flask, und geben Sie dann mitcd HelloWorld-Flaskdas Verzeichnis ein.Erstellen Sie eine virtuelle Umgebung, um die Projekttools zu installieren:
python3 -m venv .venvÖffnen Sie das Projekt HelloWorld-Flask in VS Code durch Eingeben des Befehls
code ..Öffnen Sie in VS Code das integrierte WSL-Terminal (bzw. Bash), indem Sie STRG+UMSCHALT+` drücken. (Der Projektordner HelloWorld-Flask sollte bereits ausgewählt sein.) Schließen Sie die Ubuntu-Befehlszeile, da ab jetzt das in VS Code integrierte WSL-Terminal verwendet wird.
Aktivieren Sie die in Schritt 3 erstellte virtuelle Umgebung über das Bash-Terminal in VS Code:
source .venv/bin/activate. Bei erfolgreicher Aktivierung sollte „(.venv)“ vor der Eingabeaufforderung angezeigt werden.Installieren Sie Flask in der virtuellen Umgebung, indem Sie
python3 -m pip install flaskeingeben. Überprüfen Sie, ob es installiert ist, indem Siepython3 -m flask --versioneingeben.Erstellen Sie eine neue Datei für den Python-Code:
touch app.pyÖffnen Sie die Datei app.py im Datei-Explorer von VS Code (
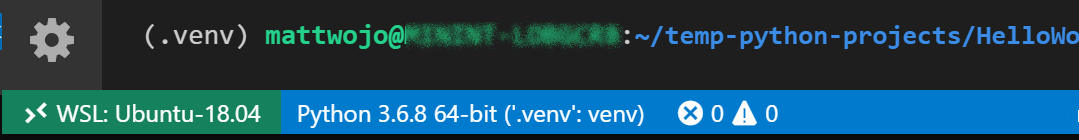
Ctrl+Shift+E, dann die Datei „app.py“ auswählen). Dadurch wird die Python-Erweiterung aktiviert, sodass ein Interpreter ausgewählt wird. Standardmäßig sollte Python 3.6.8 64-bit ('.venv': venv) angezeigt werden. Beachten Sie, dass auch die virtuelle Umgebung erkannt wurde.
Fügen Sie in der Datei app.py Code zum Importieren von Flask und Erstellen einer Instanz des Flask-Objekts hinzu:
from flask import Flask app = Flask(__name__)Fügen Sie in app.py außerdem eine Funktion hinzu, die den Inhalt zurückgibt, in diesem Fall eine einfache Zeichenfolge. Verwenden Sie den Flask-Decorator app.route, um dieser Funktion die URL-Route „/“ zuzuordnen:
@app.route("/") def home(): return "Hello World! I'm using Flask."Tipp
Sie können mehrere Decorators für dieselbe Funktion verwenden, jeweils einen pro Zeile, je nachdem, wie viele verschiedene Routen Sie derselben Funktion zuordnen möchten.
Speichern Sie die Datei app.py (STRG+S).
Führen Sie die App im Terminal aus, indem Sie den folgenden Befehl eingeben:
python3 -m flask runDadurch wird der Flask-Entwicklungsserver ausgeführt. Der Entwicklungsserver sucht standardmäßig nach app.py. Beim Ausführen von Flask sollte eine Ausgabe ähnlich der folgenden angezeigt werden:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio startet eine Benachrichtigung, die besagt, dass Ihre Anwendung jetzt auf Port 5000 ausgeführt wird. Klicken Sie auf die Schaltfläche "Im Browser öffnen". Oder Sie können mit Strg-Klick auf die http://127.0.0.1:5000/ URL im Terminal klicken. Im Browser sollte die folgende Meldung angezeigt werden:

Beachten Sie, dass beim Aufrufen einer URL wie „/“ im Debugterminal eine Meldung mit der HTTP-Anforderung angezeigt wird:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Beenden Sie die App durch Drücken von STRG+C im Terminal.
Tipp
Wenn Sie einen anderen Dateinamen als app.py verwenden möchten, z. B. program.py, definieren Sie eine Umgebungsvariable mit dem Namen FLASK_APP, und legen Sie ihren Wert auf die ausgewählte Datei fest. Auf dem Flask-Entwicklungsserver wird dann der Wert von FLASK_APP anstelle der Standarddatei app.py verwendet. Weitere Informationen finden Sie in der Flask-Dokumentation.
Herzlichen Glückwunsch, Sie haben eine Flask-Webanwendung mithilfe von Visual Studio Code und des Windows-Subsystems für Linux erstellt! Ein ausführlicheres Tutorial unter Verwendung von VS Code und Flask finden Sie im Tutorial zu Flask in Visual Studio Code.
Tutorial zur „Hallo Welt“-App für Django
Django ist ein Webanwendungsframework für Python. In diesem kurzen Tutorial erstellen Sie eine kleine „Hallo Welt“-Django-App unter Verwendung von VS Code und WSL.
Öffnen Sie Ubuntu (Ihre WSL-Befehlszeile), indem Sie zu Ihrem Startmenü (unten links Windows-Symbol) wechseln und Folgendes eingeben: "Ubuntu".
Erstellen Sie ein Verzeichnis für das Projekt:
mkdir HelloWorld-Django, und geben Sie dann mitcd HelloWorld-Djangodas Verzeichnis ein.Erstellen Sie eine virtuelle Umgebung, um die Projekttools zu installieren:
python3 -m venv .venvÖffnen Sie das Projekt HelloWorld-Django in VS Code durch Eingeben des Befehls
code ..Öffnen Sie in VS Code das integrierte WSL-Terminal (bzw. Bash), indem Sie STRG+UMSCHALT+` drücken. (Der Projektordner HelloWorld-Django sollte bereits ausgewählt sein.) Schließen Sie die Ubuntu-Befehlszeile, da ab jetzt das in VS Code integrierte WSL-Terminal verwendet wird.
Aktivieren Sie die in Schritt 3 erstellte virtuelle Umgebung über das Bash-Terminal in VS Code:
source .venv/bin/activate. Bei erfolgreicher Aktivierung sollte „(.venv)“ vor der Eingabeaufforderung angezeigt werden.Installieren Sie Django mit dem Befehl
python3 -m pip install djangoin der virtuellen Umgebung. Überprüfen Sie, ob es installiert ist, indem Siepython3 -m django --versioneingeben.Führen Sie anschließend den folgenden Befehl aus, um das Django-Projekt zu erstellen:
django-admin startproject web_project .Bei dem Befehl
startprojectwird davon ausgegangen (durch Verwendung von.am Ende), dass es sich bei dem aktuellen Ordner um den Projektordner handelt, und in diesem Ordner wird Folgendes erstellt:manage.py: Das Verwaltungsprogramm der Django-Befehlszeile für das Projekt. Verwaltungsbefehle für das Projekt führen Sie mithilfe vonpython manage.py <command> [options]aus.Ein Unterordner mit dem Namen
web_project, der die folgenden Dateien enthält:-
__init__.py: eine leere Datei, die für Python angibt, dass es sich bei dem Ordner um ein Python-Paket handelt. -
wsgi.py: einen Einstiegspunkt für WSGI-kompatible Webserver zur Bereitstellung des Projekts. Sie lassen diese Datei normalerweise unverändert, da sie die Hooks für Produktionswebserver enthält. -
asgi.py: ein Einstiegspunkt für ASGI-kompatible Webserver, um Ihr Projekt zu bedienen. Sie lassen diese Datei normalerweise unverändert, da sie die Hooks für Produktionswebserver enthält. -
settings.py: Einstellungen für das Django-Projekt, die Sie während der Entwicklung einer Web-App ändern. -
urls.py: ein Inhaltsverzeichnis für das Django-Projekt, das Sie auch während der Entwicklung ändern.
-
Zum Überprüfen des Django-Projekts starten Sie den Django-Entwicklungsserver mithilfe des Befehls
python3 manage.py runserver. Der Server wird auf dem Standardport 8000 ausgeführt. Es sollte eine Ausgabe ähnlich der folgenden im Terminalfenster angezeigt werden:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Wenn Sie den Server erstmalig ausführen, wird in der Datei
db.sqlite3eine SQLite-Standarddatenbank erstellt, die für Entwicklungszwecke vorgesehen ist, aber in der Produktionsumgebung für Web-Apps mit geringem Volumen verwendet werden kann. Außerdem ist der integrierte Webserver von Django nur für lokale Entwicklungszwecke vorgesehen. Bei der Bereitstellung auf einem Webhost wird in Django jedoch stattdessen der Webserver des Hosts verwendet. Das Modulwsgi.pyim Django-Projekt übernimmt die Einbindung in die Produktionsserver.Wenn Sie einen anderen Port als den Standardport 8000 verwenden möchten, geben Sie die Portnummer an der Befehlszeile an, z. B.
python3 manage.py runserver 5000.Visual Studio startet eine Benachrichtigung, die besagt, dass Ihre Anwendung jetzt auf Port 8000 ausgeführt wird. Klicken Sie auf die Schaltfläche "Im Browser öffnen". Oder
Ctrl+clickauf die URLhttp://127.0.0.1:8000/im Terminalausgabefenster, um diese Adresse im Standardbrowser zu öffnen. Wenn Django ordnungsgemäß installiert und das Projekt gültig ist, wird eine Standardseite angezeigt. Im VS Code-Terminalausgabefenster wird auch das Serverprotokoll angezeigt.Wenn Sie fertig sind, schließen Sie das Browserfenster, und beenden Sie den Server in VS Code durch Drücken von
Ctrl+C, wie im Terminalausgabefenster angegeben.Führen Sie nun zum Erstellen einer Django-App den Befehl
startappdes Verwaltungsprogramms im Projektordner aus (in dem sichmanage.pybefindet):python3 manage.py startapp helloMit dem Befehl wird der Ordner
helloerstellt, der verschiedene Codedateien und einen Unterordner enthält. Von diesen Codedateien verwenden Sie häufigviews.py(enthält die Funktionen, mit denen Seiten in der Web-App definiert werden) undmodels.py(enthält die Klassen zum Definieren der Datenobjekte). Im Ordnermigrationswerden im Django-Verwaltungsprogramm die Datenversionen verwaltet (siehe weiter unten in diesem Tutorial). Auf die Dateienapps.py(App-Konfiguration),admin.py(zum Erstellen einer Verwaltungsoberfläche) undtests.py(für Tests), wird hier nicht weiter eingegangen.Ändern Sie
hello/views.pyentsprechend dem folgenden Code, mit dem eine einzelne Ansicht für die Startseite der App erstellt wird:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Erstellen Sie die Datei
hello/urls.pymit den folgenden Inhalten. In der Dateiurls.pygeben Sie Muster an, um verschiedene URLs an die entsprechenden Ansichten weiterzuleiten. Der folgende Code enthält eine Route, um die Root-URL der App ("") der Funktionviews.homezuzuordnen, die Sie soeben zuhello/views.pyhinzugefügt haben.from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]Der Ordner
web_projectenthält auch die Dateiurls.py, in der das URL-Routing tatsächlich verarbeitet wird. Öffnen Sieweb_project/urls.py, und ändern Sie sie entsprechend dem folgenden Code (die Anweisungskommentare können gegebenenfalls beibehalten werden). Über diesen Code wird die Dateihello/urls.pyder App mithilfe vondjango.urls.includeabgerufen, sodass die Routen der App innerhalb der App beibehalten werden. Diese Trennung ist hilfreich, wenn ein Projekt mehrere Apps enthält.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Speichern Sie alle geänderten Dateien.
Führen Sie im VS Code-Terminal den Entwicklungsserver mit
python3 manage.py runserveraus, und öffnen Siehttp://127.0.0.1:8000/in einem Browser, um die Seite anzuzeigen, auf der „Hello, Django“ ausgegeben wird.
Herzlichen Glückwunsch, Sie haben eine Django-Webanwendung mithilfe von Visual Studio Code und des Windows-Subsystems für Linux erstellt! Ein ausführlicheres Tutorial unter Verwendung von VS Code und Django finden Sie im Tutorial zu Django in Visual Studio Code.
Zusätzliche Ressourcen
- Microsoft-Entwicklerblogs: Python: Lesen Sie die neuesten Updates zu allen Dingen über Python bei Microsoft.
- Tutorial zu Python in Visual Studio Code: Ein Einführungstutorial zu VS Code als Python-Umgebung, im Wesentlichen Informationen zum Bearbeiten, Ausführen und Debuggen von Code.
- Git-Unterstützung in VS Code: Informationen zur Verwendung der Git-Versionskontrolle in VS Code.
- Lernen Sie neue Features und Verbesserungen in WSL 2 kennen: Diese neue Version ändert, wie Linux-Distributionen mit Windows interagieren, die Leistung des Dateisystems erhöhen und die Vollständige Systemaufrufkompatibilität hinzufügen.
- Verwenden mehrerer Linux-Distributionen unter Windows: Informationen zum Verwalten mehrerer verschiedener Linux-Distributionen auf Ihrem Windows-Computer.
Windows developer
