Anforderungen für barrierefreien Text
In diesem Thema werden Best Practices in Zusammenhang mit Text in einer App beschrieben, z. B. das Sicherstellen, dass Farben und Hintergründe das erforderliche Kontrastverhältnis bieten. In diesem Thema werden auch die Microsoft Benutzeroberflächenautomatisierung Rollen erläutert, über die Textelemente in einer Universelle Windows-Plattform -App (UWP) verfügen können, und bewährte Methoden für Text in Grafiken.
Kontrastverhältnisse
Obwohl Benutzer immer die Möglichkeit haben, in einen Modus mit hohem Kontrast zu wechseln, sollte ihr App-Design für Text diese Option als letztes Mittel betrachten. Es empfiehlt sich, sicherzustellen, dass der App-Text bestimmte festgelegte Richtlinien für den Kontrast zwischen Text und Hintergrund erfüllt. Die Auswertung des Kontrastniveaus basiert auf deterministischen Techniken, die keinen Farbton berücksichtigen. Wenn Sie z. B. roten Text auf einem grünen Hintergrund haben, ist dieser Text möglicherweise nicht für jemanden lesbar, der eine Beeinträchtigung der Farbenblindheit aufweist. Das Überprüfen und Korrigieren des Kontrastverhältnisses kann diese Arten von Barrierefreiheitsproblemen verhindern.
Die hier dokumentierten Empfehlungen für den Textkontrast basieren auf einem Webbarrierefreiheitsstandard G18 : Sicherstellen, dass ein Kontrastverhältnis von mindestens 4,5:1 zwischen Text (und Bildern von Text) und Hintergrund hinter dem Text besteht. Dieser Leitfaden ist in der W3C-Technik für die WCAG 2.0-Spezifikation vorhanden.
Um als barrierefrei betrachtet werden zu können, muss sichtbarer Text ein Mindestkontrastverhältnis von 4,5:1 gegenüber dem Hintergrund aufweisen. Ausnahmen sind Logos und Nebentext, z. B. Text, der Teil einer inaktiven UI-Komponente ist.
Text, der dekorativ ist und keine Informationen vermittelt, wird ausgeschlossen. Wenn beispielsweise zufällige Wörter verwendet werden, um einen Hintergrund zu erstellen, und die Wörter können neu angeordnet oder ersetzt werden, ohne die Bedeutung zu ändern, werden die Wörter als dekorativ betrachtet und müssen dieses Kriterium nicht erfüllen.
Verwenden Sie Farbkontrasttools, um sicherzustellen, dass das sichtbare Textkontrastverhältnis akzeptabel ist. Weitere Informationen finden Sie unter Techniken für WCAG 2.0 G18 (Ressourcenabschnitt) für Tools, die Kontrastverhältnisse testen können.
Hinweis
Einige der von Techniken für WCAG 2.0 G18 aufgeführten Tools können nicht interaktiv mit einer UWP-App verwendet werden. Möglicherweise müssen Sie im Tool manuell Vordergrund- und Hintergrundfarbwerte eingeben oder Bildschirmaufnahmen der App-UI erstellen und dann das Kontrastverhältnistool über das Bildschirmaufnahmebild ausführen.
Textelementrollen
Eine UWP-App kann diese Standardelemente (häufig als Textelemente oder Textedit-Steuerelemente bezeichnet) verwenden:
- TextBlock: Rolle ist Text
- TextBox: Rolle ist "Bearbeiten"
- RichTextBlock (und Überlaufklasse RichTextBlockOverflow): Rolle ist Text
- RichEditBox: Rolle ist "Bearbeiten"
Wenn ein Steuerelement meldet, das eine Rolle bei " Bearbeiten" hat, gehen Hilfstechnologien davon aus, dass Benutzer die Werte ändern können. Wenn Sie also statischen Text in ein TextBox-Element einfügen, melden Sie die Rolle falsch und melden somit die Struktur Ihrer App dem Benutzer mit der Barrierefreiheit falsch.
In den Textmodellen für XAML gibt es zwei Elemente, die hauptsächlich für statischen Text, TextBlock und RichTextBlock verwendet werden. Keines davon ist eine Steuerelement-Unterklasse , und als solche sind keine dieser Unterklassen tastaturfokussierbar oder kann in der Aktivierreihenfolge angezeigt werden. Das bedeutet jedoch nicht, dass Hilfstechnologien sie nicht lesen können oder nicht lesen. Bildschirmsprachausgaben unterstützen in der Regel mehrere Modi zum Lesen des Inhalts in einer App, einschließlich eines dedizierten Lesemodus oder Navigationsmusters, die über den Fokus und die Aktivierreihenfolge hinausgehen, z. B. einen "virtuellen Cursor". Platzieren Sie ihren statischen Text also nicht in fokussierbare Container, damit die Aktivierreihenfolge den Benutzer dort erhält. Benutzer von Hilfstechnologien erwarten, dass alles in der Aktivierreihenfolge interaktiv ist, und wenn sie dort auf statischen Text stoßen, ist dies verwirrender als hilfreich. Sie sollten dies selbst mit der Sprachausgabe testen, um ein Gefühl der Benutzererfahrung mit Ihrer App zu erhalten, wenn Sie eine Sprachausgabe verwenden, um den statischen Text Ihrer App zu untersuchen.
Barrierefreiheit automatisch vorschlagen
Wenn ein Benutzer in ein Eingabefeld eingibt und eine Liste potenzieller Vorschläge angezeigt wird, wird dieser Szenariotyp als automatische Vorschläge bezeichnet. Dies ist in der Zeile "An:" eines E-Mail-Felds, des Cortana-Suchfelds in Windows, des URL-Eingabefelds in Microsoft Edge, des Felds für den Positionseintrag in der Wetter-App usw. üblich. Wenn Sie ein XAML-AutouggestBox- oder die systeminternen HTML-Steuerelemente verwenden, ist diese Oberfläche standardmäßig bereits für Sie eingebunden. Damit auf diese Oberfläche zugegriffen werden kann, muss das Eintragsfeld und die Liste zugeordnet sein. Dies wird im Abschnitt "Implementieren automatischer Vorschläge " erläutert.
Die Sprachausgabe wurde aktualisiert, um diese Art von Erfahrung mit einem speziellen Vorschlagsmodus barrierefrei zu machen. Wenn das Bearbeitungsfeld und die Liste auf hoher Ebene ordnungsgemäß verbunden sind, führt der Endbenutzer folgende Aktionen aus:
- Sie wissen, dass die Liste vorhanden ist und wann die Liste geschlossen wird
- Wissen, wie viele Vorschläge verfügbar sind
- Wenn vorhanden, kennen Sie das ausgewählte Element
- Sie können den Fokus der Sprachausgabe auf die Liste verschieben.
- Sie können mit allen anderen Lesemodi durch einen Vorschlag navigieren.

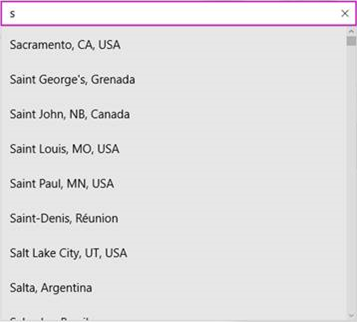
Beispiel für eine Vorschlagsliste
Implementieren von automatischen Vorschlägen
Damit auf diese Oberfläche zugegriffen werden kann, muss das Eintragsfeld und die Liste in der UIA-Struktur zugeordnet sein. Diese Zuordnung erfolgt mit der UIA_ControllerForPropertyId-Eigenschaft in Desktop-Apps oder der ControlledPeers-Eigenschaft in UWP-Apps.
Auf hoher Ebene gibt es 2 Arten von automatisch vorgeschlagenen Erfahrungen.
Standardauswahl
Wenn in der Liste eine Standardauswahl getroffen wird, sucht die Sprachausgabe in einer Desktop-App nach einem UIA_SelectionItem_ElementSelectedEventId Ereignis, oder das AutomationEvents.SelectionItemPatternOnElementSelected-Ereignis, das in einer UWP-App ausgelöst werden soll. Jedes Mal, wenn sich die Auswahl ändert, wenn der Benutzer einen anderen Buchstaben eingibt und die Vorschläge aktualisiert wurden oder wenn ein Benutzer durch die Liste navigiert, sollte das ElementSelected-Ereignis ausgelöst werden.

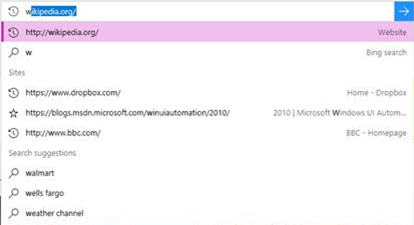
Beispiel für eine Standardauswahl
Keine Standardauswahl
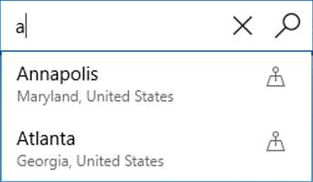
Wenn keine Standardauswahl vorhanden ist, z. B. im Positionsfeld der Wetter-App, sucht die Sprachausgabe jedes Mal, wenn die Liste aktualisiert wird, nach dem Desktop-UIA_LayoutInvalidatedEventId-Ereignis oder nach dem UWP LayoutInvalidated-Ereignis, das in der Liste ausgelöst wird.

Beispiel, in dem keine Standardauswahl vorhanden ist
XAML-Implementierung
Wenn Sie das standardmäßige XAML-AutouggestBox-Steuerelement verwenden, ist alles bereits für Sie eingebunden. Wenn Sie ihre eigene Oberfläche für automatische Vorschläge mithilfe eines TextBox-Steuerelements und einer Liste erstellen, müssen Sie die Liste als AutomationProperties.ControlledPeers im TextBox-Steuerelement festlegen. Sie müssen das AutomationPropertyChanged-Ereignis für die ControlledPeers-Eigenschaft jedes Mal auslösen, wenn Sie diese Eigenschaft hinzufügen oder entfernen, und auch Ihre eigenen SelectionItemPatternOnElementSelected-Ereignisse oder LayoutInvalidated-Ereignisse abhängig von Ihrem Szenariotyp auslösen, der zuvor in diesem Artikel erläutert wurde.
HTML-Implementierung
Wenn Sie die systeminternen Steuerelemente in HTML verwenden, wurde die UIA-Implementierung bereits für Sie zugeordnet. Nachfolgend finden Sie ein Beispiel für eine Implementierung, die bereits für Sie eingebunden ist:
<label>Sites <input id="input1" type="text" list="datalist1" /></label>
<datalist id="datalist1">
<option value="http://www.google.com/" label="Google"></option>
<option value="http://www.reddit.com/" label="Reddit"></option>
</datalist>
Wenn Sie eigene Steuerelemente erstellen, müssen Sie ihre eigenen ARIA-Steuerelemente einrichten, die in den W3C-Standards erläutert werden.
Text in Grafiken
Vermeiden Sie nach Möglichkeit das Einschließen von Text in eine Grafik. Beispielsweise kann jeder Text, den Sie in die Bildquelldatei aufnehmen, die in der App als Bildelement angezeigt wird, nicht automatisch durch Hilfstechnologien zugänglich oder lesbar sein. Wenn Sie Text in Grafiken verwenden müssen, stellen Sie sicher, dass der AutomationProperties.Name Wert, den Sie als Entsprechung von "Alternativtext" angeben, diesen Text oder eine Zusammenfassung der Bedeutung des Texts enthält. Ähnliche Überlegungen gelten, wenn Sie Textzeichen aus Vektoren als Teil eines Pfads oder mithilfe von Glyphen erstellen.
Schriftgrad und Skalierung von Text
Benutzer können Schwierigkeiten beim Lesen von Text in einer App haben, wenn die schriftarten einfach zu klein sind. Stellen Sie daher sicher, dass jeder Text in Ihrer Anwendung eine angemessene Größe an erster Stelle hat.
Nachdem Sie das Offensichtliche erledigt haben, enthält Windows verschiedene Barrierefreiheitstools und -einstellungen, die Benutzer nutzen und an ihre eigenen Anforderungen und Einstellungen für das Lesen von Text anpassen können. Dazu gehören:
- Das Tool "Bildschirmlupe", mit dem ein ausgewählter Bereich der Benutzeroberfläche vergrößert wird. Sie sollten sicherstellen, dass das Layout von Text in Ihrer App die Verwendung der Bildschirmlupe zum Lesen nicht erschwert.
- Globale Skalierungs- und Auflösungseinstellungen in Settings-System-Display-Scale>>> und Layout. Genau welche Größenoptionen verfügbar sind, kann variieren, da dies von den Funktionen des Anzeigegeräts abhängt.
- Textgrößeneinstellungen in "Einstellungen:> Erleichterte Bedienung">. Passen Sie die Einstellung "Text vergrößern " an, um nur die Größe von Text in unterstützenden Steuerelementen für alle Anwendungen und Bildschirme anzugeben (alle UWP-Textsteuerelemente unterstützen die Textskalierung ohne Anpassung oder Vorlagen).
Hinweis
Mit der Einstellung "Alles vergrößern " können Benutzer ihre bevorzugte Größe nur für Text und Apps auf dem primären Bildschirm angeben.
Verschiedene Textelemente und Steuerelemente verfügen über eine IsTextScaleFactorEnabled-Eigenschaft. Diese Eigenschaft weist standardmäßig den Wert "true" auf . Wenn true, kann die Größe des Texts in diesem Element skaliert werden. Die Skalierung wirkt sich auf Text aus, der einen kleinen Schriftgrad aufweist, größer als text, der über eine große Schriftgröße verfügt. Sie können die automatische Größenänderung deaktivieren, indem Sie die IsTextScaleFactorEnabled-Eigenschaft eines Elements auf "false" festlegen.
Weitere Details finden Sie unter "Textskalierung ".
Fügen Sie der App das folgende Markup hinzu, und führen Sie es aus. Passen Sie die Einstellung für die Textgröße an, und sehen Sie, was mit jedem TextBlock passiert.
XAML
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been left set to its default value of true."
Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been set to false."
Style="{StaticResource BodyTextBlockStyle}" IsTextScaleFactorEnabled="False"/>
Es wird nicht empfohlen, die Textskalierung als universelle Skalierung von UI-Text in allen Apps zu deaktivieren.
Sie können auch das TextScaleFactorChanged-Ereignis und die TextScaleFactor-Eigenschaft verwenden, um sich über Änderungen an der Einstellung "Textgröße" auf dem Smartphone zu informieren. Folgende Funktionen stehen Ihnen dazu zur Verfügung:
C#
{
...
var uiSettings = new Windows.UI.ViewManagement.UISettings();
uiSettings.TextScaleFactorChanged += UISettings_TextScaleFactorChanged;
...
}
private async void UISettings_TextScaleFactorChanged(Windows.UI.ViewManagement.UISettings sender, object args)
{
var messageDialog = new Windows.UI.Popups.MessageDialog(string.Format("It's now {0}", sender.TextScaleFactor), "The text scale factor has changed");
await messageDialog.ShowAsync();
}
Der Wert von TextScaleFactor ist ein Double im Bereich [1,2,25]. Der kleinste Text wird um diesen Betrag skaliert. Möglicherweise können Sie den Wert verwenden, um beispielsweise Grafiken so zu skalieren, dass sie dem Text entsprechen. Denken Sie aber daran, dass nicht der gesamte Text um denselben Faktor skaliert wird. Im Allgemeinen besteht der größere Text darin, mit dem zu beginnen, je weniger er von der Skalierung beeinflusst wird.
Diese Typen weisen eine IsTextScaleFactorEnabled-Eigenschaft auf:
- ContentPresenter
- Steuern und abgeleitete Klassen
- FontIcon
- RichTextBlock
- TextBlock
- TextElement und abgeleitete Klassen
Beispiele
Tipp
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Zugehörige Themen
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
