Befehlsleiste
Über Befehlsleisten können Benutzer auf häufig verwendete Befehle in Ihrer App komfortabel zugreifen. Befehlsleisten ermöglichen den Zugriff auf Befehle auf App-Ebene oder seitenspezifische Befehle und können bei jedem Navigationsmuster verwendet werden.
![]()
Ist dies das richtige Steuerelement?
Das CommandBar-Steuerelement ist ein allgemeines, flexibles, leichtes Steuerelement, das komplexe Inhalte wie Bilder oder Textblöcke sowie einfache Befehle wie AppBarButton, AppBarToggleButton und AppBarSeparator-Steuerelemente anzeigen kann.
Hinweis
XAML stellt das AppBar-Steuerelement und das CommandBar-Steuerelement bereit. Sie sollten die AppBar nur verwenden, wenn Sie eine universelle Windows 8-App aktualisieren, die die AppBar verwendet, und änderungen minimieren müssen. Für neue Apps in Windows 10 empfehlen wir stattdessen die Verwendung des CommandBar-Steuerelements. In diesem Dokument wird davon ausgegangen, dass Sie das CommandBar-Steuerelement verwenden.
Aufbau
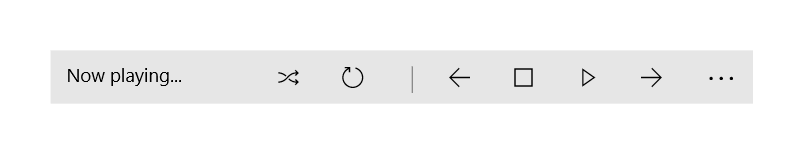
Standardmäßig zeigt die Befehlsleiste eine Reihe von Symbolschaltflächen und eine optionale Schaltfläche "Mehr anzeigen", die durch eine Auslassungspunkte [...] dargestellt wird. Hier sehen Sie die Befehlsleiste, die mit dem später gezeigten Beispielcode erstellt wurde. Es wird in seinem geschlossenen kompakten Zustand angezeigt.

Die Befehlsleiste kann auch in einem geschlossenen minimalen Zustand angezeigt werden, der wie folgt aussieht. Weitere Informationen finden Sie im Abschnitt "Geöffnete und geschlossene Zustände ".

Dies ist die gleiche Befehlsleiste im geöffneten Zustand. Die Bezeichnungen identifizieren die Hauptteile des Steuerelements.

Die Befehlsleiste ist in vier Hauptbereiche unterteilt:
- Der Inhaltsbereich wird an der linken Seite der Leiste ausgerichtet. Er wird angezeigt, wenn die Content-Eigenschaft gefüllt wird.
- Der primäre Befehlsbereich wird an der rechten Seite der Leiste ausgerichtet. Er wird angezeigt, wenn die PrimaryCommands-Eigenschaft gefüllt wird.
- Die Schaltfläche "Mehr anzeigen" [...] wird rechts auf der Leiste angezeigt. Durch Drücken der Schaltfläche "Mehr anzeigen" [...] werden primäre Befehlsbeschriftungen angezeigt und das Überlaufmenü geöffnet, wenn sekundäre Befehle vorhanden sind. Die Schaltfläche wird nicht angezeigt, wenn keine primären oder sekundären Befehlsbezeichnungen vorhanden sind. Dieses Standardverhalten können Sie mit der OverflowButtonVisibility-Eigenschaft ändern.
- Das Überlaufmenü wird nur angezeigt, wenn die Befehlsleiste geöffnet ist und die SecondaryCommands-Eigenschaft gefüllt wird. Wenn der Platz begrenzt ist, werden primäre Befehle in den Bereich „SecondaryCommands“ verschoben. Dieses Standardverhalten können Sie mit der IsDynamicOverflowEnabled-Eigenschaft ändern.
Das Layout wird umgekehrt, wenn "FlowDirection" "RightToLeft" lautet.
Platzierung
Befehlsleisten können am oberen Rand des App-Fensters, am unteren Rand des App-Fensters und inline platziert werden, indem sie in ein Layoutsteuerelement wie Grid.row eingebettet werden.

- Für kleine Handheld-Geräte empfehlen wir die Positionierung von Befehlsleisten am unteren Bildschirmrand, um die Reichweite zu erleichtern.
- Bei Geräten mit größeren Bildschirmen hat es sich bewährt, Befehlsleisten im oberen Bereich des Fensters zu platzieren.
Die Größe des physischen Bildschirms können Sie mithilfe der DiagonalSizeInInches-API ermitteln.
Befehlsleisten können in den folgenden Bildschirmbereichen auf Einzelansichtsbildschirmen (beispiel links) und auf Bildschirmen mit mehreren Ansichten (rechts) platziert werden. Inlinebefehlsleisten können an einer beliebigen Stelle im Aktionsbereich platziert werden.

Touchgeräte: Wenn die Befehlsleiste für einen Benutzer sichtbar bleiben muss, wenn die Bildschirmtastatur oder der Soft Input Panel (SIP) angezeigt wird, können Sie die Befehlsleiste der BottomAppBar-Eigenschaft einer Seite zuweisen, und sie wird verschoben, um sichtbar zu bleiben, wenn das SIP vorhanden ist. Andernfalls sollten Sie die Befehlsleiste inline platzieren und relativ zum App-Inhalt positioniert werden.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: CommandBar-Klasse, AppBarButton-Klasse, AppBarToggleButton-Klasse, AppBarSeparator-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die Befehlsleiste in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Für die automatische Formatierung eines SplitButton-Steuerelements in einer CommandBar müssen Sie das SplitButton-Steuerelement von WinUI 2.6 oder höher verwenden.
Erstellen einer Befehlsleiste
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
In diesem Beispiel wird die zuvor gezeigte Befehlsleiste erstellt.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Befehle und Inhalte
Das CommandBar-Steuerelement verfügt über drei Eigenschaften, die Sie zum Hinzufügen von Befehlen und Inhalten verwenden können: PrimaryCommands, SecondaryCommands und Content.
Befehle
Befehlsleistenelemente werden standardmäßig der PrimaryCommands-Sammlung hinzugefügt. Sie sollten Befehle nach ihrer Wichtigkeit hinzufügen, damit die wichtigsten Befehle immer sichtbar sind. Wenn die Breite der Befehlsleiste geändert wird, z.B. wenn Benutzer die Größe des App-Fensters ändern, werden primäre Befehle dynamisch zwischen der Befehlsleiste und dem Überlaufmenü an Haltepunkten verschoben. Dieses Standardverhalten können Sie mit der IsDynamicOverflowEnabled-Eigenschaft ändern.
Auf sehr kleinen Bildschirmen (Breite: 320 epx) passen maximal vier primäre Befehle in die Befehlsleiste.
Sie können der SecondaryCommands-Sammlung auch Befehle hinzufügen, die im Überlaufmenü angezeigt werden.
![]()
Sie können Befehle programmgesteuert nach Bedarf zwischen "PrimaryCommands" und "SecondaryCommands" verschieben.
- Ein Befehl, der einheitlich über mehrere Seiten hinweg angezeigt wird, sollte immer an der gleichen Stelle platziert werden.
- Es wird empfohlen, die Befehle „Akzeptieren“, „Ja“ und „OK“ links neben den Befehlen „Ablehnen“, „Nein“ und „Abbrechen“ zu platzieren. Konsistenz trägt dazu bei, dass die App Benutzern vertraut ist und sie ihre App-Navigationskenntnisse von einer App auf andere Apps übertragen können.
Schaltflächen auf der App-Leiste
Sowohl primaryCommands als auch SecondaryCommands können nur mit Typen aufgefüllt werden, die die ICommandBarElement-Schnittstelle implementieren, die AppBarButton-, AppBarToggleButton- und AppBarSeparator-Befehlselemente enthält.
Wenn Sie einen anderen Elementtyp in Ihre PrimaryCommands oder SecondaryCommands einschließen möchten, können Sie die AppBarElementContainer-Klasse verwenden. Dies dient als Wrapper für Ihr Element und ermöglicht das Anzeigen des Elements in einer CommandBar.This will serve as a wrapper for your element and will enable the element to display in a CommandBar.
Die Steuerelemente für die App-Leistenschaltfläche zeichnen sich durch ein Symbol und eine Textbeschriftung aus. Diese Steuerelemente sind für die Verwendung in Befehlsleisten optimiert, und ihr Erscheinungsbild verändert sich abhängig davon, ob das Steuerelement in der Befehlsleiste oder im Überlaufmenü verwendet wird.
Symbole
Die Größe der Symbole, wenn sie im primären Befehlsbereich angezeigt werden, beträgt 20 × 20 Pixel; im Überlaufmenü werden die Symbole mit 16 x 16 Pixel angezeigt. Wenn Sie SymbolIcon, FontIcon oder PathIcon verwenden, wird das Symbol automatisch und ohne Qualitätsverlust auf die richtige Größe skaliert, sobald der Befehl in den Bereich für sekundäre Befehle verschoben wird.
Weitere Informationen und Beispiele zum Festlegen des Symbols finden Sie in der Dokumentation für die AppBarButton-Klasse.
Beschriftungen
Mithilfe der „AppBarbutton“-Eigenschaft IsCompact wird festgelegt, ob die Bezeichnung angezeigt wird. In einem „CommandBar“-Steuerelement überschreibt die Befehlsleiste automatisch die „IsCompact“-Eigenschaft der Schaltfläche, wenn die Befehlsleiste geöffnet und geschlossen wird.
Verwenden Sie zum Positionieren von App-Leistenschaltflächen die DefaultLabelPosition-Eigenschaft von „CommandBar“.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

In größeren Fenstern können Sie zur Verbesserung der Lesbarkeit Beschriftungen rechts neben die Symbole der App-Leistenschaltflächen verschieben. Beschriftungen unten erfordern, dass Benutzer die Befehlsleiste öffnen, um Bezeichnungen anzuzeigen, während Beschriftungen auf der rechten Seite auch dann sichtbar sind, wenn die Befehlsleiste geschlossen ist.
In Überlaufmenüs werden Beschriftungen standardmäßig rechts neben Symbolen positioniert, und LabelPosition wird ignoriert. Sie können das Format anpassen, indem Sie die CommandBarOverflowPresenterStyle-Eigenschaft auf einen „Style“-Wert für CommandBarOverflowPresenterfestlegen.
Schaltflächenbeschriftungen sollten kurz sein (vorzugsweise ein einzelnes Wort). Längere Beschriftungen unter einem Symbol werden auf mehrere Zeilen umbrochen, wodurch die geöffnete Befehlsleiste insgesamt höher wird. Sie können ein Weichbindestrich (0x00AD) in den Text einfügen, damit eine Beschriftung auf die Zeichengrenze hinweist, an der ein Wortwechsel erfolgen soll. In XAML geben Sie dies mithilfe einer Escapesequenz wie folgt aus:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Wenn die Beschriftung an der angedeuteten Position umgebrochen wird, sieht sie wie folgt aus.

SplitButton
Sie können ein SplitButton in einer CommandBar mithilfe der integrierten Und der AppBarElementContainer-Klasse SplitButtonCommandBarStyle anzeigen. SplitButtonCommandBarStyle stellt visuelle Elemente für ein SplitButton-Element bereit, um wie ein AppBarButton-Element zu aussehen und zu fühlen, während AppBarElementContainer es sich um eine Wrapperklasse handelt, die die Funktionalität bereitstellt, die SplitButton wie ein AppBarButton-Element verwenden muss.
Wenn Sie ein SplitButton-Element in einer AppBarElementContainer CommandBar umschließen und in einer CommandBar platzieren, wird die SplitButtonCommandBarStyle Ressource automatisch angewendet.
Dieser Beispielcode erstellt und zeigt ein SplitButton innerhalb einer CommandBar an:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menüs und Flyouts
Ziehen Sie logische Gruppierungen für die Befehle in Betracht, z. B. "Antworten", "Allen antworten" und "Weiterleiten" in einem Menü "Antworten". Mit einer App-Leistenschaltfläche wird zwar üblicherweise ein einzelner Befehl aktiviert, sie kann jedoch auch zum Anzeigen eines MenuFlyout- oder Flyout-Elements mit benutzerdefiniertem Inhalt verwendet werden.


Andere Inhalte
Sie können dem Inhaltsbereich beliebige XAML-Elemente hinzufügen, indem Sie die Eigenschaft "Content" festlegen. Wenn Sie mehrere Elemente hinzufügen möchten, müssen Sie sie in einem Panelcontainer platzieren und das Panel als einzelnes untergeordnetes Element der Content-Eigenschaft festlegen.
Wenn der dynamische Überlauf aktiviert ist, wird der Inhalt nicht abgeschnitten, da die primären Befehle in das Überlaufmenü verschoben werden können. Andernfalls haben primäre Befehle Vorrang und können dazu führen, dass der Inhalt abgeschnitten wird.
Wenn ClosedDisplayMode auf Compact festgelegt wurde, kann der Inhalt abgeschnitten werden, wenn er größer als die kompakte Größe der Befehlsleiste ist. Behandeln Sie das Opening-Ereignis und das Closed-Ereignis, um Teile der Benutzeroberfläche im Inhaltsbereich anzuzeigen oder auszublenden, damit sie nicht beschnitten werden. Weitere Informationen finden Sie im Abschnitt "Geöffnete und geschlossene Zustände ".
Offene und geschlossene Zustände
Die Befehlsleiste kann geöffnet oder geschlossen werden. Wenn sie geöffnet ist, zeigt sie primäre Befehlsschaltflächen mit Beschriftungen an und öffnet das Überlaufmenü (sofern es sekundäre Befehle gibt). Die Befehlsleiste öffnet das Überlaufmenü nach oben (über die primären Befehle) oder nach unten (unter die primären Befehle). Die Standardrichtung ist nach oben, doch wenn der Platz zum Öffnen des Überlaufmenüs nach oben nicht ausreicht, öffnet die Befehlsleiste das Menü nach unten.
Ein Benutzer kann zwischen diesen Zuständen wechseln, indem er die Schaltfläche "Mehr anzeigen" [...] drückt. Sie können programmgesteuert zwischen den Zuständen wechseln, indem Sie einen Wert für die IsOpen-Eigenschaft festlegen.
Mit den Ereignissen Opening, Opened, Closing und Closed können Sie auf das Öffnen oder Schließen der Befehlsleiste reagieren.
- Die Ereignisse "Öffnen" und "Schließen" treten auf, bevor die Übergangsanimation beginnt.
- Die Ereignisse "Geöffnet" und "Geschlossen" treten nach Abschluss des Übergangs auf.
In diesem Beispiel werden die Ereignisse "Öffnen" und "Schließen" verwendet, um die Deckkraft der Befehlsleiste zu ändern. Wenn die Befehlsleiste geschlossen wird, ist sie halbtransparent, sodass der App-Hintergrund durchgestrichen wird. Wenn die Befehlsleiste geöffnet wird, wird die Befehlsleiste undurchsichtig gemacht, damit der Benutzer sich auf die Befehle konzentrieren kann.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Wenn ein Benutzer bei geöffneter Befehlsleiste mit anderen Teilen einer App interagiert, wird die Befehlsleiste automatisch geschlossen. Dies wird als einfaches Ausblenden bezeichnet. Sie können das Verhalten für einfaches Ausblenden steuern, indem Sie einen Wert für die IsSticky-Eigenschaft festlegen. Wenn IsSticky="true"die Leiste geöffnet bleibt, bis der Benutzer die Schaltfläche "Mehr anzeigen" [...] drückt oder ein Element aus dem Überlaufmenü auswählt.
Es wird empfohlen, eingerastete Befehlsleisten zu vermeiden, da sie den Benutzererwartungen an das Verhalten für einfaches Ausblenden und Tastaturfokus nicht entsprechen.
Anzeigemodus
Sie können steuern, wie die Befehlsleiste im geschlossenen Zustand angezeigt wird, indem Sie die ClosedDisplayMode-Eigenschaft festlegen. Es gibt drei geschlossene Anzeigemodi, aus denen Sie wählen können:
- Kompakt: Der Standardmodus. Zeigt Inhalte, primäre Befehlssymbole ohne Beschriftungen und die Schaltfläche "Mehr anzeigen" an.
- Minimal: Zeigt nur einen dünnen Balken an, der als Schaltfläche "Mehr sehen" [...] fungiert. Der Benutzer kann an einer beliebigen Stelle auf der Leiste drücken, um ihn zu öffnen.
- Ausgeblendet: Die Befehlsleiste wird nicht angezeigt, wenn sie geschlossen ist. Dies kann hilfreich sein, um Kontextbefehle mit einer Inline-Befehlsleiste anzuzeigen. In diesem Fall müssen Sie die Befehlsleiste programmgesteuert öffnen, indem Sie die IsOpen-Eigenschaft festlegen oder den ClosedDisplayMode auf "Minimal" oder "Compact" ändern.
Hier wird eine Befehlsleiste verwendet, um einfache Formatierungsbefehle für ein RichEditBox-Steuerelement zu halten. Wenn das Bearbeitungsfeld nicht den Fokus hat, können die Formatierungsbefehle ablenken, sodass sie ausgeblendet sind. Wenn das Bearbeitungsfeld verwendet wird, wird der ClosedDisplayMode der Befehlsleiste in "Compact" geändert, sodass die Formatierungsbefehle sichtbar sind.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Hinweis
Die Implementierung der Bearbeitungsbefehle geht über den Umfang dieses Beispiels hinaus. Weitere Informationen finden Sie im RichEditBox-Artikel .
Obwohl die Modi "Minimal" und "Ausgeblendet" in einigen Situationen nützlich sind, sollten Sie bedenken, dass das Ausblenden aller Aktionen benutzerverwirren könnte.
Das Ändern des ClosedDisplayMode-Elements, um dem Benutzer mehr oder weniger Hinweise bereitzustellen, wirkt sich auf das Layout der umgebenden Elemente aus. Wenn die CommandBar hingegen zwischen geschlossen und geöffnet wechselt, wirkt sich dies nicht auf das Layout anderer Elemente aus.
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
- Beispiel für XAML-Befehle
Verwandte Artikel
Windows developer
