Kontrollkästchen
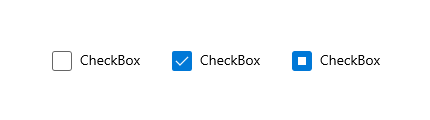
Ein Kontrollkästchen wird verwendet, um Aktionselemente auszuwählen oder zu deaktivieren. Sie kann für ein einzelnes Element oder für eine Liste mit mehreren Elementen verwendet werden, aus denen ein Benutzer auswählen kann. Das Steuerelement verfügt über drei Auswahlzustände: nicht ausgewählt, ausgewählt und unbestimmt. Verwenden Sie den unbestimmten Zustand, wenn eine Sammlung von Unterauswahlen sowohl nicht als auch ausgewählte Zustände aufweist.

Ist dies das richtige Steuerelement?
Verwenden Sie ein einzelnes Kontrollkästchen für eine binäre Ja/Nein-Wahl, z. B. bei einem Anmeldeszenario "Erinnern?", oder mit einem Vertragsbedingungen.

Bei einer binären Auswahl besteht der Hauptunterschied zwischen einem Kontrollkästchen und einem Umschalter darin, dass das Kontrollkästchen für den Status gilt und der Umschalter für die Aktion gilt. Sie können das Commit einer Kontrollkästcheninteraktion (z. B. als Teil einer Formularzusende) verzögern, während Sie sofort eine Umschaltschalterinteraktion ausführen sollten. Außerdem ermöglichen nur Kontrollkästchen die Mehrfachauswahl.
Verwenden Sie mehrere Kontrollkästchen für Mehrfachauswahlszenarien, in denen ein Benutzer ein oder mehrere Elemente aus einer Gruppe von Auswahlmöglichkeiten auswählt, die sich nicht gegenseitig ausschließen.
Erstellen Sie eine Gruppe von Kontrollkästchen, wenn Benutzer eine beliebige Kombination von Optionen auswählen können.

Wenn Optionen gruppiert werden können, können Sie ein unbestimmtes Kontrollkästchen verwenden, um die gesamte Gruppe darzustellen. Verwenden Sie den unbestimmten Zustand des Kontrollkästchens, wenn ein Benutzer einige, aber nicht alle Unterelemente in der Gruppe auswählt.

Sowohl Kontrollkästchen- als auch Optionsfeld-Steuerelemente ermöglichen dem Benutzer die Auswahl aus einer Liste von Optionen. Mit Kontrollkästchen können Benutzer eine Kombination von Optionen auswählen. Im Gegensatz dazu ermöglichen Optionsfelder dem Benutzer eine einzelne Auswahl aus sich gegenseitig ausschließenden Optionen. Wenn mehrere Optionen vorhanden sind, aber nur eine option ausgewählt werden kann, verwenden Sie stattdessen ein Optionsfeld.
Empfehlungen
Überprüfen Sie, ob der Zweck und der aktuelle Status des Kontrollkästchens deaktiviert sind.
Beschränken Sie den Textinhalt des Kontrollkästchens auf maximal zwei Zeilen.
Word die Kontrollkästchenbeschriftung als Anweisung, dass das Häkchen wahr macht und das Fehlen eines Häkchens falsch macht.
Verwenden Sie die Standardschriftart, es sei denn, Ihre Markenrichtlinien weisen Sie auf, eine andere zu verwenden.
Wenn der Textinhalt dynamisch ist, überlegen Sie, wie sich die Größe des Steuerelements ändert und was mit visuellen Elementen um sie herum geschieht.
Wenn zwei oder mehr sich gegenseitig ausschließende Optionen zur Auswahl vorhanden sind, sollten Sie die Verwendung von Optionsfeldern in Betracht ziehen.
Platzieren Sie nicht zwei Kontrollkästchengruppen nebeneinander. Verwenden Sie Gruppenbeschriftungen, um die Gruppen zu trennen.
Verwenden Sie kein Kontrollkästchen als Ein-/Aus-Steuerelement oder zum Ausführen eines Befehls. Verwenden Sie stattdessen einen Umschalter.
Verwenden Sie kein Kontrollkästchen, um andere Steuerelemente anzuzeigen, z. B. ein Dialogfeld.
Verwenden Sie den unbestimmten Zustand, um anzugeben, dass eine Option für einige, aber nicht alle Unteroptionen festgelegt ist.
Verwenden Sie bei Verwendung des unbestimmten Zustands untergeordnete Kontrollkästchen, um anzuzeigen, welche Optionen aktiviert sind und welche nicht. Entwerfen Sie die Benutzeroberfläche so, dass der Benutzer die Unteroptionen sehen kann.
Verwenden Sie nicht den unbestimmten Zustand, um einen dritten Zustand darzustellen. Der unbestimmte Zustand wird verwendet, um anzugeben, dass eine Option für einige, aber nicht alle Unteroptionen festgelegt ist. Erlauben Sie Benutzern also nicht, einen unbestimmten Zustand direkt festzulegen. Für ein Beispiel dafür, was nicht zu tun ist, verwendet dieses Kontrollkästchen den unbestimmten Zustand, um die mittlere Schärfe anzugeben:

Verwenden Sie stattdessen eine Optionsfeldgruppe mit drei Optionen.

UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: CheckBox-Klasse, Checked-Ereignis, IsChecked-Eigenschaft, Content-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie das CheckBox-Steuerelement in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen eines Kontrollkästchens
- Wichtige APIs: CheckBox-Klasse, Checked-Ereignis, IsChecked-Eigenschaft, Content-Eigenschaft
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Erstellen eines einfachen Kontrollkästchens
Um dem Kontrollkästchen eine Beschriftung zuzuweisen, legen Sie die Content-Eigenschaft fest. Die Beschriftung wird neben dem Kontrollkästchen angezeigt.
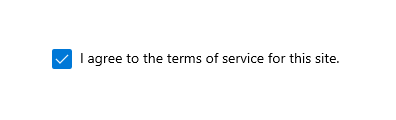
Dieser XAML-Code erstellt ein einzelnes Kontrollkästchen, das verwendet wird, um den Nutzungsbedingungen zuzustimmen, bevor ein Formular übermittelt werden kann.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Hier sehen Sie dasselbe Kontrollkästchen, das im Code erstellt wurde.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Binden an IsChecked
Mit der IsChecked-Eigenschaft können Sie den Aktivierungszustand des Kontrollkästchens ermitteln. Sie können den Wert der IsChecked-Eigenschaft an einen anderen Binärwert binden. Da es sich bei „IsChecked“ aber um einen booleschen Wert vom Typ Nullable handelt, müssen Sie entweder eine Umwandlung oder einen Wertkonverter verwenden, um sie an eine boolesche Eigenschaft zu binden. Dies hängt von dem tatsächlich verwendeten Bindungstyp ab. Nachfolgend finden Sie Beispiele für alle möglichen Typen.
In diesem Beispiel wird die IsChecked-Eigenschaft des Kontrollkästchens zum Akzeptieren der Servicebedingungen an die IsEnabled-Eigenschaft der Schaltfläche zum Absenden gebunden. Die Schaltfläche "Absenden" ist nur aktiviert, wenn die Nutzungsbedingungen vereinbart sind.
Verwenden von „x:Bind“
Hinweis
Wir zeigen hier nur den relevanten Code an. Weitere Informationen zur Datenbindung finden Sie unter Übersicht über Datenbindung. Spezifische {x:Bind}-Informationen (z. B. Umwandlung) sind in der Markuperweiterung {x:Bind} detailliert beschrieben.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Wenn sich das Kontrollkästchen auch im Status Unbestimmt befinden kann, verwenden wir die FallbackValue-Eigenschaft der Bindung, um den booleschen Wert anzugeben, der diesen Zustand darstellt. In diesem Fall möchten wir auch nicht, dass die Schaltfläche „Senden“ aktiviert ist:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Verwenden von „x:Bind“ oder „Binding“
Hinweis
Wir zeigen hier nur den relevanten Code unter Verwendung von {x:Bind}. Im {Binding}-Beispiel würde {x:Bind} durch {Binding} ersetzt. Weitere Informationen zu Datenbindungen, Wertkonvertern und Unterschiede zwischen den Markuperweiterungen {x:Bind} und {Binding} finden Sie unter Übersicht über Datenbindung.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Behandeln von Click- und Checked-Ereignissen
Wenn bei einer Änderung des Kontrollkästchenzustands eine Aktion ausgeführt werden soll, behandeln Sie das Click-Ereignis oder die Ereignisse Checked und Unchecked.
Das Click-Ereignis tritt ein, wenn sich der überprüfte Zustand ändert. Wenn Sie das Click-Ereignis behandeln, verwenden Sie die IsChecked-Eigenschaft , um den Status des Kontrollkästchens zu bestimmen.
Die aktivierten und deaktivierten Ereignisse treten unabhängig voneinander auf. Daher müssen immer beide Ereignisse behandelt werden, um auf Zustandsänderungen des Kontrollkästchens zu reagieren.
In den folgenden Beispielen zeigen wir die Behandlung des Click-Ereignisses und der Aktivierten und deaktivierten Ereignisse.
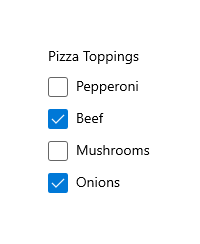
Mehrere Kontrollkästchen können denselben Ereignishandler gemeinsam nutzen. In diesem Beispiel werden vier Kontrollkästchen zum Auswählen von Pizza-Toppings erstellt. Die vier Kontrollkästchen verwenden denselben Click-Ereignishandler , um die Liste der ausgewählten Ppings zu aktualisieren.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Hier sehen Sie den Ereignishandler für das Click-Ereignis. Jedes Mal, wenn auf ein Kontrollkästchen geklickt wird, überprüft es die Kontrollkästchen, um zu sehen, welche aktiviert sind, und aktualisiert die Liste der ausgewählten Ausschnitte.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Verwenden des unbestimmten Zustands
Das CheckBox-Steuerelement erbt von ToggleButton und kann drei Zustände aufweisen:
| Staat | Eigenschaft | Wert |
|---|---|---|
| checked | IsChecked | true |
| unchecked | IsChecked | false |
| unbestimmt | IsChecked | null |
Damit das Kontrollkästchen einen unbestimmten Zustand meldet, müssen Sie die IsThreeState-Eigenschaft auf true festlegen.
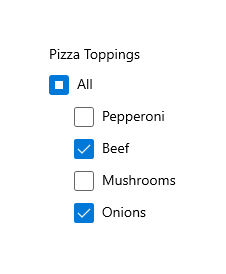
Wenn Optionen gruppiert werden können, können Sie ein unbestimmtes Kontrollkästchen verwenden, um die gesamte Gruppe darzustellen. Verwenden Sie den unbestimmten Zustand des Kontrollkästchens, wenn ein Benutzer einige, aber nicht alle Unterelemente in der Gruppe auswählt.
Im folgenden Beispiel ist für das Kontrollkästchen "Alle auswählen" die IsThreeState-Eigenschaft auf "true" festgelegt. Das Kontrollkästchen "Alle auswählen" ist aktiviert, wenn alle untergeordneten Elemente aktiviert sind, deaktiviert, wenn alle untergeordneten Elemente deaktiviert sind und andernfalls unbestimmt sind.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
