Sammlungen und Listen
Sowohl Sammlungen als auch Listen beziehen sich auf die Darstellung mehrerer verwandter Datenelemente, die gemeinsam angezeigt werden. Sammlungen können auf mehrere Arten und durch mehrere unterschiedliche Sammlungssteuerelemente dargestellt werden (können auch als Sammlungsansichten bezeichnet werden). Sammlungssteuerelemente zeigen und ermöglichen Interaktionen mit sammlungsbasierten Inhalten wie einer Liste mit Kontakten, einer Liste mit Daten, einer Sammlung von Bildern usw.
Wichtige APIs: ItemsView, ListView-Klasse, GridView-Klasse, FlipView-Klasse, TreeView-Klasse, ItemsRepeater-Klasse
Zu den in diesem Artikel behandelten Steuerelementen gehören:
| Control | Primäre Verwendung |
|---|---|
| ItemsView | Anzeigen von Sammlungen mit einem flexiblen Layoutsystem |
| ListView | Anzeigen von textintensiven Inhaltssammlungen |
| GridView | Anzeigen von Sammlungen mit bildintensiven Inhalten |
| FlipView | Anzeigen bildintensiver Inhaltssammlungen, bei denen genau ein Element zur Zeit im Fokus sein muss |
| TreeView | Anzeigen von textintensiven Inhaltssammlungen in einer bestimmten Hierarchie |
| ItemsRepeater | als einen anpassbaren Baustein zum Erstellen benutzerdefinierter Sammlungssteuerelemente |
Entwurfsrichtlinien, Funktionen und Beispiele für jedes Steuerelement findest du weiter unten.
Jedes dieser Steuerelemente (mit Ausnahme von ItemsRepeater) bietet integrierte Stile und Interaktionen. Um jedoch die visuelle Darstellung Ihrer Sammlungsansicht und der darin enthaltenen Elemente weiter anzupassen, wird ein DataTemplate verwendet. Ausführliche Informationen zu Datenvorlagen und zum Anpassen der Darstellung einer Sammlungsansicht findest du auf der Seite Elementcontainer und -vorlagen.
Jedes dieser Steuerelemente (mit Ausnahme von ItemsRepeater) verfügt außerdem über ein integriertes Verhalten, das die Auswahl einzelner oder mehrerer Elemente ermöglicht. Weitere Informationen findest du unter Übersicht über Auswahlmodi.
Eines der Szenarien, die in diesem Artikel nicht behandelt werden, ist das Anzeigen von Sammlungen in einer Tabelle oder über mehrere Spalten. Wenn du eine Sammlung in diesem Format anzeigen möchten, bietet es sich an, das DataGrid-Steuerelement aus dem Windows Community Toolkit zu verwenden.
Beispiele
| WinUI 2-Katalog | |
|---|---|
|
Wenn Sie die WinUI 2 Gallery-App installiert haben, sehen Sie sich die ListView, GridView, FlipView, TreeView und ItemsRepeater in Aktion an. |
Elementansicht
Sie können eine Elementansicht verwenden, um text- oder bildlastige Datenelemente in einer Vielzahl flexibler Layouts anzuzeigen, die zur Laufzeit ausgetauscht werden können.
Ist dies das richtige Steuerelement?
Verwenden Sie eine Elementansicht, um:
- Anzeigen einer Sammlung, die in erster Linie aus textbasierten Elementen besteht, wobei alle Elemente das selbe visuelle und Interaktionsverhalten aufweisen sollten.
- Anzeigen einer Inhaltssammlung, in der der Fokuspunkt jedes Elements ein Bild ist und jedes Element das selbe visuelle und Interaktionsverhalten aufweisen sollte.
- Inhaltsbibliotheken anzeigen.
- Aufnehmen einer Vielzahl von Anwendungsfällen, einschließlich der folgenden gängigen:
- Erstellen einer Kontaktliste.
- Storefront-artige Benutzeroberfläche (d. h. Durchsuchen von Apps, Liedern, Produkten)
- Interaktive Fotobibliotheken
Beispiele
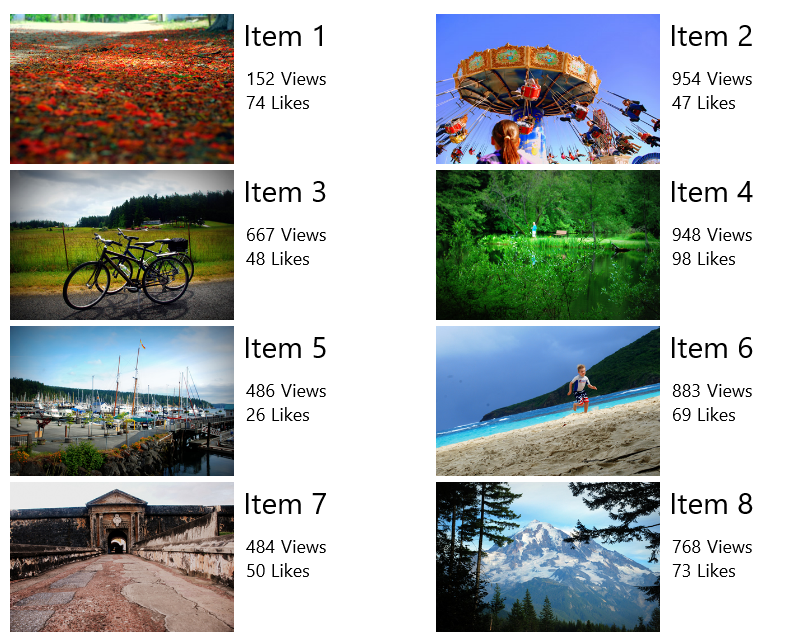
Hier ist eine Elementansicht, in der eine Sammlung von Fotos in einem einheitlichen Rasterlayout angezeigt wird.

Dies ist dieselbe Sammlung, die in einem Stapellayout angezeigt wird. Der Fokus liegt hier auf dem Text und nicht auf dem Foto.

Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| Elementansicht | Erfahren Sie mehr über Grundlegendes zur Verwendung einer Elementansicht in Ihrer App. |
| Elementcontainer und Vorlagen | Die Elemente, die Sie in einer Listen- oder Rasteransicht anzeigen, können eine wichtige Rolle für das Gesamtdesign Ihrer App spielen. Lass deine App gut aussehen , indem du die Darstellung deiner Sammlungselemente durch Ändern von Steuerelementvorlagen und Datenvorlagen anpasst. |
Listenansicht
Listenansichten stellen textintensive Elemente dar, normalerweise in einem einspaltigen, vertikal gestapelten Layout. Mit ihnen kannst du Elemente kategorisieren und Gruppenüberschriften zuweisen, Elemente ziehen und ablegen, Inhalt zusammenstellen und Elemente neu anordnen.
Ist dies das richtige Steuerelement?
Möglich mit einer Listenansicht:
- Anzeigen einer Sammlung, die in erster Linie aus textbasierten Elementen besteht, wobei alle Elemente das selbe visuelle und Interaktionsverhalten aufweisen sollten.
- Darstellen einer einzelnen oder kategorisierten Inhaltssammlung.
- Aufnehmen einer Vielzahl von Anwendungsfällen, einschließlich der folgenden gängigen:
- Erstellen einer Liste von Nachrichten oder Nachrichtenprotokollen.
- Erstellen einer Kontaktliste.
- Erstellen Sie den Listenbereich im Liste/Details-Muster. Ein Liste/Details-Muster wird häufig in E-Mail-Apps verwendet, in denen ein Bereich eine Liste auswählbarer Elemente enthält, während im anderen eine detaillierte Ansicht des ausgewählten Elements enthalten ist.
Hinweis
Müssen Zeigerereignisse für ein UIElement in einer scrollbaren Ansicht (z. B. einem ScrollViewer- oder ListView-Objekt) verarbeitet werden, müssen Sie die Unterstützung für Manipulationsereignisse für das Element in der Ansicht explizit deaktivieren, indem Sie UIElement.CancelDirectmanipulation aufrufen. Um Manipulationsereignisse in der Ansicht wieder zu aktivieren, rufen Sie UIElement.TryStartDirectManipulation auf.
Beispiele
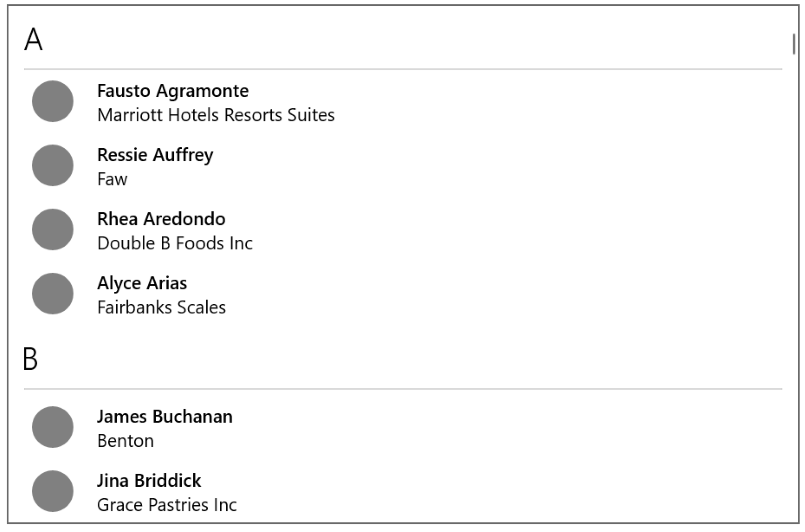
Im Folgenden findest du eine einfache Listenansicht, in der eine Kontaktliste angezeigt wird und in der die Datenelemente alphabetisch gruppiert sind. Die Gruppenkopfzeilen (in diesem Beispiel jeder Buchstabe des Alphabets) können auch so angepasst werden, dass sie „fixiert“ (sticky) bleiben, damit sie beim Scrollen immer am oberen Rand der ListView angezeigt werden.

Dies ist eine ListView, die invertiert wurde, um ein Protokoll mit Meldungen anzuzeigen, wobei die neuesten Meldungen ganz unten angezeigt werden. Bei einer invertierten ListView werden Elemente am unteren Bildschirmrand mit einer integrierten Animation angezeigt.

Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| Listenansicht und Rasteransicht | Lernen Sie die Grundlagen der Verwendung einer Listen- oder Rasteransicht in Ihrer App kennen. |
| Elementcontainer und Vorlagen | Die Elemente, die du in einer Listen- oder Rasteransicht anzeigst, können eine wichtige Rolle für das Gesamtdesign deiner App spielen. Lass deine App gut aussehen , indem du die Darstellung deiner Sammlungselemente durch Ändern von Steuerelementvorlagen und Datenvorlagen anpasst. |
| Elementvorlagen für Listenansicht | Verwenden Sie diese Beispiel-Elementvorlagen für eine ListView, um das Erscheinungsbild gängiger App-Typen abzurufen. |
| Invertierte Listen | Bei invertierten Listen werden neue Elemente am Ende hinzugefügt, z. B. bei einer Chat-App. Befolge die Anleitung dieses Artikels, um in deiner App eine invertierte Liste zu verwenden. |
| Aktualisieren durch Ziehen | Dank des Mechanismus „Aktualisieren durch Ziehen“ können Benutzer aktuelle Daten in einer Liste durch das Ausführen einer Ziehbewegung von oben nach unten auf der Liste abrufen. Verwende diesen Artikel, um „Aktualisieren durch Ziehen“ in deiner Listenansicht zu implementieren. |
| Geschachtelte UI | Eine geschachtelte UI ist eine Benutzeroberfläche (User Interface, UI) mit geschachtelten Steuerelementen, die in einem Container eingeschlossen sind, die ein Benutzer ebenfalls aktivieren kann. Beispielsweise gibt es möglicherweise ein Listenansichtelement, das eine Schaltfläche enthält. Benutzer können das Listenelement auswählen oder die Schaltfläche verwenden, die darin geschachtelt ist. Befolgen Sie diese bewährten Methoden, um eine optimal geschachtelte Benutzeroberfläche (UI) für Ihre Benutzer bereitzustellen. |
Rasteransicht
Rasteransichten eignen sich zum Anordnen und Durchsuchen bildbasierter Inhaltssammlungen. Ein Rasteransichtslayout wird vertikal gescrollt und horizontal bewegt. Elemente befinden sich in einem umbrochenen Layout und werden von links nach rechts und anschließend von oben nach unten in Leserichtung angezeigt.
Ist dies das richtige Steuerelement?
Verwende eine Rasteransicht für Folgendes:
- Anzeigen einer Inhaltssammlung, in der der Fokuspunkt jedes Elements ein Bild ist und jedes Element das selbe visuelle und Interaktionsverhalten aufweisen sollte.
- Inhaltsbibliotheken anzeigen.
- Formatieren Sie die zwei Inhaltsansichten formatieren, die dem semantischen Zoom zugeordnet sind.
- Aufnehmen einer Vielzahl von Anwendungsfällen, einschließlich der folgenden gängigen:
- Storefront-artige Benutzeroberfläche (d. h. Durchsuchen von Apps, Liedern, Produkten)
- Interaktive Fotobibliotheken
Hinweis
Müssen Zeigerereignisse für ein UIElement in einer scrollbaren Ansicht (z. B. einem ScrollViewer- oder ListView-Objekt) verarbeitet werden, müssen Sie die Unterstützung für Manipulationsereignisse für das Element in der Ansicht explizit deaktivieren, indem Sie UIElement.CancelDirectmanipulation() aufrufen. Um Manipulationsereignisse in der Ansicht wieder zu aktivieren, rufen Sie UIElement.TryStartDirectManipulation() auf.
Beispiele
Dieses Beispiel zeigt ein typisches Rasteransichtslayout, in diesem Fall zum Durchsuchen von Apps. Metadaten für Rasteransichtselemente sind in der Regel auf wenige Textzeilen und eine Bewertung des Elements beschränkt.

Eine Rasteransicht eignet sich ideal für eine Inhaltsbibliothek, die häufig verwendet wird, um Medien wie Bilder und Videos darzustellen. In einer Inhaltsbibliothek erwarten Benutzer, dass sie auf ein Element tippen können, um eine Aktion aufzurufen.

Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| Listenansicht und Rasteransicht | Lernen Sie die Grundlagen der Verwendung einer Listen- oder Rasteransicht in Ihrer App kennen. |
| Elementcontainer und Vorlagen | Die Elemente, die du in einer Listen- oder Rasteransicht anzeigst, können eine wichtige Rolle für das Gesamtdesign deiner App spielen. Lass deine App gut aussehen , indem du die Darstellung deiner Sammlungselemente durch Ändern von Steuerelementvorlagen und Datenvorlagen anpasst. |
| Elementvorlagen für Rasteransicht | Verwenden Sie diese Beispiel-Elementvorlagen für eine ListView, um das Erscheinungsbild gängiger App-Typen abzurufen. |
| Geschachtelte UI | Eine geschachtelte UI ist eine Benutzeroberfläche (User Interface, UI) mit geschachtelten Steuerelementen, die in einem Container eingeschlossen sind, die ein Benutzer ebenfalls aktivieren kann. Beispielsweise gibt es möglicherweise ein Listenansichtelement, das eine Schaltfläche enthält. Benutzer können das Listenelement auswählen oder die Schaltfläche verwenden, die darin geschachtelt ist. Befolgen Sie diese bewährten Methoden, um eine optimal geschachtelte Benutzeroberfläche (UI) für Ihre Benutzer bereitzustellen. |
Flip-Ansicht
Flip-Ansichten eignen sich zum Durchsuchen bildbasierter Inhaltssammlungen, insbesondere dann, wenn die gewünschte Erfahrung so ist, dass immer nur ein Bild sichtbar ist. Eine Flip-Ansicht ermöglicht dem Benutzer sich durch die Sammlungselemente zu bewegen bzw. diese „durchzublättern“ (vertikal oder horizontal), wobei jedes Element einzeln nach der Benutzerinteraktion angezeigt wird.
Ist dies das richtige Steuerelement?
Verwende eine Flip-Ansicht für Folgendes:
- Anzeigen einer kleinen bis mittelgroßen Sammlung (weniger als 25 Elemente), wobei die Sammlung aus Bildern besteht, die nur wenige oder gar keine Metadaten besitzen.
- Einzelnes Anzeigen von Elementen, wobei dem Endbenutzer das Durchblättern der Elemente in der selbst gewählten Geschwindigkeit gestattet wird.
- Aufnehmen einer Vielzahl von Anwendungsfällen, einschließlich der folgenden gängigen:
- Fotokataloge
- Produktkataloge oder -präsentationen
Beispiele
In den folgenden beiden Beispielen wird eine FlipView gezeigt, die horizontal bzw. vertikal durchblätterbar ist.


Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| Flip-Ansicht | Erfahre die Grundlagen der Verwendung einer Flip-Ansicht in deiner App sowie, wie du das Aussehen deiner Elemente innerhalb einer Flip-Ansicht anpasst. |
Strukturansicht
Strukturansichten sind zum Anzeigen von textbasierten Sammlungen geeignet, die über eine wichtige Hierarchie verfügen, die angezeigt werden muss. Strukturansichtselemente sind reduzierbar/erweiterbar, werden in einer visuellen Hierarchie dargestellt, können durch Symbole ergänzt werden und können zwischen Strukturansichten gezogen und abgelegt werden. Strukturansichten ermöglichen eine Schachtelung auf N Ebenen.
Ist dies das richtige Steuerelement?
Verwende eine Strukturansicht für Folgendes:
- Anzeigen einer Sammlung geschachtelter Elemente, deren Kontext und Bedeutung von einer Hierarchie oder einer bestimmten Organisationskette abhängig sind.
- Aufnehmen einer Vielzahl von Anwendungsfällen, einschließlich der folgenden gängigen:
- Datei-Browser
- Unternehmensorganigramm
Beispiele
Im Folgenden findest du ein Beispiel für eine Strukturansicht, die einen Datei-Explorer darstellt und viele verschiedene, geschachtelte Elemente anzeigt, die von Symbolen ergänzt werden.
![]()
Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| Strukturansicht | Erfahre die Grundlagen der Verwendung einer Strukturansicht in deiner App sowie, wie du das Aussehen und Interaktionsverhalten deiner Elemente innerhalb einer Strukturansicht anpasst. |
ItemsRepeater
ItemsRepeater unterscheidet sich von den übrigen Sammlungssteuerelementen, die auf dieser Seite angezeigt werden, da es keine vorgefertigten Stile oder Interaktionen bereitstellt, d. h., wenn es einfach auf einer Seite platziert wird, ohne Eigenschaften zu definieren. ItemsRepeater ist eher ein Baustein, den du als Entwickler verwenden kannst, um ein eigenes benutzerdefiniertes Sammlungssteuerelement zu erstellen, insbesondere eins, das nicht mithilfe der anderen in diesem Artikel aufgeführten Steuerelemente erstellt werden kann. ItemsRepeater ist ein datengesteuerter Hochleistungsbereich, der exakt auf deine Anforderungen zugeschnitten werden kann.
Tipp
Das ItemsView-Steuerelement basiert auf ItemsRepeater und bietet viele der Vorteile von ItemsRepeater, ohne dass ein eigenes benutzerdefiniertes Sammlungssteuerelement erstellt werden muss.
Ist dies das richtige Steuerelement?
Verwende in folgenden Fällen ein „ItemsRepeater“-Steuerelement:
- Du hast eine konkrete Vorstellung von einer Benutzeroberfläche und Benutzererfahrung, die nicht mithilfe vorhandener Sammlungssteuerelemente erstellt werden können.
- Du verfügst über eine bestehende Datenquelle für deine Elemente (z. B. aus dem Internet abgerufene Daten, eine Datenbank oder eine bereits vorhandene Sammlung in deiner CodeBehind).
Beispiele
Die folgenden drei Beispiele sind alle ItemsRepeater-Steuerelemente, die an dieselbe Datenquelle (eine Sammlung von Zahlen) gebunden sind. Die Sammlung von Zahlen wird auf drei Arten dargestellt, wobei jedes der unten dargestellten ItemsRepeater-Steuerelemente unter Verwendung eines anderen benutzerdefinierten Layouts und einer anderen benutzerdefinierten ItemTemplate benutzt wurde.



Verwandte Artikel
| Thema | Beschreibung |
|---|---|
| ItemsRepeater | Erfahre mehr über die Grundlagen der Verwendung eines ItemsRepeater-Steuerelements in deiner App und wie du alle erforderlichen Interaktionen und visuellen Komponenten für deine Sammlungsansicht implementieren kannst. |
Prüfliste für Globalisierung und Lokalisierung
- Umbruch: Lassen Sie zwei Zeilen für die Listenbezeichnung zu.
- Horizontale Erweiterung: Stellen Sie sicher, dass Felder die Texterweiterung aufnehmen können und bildlauffähig sind.
- Vertikaler Abstand: Verwenden Sie nicht-lateinische Zeichen für vertikalen Abstand, um sicherzustellen, dass nicht-lateinische Schriften richtig angezeigt werden.
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Entwurfs- und UX-Richtlinien
API-Referenz
Windows developer
