Richtlinien für die Verschiebung
Durch die Verschiebung oder das Scrollen können Benutzer innerhalb einer einzelnen Ansicht navigieren, um den Inhalt der Ansicht anzuzeigen, der nicht in den Viewport passt. Beispiele für Ansichten sind die Ordnerstruktur eines Computers, eine Dokumentbibliothek und ein Fotoalbum.
Wichtige APIs: Windows.UI.Input, Windows.UI.Xaml.Input
Empfehlungen für die Vorgehensweise
Verschiebungsindikatoren und Scrollleisten
Stellen Sie sicher, dass die Verschiebung bzw. das Scrollen möglich ist, bevor Sie Inhalte in Ihre App laden.
Zeigen Sie Verschiebungsindikatoren und Scrollleisten an, um Hinweise zur Position und Größe zu geben. Blenden Sie sie aus, wenn Sie eine benutzerdefinierte Navigationsfunktion anbieten.
Hinweis Anders als standardmäßige Scrollleisten haben Verschiebungsindikatoren rein informativen Charakter. Sie sind nicht für Eingabegeräte verfügbar und können in keiner Weise bearbeitet werden.
Verschiebung entlang einer Achse (eindimensionaler Überlauf)
Verwenden Sie die Verschiebung entlang einer Achse für Inhaltsbereiche, die über eine Viewportgrenze (vertikal oder horizontal) hinausgehen.
- Vertikale Verschiebung für eine eindimensionale Liste von Elementen.
- Horizontale Verschiebung für ein Raster von Elementen.
Verwenden Sie keine obligatorischen Andockpunkte mit Verschiebung entlang einer Achse, wenn ein Benutzer in der Lage sein muss, eine Verschiebung zwischen Andockpunkten auszuführen und zu stoppen. Obligatorische Andockpunkte garantieren, dass der Benutzer an einem Andockpunkt stoppt. Verwenden Sie stattdessen Näherungs-Andockpunkte.
Freihandformverschiebung (zweidimensionaler Überlauf)
Verwenden Sie die Verschiebung entlang zweier Achsen für Inhaltsbereiche, die über beide Viewportgrenzen (vertikal und horizontal) hinausgehen.
- Überschreiben Sie das Standardverhalten der Schienen und verwenden Sie die Freihandformverschiebung für unstrukturierte Inhalte, bei denen der Benutzer wahrscheinlich eine Verschiebung in mehrere Richtungen ausführt.
Die Freihandformverschiebung eignet sich in der Regel für die Navigation innerhalb von Bildern oder Karten.
Seitenansicht
Verwenden Sie obligatorische Andockpunkte, wenn der Inhalt aus einzelnen Elementen besteht oder Sie ein gesamtes Element anzeigen möchten. Dazu können Seiten eines Buchs oder einer Zeitschrift, eine Spalte mit Elementen oder einzelne Bilder gehören.
- Ein Andockpunkt sollte an jeder logischen Grenze platziert werden.
- Jedes Element sollte in der Größe oder Skalierung an die Ansicht angepasst werden.
Logische und wichtige Punkte
Verwenden Sie Näherungs-Andockpunkte, wenn es wichtige Punkte oder logische Stellen in den Inhalten gibt, an denen ein Benutzer wahrscheinlich stoppt. Beispielsweise ein Abschnittsheader.
Wenn Einschränkungen oder Grenzen für die maximale und minimale Größe definiert sind, verwenden Sie visuelles Feedback, um zu veranschaulichen, wann der Benutzer diese Grenzen erreicht oder überschreitet.
Verketten eingebetteter oder geschachtelter Inhalte
Verwenden Sie die Verschiebung entlang einer Achse (in der Regel horizontal) und Spaltenlayouts für text- und rasterbasierte Inhalte. In diesen Fällen wird der Inhalt meist umgebrochen und fließt natürlich von Spalte zu Spalte, sodass die Benutzeroberfläche bei allen Windows-Apps konsistent und erkennbar bleibt.
Verwenden Sie eingebettete verschiebbare Bereiche nicht zum Anzeigen von Text- oder Elementlisten. Da die Verschiebungsanzeigen und Scrollleisten nur angezeigt werden, wenn der Eingabekontakt innerhalb des Bereichs erkannt wird, handelt es sich nicht um eine intuitive oder auffindbare Benutzeroberfläche.
Verketten oder platzieren Sie einen verschiebbaren Bereich nicht innerhalb eines anderen verschiebbaren Bereichs, wenn beide in die gleiche Richtung verschoben werden, wie hier gezeigt. Dies kann dazu führen, dass der übergeordnete Bereich unbeabsichtigt verschoben wird, wenn eine Grenze für den untergeordneten Bereich erreicht wird. Erwägen Sie, die Verschiebungsachse senkrecht auszurichten.

Weitere Hinweise zur Verwendung
Die Verschiebung mit Toucheingaben mithilfe einer Wisch- oder Ziehbewegung mit einem oder mehreren Fingern ähnelt dem Scrollen mit der Maus. Die Verschiebungsinteraktion ähnelt am ehesten dem Drehen des Mausrads oder dem Ziehen des Scrollfelds als dem Klicken auf die Scrollleiste. Sofern keine Unterscheidung in einer API erfolgt oder von einer gerätespezifischen Windows-Benutzeroberfläche verlangt wird, betrachten wir einfach beide Interaktionen als Verschiebung.
Windows 10 Fall Creators Update – Verhaltensänderung: Beim Scrollen bzw. der Verschiebung in Windows-Apps wird jetzt standardmäßig anstelle der Textauswahl ein aktiver Stift verwendet (z. B. Toucheingabe, Touchpad und passiver Stift). Wenn Ihre App vom vorherigen Verhalten abhängig ist, können Sie die Stift-Bildlaufaktionen außer Kraft setzen und auf das vorherige Verhalten zurückzusetzen. Weitere Details finden Sie im API-Referenzthema für die ScrollViewer-Klasse.
Je nach Eingabegerät führt der Benutzer in einem verschiebbaren Bereich eine Verschiebung aus und verwendet dabei:
- eine Maus, ein Touchpad oder einen aktive Stift/Tablettstift, um auf die Scrollpfeile zu klicken, das Scrollfeld zu ziehen oder auf die Scrollleiste zu klicken.
- die Radtaste der Maus, um das Ziehen des Scrollfelds zu emulieren.
- die erweiterten Schaltflächen (XBUTTON1 und XBUTTON2), sofern sie von der Maus unterstützt werden.
- die Tastaturpfeiltasten, um das Ziehen des Scrollfelds zu emulieren, oder die Seitentasten, um das Klicken in der Scrollleiste zu emulieren.
- Toucheingabe, Touchpad oder passiver Stift/Tablettstift, um mit den Fingern in die gewünschte Richtung zu ziehen oder zu wischen.
Beim Ziehen werden die Finger langsam in die Verschiebungsrichtung bewegt. Dies führt zu einer 1:1-Beziehung, bei der der Inhalt mit der gleichen Geschwindigkeit und im gleichen Abstand wie die Finger verschoben wird. Beim Wischen, bei dem schnell mit den Fingern gezogen wird und diese angehoben werden, wird die folgende Physik auf die Verschiebungsanimation angewendet:
- Verlangsamung (Trägheit): Das Anheben der Finger bewirkt, dass sich die Verschiebung verlangsamt. Dies ähnelt einem Stopp beim Gleiten auf einer rutschigen Oberfläche.
- Absorption: Die Verschiebungsdynamik während der Verlangsamung bewirkt einen leichten Rücksprungeffekt, wenn entweder ein Andockpunkt oder eine Inhaltsbereichsgrenze erreicht wird.
Arten von Verschiebungen
Windows unterstützt drei Arten von Verschiebungen:
- Einzelne Achse – Die Verschiebung wird nur in eine Richtung (horizontal oder vertikal) unterstützt.
- Schienen – Die Verschiebung wird in alle Richtungen unterstützt. Sobald der Benutzer jedoch einen Abstandsschwellenwert in einer bestimmten Richtung überschreitet, wird die Verschiebung auf die jeweilige Achse beschränkt.
- Freiform – Die Verschiebung wird in alle Richtungen unterstützt.
Verschiebungsbenutzeroberfläche
Die Interaktionsoberfläche für die Verschiebung ist je nach Eingabegerät unterschiedlich, bietet aber dennoch ähnliche Funktionen.
Es gibt zwei Anzeigemodi für Verschiebungen, die auf dem erkannten Eingabegerät basieren:
- Verschiebungsanzeigen für Toucheingabe.
- Scrollleisten für andere Eingabegeräte, einschließlich Maus, Touchpad, Tastatur und Tablettstift.
Hinweis Verschiebungsanzeigen sind nur sichtbar, wenn der Berührungskontakt innerhalb des verschiebbaren Bereichs erfolgt. Entsprechend ist die Scrollleiste nur sichtbar, wenn sich der Mauscursor, der Stift-/Tablettstiftcursor oder der Tastaturfokus innerhalb des scrollfähigen Bereichs befindet.
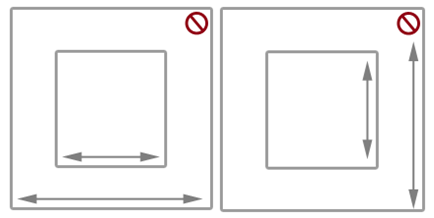
Verschiebungsanzeigen Verschiebungsanzeigen ähneln dem Scrollfeld in einem Scrollfeld. Sie geben den Anteil des angezeigten Inhalts am gesamten verschiebbaren Bereich und die relative Position des angezeigten Inhalts im verschiebbaren Bereich an.
Das folgende Diagramm zeigt zwei verschiebbare Bereiche unterschiedlicher Längen und deren Verschiebungsanzeigen.

VerschiebungsverhaltenAndockpunkte Die Verschiebung mit der Wischbewegung führt zu Trägheitsverhalten in die Interaktion, wenn der Berührungskontakt aufgehoben wird. Mit der Trägheit wird der Inhalt weiter verschoben, bis ein gewisser Abstandsschwellenwert erreicht wird, ohne dass der Benutzer direkt etwas eingeben muss. Verwenden Sie Andockpunkte, um dieses Trägheitsverhalten zu ändern.
Andockpunkte markieren logische Stopps in Ihrem App-Inhalt. In kognitiver Hinsicht dienen Andockpunkte dem Benutzer als Auslagerungsmechanismus und minimieren Ermüdungserscheinungen durch übermäßiges Ziehen und Wischen in großen verschiebbaren Bereichen. Mit ihnen können Sie ungenaue Benutzereingaben verarbeiten und sicherstellen, dass eine bestimmte Teilmenge von Inhalten oder wichtigen Informationen im Viewport angezeigt wird.
Es gibt zwei Arten von Andockpunkten:
- Näherung: Nachdem der Kontakt aufgehoben wurde, wird ein Andockpunkt ausgewählt, wenn die Trägheit innerhalb eines Abstandsschwellenwerts des Andockpunkts anhält. Die Verschiebung kann trotzdem zwischen Näherungsandockpunkten anhalten.
- Verpflichtend: Der ausgewählte Andockpunkt ist der Punkt, der dem letzten Andockpunkt unmittelbar vorausgeht oder dem letzten überquerten Andockpunkt folgt, bevor der Kontakt aufgehoben wurde (je nach Richtung und Geschwindigkeit der Geste). Die Verschiebung muss an einem obligatorischen Andockpunkt anhalten.
Die Verschiebung von Andockpunkten ist nützlich für Anwendungen wie Webbrowser und Fotoalben, die paginierte Inhalte emulieren oder logische Gruppierungen von Elementen aufweisen, die dynamisch neu gruppiert werden können, damit sie in einen Viewport oder eine Anzeige passen.
Die folgenden Diagramme zeigen, wie die Verschiebung an einen bestimmten Punkt und das Loslassen bewirkt, dass der Inhalt automatisch an eine logische Position verschoben wird.

Wischen Sie zum Verschieben.

Berührungskontakt aufheben.

Verschiebbarer Bereich hält am Andockpunkt an, nicht an der Stelle, an der der Berührungskontakt aufgehoben wurde.
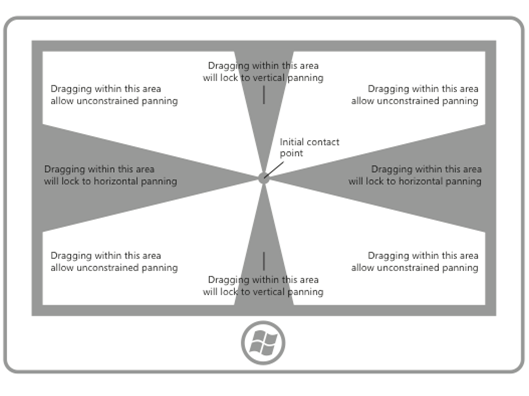
Schienen Content kann breiter und höher sein als die Abmessungen und die Auflösung eines Anzeigegeräts. Aus diesem Grund ist häufig eine zweidimensionale Verschiebung (horizontal und vertikal) erforderlich. Schienen verbessern die Benutzerfreundlichkeit in diesen Fällen, indem die Verschiebung entlang der Bewegungsachse (vertikal oder horizontal) hervorgehoben wird.
Das folgende Diagramm veranschaulicht das Konzept der Schienen.

Verketten eingebetteter oder geschachtelter Inhalte
Nachdem ein Benutzer einen Zoom- oder Scrollgrenzwert für ein Element erreicht hat, das in einem anderen zoombaren oder scrollfähigen Element geschachtelt wurde, können Sie angeben, ob das übergeordnete Element den Zoom- oder Scrollvorgang fortsetzen soll, der im untergeordneten Element begonnen wurde. Dies wird als Zoom- oder Scrollverkettung bezeichnet.
Die Verkettung wird für die Verschiebung innerhalb eines Inhaltsbereichs mit einer Achse verwendet, der einen oder mehrere Einzelachsen- oder Freihandform-Verschiebungsbereiche enthält (wenn sich der Berührungskontakt in einem dieser untergeordneten Bereiche befindet). Wenn die Verschiebungsgrenze des untergeordneten Bereichs in einer bestimmten Richtung erreicht wird, wird die Verschiebung dann für den übergeordneten Bereich in derselben Richtung aktiviert.
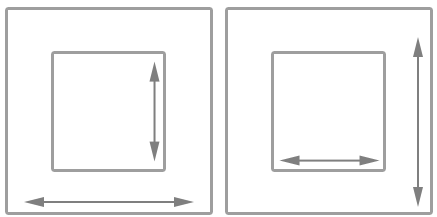
Wenn ein verschiebbarer Bereich in einem anderen verschiebbaren Bereich geschachtelt ist, ist es wichtig, genügend Platz zwischen dem Container und dem eingebetteten Inhalt anzugeben. In den folgenden Diagrammen wird ein verschiebbarer Bereich in einem anderen verschiebbaren Bereich platziert, wobei jeder in senkrechte Richtungen verläuft. Es gibt viel Platz, damit Benutzer in jedem Bereich eine Verschiebung ausführen können.

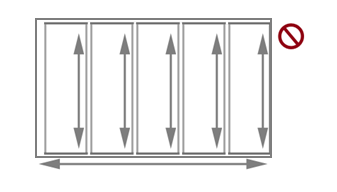
Ohne genügend Platz, wie im folgenden Diagramm dargestellt, kann der eingebettete verschiebbare Bereich die Verschiebung im Container beeinträchtigen und zu unbeabsichtigter Verschiebung in einem oder mehreren der verschiebbaren Bereiche führen.

Diese Anleitung eignet sich auch für Apps wie Fotoalben oder Zuordnungs-Apps, die uneingeschränkte Verschiebungen innerhalb eines einzelnen Bilds oder einer Karte unterstützen und gleichzeitig die Verschiebung entlang einer Achse innerhalb des Albums (zum vorherigen oder nächsten Bild) oder Detailbereich unterstützen. In Apps, die einen Detail- oder Optionsbereich bereitstellen, der einem Freihandform-Verschiebungsbild oder einer Karte entspricht, empfehlen wir, das Seitenlayout mit dem Detail- und Optionsbereich zu beginnen, da der uneingeschränkte Verschiebungsbereich des Bilds oder der Karte die Verschiebung in den Detailbereich beeinträchtigen kann.
Verwandte Artikel
- Benutzerdefinierte Benutzerinteraktionen
- Optimieren von ListView und GridView
- Barrierefreiheit der Tastaturnavigation
Beispiele
- Beispiel für eine einfache Eingabe
- Beispiel für eine Eingabe mit geringer Latenz
- Beispiel für den Benutzerinteraktionsmodus
- Beispiel für visuelle Fokuselemente
Archivbeispiele
- Eingabe: Beispiel für XAML-Benutzereingabeereignisse
- Eingabe: Beispiel für Gerätefunktionen
- Eingabe: Beispiel für Touchtreffertests
- Beispiel für XAML-Bildlauf, -Verschiebung und -Zoom
- Eingabe: Vereinfachtes Beispiel für Freihandschrift
- Eingabe: Beispiel für Manipulationen und Gesten
- Beispiel für die DirectX-Toucheingabe
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
