Tastaturinteraktionen

Erfahren Sie, wie Sie Ihre Windows-Apps entwerfen und optimieren, damit sie sowohl Tastaturbenutzern als auch Personen mit Behinderungen und anderen Anforderungen an die Barrierefreiheit am besten bieten.
Geräteübergreifend ist die Tastatureingabe ein wichtiger Bestandteil der allgemeinen Interaktion mit Windows-Apps. Mit einem gut gestalteten Tastaturerlebnis können Benutzer effizient in der Benutzeroberfläche Ihrer App navigieren und auf deren volle Funktionalität zugreifen, ohne ihre Hände von der Tastatur zu heben.

Tastatur und Gamepad haben gängige Interaktionsmuster gemeinsam
In diesem Thema konzentrieren wir uns speziell auf das Windows-App-Design für die Tastatureingabe auf PCs. Eine gut durchdachte Tastaturerfahrung ist jedoch wichtig für die Unterstützung von Barrierefreiheitstools wie der Windows-Sprachausgabe, die Verwendung von Softwaretastaturen wie der Bildschirmtastatur (On-Screen Keyboard, OSK) und für die Behandlung anderer Eingabegerätetypen, z. B. eines Gamepads oder einer Fernbedienung.
Viele der hier erläuterten Richtlinien und Empfehlungen, einschließlich visueller Fokuselemente, Tastenkombinationen und Benutzeroberflächennavigation, gelten auch für diese anderen Szenarien.
HINWEIS Während Hardware- und Softwaretastaturen für die Texteingabe verwendet werden, ist der Schwerpunkt dieses Themas Navigation und Interaktion.
Integrierte Unterstützung
Zusammen mit der Maus ist die Tastatur das am häufigsten verwendete Peripheriegerät auf PCs und ist daher ein grundlegender Bestandteil der PC-Erfahrung. PC-Benutzer erwarten eine umfassende und konsistente Erfahrung sowohl vom System als auch von einzelnen Apps als Reaktion auf Tastatureingaben.
Alle UWP-Steuerelemente enthalten integrierte Unterstützung für umfassende Tastaturfunktionen und Benutzerinteraktionen, während die Plattform selbst eine umfassende Grundlage für die Erstellung von Tastaturfunktionen bietet, die Ihrer Meinung nach am besten für Ihre benutzerdefinierten Steuerelemente und Apps geeignet sind.

UWP unterstützt Tastatur mit jedem Gerät
Grundlegende Erfahrungen

Wie bereits erwähnt, teilen Eingabegeräte wie ein Gamepad und eine Fernbedienung sowie Barrierefreiheitstools wie die Sprachausgabe einen Großteil des Tastatureingabe-Erlebnisses für die Navigation und Steuerung gemeinsam haben. Diese gemeinsame Erfahrung über Eingabetypen und Tools hinweg minimiert zusätzliche Arbeit Ihrerseits und trägt zum Ziel „Einmal entwickeln, überall ausführen“ der universellen Windows-Plattform bei.
Bei Bedarf identifizieren wir wichtige Unterschiede, die Sie kennen sollten, und beschreiben alle Schutzmaßnahmen, die Sie berücksichtigen sollten.
Hier sind die in diesem Thema erläuterten Geräte und Tools:
| Gerät/Tool | Beschreibung |
|---|---|
| Tastatur (Hardware und Software) | Neben der standardmäßigen Hardwaretastatur unterstützen Windows-Anwendungen zwei Softwaretastaturen: die Touch- (oder Software-)Tastatur und die Bildschirmtastatur. |
| Gamepad und Fernbedienung | Ein Gamepad und eine Fernbedienung sind grundlegende Eingabegeräte in der 3-Meter-Erlebnisqualität. Spezifische Details zur Windows-Unterstützung für Gamepad und Fernbedienung finden Sie unter Gamepad- und Fernbedienungsinteraktionen. |
| Sprachausgabe | Die Sprachausgabe (engl. Narrator) ist eine integrierte Sprachausgabe für Windows, die einzigartige Interaktionserlebnisse und -funktionen bietet, aber dennoch auf der grundlegenden Tastaturnavigation und -eingabe basiert. Ausführliche Informationen zur Sprachausgabe finden Sie unter Erste Schritte mit der Sprachausgabe. |
Benutzerdefinierte Funktionen und effiziente Tastaturnutzung
Wie bereits erwähnt ist die Tastaturunterstützung ein wesentlicher Bestandteil, um sicherzustellen, dass Ihre Anwendungen optimal für Benutzer mit unterschiedlichen Kenntnissen, Fähigkeiten und Erwartungen funktionieren. Es wird empfohlen, Folgendes zu priorisieren.
- Unterstützen der Tastaturnavigation und -interaktion
- Sicherstellen, dass aktionenfähige Elemente als Tabstopps identifiziert werden (und nicht-aktionenfähige Elemente nicht), und dass die Navigationsreihenfolge logisch und vorhersehbar ist (siehe Tabstopps)
- Setzen des anfänglichen Fokus auf das logischste Element (siehe Anfänglicher Fokus)
- Bereitstellen der Pfeiltastennavigation für „innere Navigationen“ (siehe Navigation)
- Unterstützen von Tastenkombinationen
- Bereitstellen von Zugriffstasten für schnelle Aktionen (siehe Zugriffstasten)
- Bereitstellen von Zugriffstasten zum Navigieren in der Benutzeroberfläche Ihrer Anwendung (siehe Zugriffstasten)
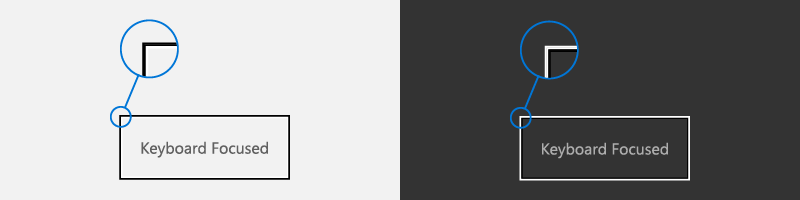
Visuelle Fokuselemente
Die UWP unterstützt ein einzelnes Design für visuelle Fokuselemente, das für alle Eingabetypen und -erlebnisse gut geeignet ist.

Ein visuelles Fokuselement:
- Wird angezeigt, wenn ein Benutzeroberflächenelement den Fokus von einer Tastatur und/oder einem Gamepad / einer Fernbedienung erhält
- Wird als hervorgehobener Rahmen um das Benutzeroberflächenelement gerendert, um anzugeben, dass eine Aktion ausgeführt werden kann
- Hilft einem Benutzer, in einer App-Benutzeroberfläche zu navigieren, ohne die Orientierung zu verlieren
- Kann für Ihre App angepasst werden (siehe Visuelle Fokuselemente mit hoher Sichtbarkeit)
HINWEIS Das visuelle Fokuselement der UWP ist nicht dasselbe wie das Fokusrechteck der Sprachausgabe.
Tabstopps
Um ein Steuerelement (einschließlich Navigationselemente) mit der Tastatur zu verwenden, muss das Steuerelement den Fokus haben. Eine Möglichkeit für ein Steuerelement, den Tastaturfokus zu erhalten, besteht darin, den Zugriff darauf über die Registerkartennavigation zu ermöglichen, indem es als Tabstopp in der Aktivierreihenfolge Ihrer Anwendung identifiziert wird.
Damit ein Steuerelement in die Aktivierreihenfolge aufgenommen werden kann, muss die IsEnabled-Eigenschaft auf true gesetzt werden, und die IsTabStop-Eigenschaft muss auf true gesetzt werden.
Um ein Steuerelement speziell aus der Aktivierreihenfolge auszuschließen, setzen Sie die IsTabStop-Eigenschaft auf false.
Standardmäßig entspricht die Aktivierreihenfolge der Reihenfolge, in der UI-Elemente erstellt werden. Wenn z. B. ein StackPanel ein Button, ein Checkbox und ein TextBox enthält, ist die Aktivierreihenfolge Button, Checkbox und TextBox.
Sie können die Standardaktivierreihenfolge überschreiben, indem Sie die TabIndex-Eigenschaft festlegen.
Die Aktivierreihenfolge sollte logisch und vorhersehbar sein
Ein gut gestaltetes Tastaturnavigationsmodell mit einer logischen und vorhersehbaren Aktivierreihenfolge macht Ihre App intuitiver und hilft Benutzern, Funktionen effizienter und effektiver zu erkunden, zu entdecken und auf sie zuzugreifen.
Alle interaktiven Steuerelemente sollten Tabstopps aufweisen (es sei denn, sie befinden sich in einer Gruppe), während dies bei nicht interaktiven Steuerelementen, z. B. Bezeichnungen, nicht der Fall sein sollte.
Vermeiden Sie eine benutzerdefinierte Aktivierreihenfolge, bei der der Fokus in Ihrer Anwendung umherspringt. Beispielsweise sollte eine Liste von Steuerelementen in einem Formular eine Aktivierreihenfolge aufweisen, die von oben nach unten und von links nach rechts fließt (je nach Gebietsschema).
Weitere Informationen zum Anpassen von Tabstopps finden Sie unter Barrierefreiheit der Tastaturnavigation.
Versuchen Sie, die Aktivierreihenfolge und die visuelle Reihenfolge zu koordinieren
Die Koordination der Aktivierreihenfolge und der visuellen Reihenfolge (auch als Lesereihenfolge oder Anzeigereihenfolge bezeichnet) trägt dazu bei, Verwirrung für Benutzer zu reduzieren, während sie durch die Benutzeroberfläche Ihrer Anwendung navigieren.
Versuchen Sie, eine Rangfolge der wichtigsten Befehle, Steuerelemente und Inhalte zu erstellen und sie entsprechend zuerst in der Aktivierreihenfolge und in der visuellen Reihenfolge zu präsentieren. Die tatsächliche Anzeigeposition kann jedoch vom übergeordneten Layoutcontainer und bestimmten Eigenschaften der untergeordneten Elemente abhängen, die das Layout beeinflussen. Insbesondere können Layouts, die eine Rastermetapher oder eine Tabellenmetapher verwenden, eine ganz andere visuelle Reihenfolge als die Aktivierreihenfolge aufweisen.
HINWEIS Die visuelle Reihenfolge ist auch von Gebietsschema und Sprache abhängig.
Anfänglicher Fokus
Der anfängliche Fokus gibt das UI-Element an, das den Fokus erhält, wenn eine Anwendung oder eine Seite ursprünglich gestartet oder aktiviert wird. Wenn Sie eine Tastatur verwenden, beginnt ein Benutzer von diesem Element aus seine Interaktion mit der Benutzeroberfläche Ihrer Anwendung.
Bei UWP-Apps wird der anfängliche Fokus auf das Element mit dem höchsten TabIndex gesetzt, das den Fokus erhalten kann. Untergeordnete Elemente von Containersteuerelementen werden ignoriert. Liegen zwei Elemente gleichauf, erhält das erste Element in der visuellen Struktur den Fokus.
Setzen des anfänglichen Fokus auf das logischste Element
Setzen Sie den anfänglichen Fokus auf das Benutzeroberflächenelement für die erste, oder primäre, Aktion, die Benutzer beim Starten ihrer App oder beim Navigieren zu einer Seite am wahrscheinlichsten ausführen werden. Beispiele hierfür sind:
- Eine Foto-App, in der der Fokus auf das erste Element in einer Galerie gesetzt ist
- Eine Musik-App, in der der Fokus auf die Wiedergabeschaltfläche gesetzt ist
Setzen Sie den anfänglichen Fokus nicht auf ein Element, das ein potenziell negatives oder sogar katastrophales Ergebnis nach sich ziehen könnte
Diese Funktionalitätsebene sollte die Wahl eines Benutzers sein. Das Setzen des anfänglichen Fokus auf ein Element mit einem signifikanten Ergebnis kann zu unbeabsichtigtem Datenverlust oder Systemzugriff führen. Setzen Sie beispielsweise den Fokus nicht auf die Schaltfläche „Löschen“, wenn zu einer E-Mail navigiert wird.
Weitere Informationen zur Außerkraftsetzung der Aktivierreihenfolge finden Sie unter Fokusnavigation.
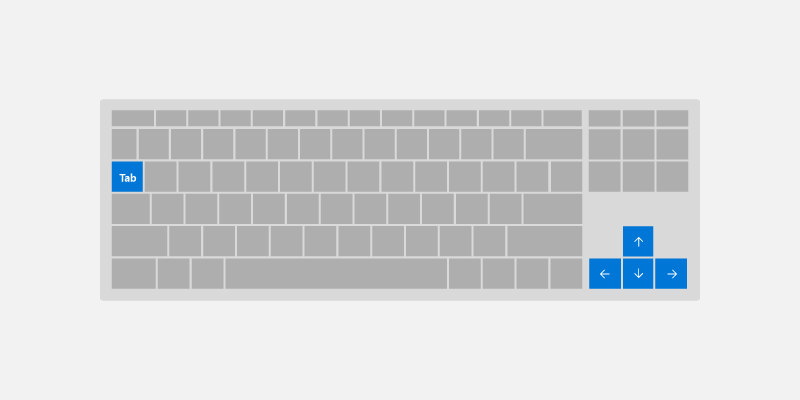
Navigation
Die Tastaturnavigation wird in der Regel über die TAB-Tasten und die Pfeiltasten unterstützt.

Standardmäßig folgen UWP-Steuerelemente diesen grundlegenden Tastaturverhaltensmustern:
- TAB-Tasten navigieren zwischen aktionenfähigen/aktiven Steuerelementen in der Aktivierreihenfolge.
- Umschalt + TAB navigieren in umgekehrter Aktivierreihenfolge durch die Steuerelemente. Wenn der Benutzer mithilfe der Pfeiltaste innerhalb des Steuerelements navigiert hat, wird der Fokus auf den letzten bekannten Wert innerhalb des Steuerelements gesetzt.
- Pfeiltasten machen die steuerelementspezifische „innere Navigation“ verfügbar. Wenn der Benutzer die „innere Navigation“ betritt, navigieren die Pfeiltasten nicht aus einem Steuerelement heraus. Beispiele:
- Die Pfeiltaste nach oben/unten verschiebt den Fokus innerhalb von
ListViewundMenuFlyout - Aktuell ausgewählte Werte für
SliderundRatingsControländern - Bewegen des Textcursors innerhalb von
TextBox - Elemente innerhalb von
TreeViewerweitern/reduzieren
- Die Pfeiltaste nach oben/unten verschiebt den Fokus innerhalb von
Verwenden Sie diese Standardverhalten, um die Tastaturnavigation Ihrer Anwendung zu optimieren.
Verwenden der „inneren Navigation“ mit Gruppen verwandter Steuerelemente
Die Bereitstellung der Pfeiltastennavigation in einer Gruppe verwandter Steuerelemente stärkt ihre Beziehung innerhalb der gesamten Organisation der Benutzeroberfläche Ihrer Anwendung.
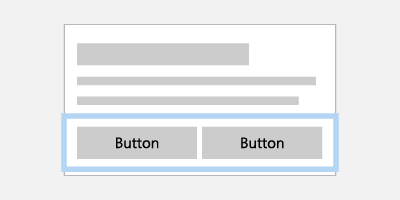
Beispielsweise stellt das hier gezeigte ContentDialog-Steuerelement standardmäßig eine innere Navigation für eine horizontale Reihe von Schaltflächen bereit (für benutzerdefinierte Steuerelemente siehe den Abschnitt Steuerelementgruppe).

Die Interaktion mit einer Sammlung verwandter Schaltflächen wird durch die Pfeiltastennavigation vereinfacht
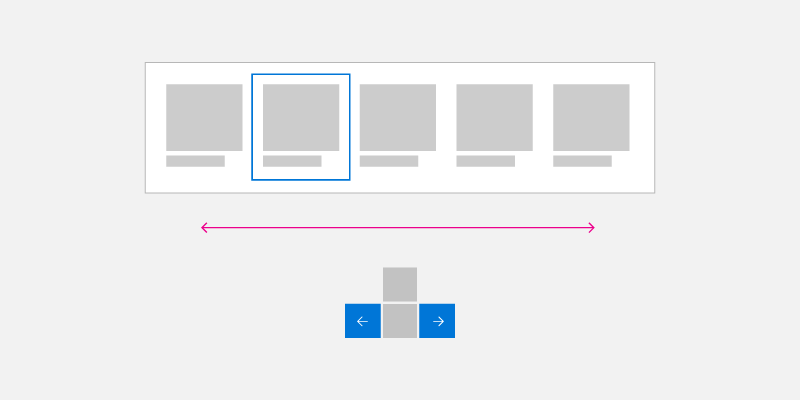
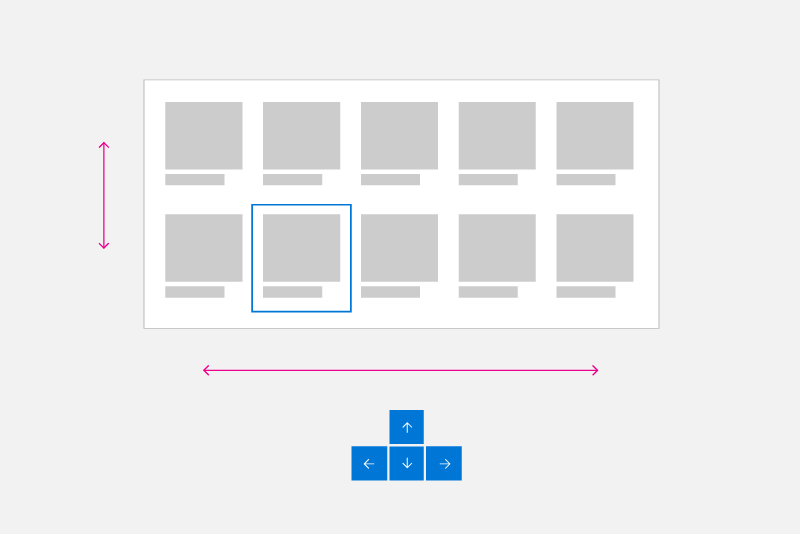
Wenn Elemente in einer einzelnen Spalte angezeigt werden, navigiert die Pfeiltaste nach oben/unten durch die Elemente. Wenn Elemente in einer einzelnen Zeile angezeigt werden, navigiert die Pfeiltaste nach rechts/links durch die Elemente. Wenn Elemente sich in mehreren Spalten befinden, navigieren alle vier Pfeiltasten durch sie.
Definieren eines einzelnen Tabstopps für eine Sammlung verwandter Steuerelemente
Durch das Definieren eines einzelnen Tabstopps für eine Sammlung verwandter oder ergänzender Steuerelemente können Sie die Anzahl der allgemeinen Tabstopps in Ihrer App minimieren.
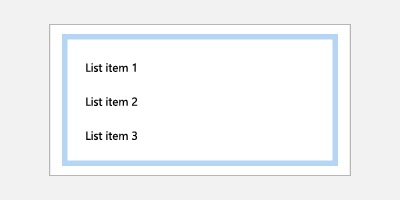
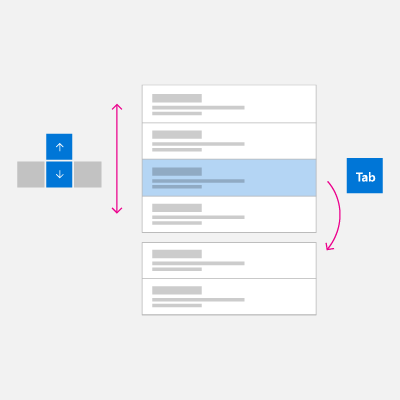
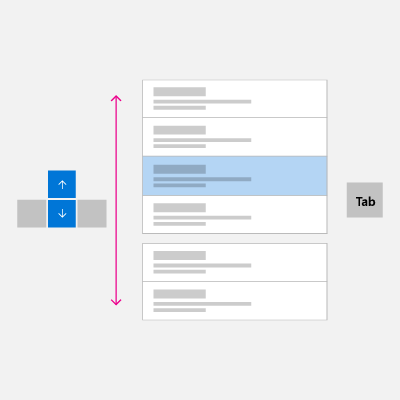
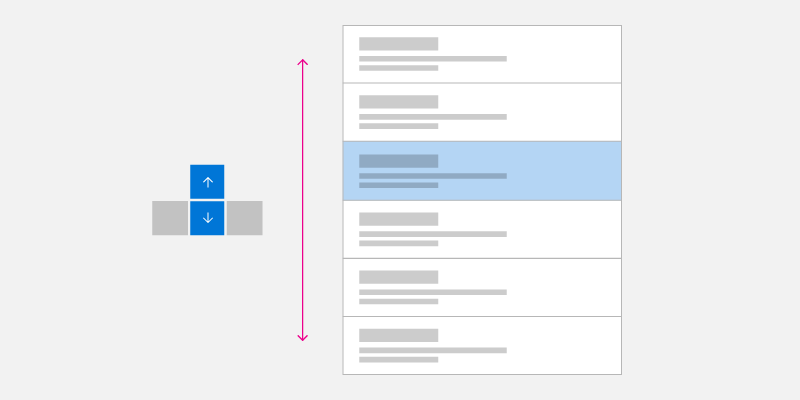
Die folgenden Bilder zeigen beispielsweise zwei gestapelte ListView-Steuerelemente. Das Bild auf der linken Seite zeigt die Pfeiltastennavigation, die mit einem Tabstopp zum Navigieren zwischen ListView-Steuerelementen verwendet wird, während das Bild auf der rechten Seite zeigt, wie die Navigation zwischen untergeordneten Elementen einfacher und effizienter gestaltet werden kann, indem die Notwendigkeit, übergeordnete Steuerelemente mit einer Tabulatortaste zu durchlaufen, eliminiert wird.
 |
 |
Die Interaktion mit zwei gestapelten ListView-Steuerelementen kann einfacher und effizienter gestaltet werden, indem der Tabstopp eliminiert und nur mit den Pfeiltasten navigiert wird.
Besuchen Sie den Abschnitt Steuerelementgruppe, um zu erfahren, wie Sie die Optimierungsbeispiele auf die Benutzeroberfläche Ihrer Anwendung anwenden.
Interaktion und Befehle
Sobald ein Steuerelement den Fokus hat, kann ein Benutzer mit dem Steuerelement interagieren und alle zugehörigen Funktionen mithilfe bestimmter Tastatureingaben aufrufen.
Texteintrag
Für Steuerelemente, die speziell für die Texteingabe entwickelt wurden, z. B. TextBox und RichEditBox, werden alle Tastatureingaben für die Eingabe oder Navigation von Text verwendet, was Vorrang vor anderen Tastaturbefehlen hat. Beispielsweise erkennt das Dropdownmenü für ein AutoSuggestBox-Steuerelement die Leertaste nicht als Auswahlbefehl.

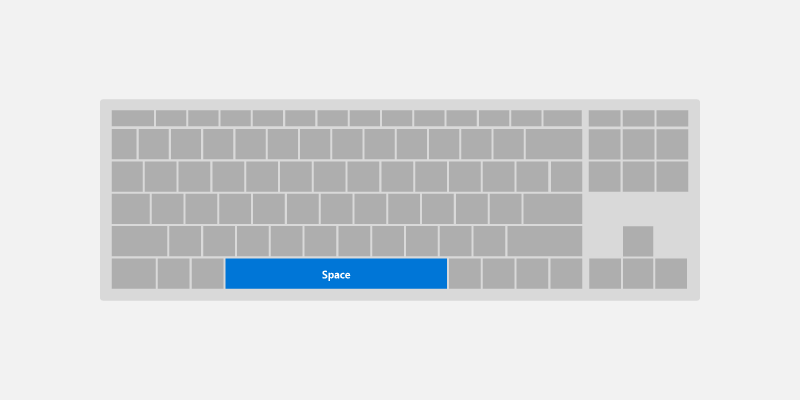
Leertaste
Wenn sie sich nicht im Texteingabemodus befinden, ruft die Leertaste die Aktion oder den Befehl auf, der dem fokussierten Steuerelement zugeordnet ist (genau wie ein Tippen mit Toucheingabe oder ein Mausklick).

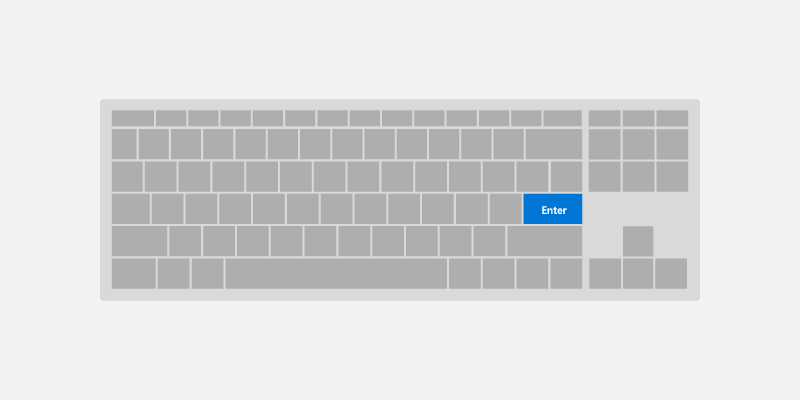
EINGABETASTE
Die Eingabetaste kann eine Vielzahl gängiger Benutzerinteraktionen ausführen, je nachdem, welches Steuerelement den Fokus hat:
- Aktiviert Befehlssteuerelemente wie z. B. ein
ButtonoderHyperlink. Um Verwirrung bei Endbenutzern zu vermeiden, aktiviert die Eingabetaste auch Steuerelemente, die wie Befehlssteuerelemente aussehen, wie z. B.ToggleButtonoderAppBarToggleButton. - Zeigt die Auswahl-Benutzeroberfläche für Steuerelemente wie
ComboBoxundDatePickeran. Die Eingabetaste bestätigt außerdem eine Auswahl und schließt die Auswahl-Benutzeroberfläche. - Aktiviert Listensteuerelemente wie
ListView,GridViewundComboBox.- Die Eingabetaste führt die Auswahlaktion als Leertaste für Listen- und Rasterelemente aus, es sei denn, es gibt eine zusätzliche Aktion, die diesen Elementen zugeordnet ist (Öffnen eines neuen Fensters).
- Wenn dem Steuerelement eine zusätzliche Aktion zugeordnet ist, führt die Eingabetaste die zusätzliche Aktion aus, und die Leertaste führt die Auswahlaktion aus.
HINWEIS Die Eingabetaste und die Leertaste führen nicht immer dieselbe Aktion aus, aber oft.

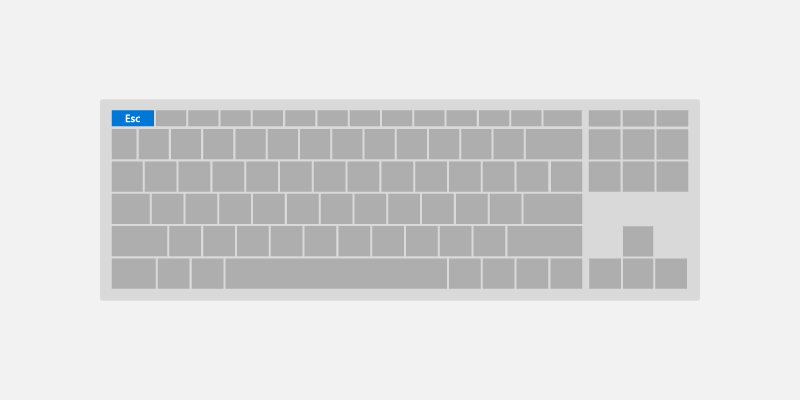
ESC-Taste
Mit der ESC-Taste kann ein Benutzer eine vorübergehende Benutzeroberfläche (zusammen mit allen laufenden Aktionen in dieser Benutzeroberfläche) abbrechen.
Beispiele für diese Erfahrung sind:
- Der Benutzer öffnet ein
ComboBoxmit einem ausgewählten Wert und verwendet die Pfeiltasten, um die Fokusauswahl auf einen neuen Wert zu verschieben. Durch Drücken der ESC-Taste wird dasComboBoxgeschlossen und der ausgewählte Wert wieder auf den ursprünglichen Wert zurückgesetzt. - Der Benutzer ruft eine dauerhafte Löschaktion für eine E-Mail auf und wird mit einem
ContentDialogaufgefordert, die Aktion zu bestätigen. Der Benutzer entscheidet, dass dies nicht die beabsichtigte Aktion ist, und drückt die ESC-Taste, um das Dialogfeld zu schließen. Wenn die ESC-Taste der Schaltfläche Abbrechen zugeordnet ist, wird das Dialogfeld geschlossen, und die Aktion wird abgebrochen. Die ESC-Taste wirkt sich nur auf eine vorübergehende Benutzeroberfläche aus, sie schließt die App-Benutzeroberfläche weder noch navigiert sie rückwärts durch sie.

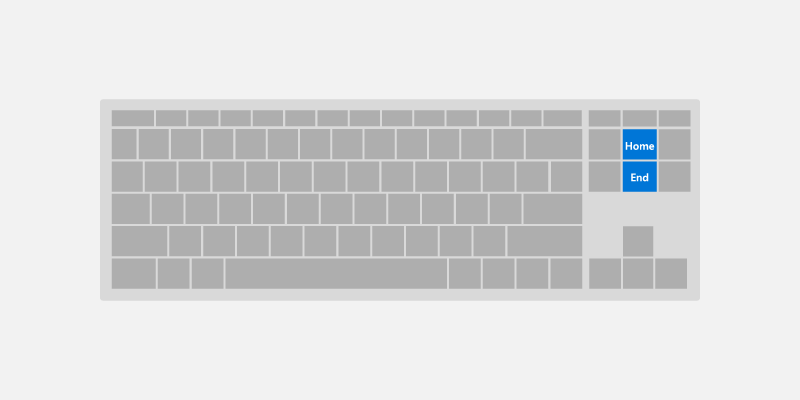
POS1- und Ende-Tasten
Mit den Tasten POS1 und ENDE können Benutzer zum Anfang oder Ende eines Benutzeroberflächen-Bereichs scrollen.
Beispiele für diese Erfahrung sind:
- Für
ListViewundGridView-Steuerelemente verschiebt die POS1-Taste den Fokus auf das erste Element und führt einen Bildlauf durch, sodass es zu sehen ist, während die ENDE-Taste den Fokus auf das letzte Element verschiebt und einen Bildlauf durchführt, sodass es zu sehen ist. - Bei einem
ScrollView-Steuerelement scrollt die POS1-Taste zum oberen Rand des Bereichs, während die ENDE-Taste zum Ende des Bereichs scrollt (der Fokus wird nicht geändert).

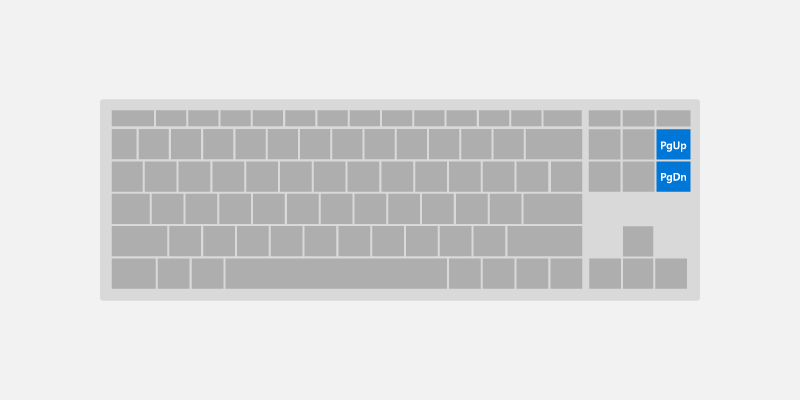
BILD-AUF- und BILD-AB-Taste
Mit den BILD-Tasten kann ein Benutzer in einzelnen Schritten durch einen Benutzeroberflächenbereich scrollen.
Beispielsweise führt die BILD-AUF-Taste für die Steuerelemente ListView und GridView einen Bildlauf nach oben um eine „Seite“ (in der Regel die Viewporthöhe) durch und verschiebt den Fokus an den oberen Rand des Bereichs. Alternativ scrollt die BILD-AB-Taste den Bereich um eine Seite nach unten und verschiebt den Fokus an den unteren Rand des Bereichs.

F6-TASTE
Mit der F6-TASTE kann ein Benutzer zwischen Bereichen oder wichtigen Abschnitten Ihrer App oder Benutzeroberfläche wechseln. Umschalt-F6 wechselt in der Regel rückwärts (siehe Barrierefreiheit der Tastatur).
Diese beziehen sich häufig auf Orientierungspunkte und Überschriften, müssen aber nicht direkt übereinstimmen.
Zum Beispiel:
- In Edge wird durch Drücken von F6 zwischen der Registerkartenleiste, der Adressleiste/der App-Leiste und dem Seiteninhalt gezyklust.
- In Explorer wechselt das Drücken von F6 zwischen den Abschnitten der App.
- Auf dem Desktop wechselt das Drücken von F6 zwischen Teilen der Taskleiste und dem Desktop.

Tastenkombinationen
Zusätzlich zur Implementierung der Tastaturnavigation und -aktivierung empfiehlt es sich auch, Tastenkombinationen wie Tastenkombinationen und Zugriffstasten für wichtige oder häufig verwendete Funktionen zu implementieren.
Tastenkombinationen können die Bedienung Ihrer App erleichtern, indem sie sowohl eine verbesserte Unterstützung für Barrierefreiheit als auch eine verbesserte Effizienz für Tastaturbenutzer bieten.
Eine Tastenkombination ist ein Tastaturkurzbefehl, der die Produktivität verbessert, indem er dem Benutzer eine effiziente Möglichkeit bietet, auf App-Funktionen zuzugreifen. Es gibt zwei Arten von Tastenkombinationen:
- Zugriffstasten sind Tastenkombinationen, die einen App-Befehl aufrufen. Ihre App kann eventuell bestimmte Benutzeroberflächenelemente bereitstellen, die dem Befehl entsprechen. Zugriffstasten bestehen in der Regel aus der STRG-Taste und einer Buchstabentaste.
- Tastenkombinationen sind Tastaturkurzbefehle, die den Fokus auf ein bestimmtes Benutzeroberflächenelement in Ihrer Anwendung setzen. Zugriffstasten bestehen in der Regel aus der ALT-TASTE und einer Buchstabentaste.
Die Bereitstellung konsistenter Tastenkombinationen, die ähnliche Aufgaben in allen Anwendungen unterstützen, macht sie wesentlich nützlicher und leistungsfähiger und hilft Benutzern, sich an sie zu erinnern.
Schnellinfos
Zugriffstasten helfen Benutzern, gängige Aktionen in einer Anwendung viel schneller und effizienter auszuführen.
Beispiele für Zugriffstasten:
- Durch Drücken von STRG + N an beliebiger Stelle in der Mail-App wird ein neues E-Mail-Element geöffnet.
- Durch Drücken von STRG + E an beliebiger Stelle in Microsoft Edge (und vielen Microsoft Store-Anwendungen) wird die Suche gestartet.
Zugriffstasten weisen die folgenden Merkmale auf:
- Sie verwenden primär STRG- und Funktionstastensequenzen (Windows-Systemtastenkombinationen verwenden auch ALT in Verbindung mit nicht alphanumerischen Tasten und der Windows-Logo-Taste).
- Sie werden nur den am häufigsten verwendeten Befehlen zugewiesen.
- Sie sollen erinnert werden und werden nur in Menüs, QuickInfos und der Hilfe dokumentiert.
- Sie gelten in der gesamten Anwendung, wenn sie unterstützt werden.
- Sie sollten konsistent zugewiesen werden, da sie eingeprägt werden und nicht direkt dokumentiert sind.
Zugriffsschlüssel
Weitere ausführliche Informationen zur Unterstützung von Tastenkombinationen mit UWP finden Sie auf der Seite Tastenkombinationen.
Tastenkombinationen helfen Benutzern mit Motorfunktionsbehinderungen, jeweils eine Taste zu drücken, um ein bestimmtes Element in der Benutzeroberfläche zu aktivieren. Darüber hinaus können Tastenkombinationen verwendet werden, um zusätzliche Tastenkombinationen zu kommunizieren, damit fortgeschrittene Benutzer Aktionen schnell ausführen können.
Tastenkombinationen besitzen die folgenden Merkmale:
- Sie verwenden die ALT-Taste sowie eine alphanumerische Taste.
- Sie dienen in erster Linie der Barrierefreiheit.
- Sie werden direkt in der Benutzeroberfläche, neben dem Steuerelement, über Zugriffstasteninfosdokumentiert.
- Sie gelten nur im aktuellen Fenster und navigieren zum entsprechenden Menüelement oder Steuerelement.
- Tastenkombinationen sollten nach Möglichkeit konsistent häufig verwendeten Befehlen (insbesondere Commit-Schaltflächen) zugewiesen werden.
- Sie werden lokalisiert.
Gängige Tastaturkurzbefehle
Die folgende Tabelle ist ein kleines Beispiel für häufig verwendete Tastenkombinationen.
| Aktion | Tastaturbefehl |
|---|---|
| Alle auswählen | STRG+A |
| Fortlaufend auswählen | Umschalt-+Pfeiltaste |
| Speichern | STRG+S |
| Suchen | STRG+F |
| STRG+P | |
| Kopieren | STRG+C |
| Ausschneiden | STRG+X |
| Einfügen | STRG+V |
| Rückgängig machen | STRG+Z |
| Nächste Registerkarte | STRG+TAB |
| Registerkarte schließen | STRG+F4 oder STRG+W |
| Semantischer Zoom | STRG++ oder STRG+- |
Eine umfassende Liste der Windows-System-Tastaturkurzbefehle finden Sie unter Tastenkombinationen für Windows. Gängige Tastenkombinationen für Anwendungen finden Sie unter Tastenkombinationen für Microsoft-Anwendungen.
Erweiterte Erfahrungen
In diesem Abschnitt befassen wir uns mit einigen der komplexeren Tastaturinteraktionsfunktionen, die von UWP-Apps unterstützt werden, sowie mit einigen der Verhaltensweisen, die Sie beachten sollten, wenn Ihre App auf verschiedenen Geräten und mit verschiedenen Tools verwendet wird.
Steuerelementgruppe
Sie können eine Gruppe verwandter oder ergänzender Steuerelemente in einer „Steuerelementgruppe“ (oder einem direktionalen Bereich) gruppieren, die die „innere Navigation“ mithilfe der Pfeiltasten ermöglicht. Die Steuerelementgruppe kann ein einzelner Tabstopp sein, oder Sie können mehrere Tabstopps innerhalb der Steuerelementgruppe angeben.
Pfeiltastennavigation
Benutzer erwarten Unterstützung für die Navigation mit Pfeiltasten, wenn eine Gruppe ähnlicher, verwandter Steuerelemente in einem Benutzeroberflächenbereich vorhanden ist:
AppBarButtonsin einemCommandBarListItemsoderGridItemsinnerhalb vonListViewoderGridViewButtonsinnerhalb vonContentDialog
UWP-Steuerelemente unterstützen standardmäßig die Navigation mit Pfeiltasten. Verwenden Sie bei benutzerdefinierten Layouts und Steuerelementgruppen XYFocusKeyboardNavigation="Enabled", um ein ähnliches Verhalten zu bieten.
Erwägen Sie die Unterstützung für die Navigation mit Pfeiltasten, wenn Sie die folgenden Steuerelemente verwenden:
|
Dialogfeldschaltflächen
Optionsschaltflächen |
AppBarButtons
ListItems und GridItems |
Tabstopps
Je nach Funktionalität und Layout Ihrer Anwendung ist die beste Navigationsoption für eine Steuerelementgruppe möglicherweise ein einzelner Tabstopp mit Pfeilnavigation zu untergeordneten Elementen, mehreren Tabstopps oder einer Kombination aus diesen.
Verwenden mehrerer Tabstopps und Pfeiltasten für Schaltflächen
Barrierefreiheitsbenutzer verlassen sich auf bewährte Tastaturnavigationsregeln, die in der Regel keine Pfeiltasten verwenden, um durch eine Sammlung von Schaltflächen zu navigieren. Benutzer ohne Sehbehinderungen können jedoch das Gefühl haben, dass das Verhalten natürlich ist.
Ein Beispiel für das standardmäßige UWP-Verhalten in diesem Fall ist das ContentDialog. Während Pfeiltasten zum Navigieren zwischen Schaltflächen verwendet werden können, ist jede Schaltfläche auch ein Tabstopp.
Zuweisen eines einzelnen Tabstopps zu vertrauten Benutzeroberflächen-Mustern
In Fällen, in denen Ihr Layout einem bekannten Benutzeroberflächen-Muster für Steuerelementgruppen folgt, kann das Zuweisen eines einzelnen Tabstopps zur Gruppe die Navigationseffizienz für Benutzer verbessern.
Beispiele:
RadioButtons- Mehrere
ListViews, die wie ein einzelnesListViewaussehen und sich entsprechend verhalten - Jede Benutzeroberfläche, die so aussieht und sich wie ein Raster von Kacheln verhält (z. B. die Kacheln im Startmenü)
Angeben des Steuerelementgruppenverhaltens
Verwenden Sie die folgenden APIs, um benutzerdefiniertes Steuerelementgruppen-Verhalten zu unterstützen (alle werden weiter unten in diesem Thema ausführlicher erläutert):
- XYFocusKeyboardNavigation ermöglicht die Navigation mit Pfeiltasten zwischen Steuerelementen
- TabFocusNavigation gibt an, ob mehrere Tabstopps oder ein einzelner Tabstopp vorhanden sind
- FindFirstFocusableElement und FindLastFocusableElement setzen den Fokus auf das erste Element mit POS1-Taste und das letzte Element mit der ENDE-Taste
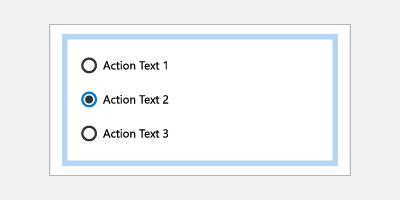
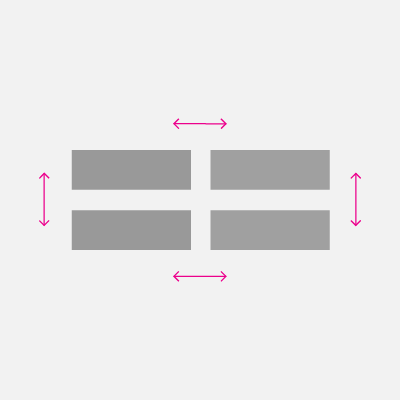
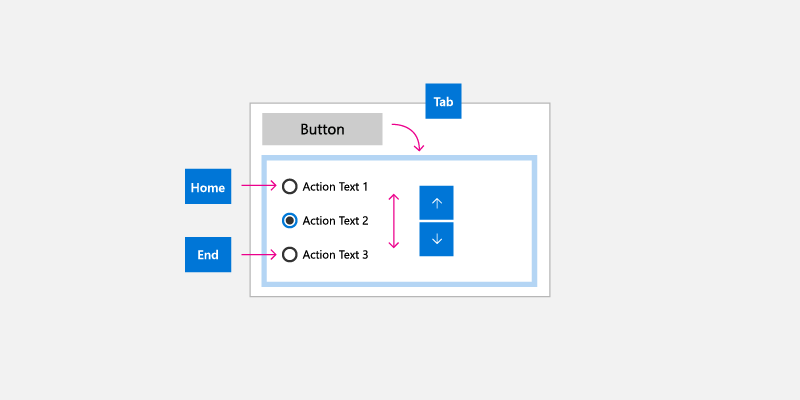
Die folgende Abbildung zeigt ein intuitives Tastaturnavigationsverhalten für eine Steuerelementgruppe zugeordneter Optionsfelder. In diesem Fall empfehlen wir einen einzelnen Tabstopp für die Steuerelementgruppe, die innere Navigation zwischen den Optionsfeldern mithilfe der Pfeiltasten, der POS1-Taste, die an das erste Optionsfeld gebunden ist, und der ENDE-Taste, die an das letzte Optionsfeld gebunden ist.

Tastatur und Sprachausgabe
Die Sprachausgabe ist ein Benutzeroberflächen-Barrierefreiheitstool, das auf Tastaturbenutzer ausgerichtet ist (andere Eingabetypen werden ebenfalls unterstützt). Die Sprachausgabefunktionen gehen jedoch über die Tastaturinteraktionen hinaus, die von UWP-Apps unterstützt werden, und beim Entwerfen Ihrer UWP-App für die Sprachausgabe ist zusätzliche Sorgfalt erforderlich. (Die Seite „Grundlagen der Sprachausgabe“ führt Sie durch das Benutzererlebnis der Sprachausgabe.)
Einige der Unterschiede zwischen UWP-Tastaturverhaltensmustern und denen, die von der Sprachausgabe unterstützt werden, sind:
- Zusätzliche Tastenkombinationen für die Navigation zu Benutzeroberflächen-Elementen, die nicht über die standardmäßige Tastaturnavigation verfügbar gemacht werden, z. B. Feststelltaste+Pfeiltasten zum Lesen von Steuerelementbeschriftungen.
- Navigation zu deaktivierten Elementen. Standardmäßig werden deaktivierte Elemente nicht über die standardmäßige Tastaturnavigation verfügbar gemacht.
- Steuern sie „Ansichten“ für eine schnellere Navigation basierend auf der Benutzeroberflächen-Granularität. Benutzer können zu Elementen, Zeichen, Wörtern, Zeilen, Absätzen, Links, Überschriften, Tabellen, Landmarks und Vorschlägen navigieren. Die Standardtastaturnavigation macht diese Objekte als flache Liste verfügbar, was die Navigation möglicherweise umständlich macht, es sei denn, Sie stellen Tastenkombinationen bereit.
Fallstudie – AutoSuggestBox-Steuerelement
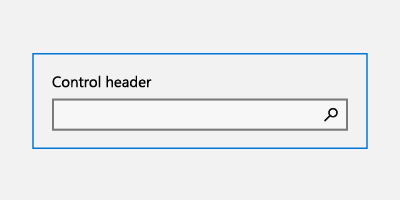
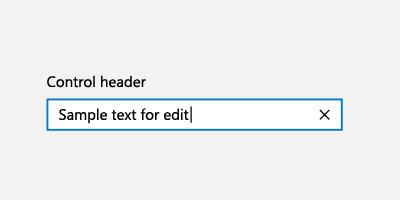
Auf die Suchschaltfläche für das AutoSuggestBox kann über die Standardtastaturnavigation nicht mithilfe der TAB- und Pfeiltasten zugegriffen werden, da der Benutzer die Eingabetaste drücken kann, um die Suchabfrage zu übermitteln. Die Sprachausgabe kann jedoch über die Sprachausgabe zugegriffen werden, wenn der Benutzer Feststelltaste + eine Pfeiltaste drückt.

Mit der Tastatur drücken Benutzer die EINGABETASTE, um die Suchabfrage zu senden.
|
Bei der Sprachausgabe drücken Benutzer die Eingabetaste, um die Suchabfrage zu senden |
Mit der Sprachausgabe können Benutzer auch mithilfe der Feststelltaste + Pfeiltaste nach rechts auf die Suchschaltfläche zugreifen und dann die Leertaste drücken |
Tastatur, Gamepad und Fernbedienung
Gamepads und Fernbedienungen unterstützen viele UWP-Tastaturverhalten und -umgebungen. Aufgrund der fehlenden verschiedenen Tastenoptionen auf einer Tastatur, einem Gamepad oder einer Fernbedienung fehlen jedoch viele Tastaturoptimierungen (die Fernbedienung ist sogar noch eingeschränkter als ein Gamepad).
Weitere Details zur UWP-Unterstützung für Gamepad- und Fernbedienungseingaben finden Sie unter Gamepad- und Fernbedienungsinteraktionen.
Im Folgenden werden einige Tastenzuordnungen zwischen Tastatur, Gamepad und Fernbedienung gezeigt.
| Tastatur | Spielkreuz | Remotesteuerung |
|---|---|---|
| Space | Eine Schaltfläche | Auswählen einer Schaltfläche |
| EINGABETASTE | Eine Schaltfläche | Auswählen einer Schaltfläche |
| Escape | B-Schaltfläche | Zurück-Schaltfläche |
| Start/Ende | – | – |
| Bild auf/Bild ab | Triggerschaltfläche für vertikalen Bildlauf, Bumper-Schaltfläche für horizontalen Bildlauf | Nicht zutreffend |
Einige wichtige Unterschiede, die Sie beim Entwerfen Ihrer UWP-App für die Verwendung mit Gamepad und Fernbedienung beachten sollten, sind:
Für die Texteingabe muss der Benutzer A drücken, um ein Textsteuerelement zu aktivieren.
Die Fokusnavigation ist nicht auf Steuerelementgruppen beschränkt, Benutzer können frei zu jedem fokussierbaren UI-Element in der App navigieren.
HINWEIS: Der Fokus kann auf ein beliebiges fokussierbares Benutzeroberflächenelement in der Tastendruckrichtung verschoben werden, es sei denn, er befindet sich in einer Überlagerungs-Benutzeroberfläche oder Fokusaktivierung ist angegeben, wodurch verhindert wird, dass der Fokus einen Bereich betritt/verlässt, bis er mit der A-Taste aktiviert/deaktiviert wird. Weitere Informationen finden Sie im Abschnitt für die direktionale Navigation.
Die Steuerkreuz-Tasten und der linke Stick werden verwendet, um den Fokus zwischen Steuerelementen zu bewegen, sowie für die innere Navigation.
HINWEIS Gamepad und Fernbedienung navigieren nur zu Elementen, die sich in derselben visuellen Reihenfolge befinden wie die gedrückte Richtungstaste. Die Navigation ist in dieser Richtung deaktiviert, wenn kein nachfolgendes Element vorhanden ist, das den Fokus erhalten kann. Je nach Situation haben Tastaturbenutzer diese Einschränkung nicht immer. Weitere Informationen finden Sie im Abschnitt Integrierte Tastaturoptimierung.
Direktionale Navigation
Die direktionale Navigation wird von einer UWP Fokus-Manager-Hilfsklasse verwaltet, die die gedrückte Richtungstaste (Pfeiltaste, Steuerkreuz) verwendet und versucht, den Fokus in die entsprechende visuelle Richtung zu verschieben.
Im Gegensatz zur Tastatur wird die direktionale Navigation über die gesamte Anwendung für Gamepad und Fernbedienung angewendet, wenn eine App den Mausmodus deaktiviert. Weitere Details zur Optimierung der direktionalen Navigation finden Sie unter Gamepad- und Fernbedienungsinteraktionen.
HINWEIS Die Navigation mithilfe der TAB-Taste auf der Tastatur wird nicht als direktionale Navigation betrachtet. Weitere Informationen finden Sie im Abschnitt Tabstopps.
|
Direktionale Navigation unterstützt |
Direktionale Navigation nicht unterstützt |
Integrierte Tastaturoptimierung
Abhängig vom verwendeten Layout und den verwendeten Steuerelementen können UWP-Apps speziell für die Tastatureingabe optimiert werden.
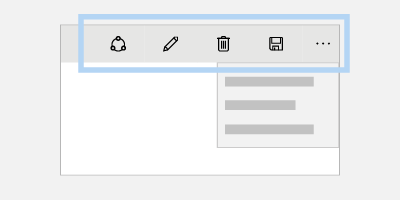
Das folgende Beispiel zeigt eine Gruppe von Listenelementen, Rasterelementen und Menüelementen, die einem einzelnen Tabstopp zugewiesen wurden (siehe Abschnitt Tabstopps). Wenn die Gruppe den Fokus hat, wird die innere Navigation mit den Richtungspfeiltasten in der entsprechenden visuellen Reihenfolge ausgeführt (siehe Abschnitt Navigation).

Pfeiltastennavigation in einer einzigen Spalte

Pfeiltastennavigation in einer einzigen Zeile

Pfeiltastennavigation in mehreren Spalten/Zeilen
Umschließen homogener Listen- und Rasteransichtselemente
Die direktionale Navigation ist nicht immer die effizienteste Möglichkeit, in mehreren Zeilen und Spalten von Listen- und GridView-Elementen zu navigieren.
HINWEIS Menüelemente sind in der Regel Listen mit einer einzigen Spalte, aber spezielle Fokusregeln können in einigen Fällen gelten (siehe Popup-Benutzeroberfläche).
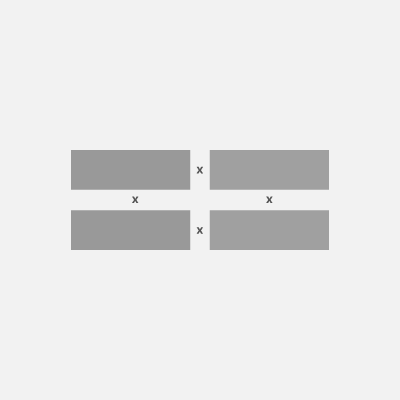
Listen- und Rasterobjekte können mit mehreren Zeilen und Spalten erstellt werden. Diese werden in der Regel zeilenweise angeordnet (wobei Elemente zuerst die gesamte Zeile ausfüllen, bevor Sie die nächste Zeile ausfüllen) oder spaltenweise angeordnet (wobei Elemente zuerst die gesamte Spalte ausfüllen, bevor Sie die nächste Spalte ausfüllen). Die zeilen- oder spaltenweise Anordnung hängt von der Bildlaufrichtung ab, und Sie sollten sicherstellen, dass die Elementreihenfolge nicht mit dieser Richtung in Konflikt steht.
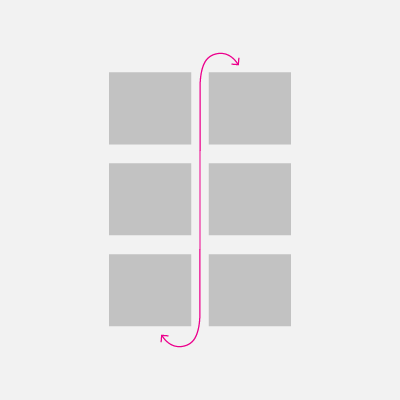
Wenn bei zeilenweise absteigender Reihenfolge (Eingabe der Elemente von links nach rechts und von oben nach unten) der Fokus auf dem letzten Element in einer Zeile liegt und die rechte Pfeiltaste gedrückt wird, wird der Fokus zum ersten Element in der nächsten Zeile verlagert. Dieses selbe Verhalten tritt auch umgekehrt auf: Wenn der Fokus auf dem ersten Element in einer Zeile liegt und die linke Pfeiltaste gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Zeile verlagert.
Wenn bei spaltenweise absteigender Reihenfolge (Eingabe der Elemente von oben nach unten und von links nach rechts) der Fokus auf dem letzten Element in einer Spalte liegt und der Benutzer die Pfeiltaste nach unten drückt, wird der Fokus zum ersten Element in der nächsten Spalte verlagert. Dieses selbe Verhalten tritt auch umgekehrt auf: Wenn der Fokus auf dem ersten Element in einer Spalte liegt und die Pfeiltaste nach oben gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Spalte verlagert.
|
Zeilenweise Tastaturnavigation |
Spaltenweise Tastaturnavigation |
Popup-Benutzeroberfläche
Wie bereits erwähnt, sollten Sie versuchen, sicherzustellen, dass die direktionale Navigation der visuellen Reihenfolge der Steuerelemente in der Benutzeroberfläche Ihrer Anwendung entspricht.
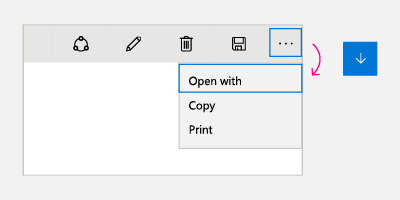
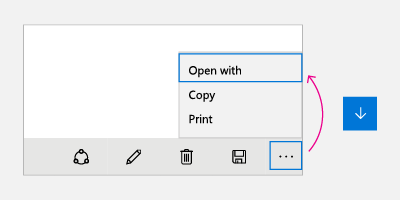
Einige Steuerelemente (z. B. Kontextmenü, CommandBar-Überlaufmenü und AutoSuggest-Menü) zeigen ein Menü-Popup an einer Position und Richtung (standardmäßig nach unten) relativ zum primären Steuerelement und verfügbaren Bildschirmbereich an. Beachten Sie, dass die Öffnungsrichtung von einer Vielzahl von Faktoren zur Laufzeit beeinflusst werden kann.
 |
 |
Wenn das Menü ursprünglich geöffnet wird (und kein Element vom Benutzer ausgewählt wurde), setzt die Pfeiltaste nach unten immer den Fokus auf das erste Element, während die Pfeiltaste nach oben immer den Fokus auf das letzte Element im Menü setzt.
Wenn das letzte Element den Fokus hat und die Pfeiltaste nach unten gedrückt wird, wird der Fokus auf das erste Element im Menü verschoben. Wenn das erste Element den Fokus hat und die Pfeiltaste nach oben gedrückt wird, wird der Fokus auf das letzte Element im Menü verschoben. Dieses Verhalten wird als Cycling bezeichnet und eignet sich für die Navigation in Popupmenüs, die in unvorhersehbare Richtungen geöffnet werden können.
Hinweis
Cycling sollte in Nicht-Popup-Benutzeroberflächen vermieden werden, bei denen Benutzer in einer endlosen Schleife gefangen werden können.
Es wird empfohlen, dieselben Verhaltensweisen in Ihren benutzerdefinierten Steuerelementen zu emulieren. Ein Codebeispiel zur Implementierung dieses Verhaltens finden Sie in der Dokumentation Programmgesteuerte Fokusnavigation.
Testen Ihrer App
Testen Sie Ihre App mit allen unterstützten Eingabegeräten, um sicherzustellen, dass Benutzeroberflächenelemente auf kohärente und intuitive Weise navigiert werden können und dass keine unerwarteten Elemente die gewünschte Aktivierreihenfolge stören.
Verwandte Artikel
- Tastaturereignisse
- Identifizieren von Eingabegeräten
- Reagieren auf das Vorhandensein der Bildschirmtastatur
- Beispiel für visuelle Fokuselemente
- NavigationView-Steuerelementtastaturen
- Barrierefreiheit der Tastaturnavigation
Anhang
Softwaretastatur
Eine Softwaretastatur wird auf dem Bildschirm angezeigt und anstelle der physischen Tastatur verwendet, um Daten mithilfe von Toucheingabe, Maus, Zeichen-/Eingabestift oder einem anderen Zeigegerät einzugeben. Auf Gaming-Geräten müssen einzelne Tasten ausgewählt werden, indem sie das visuelle Fokuselement bewegen oder Tastenkombinationen auf einem Gamepad oder einer Fernbedienung verwenden.
Bildschirmtastatur

Windows 11-Bildschirmtastatur
Je nach Gerät wird die Bildschirmtastatur angezeigt, wenn ein Textfeld oder ein anderes bearbeitbares Textsteuerelement den Fokus erhält oder wenn der Benutzer sie manuell über das Benachrichtigungscenter aktiviert:

Wenn Ihre App den Fokus programmgesteuert auf ein Texteingabesteuerelement setzt, wird die Bildschirmtastatur nicht aufgerufen. Dadurch werden unerwartete Verhaltensweisen beseitigt, die nicht direkt vom Benutzer eingeleitet werden. Die Tastatur wird jedoch automatisch ausgeblendet, wenn der Fokus programmgesteuert auf ein Nicht-Text-Eingabesteuerelement verschoben wird.
Die Bildschirmtastatur bleibt in der Regel sichtbar, während der Benutzer zwischen Steuerelementen in einem Formular navigiert. Dieses Verhalten kann je nach den anderen Steuerelementtypen innerhalb des Formulars variieren.
Im Folgenden finden Sie eine Liste nicht bearbeitender Steuerelemente, die während einer Texteingabesitzung mithilfe der Bildschirmtastatur den Fokus erhalten können, ohne die Tastatur zu schließen. Anstatt die Benutzeroberfläche unnötig zu ändern und den Benutzer potenziell zu verwirren, bleibt die Bildschirmtastatur im Blick, da der Benutzer wahrscheinlich zwischen diesen Steuerelementen und der Texteingabe mit der Bildschirmtastatur hin- und herwechselt.
- Kontrollkästchen
- Kombinationsfeld
- Optionsfeld
- Bildlaufleiste
- Struktur
- Strukturelement
- Menü
- Menüleiste
- Menüoption
- Symbolleiste
- Liste
- Listenelement
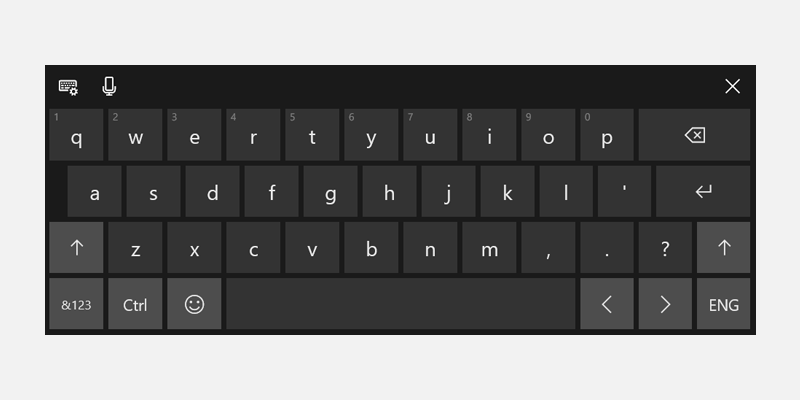
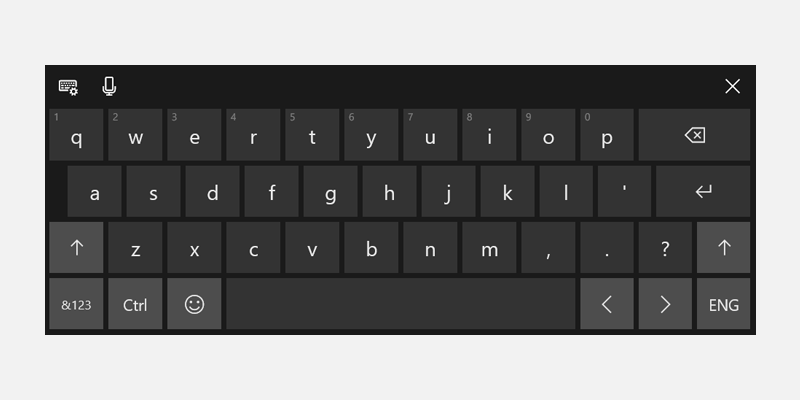
Hier sind Beispiele für verschiedene Modi für die Bildschirmtastatur. Das erste Bild ist das Standardlayout, das zweite ist das erweiterte Layout (das möglicherweise nicht in allen Sprachen verfügbar ist).

Die Bildschirmtastatur im Standardlayoutmodus

Die Bildschirmtastatur im erweiterten Layoutmodus
Erfolgreiche Tastaturinteraktionen ermöglichen Es Benutzern, einfache App-Szenarien nur mit der Tastatur auszuführen; d. h. Benutzer können alle interaktiven Elemente erreichen und die Standardfunktionalität aktivieren. Eine Reihe von Faktoren kann sich auf den Erfolg auswirken, einschließlich Tastaturnavigation, Zugriffstasten für Barrierefreiheit und Zugriffstasten (oder Tastenkombinationen) für fortgeschrittene Benutzer.
Bildschirmtastatur
Wie die Bildschirmtastatur ist die OSK-Bildschirmtastatur (On-Screen Keyboard) eine visuelle Softwaretastatur, die anstelle der physischen Tastatur verwendet wird, um Daten mithilfe von Toucheingabe, Maus, Zeichen-/Eingabestift oder einem anderen Zeigegerät einzugeben (ein Touchscreen ist nicht erforderlich). Die OSK wird für Systeme bereitgestellt, die nicht über eine physische Tastatur verfügen, oder für Benutzer, deren Mobilitätsbeeinträchtigungen sie daran hindern, herkömmliche physische Eingabegeräte zu verwenden. Die OSK emuliert den Großteil der, wenn nicht sogar die gesamte, Funktionalität einer Hardwaretastatur.
Die OSK kann über die Seite „Tastatur“ in den Einstellungen > Erleichterte Bedienung aktiviert werden.
HINWEIS Die OSK hat Vorrang vor der Bildschirmtastatur, die nicht angezeigt wird, wenn die OSK vorhanden ist.

OSK-Bildschirmtastatur

OSK-Bildschirmtastatur der Xbox One
Weitere Informationen finden Sie unter Verwenden der OSK-Bildschirmtastatur zum Eingeben.
Windows developer