Dynamische Layouts mit XAML
Das XAML-Layoutsystem bietet automatische Größenanpassung von Elementen, Layoutpanels und visuelle Zustände, um eine reaktionsfähige Benutzeroberfläche zu erstellen. Mit einem dynamischen Layout können Sie für Ihre App ein großartiges Erscheinungsbild auf Bildschirmen mit unterschiedlichen Größen, Auflösungen, Pixeldichten und Ausrichtungen von App-Fenstern erstellen. Sie können XAML auch verwenden, um die Benutzeroberfläche Ihrer Anwendung neu zu positionieren, die Größe zu ändern, neu zu ordnen, anzuzeigen/auszublenden, zu ersetzen oder neu zu strukturieren, wie in Reaktionsfähige Design-Techniken beschrieben. Hier wird besprochen, wie man dynamische Layouts mit XAML realisiert.
Fluid-Layouts mit Eigenschaften und Panels
Die Grundlage für ein dynamisches Layout ist die richtige Verwendung von XAML-Layouteigenschaften und -panels, um die Position und Größe von Inhalten zu ändern und Inhalte neu anzuordnen.
Das XAML-Layoutsystem unterstützt statische und dynamische Layouts. In einem statischen Layout geben Sie Steuerelementen explizite Pixelgrößen und -positionen an. Wenn der Benutzer die Auflösung oder Ausrichtung seines Geräts ändert, ändert sich die Benutzeroberfläche nicht. Statische Layouts können auf verschiedene Formfaktoren und Anzeigegrößen zugeschnitten werden. Dynamische Layouts passen sich andererseits durch Vergrößerung, Verkleinerung und Umbrüche an den auf einem Gerät verfügbaren Platz für die Anzeige an.
In der Praxis verwenden Sie eine Kombination aus statischen und flüssigen Elementen, um Ihre Benutzeroberfläche zu erstellen. Statische Elemente und Werte kommen an bestimmten Stellen immer noch vor, es sollte jedoch darauf geachtet werden, dass die Gesamt-UI reaktionsfähig ist und sich an verschiedene Auflösungen, Bildschirmgrößen und Ansichten anpasst.
Hier erörtern wir die Verwendung von XAML-Eigenschaften und Layoutpanels zur Erstellung eines Fluid-Layouts für Ihre App.
Layouteigenschaften
Zum Bestimmen der Größe und Position eines Elements legen Sie seine Layouteigenschaften fest. Um ein dynamisches Layout zu erstellen, verwenden Sie die automatische oder proportionale Größenanpassung für Elemente, und lassen Sie die Layoutpanels die Position für ihre untergeordneten Elemente wie erforderlich positionieren.
Hier sind einige allgemeine Layout-Eigenschaften und wie man sie zur Erstellung von Fluid-Layouts verwendet.
Höhe und Breite
Die Eigenschaften Height und Width geben die Größe eines Elements an. Sie können feste Werte verwenden, die in effektiven Pixeln gemessen werden, oder Sie können die automatische oder proportionale Größenanpassung verwenden.
Verwenden Sie die automatische Größenanpassung, damit die Größe von UI-Elementen entsprechend ihren Inhalten oder der Größe des übergeordneten Containers geändert wird. Sie können auch die automatische Größenanpassung mit den Zeilen und Spalten eines Rasters verwenden. Um die automatische Größenanpassung zu verwenden, legen Sie die Höhe und/oder Breite von UI-Elementen auf "Automatisch" fest.
Hinweis
Ob die Größe eines Elements an seinen Inhalt oder seinen Container angepasst wird, ist abhängig davon, wie der übergeordnete Container die Größenanpassung seiner untergeordneten Elemente behandelt. Weitere Informationen finden Sie unter Layoutpanels weiter unten in diesem Artikel.
Die proportionale Größenanpassung, die auch als Größenanpassung mit Sternvariable bezeichnet wird, wird zum gleichmäßigen Aufteilen des verfügbaren Platzes auf die Zeilen und Spalten eines Rasters verwendet. In XAML werden Sternwerte als * (oder n* für gewichtete Sterngröße) ausgedrückt. Wenn Sie beispielsweise angeben möchten, dass eine Spalte 5 mal breiter als die zweite Spalte in einem zweispaltigen Layout ist, verwenden Sie "5*" und "*" für die Width-Eigenschaften in den ColumnDefinition-Elementen.
In diesem Beispiel werden feste, automatische und proportionale Größenanpassungen in einem Raster mit vier Spalten kombiniert.
| Spalte | Dimensionierung | Beschreibung |
|---|---|---|
| Column_1 | Automatisch | Die Spalte wird so angepasst, dass sie an den Inhalt angepasst wird. |
| Column_2 | * | Nachdem die Automatischen Spalten berechnet wurden, erhält die Spalte einen Teil der verbleibenden Breite. Column_2 wird so breit wie Column_4 sein. |
| Column_3 | 44 | Die Spalte ist 44 Pixel breit. |
| Column_4 | 2* | Nachdem die Automatischen Spalten berechnet wurden, erhält die Spalte einen Teil der verbleibenden Breite. Column_4 wird doppelt so breit wie Column_2 sein. |
Die Standardspaltenbreite lautet "*", daher müssen Sie diesen Wert für die zweite Spalte nicht explizit festlegen.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
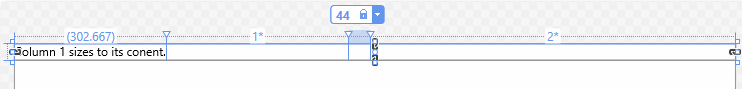
Im Visual Studio-XAML-Designer sieht das Ergebnis wie folgt aus.

Verwenden Sie zum Abrufen der Größe eines Elements zur Laufzeit die schreibgeschützten Eigenschaften ActualHeight und ActualWidth anstelle von „Height“ und „Width“.
Größenbeschränkungen
Wenn Sie die automatische Größenanpassung in der Benutzeroberfläche verwenden, müssen Sie möglicherweise dennoch Einschränkungen für die Größe eines Elements festlegen. Sie können die MinWidth MaxWidth/- und MinHeight MaxHeight-Eigenschaften/ so festlegen, dass Werte angegeben werden, die die Größe eines Elements einschränken und gleichzeitig eine dynamische Größenänderung ermöglichen.
In einem Raster kann MinWidth/MaxWidth auch mit Spaltendefinitionen verwendet werden, und MinHeight/MaxHeight kann mit Zeilendefinitionen verwendet werden.
Ausrichtung
Verwenden Sie die Eigenschaften HorizontalAlignment und VerticalAlignment, um anzugeben, wie ein Element innerhalb des übergeordneten Containers positioniert werden soll.
- Die Werte für "HorizontalAlignment" sind "Left", "Center", "Right" und "Stretch".
- Die Werte für VerticalAlignment sind "Top", "Center", "Bottom" und "Stretch".
Bei der Ausrichtung " Stretch " füllen Die Elemente den gesamten Platz aus, den sie im übergeordneten Container enthalten. Stretch ist die Standardeinstellung für beide Ausrichtungseigenschaften. Einige Steuerelemente, z . B. Schaltfläche, überschreiben diesen Wert jedoch in ihrem Standardstil. Jedes Element, das untergeordnete Elemente enthalten kann, kann den Stretch-Wert für die Eigenschaften HorizontalAlignment und VerticalAlignment eindeutig behandeln. Beispielsweise wird ein Element, das die in einem Raster platzierten Standard stretch-Werte verwendet, gestreckt, um die Zelle zu füllen, die sie enthält. Dasselbe Element, das in einem Canvas-Element platziert wird, wird auf dessen Inhalt angepasst. Weitere Informationen dazu, wie jeder Bereich den Stretch-Wert behandelt, finden Sie im Artikel "Layoutpanels ".
Weitere Informationen finden Sie im Artikel "Ausrichtung", "Rand" und "Abstand" sowie auf den Referenzseiten "HorizontalAlignment" und "VerticalAlignment".
Sichtbarkeit
Sie können ein Element ein- oder ausblenden, indem Sie die Visibility-Eigenschaft auf einen der Visibility-Enumerationswerte festlegen: Visible oder Collapsed. Wenn ein Element reduziert ist, nimmt es keinen Platz im UI-Layout ein.
Sie können die Sichtbarkeitseigenschaft eines Elements im Code oder in einem visuellen Zustand ändern. Wenn die Sichtbarkeit eines Elements geändert wird, werden auch alle untergeordneten Elemente geändert. Sie können Abschnitte der Benutzeroberfläche ersetzen, indem Sie ein Panel einblenden, während Sie eine andere reduzieren.
Tipp
Wenn die Benutzeroberfläche Elemente enthält, die standardmäßig Collapsed sind, werden die Objekte beim Start dennoch erstellt, obwohl sie nicht sichtbar sind. Sie können das Laden dieser Elemente zurückstellen, bis sie angezeigt werden, indem Sie das x:Load-Attribut verwenden, um die Erstellung der Objekte zu verzögern. Dies kann die Startleistung verbessern. Weitere Informationen finden Sie unter "x:Load"-Attribut.
Stilressourcen
Sie müssen nicht jeden Eigenschaftswert einzeln für ein Steuerelement festlegen. In der Regel ist es effizienter, Eigenschaftswerte in einer Style-Ressource zu gruppieren und die Formatvorlage auf ein Steuerelement anzuwenden. Dies gilt insbesondere, wenn Sie dieselben Eigenschaftswerte auf viele Steuerelemente anwenden müssen. Weitere Informationen zur Verwendung von Formatvorlagen finden Sie unter Formatieren von Steuerelementen.
Layoutpanels
Um visuelle Objekte zu positionieren, müssen Sie sie in einem Panel oder einem anderen Containerobjekt platzieren. Das XAML-Framework stellt verschiedene Panelklassen bereit, z. B. Canvas, Grid, RelativePanel und StackPanel, die als Container dienen und es Ihnen ermöglichen, die UI-Elemente darin zu positionieren und anzuordnen.
Die Hauptsache beim Auswählen eines Layoutpanels ist, wie das Panel positioniert und seine untergeordneten Elemente ändert. Möglicherweise müssen Sie auch überlegen, wie sich überlappende untergeordnete Elemente übereinander angeordnet werden.
Im Folgenden finden Sie einen Vergleich der Hauptfeatures der Panelsteuerelemente, die im XAML-Framework bereitgestellt werden.
| Panelsteuerelement | Beschreibung |
|---|---|
| Canvas | Canvas unterstützt keine dynamische Benutzeroberfläche. Sie steuern alle Aspekte der Positionierung und Größenanpassung untergeordneter Elemente. In der Regel verwenden Sie sie für spezielle Fälle wie das Erstellen von Grafiken oder zum Definieren kleiner statischer Bereiche einer größeren adaptiven Benutzeroberfläche. Sie können Code oder visuelle Zustände verwenden, um Elemente zur Laufzeit neu zu positionieren. |
| Grid | Das Raster unterstützt die dynamische Größenänderung von untergeordneten Elementen. Sie können Code oder visuelle Zustände verwenden, um Elemente neu zu positionieren und umzubrechen. |
| RelativePanel | |
| StackPanel | |
| VariableSizedWrapGrid |
Ausführliche Informationen und Beispiele für diese Panels finden Sie unter Layoutpanels.
Mithilfe von Layoutpanels können Sie Ihre Benutzeroberfläche in logische Gruppen von Steuerelementen organisieren. Wenn Sie sie mit den entsprechenden Eigenschafteneinstellungen verwenden, erhalten Sie unterstützung für automatische Größenänderung, Neupositionierung und Umbruch von UI-Elementen. Die meisten Benutzeroberflächenlayouts benötigen jedoch weitere Änderungen, wenn erhebliche Änderungen an der Fenstergröße vorliegen. Dazu können Sie visuelle Zustände verwenden.
Adaptive Layouts mit visuellen Zuständen und Zustandsauslösern
Verwenden Sie visuelle Zustände, um erhebliche Änderungen an der Benutzeroberfläche basierend auf der Fenstergröße oder anderen Änderungen vorzunehmen.
Wenn Ihr App-Fenster über einen bestimmten Betrag hinaus wächst oder verkleinern, sollten Sie Layouteigenschaften ändern, um Abschnitte der Benutzeroberfläche neu zu positionieren, die Größe zu ändern, die Größe zu ändern, den Umbruch, das Einblenden oder Ersetzen von Abschnitten der Benutzeroberfläche zu ändern. Sie können unterschiedliche visuelle Zustände für die Benutzeroberfläche definieren und anwenden, wenn die Fensterbreite oder Fensterhöhe einen angegebenen Schwellenwert überschreitet.
Ein VisualState definiert Eigenschaftswerte, die auf ein Element angewendet werden, wenn es sich in einem bestimmten Zustand befindet. Sie gruppieren visuelle Zustände in einem VisualStateManager , der den entsprechenden VisualState anwendet, wenn die angegebenen Bedingungen erfüllt sind. Ein AdaptiveTrigger bietet eine einfache Möglichkeit, um einen Schwellenwert (auch „Haltepunkt“ genannt) festzulegen, wenn ein Zustand in XAML angewendet wird. Oder Sie können die VisualStateManager.GoToState-Methode aufrufen, um einen visuellen Zustand aus Code anzuwenden. Beispiele für beide Möglichkeiten werden in den nächsten Abschnitten gezeigt.
Festlegen von visuellen Zuständen in Code
Um einen visuellen Zustand aus Code anzuwenden, rufen Sie die VisualStateManager.GoToState-Methode auf. Um beispielsweise einen Zustand anzuwenden, wenn das App-Fenster eine bestimmte Größe aufweist, behandeln Sie das SizeChanged-Ereignis, und rufen Sie GoToState auf, um den entsprechenden Zustand anzuwenden.
Hier enthält eine VisualStateGroup zwei VisualState-Definitionen. Der erste, DefaultStateist leer. Wenn sie angewendet wird, werden die in der XAML-Seite definierten Werte angewendet. Die zweite, WideState, ändert die DisplayMode-Eigenschaft der SplitView in Inline und öffnet den Bereich. Dieser Zustand wird im SizeChanged-Ereignis-Handler angewendet, wenn die Fensterbreite mehr als 640 effektive Pixel beträgt.
Hinweis
Windows bietet keine Möglichkeit für Ihre App zum Erkennen des Geräts, auf dem sie ausgeführt wird. Sie können die Gerätefamilie (Desktop usw.) angeben, auf der die App ausgeführt wird, die effektive Auflösung und den verfügbaren Bildschirmbereich für die App (die Größe des App-Fensters). Wir empfehlen, visuelle Zustände für Bildschirmgrößen und Breakpoints zu definieren.
<Page ...
SizeChanged="CurrentWindow_SizeChanged">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="DefaultState">
<Storyboard>
</Storyboard>
</VisualState>
<VisualState x:Name="WideState">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="SplitView.DisplayMode"
Storyboard.TargetName="mySplitView">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<SplitViewDisplayMode>Inline</SplitViewDisplayMode>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="SplitView.IsPaneOpen"
Storyboard.TargetName="mySplitView">
<DiscreteObjectKeyFrame KeyTime="0" Value="True"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SplitView x:Name="mySplitView" DisplayMode="CompactInline"
IsPaneOpen="False" CompactPaneLength="20">
<!-- SplitView content -->
<SplitView.Pane>
<!-- Pane content -->
</SplitView.Pane>
</SplitView>
</Grid>
</Page>
private void CurrentWindow_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
if (e.Size.Width > 640)
VisualStateManager.GoToState(this, "WideState", false);
else
VisualStateManager.GoToState(this, "DefaultState", false);
}
// YourPage.h
void CurrentWindow_SizeChanged(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::SizeChangedEventArgs const& e);
// YourPage.cpp
void YourPage::CurrentWindow_SizeChanged(IInspectable const& sender, SizeChangedEventArgs const& e)
{
if (e.NewSize.Width > 640)
VisualStateManager::GoToState(*this, "WideState", false);
else
VisualStateManager::GoToState(*this, "DefaultState", false);
}
Festlegen von visuellen Zuständen im XAML-Markup
Vor Windows 10 mussten VisualState-Definitionen Storyboardobjekte für Eigenschaftsänderungen benötigen, und Sie mussten GoToState im Code aufrufen, um den Zustand anzuwenden. Dies ist im vorherigen Beispiel dargestellt. Sie werden weiterhin viele Beispiele sehen, die diese Syntax verwenden, oder Sie haben möglicherweise vorhandenen Code, der sie verwendet.
Ab Windows 10 können Sie die hier gezeigte vereinfachte Settersyntax verwenden, und Sie können einen StateTrigger in Ihrem XAML-Markup verwenden, um den Zustand anzuwenden. Sie verwenden Zustandsauslöser, um einfache Regeln zu erstellen, die änderungen des visuellen Zustands automatisch als Reaktion auf ein App-Ereignis auslösen.
In diesem Beispiel wird dieselbe Funktion wie im vorherigen Beispiel ausgeführt, aber anstelle eines Storyboards wird die vereinfachte Setter-Syntax verwendet, um Eigenschaftsänderungen zu definieren. Und anstatt GoToState aufzurufen, wird der integrierte AdaptiveTrigger-Zustandsauslöser verwendet, um den Zustand anzuwenden. Wenn Sie Zustandsauslöser verwenden, müssen Sie keinen leeren DefaultStateDefinieren. Die Standardeinstellungen werden automatisch erneut angewendet, wenn die Bedingungen des Zustandstriggers nicht mehr erfüllt sind.
<Page ...>
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when the
window width is >=640 effective pixels. -->
<AdaptiveTrigger MinWindowWidth="640" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="mySplitView.DisplayMode" Value="Inline"/>
<Setter Target="mySplitView.IsPaneOpen" Value="True"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SplitView x:Name="mySplitView" DisplayMode="CompactInline"
IsPaneOpen="False" CompactPaneLength="20">
<!-- SplitView content -->
<SplitView.Pane>
<!-- Pane content -->
</SplitView.Pane>
</SplitView>
</Grid>
</Page>
Wichtig
Im vorherigen Beispiel wird die angefügte „VisualStateManager.VisualStateGroups“-Eigenschaft im Grid-Element festgelegt. Wenn Sie StateTriggers verwenden, stellen Sie immer sicher, dass VisualStateGroups mit dem ersten untergeordneten Element des Stamms verbunden ist, damit die Trigger automatisch wirksam werden. (Hier, Das Raster ist das erste untergeordnete Element des Stammseitenelements.)
Syntax der angefügten Eigenschaft
In einem VisualState-Objekt legen Sie in der Regel einen Wert für eine Steuerelementeigenschaft oder für eine der angefügten Eigenschaften des Bereichs fest, der das Steuerelement enthält. Wenn Sie eine angefügte Eigenschaft festlegen, verwenden Sie Klammern um den Namen der angefügten Eigenschaft.
In diesem Beispiel wird gezeigt, wie die angefügte RelativePanel.AlignHorizontalCenterWithPanel-Eigenschaft für ein TextBox-Objekt mit dem Namen myTextBoxfestgelegt wird. Der erste XAML-Code verwendet die Syntax ObjectAnimationUsingKeyFrames und die zweite verwendet Setter-Syntax.
<!-- Set an attached property using ObjectAnimationUsingKeyFrames. -->
<ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty="(RelativePanel.AlignHorizontalCenterWithPanel)"
Storyboard.TargetName="myTextBox">
<DiscreteObjectKeyFrame KeyTime="0" Value="True"/>
</ObjectAnimationUsingKeyFrames>
<!-- Set an attached property using Setter. -->
<Setter Target="myTextBox.(RelativePanel.AlignHorizontalCenterWithPanel)" Value="True"/>
Benutzerdefinierte Zustandsauslöser
Sie können die StateTrigger-Klasse erweitern, um benutzerdefinierte Trigger für eine Vielzahl von Szenarien zu erstellen. Sie können z. B. einen StateTrigger erstellen, um unterschiedliche Zustände basierend auf dem Eingabetyp auszulösen, und dann die Ränder um ein Steuerelement vergrößern, wenn der Eingabetyp berührt wird. Oder erstellen Sie einen StateTrigger, um unterschiedliche Zustände basierend auf der Gerätefamilie anzuwenden, auf der die App ausgeführt wird. Beispiele zum Erstellen von benutzerdefinierten Triggern und deren Verwendung zum Erstellen optimierter UI-Oberflächen in einer einzelnen XAML-Ansicht finden Sie im Beispiel für Zustandsauslöser.
Visuelle Zustände und Formatvorlagen
Sie können Stilressourcen in visuellen Zuständen verwenden, um eine Reihe von Eigenschaftsänderungen auf mehrere Steuerelemente anzuwenden. Weitere Informationen zur Verwendung von Formatvorlagen finden Sie unter Formatieren von Steuerelementen.
In diesem vereinfachten XAML-Code aus dem Beispiel für Zustandsauslöser wird eine Style-Ressource auf eine Schaltfläche angewendet, um die Größe und die Ränder für Maus- oder Toucheingaben anzupassen. Den vollständigen Code und die Definition des benutzerdefinierten Zustandsauslösers finden Sie im Beispiel für Zustandsauslöser.
<Page ... >
<Page.Resources>
<!-- Styles to be used for mouse vs. touch/pen hit targets -->
<Style x:Key="MouseStyle" TargetType="Rectangle">
<Setter Property="Margin" Value="5" />
<Setter Property="Height" Value="20" />
<Setter Property="Width" Value="20" />
</Style>
<Style x:Key="TouchPenStyle" TargetType="Rectangle">
<Setter Property="Margin" Value="15" />
<Setter Property="Height" Value="40" />
<Setter Property="Width" Value="40" />
</Style>
</Page.Resources>
<RelativePanel>
<!-- ... -->
<Button Content="Color Palette Button" x:Name="MenuButton">
<Button.Flyout>
<Flyout Placement="Bottom">
<RelativePanel>
<Rectangle Name="BlueRect" Fill="Blue"/>
<Rectangle Name="GreenRect" Fill="Green" RelativePanel.RightOf="BlueRect" />
<!-- ... -->
</RelativePanel>
</Flyout>
</Button.Flyout>
</Button>
<!-- ... -->
</RelativePanel>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="InputTypeStates">
<!-- Second set of VisualStates for building responsive UI optimized for input type.
Take a look at InputTypeTrigger.cs class in CustomTriggers folder to see how this is implemented. -->
<VisualState>
<VisualState.StateTriggers>
<!-- This trigger indicates that this VisualState is to be applied when MenuButton is invoked using a mouse. -->
<triggers:InputTypeTrigger TargetElement="{x:Bind MenuButton}" PointerType="Mouse" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="BlueRect.Style" Value="{StaticResource MouseStyle}" />
<Setter Target="GreenRect.Style" Value="{StaticResource MouseStyle}" />
<!-- ... -->
</VisualState.Setters>
</VisualState>
<VisualState>
<VisualState.StateTriggers>
<!-- Multiple trigger statements can be declared in the following way to imply OR usage.
For example, the following statements indicate that this VisualState is to be applied when MenuButton is invoked using Touch OR Pen.-->
<triggers:InputTypeTrigger TargetElement="{x:Bind MenuButton}" PointerType="Touch" />
<triggers:InputTypeTrigger TargetElement="{x:Bind MenuButton}" PointerType="Pen" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="BlueRect.Style" Value="{StaticResource TouchPenStyle}" />
<Setter Target="GreenRect.Style" Value="{StaticResource TouchPenStyle}" />
<!-- ... -->
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Page>
Zugehörige Themen
Windows developer
