Bilineare Texturfilterung
Die bilineare Filterung berechnet den gewichteten Mittelwert der 4 Texel, die dem Samplingpunkt am nächsten sind. Dieser Filteransatz ist genauer und gängiger als die Filterung am nächstgelegenen Punkt. Dieser Ansatz ist effizient, da er in moderner Grafikhardware implementiert wird.
Beispiel
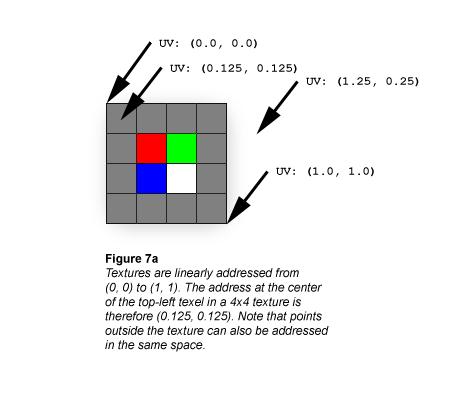
Texturen werden immer linear von (0,0, 0,0) in der oberen linken Ecke bis (1,0, 1,0) in der unteren rechten Ecke adressiert. Die lineare Adressierung einer Textur wird in der folgenden Abbildung gezeigt.

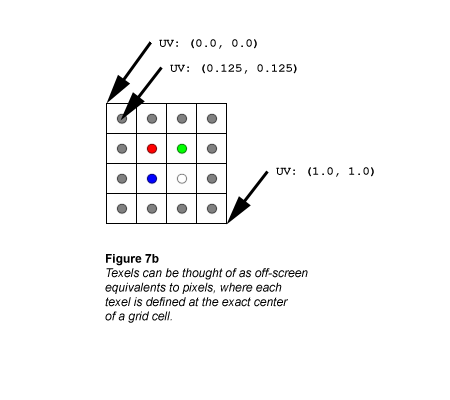
Texturen werden in der Regel so dargestellt, als würden sie aus Volltonblöcken von Farbe bestehen, aber es ist tatsächlich richtiger, Texturen auf die gleiche Weise zu betrachten, wie Sie sich die Rasteranzeige vorstellen sollten: Jedes Texel wird in der genauen Mitte einer Rasterzelle definiert, wie in der folgenden Abbildung dargestellt.

Wenn Sie den Textur-Sampler nach der Farbe dieser Textur bei UV-Koordinaten (0,375, 0,375) fragen, erhalten Sie einfarbiges Rot (255, 0, 0). Das ist sinnvoll, da sich die Mitte der roten Texelzelle bei UV (0,375, 0,375) befindet. Was geschieht, wenn Sie den Sampler nach der Farbe der Textur bei UV (0,25, 0,25) fragen? Das ist nicht so einfach, denn der Punkt bei UV (0,25, 0,25) liegt an der genauen Ecke von 4 Texeln.
Das einfachste Schema besteht darin, dass der Sampler die Farbe des nächstgelegenen Texels zurückgibt. dies wird als Punktfilterung (siehe Sampling am nächstgelegenen Punkt) bezeichnet und ist in der Regel aufgrund körniger oder blockiger Ergebnisse nicht erwünscht. Punktsampling unserer Textur bei UV (0,25, 0,25) zeigt ein weiteres subtiles Problem mit der Filterung am nächsten gelegenen Punkt: Es gibt vier Texel, die vom Samplingpunkt gleich sind, daher gibt es kein einziges nächstes Texel. Einer dieser vier Texel wird als zurückgegebene Farbe ausgewählt, aber die Auswahl hängt davon ab, wie die Koordinate gerundet wird. Dies kann zu Zerreißen von Artefakten führen (siehe den Artikel "Nearest-Point Sampling" im SDK).
Ein etwas genaueres und häufigeres Filterschema besteht darin, den gewichteten Mittelwert der vier Texel zu berechnen, die dem Samplingpunkt am nächsten sind; dies wird als Bilinearfilterung bezeichnet. Die zusätzlichen Rechenkosten für die Bilinearfilterung sind in der Regel vernachlässigbar, da diese Routine in moderner Grafikhardware implementiert wird. Hier sind die Farben, die wir an einigen verschiedenen Beispielpunkten mit bilinearer Filterung erhalten:
UV: (0.5, 0.5)
Dieser Punkt liegt genau am Rand zwischen roten, grünen, blauen und weißen Texeln. Die vom Sampler zurückgegebene Farbe ist grau:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Dieser Punkt befindet sich am Mittelpunkt des Rahmens zwischen roten und grünen Texeln. Die farbe, die der Sampler zurückgibt, ist gelbgrau (beachten Sie, dass die Beiträge der blauen und weißen Texel auf 0 skaliert werden):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Dies ist die Adresse des roten Texels, bei dem es sich um die zurückgegebene Farbe handelt (alle anderen Texel in der Filterberechnung werden auf 0 gewichtet):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
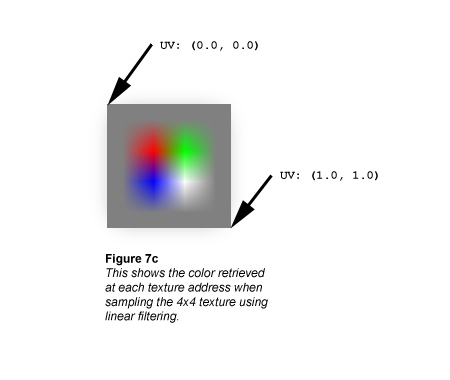
Vergleichen Sie diese Berechnungen mit der folgenden Abbildung, was passiert, wenn die Bilinearfilterberechnung bei jeder Texturadresse über die 4x4-Textur ausgeführt wird.

Verwandte Themen