So erstellen Sie einen radialen Farbverlaufpinsel
Verwenden Sie zum Erstellen eines radialen Farbverlaufspinsels die ID2DRenderTarget::CreateRadialGradientBrush-Methode, und geben Sie die Eigenschaften des radialen Farbverlaufspinsels und die Farbverlaufstoppsammlung an. Bei einigen Überladungen können Sie die Pinseleigenschaften angeben. Der folgende Code zeigt, wie Sie einen radialen Farbverlaufspinsel erstellen, um einen Kreis zu füllen, und einen einfarbigen schwarzen Pinsel, um die Kontur des Kreises zu zeichnen.
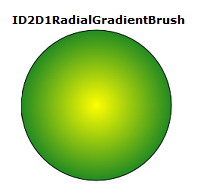
Der folgende Code produziert die Ausgabe, die in der folgenden Illustration gezeigt wird.

Deklarieren Sie eine Variable vom Typ ID2D1RadialGradientBrush.
ID2D1RadialGradientBrush *m_pRadialGradientBrush;Erstellen Sie eine Matrix von D2D1_GRADIENT_STOP-Strukturen, die in die Farbverlaufstoppsammlung gesetzt werden sollen. Die D2D1_GRADIENT_STOP-Struktur enthält die Position und Farbe eines Farbverlaufsstopps. Die Position gibt die relative Position des Farbverlaufstopps im Pinsel an. Der Wert befindet sich im Bereich [0,0f, 1,0f], wie im folgenden Code dargestellt.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Verwenden Sie die ID2D1RenderTarget::CreateGradientStopCollection-Methode, um die ID2D1GradientStopCollection-Sammlung aus einer zuvor deklarierten Matrix von D2D1_GRADIENT_STOP-Strukturen zu erstellen. Verwenden Sie dann CreateRadialGradientBrush, um einen radialen Farbverlaufspinsel zu erstellen.
Hinweis
Ab Windows 8 können Sie die ID2D1DeviceContext::CreateGradientStopCollection-Methode verwenden, um eine ID2D1GradientStopCollection1-Sammlung anstelle der ID2D1RenderTarget::CreateGradientStopCollection-Methode zu erstellen. Diese Schnittstelle fügt farbliche Gradienten und die Interpolation von Gradienten in geraden oder prämultiplizierten Farben hinzu. Weitere Informationen finden Sie auf der Seite ID2DDeviceContext::CreateGradientStopCollection.
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Zugehörige Themen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für