Undurchsichtige und 1-Bit-Alphatexturen (Direct3D 9)
Das Texturformat DXT1 ist für Texturen vorgesehen, die undurchsichtig sind oder eine einzelne transparente Farbe aufweisen.
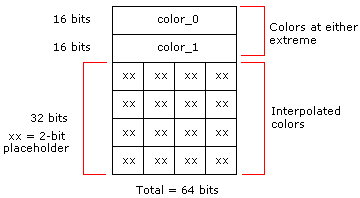
Für jeden undurchsichtigen oder 1-Bit-Alphablock werden zwei 16-Bit-Werte (RGB-Format 5:6:5) und eine 4x4-Bitmap mit 2 Bits pro Pixel gespeichert. Dies entspricht 64 Bits für 16 Texel oder vier Bits pro Texel. In der Block-Bitmap gibt es 2 Bits pro Texel, um zwischen den vier Farben auszuwählen, von denen zwei in den codierten Daten gespeichert sind. Die anderen beiden Farben werden von diesen gespeicherten Farben durch lineare Interpolation abgeleitet. Dieses Layout wird im folgenden Diagramm dargestellt.

Das 1-Bit-Alphaformat unterscheidet sich vom undurchsichtigen Format, indem die beiden im Block gespeicherten 16-Bit-Farbwerte verglichen werden. Sie werden als ganze Zahlen ohne Vorzeichen behandelt. Wenn die erste Farbe größer als die zweite ist, bedeutet dies, dass nur undurchsichtige Texel definiert werden. Dies bedeutet, dass vier Farben verwendet werden, um die Texel darzustellen. Bei der Vierfarbcodierung gibt es zwei abgeleitete Farben, und alle vier Farben sind gleichmäßig im RGB-Farbraum verteilt. Dieses Format entspricht dem RGB 5:6:5-Format. Andernfalls werden für die 1-Bit-Alphatransparenz drei Farben verwendet, und die vierte ist reserviert, um transparente Texel darzustellen.
Bei der Dreifarbcodierung gibt es eine abgeleitete Farbe, und der vierte 2-Bit-Code ist reserviert, um einen transparenten Texel (Alphainformationen) anzugeben. Dieses Format ist analog zu RGBA 5:5:5:1, wo das letzte Bit zum Codieren der Alphamaske verwendet wird.
Im folgenden Codebeispiel wird der Algorithmus veranschaulicht, um zu entscheiden, ob drei- oder vierfarbige Codierung ausgewählt ist:
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
Es wird empfohlen, die RGBA-Komponenten des Transparenzpixels vor dem Mischen auf Null festzulegen.
Die folgenden Tabellen zeigen das Speicherlayout für den 8-Byte-Block. Es wird davon ausgegangen, dass der erste Index der y-Koordinate und der zweite der x-Koordinate entspricht. Texel[1][2] bezieht sich beispielsweise auf das Texturkartenpixel bei (x,y) = (2,1).
Diese Tabelle enthält das Speicherlayout für den 8-Byte-Block (64-Bit).
| Word Adresse | 16-Bit-Wort |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | Bitmap-Word_0 |
| 3 | Bitmap-Word_1 |
Color_0 und Color_1 sind die Farben an den beiden Extremen wie folgt angeordnet:
| Bits | Color |
|---|---|
| 4:0 (LSB*) | Blaufarbene Komponente |
| 10:5 | Grüne Farbkomponente |
| 15:11 | Rote Farbkomponente |
*Kleinstes Bit
Bitmap-Word_0 ist wie folgt angelegt:
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[0][0] |
| 3:2 | Texel[0][1] |
| 5:4 | Texel[0][2] |
| 7:6 | Texel[0][3] |
| 9:8 | Texel[1][0] |
| 11:10 | Texel[1][1] |
| 13:12 | Texel[1][2] |
| 15:14 (MSB*) | Texel[1][3] |
*wichtigstes Bit (MSB)
Bitmap Word_1 ist wie folgt angelegt:
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[2][0] |
| 3:2 | Texel[2][1] |
| 5:4 | Texel[2][2] |
| 7:6 | Texel[2][3] |
| 9:8 | Texel[3][0] |
| 11:10 | Texel[3][1] |
| 13:12 | Texel[3][2] |
| 15:14 (MSB) | Texel[3][3] |
Beispiel für eine undurchsichtige Farbcodierung
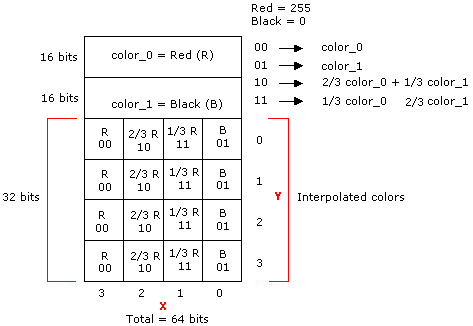
Nehmen Sie als Beispiel für die undurchsichtige Codierung an, dass die Farben Rot und Schwarz extrem sind. Rot ist color_0 und Schwarz ist color_1. Es gibt vier interpolierte Farben, die den gleichmäßig verteilten Farbverlauf zwischen ihnen bilden. Um die Werte für die Bitmap 4x4 zu bestimmen, werden die folgenden Berechnungen verwendet:
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
Die Bitmap sieht dann wie im folgenden Diagramm aus.

Dies sieht wie die folgende illustrierte Farbreihe aus.
Hinweis
In einem Bild wird oben links Pixel (0,0) angezeigt.

Beispiel für die 1-Bit-Alphacodierung
Dieses Format wird ausgewählt, wenn die ganze 16-Bit-Ganzzahl ohne Vorzeichen (color_0) kleiner als die ganze 16-Bit-Ganzzahl ohne Vorzeichen ist, color_1. Ein Beispiel dafür, wo dieses Format verwendet werden kann, sind Blätter auf einer Struktur, die vor einem blauen Himmel angezeigt werden. Einige Texel können als transparent markiert werden, während noch drei Grüntöne für die Blätter verfügbar sind. Zwei Farben fixieren die Extreme, und die dritte ist eine interpolierte Farbe.
Die folgende Abbildung ist ein Beispiel für ein solches Bild.

Beachten Sie, dass das Texel, wenn das Bild als weiß angezeigt wird, als transparent codiert wird. Beachten Sie außerdem, dass die RGBA-Komponenten der transparenten Texel vor dem Mischen auf Null festgelegt werden sollten.
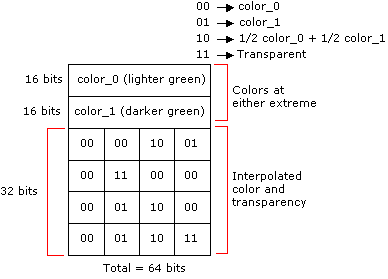
Die Bitmapcodierung für die Farben und die Transparenz wird mithilfe der folgenden Berechnungen bestimmt.
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
Die Bitmap sieht dann wie im folgenden Diagramm aus.

Zugehörige Themen