Verwenden von Farbneuzuordnungstabellen
Die Neuzuordnung ist der Prozess des Konvertierens der Farben in einem Bild entsprechend einer Farbneuzuordnungstabelle. Die Tabelle für die farbliche Neuzuordnung ist ein Array von ColorMap-Strukturen . Jede ColorMap-Struktur im Array verfügt über ein oldColor-Element und ein newColor-Element .
Wenn GDI+ ein Bild zeichnet, wird jedes Pixel des Bilds mit dem Array alter Farben verglichen. Entspricht die Farbe eines Pixels einer alten Farbe, wird seine Farbe in die entsprechende neue Farbe geändert. Die Farben werden nur zum Rendern geändert. Die Farbwerte des Bilds selbst (gespeichert in einem Image - oder Bitmap-Objekt ) werden nicht geändert.
Um ein neu zugeordnetes Bild zu zeichnen, initialisieren Sie ein Array von ColorMap-Strukturen . Übergeben Sie die Adresse dieses Arrays an die ImageAttributes::SetRemapTable-Methode eines ImageAttributes-Objekts , und übergeben Sie dann die Adresse des ImageAttributes-Objekts an die DrawImage Methods-Methode eines Graphics-Objekts .
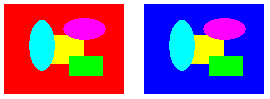
Im folgenden Beispiel wird ein Image-Objekt aus der Datei RemapInput.bmp erstellt. Der Code erstellt eine Tabelle für die Neuzuordnung von Farben, die aus einer einzelnen ColorMap-Struktur besteht. Das oldColor-Element der ColorMap-Struktur ist rot, und das newColor-Element ist blau. Das Bild wird einmal ohne Neuzuordnung und einmal mit gezeichnet. Der Neuzuordnungsvorgang ändert alle roten Pixel in Blau.
Image image(L"RemapInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMap colorMap[1];
colorMap[0].oldColor = Color(255, 255, 0, 0); // opaque red
colorMap[0].newColor = Color(255, 0, 0, 255); // opaque blue
imageAttributes.SetRemapTable(1, colorMap, ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
In der folgenden Abbildung wird links das Originalbild und rechts das neu zugeordnete Bild gezeigt.