Verwenden des Compositing-Modus zum Steuern der Alphamischung
Es kann vorkommen, dass Sie eine Offscreen-Bitmap erstellen möchten, die die folgenden Merkmale aufweist:
- Die Farben weisen Alphawerte auf, die kleiner als 255 sind.
- Auf die Farben wird beim Erstellen der Bitmap kein Alphablending angewandt.
- Beim Anzeigen der fertigen Bitmap erfolgt ein Alphablending der Farben in der Bitmap mit den Hintergrundfarben auf dem Anzeigegerät.
Um eine solche Bitmap zu erstellen, erstellen Sie ein leeres Bitmap-Objekt , und erstellen Sie dann ein Graphics-Objekt basierend auf dieser Bitmap. Legen Sie den Compositing-Modus des Graphics-Objekts auf CompositingModeSourceCopy fest.
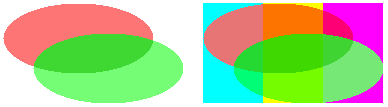
Im folgenden Beispiel wird ein Graphics-Objekt basierend auf einem Bitmap-Objekt erstellt. Der Code verwendet das Graphics-Objekt zusammen mit zwei semitransparenten Pinsel (alpha = 160), um die Bitmap zu zeichnen. Der Code füllt eine rote und eine grüne Ellipse mit den halbtransparenten Pinseln aus. Die grüne Ellipse überlappt die rote Ellipse, aber die grüne wird nicht mit der roten gemischt, da der Compositing-Modus des Graphics-Objekts auf CompositingModeSourceCopy festgelegt ist.
Als Nächstes bereitet der Code das Zeichnen auf dem Bildschirm vor, indem Er BeginPaint aufruft und ein Graphics-Objekt basierend auf einem Gerätekontext erstellt. Der Code zeichnet die Bitmap zweimal auf dem Bildschirm: einmal auf einem weißen Hintergrund und einmal auf einem mehrfarbigen Hintergrund. Die Pixel in der Bitmap, die zu beiden Ellipsen gehören, weisen eine Alphakomponente von 160 auf, sodass die Ellipsen mit den Hintergrundfarben auf dem Bildschirm gemischt werden.
// Create a blank bitmap.
Bitmap bitmap(180, 100);
// Create a Graphics object that can be used to draw on the bitmap.
Graphics bitmapGraphics(&bitmap);
// Create a red brush and a green brush, each with an alpha value of 160.
SolidBrush redBrush(Color(210, 255, 0, 0));
SolidBrush greenBrush(Color(210, 0, 255, 0));
// Set the compositing mode so that when overlapping ellipses are drawn,
// the colors of the ellipses are not blended.
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
// Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(&redBrush, 0, 0, 150, 70);
// Fill a second ellipse using green brush that has an alpha value of 160.
// The green ellipse overlaps the red ellipse, but the green is not
// blended with the red.
bitmapGraphics.FillEllipse(&greenBrush, 30, 30, 150, 70);
// Prepare to draw on the screen.
hdc = BeginPaint(hWnd, &ps);
Graphics* pGraphics = new Graphics(hdc);
pGraphics->SetCompositingQuality(CompositingQualityGammaCorrected);
// Draw a multicolored background.
SolidBrush brush(Color((ARGB)Color::Aqua));
pGraphics->FillRectangle(&brush, 200, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Yellow));
pGraphics->FillRectangle(&brush, 260, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Fuchsia));
pGraphics->FillRectangle(&brush, 320, 0, 60, 100);
// Display the bitmap on a white background.
pGraphics->DrawImage(&bitmap, 0, 0);
// Display the bitmap on a multicolored background.
pGraphics->DrawImage(&bitmap, 200, 0);
delete pGraphics;
EndPaint(hWnd, &ps);
Die folgende Abbildung zeigt die Ausgabe des vorangehenden Codes. Beachten Sie, dass die Ellipsen mit dem Hintergrund, aber nicht miteinander gemischt werden.

Das vorangehende Codebeispiel enthält die folgende Anweisung:
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
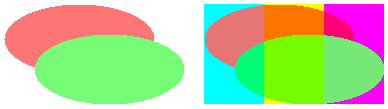
Wenn die Ellipsen miteinander und mit dem Hintergrund gemischt werden sollen, ändern Sie diese Anweisung wie folgt:
bitmapGraphics.SetCompositingMode(CompositingModeSourceOver);
In der folgenden Abbildung ist das Ergebnis des überarbeiteten Codes dargestellt.