CompositionNineGridBrush Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Zeichnet ein SpriteVisual- mit einem CompositionBrush, nachdem Nine-Grid Stretch auf den Inhalt des Quellpinsels angewendet wurde. Die Quelle der Neun-Raster-Streckung kann von jedem CompositionBrush vom Typ CompositionColorBrush, CompositionSurfaceBrush oder einem CompositionEffectBrush verwendet werden.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Vererbung
- Attribute
Beispiele
Anwenden Nine-Grid Stretchen auf eine Schaltflächenressource (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Erstellen eines Volltonfarbrahmens (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Verwenden ExpressionAnimation- zum dynamischen Aktualisieren von Skalierungen
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Anwenden eines Effekts auf Nine-Grid Gestreckten Inhalt (CompositionNineGridBrush als Eingabe auf eine CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Wenden Sie Nine-Grid Stretch auf eine Deckkraftmaske an (CompositionNineGridBrush als Eingabe auf einen CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Hinweise
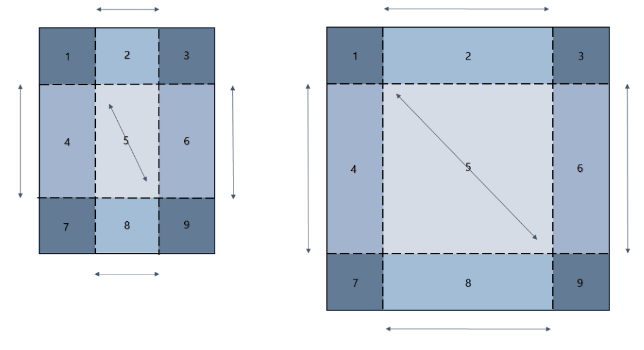
Nine-Grid Stretch bezieht sich auf die Partitionierung visueller Inhalte (der Inhalt des Quellpinsels, der auf einem SpriteVisual) in ein Raster von neun Rechtecke gezeichnet werden soll, sodass die Größen der Eckrechtecke beim Ändern der Größe beibehalten werden, wie im folgenden Diagramm dargestellt:

Wenn ein SpriteVisual mit einem CompositionNineGridBrush gezeichnet wird, wird die Größe oder Skalierung geändert, die linken und rechten Ränder (Rechtecke 4 und 6) strecken sich entlang der vertikalen Achse, die oberen und unteren Ränder rechtecke (Rechtecke 2 und 8) entlang der horizontalen Achse, und die Mitte (Rechteck 5) wird entlang beider Achsen gestreckt, während die Ecken (Rechtecke 1,3,7, und 9) nicht strecken.
Die Source-Eigenschaft von CompositionNineGridBrush akzeptiert Pinsel eines von zwei Typen:
- CompositionSurfaceBrush-: Wenden Sie Nine-Grid Stretch auf eine texturierte Bildoberfläche an.
- CompositionColorBrush-: Erstellen Sie Volltonfarbenrahmen.
Hinweise zu CompositionSurfaceBrush Source
Insets werden als Pixelwerte angegeben, die im Koordinatenbereich der ICompositionSurface- gemessen werden, die dem CompositionSurfaceBrush-zugeordnet ist. Die Beziehung zwischen einer im Koordinatenbereich einer Oberfläche und der Menge angegebenen Beziehung, wie sie auf einem SpriteVisual- gezeichnet wird, lautet wie folgt:
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.Stretch-Eigenschaft gibt an, wie der Inhalt der Mitte des Nine-Grid gestreckt wird.

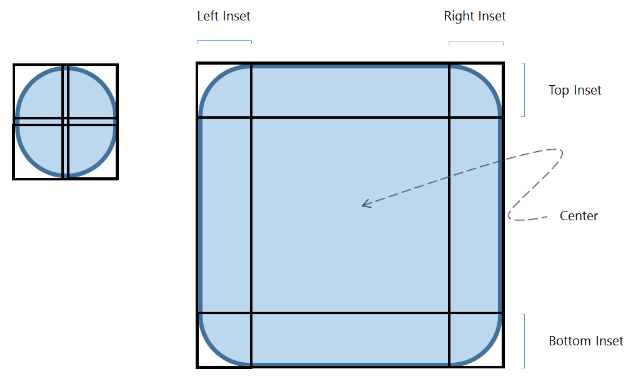
NineGridBrush Insets, die für eine abgerundete Rechteckressource mit CompositionStretch.Fill angegeben sind; die Insets werden in Pixeln angegeben (gemessen im Koordinatenbereich der ICompositionSurface, die die Ressource enthält)
CompositionNineGridBrush ist nicht darauf ausgelegt, Nine-Grid Skalierung auf eine CompositionSurfaceBrush- Quelle anzuwenden, die eine Transformation über eine der folgenden Eigenschaften angewendet hat:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix No pixel content will be drawn if there is a transformation operation applied to the CompositionSurfaceBrush source to a CompositionNineGridBrush.
Anwenden Nine-Grid Dehnen auf eine Deckkraftmaske
Der Inhalt der CompositionSurfaceBrush Quelle kann auch eine Deckkraftmaskenoberfläche sein. Der resultierende CompositionNineGridBrush kann dann als Mask auf eine CompositionMaskBrush-festgelegt werden. Dies würde es ermöglichen, dass der Inhalt so skaliert wird, wie gewünscht, während die Deckkraftmaske Nine-Grid Stretchen unterliegt.
Ebenso kann die Source einem CompositionMaskBrush- vom Typ CompositionNineGridBrush sein.
Anwenden eines Effekts auf CompositionNineGridBrush
Ein CompositionNineGridBrush kann als Quelle auf eine CompositionEffectBrush- festgelegt werden, um eine IGraphics- oder Windows.UI.Composition.Effect auf den Nine-Grid gestreckten Inhalt anzuwenden.
Hinweise zur CompositionColorBrush-Quelle
In Verbindung mit der IsCenterHollow-Eigenschaft ermöglicht ein CompositionColorBrush-Source- die Erstellung von Volltonfarbrahmen. Beachten Sie, dass Einsets für eine CompositionColorBrush-Source- im Koordinatenbereich des SpriteVisual- selbst gemessen werden.
Hinweise zur Stärke des Einbruchs und der Einzugsskala
Die Insetstärke eines CompositionNineGridBrush ändert sich nicht, wenn die Size-Eigenschaft des zugeordneten SpriteVisual- geändert wird.
Die Inset-Skalierungseigenschaften bieten einen Mechanismus zum Skalieren Nine-Grid Insets aus dem Koordinatenbereich des Pinsels (z. B. Pixelraum für ein Bild) auf die des SpriteVisual-. Beispielsweise können die Inset-Skalierungseigenschaften verwendet werden, um die Stärke der Einsetstärke als Reaktion auf die skalierungstransformation zu steuern, die von der SpriteVisual- geerbt wird, auf die der NineGridBrush in seiner visuellen Struktur gezeichnet wird (z. B. in Fällen von DPI-Skalierung usw.). In diesem Fall stellen ExpressionAnimation-eine Möglichkeit zum dynamischen Aktualisieren von Werten der Insetskala bereit.
Eigenschaften
| BottomInset |
Ab dem unteren Rand des Quellinhalts, der die Stärke der unteren Zeile angibt. Der Standardwert ist 0,0f. |
| BottomInsetScale |
Skalierung, die auf BottomInset angewendet werden soll. Der Standardwert ist 1.0f. |
| Comment |
Eine Zeichenfolge, die dem CompositionObject zugeordnet werden soll. (Geerbt von CompositionObject) |
| Compositor |
Der Compositor verwendet, um dieses CompositionObjectzu erstellen. (Geerbt von CompositionObject) |
| DispatcherQueue |
Ruft den DispatcherQueue für das CompositionObject ab. (Geerbt von CompositionObject) |
| ImplicitAnimations |
Die Auflistung impliziter Animationen, die diesem Objekt zugeordnet sind. (Geerbt von CompositionObject) |
| IsCenterHollow |
Gibt an, ob die Mitte des Nine-Grid gezeichnet wird. |
| LeftInset |
Ausgehend vom linken Rand des Quellinhalts, der die Stärke der linken Spalte angibt. Der Standardwert ist 0,0f. |
| LeftInsetScale |
Skalierung, die auf LeftInset angewendet werden soll. Der Standardwert ist 1.0f. |
| Properties |
Die Auflistung der Eigenschaften, die dem CompositionObject-zugeordnet sind. (Geerbt von CompositionObject) |
| RightInset |
Ab dem rechten Rand des Quellinhalts, der die Stärke der rechten Spalte angibt. Der Standardwert ist 0,0f. |
| RightInsetScale |
Skalierung, die auf RightInset angewendet werden soll. Der Standardwert ist 1.0f. |
| Source |
Der Pinsel, dessen Inhalt Nine-Grid gestreckt werden soll. Kann vom Typ CompositionSurfaceBrush oder CompositionColorBrush sein. |
| TopInset |
Inset from the top edge of the source content that specifies the thickness of the top row. Der Standardwert ist 0,0f. |
| TopInsetScale |
Skalierung, die auf "TopInset" angewendet werden soll. Der Standardwert ist 1.0f. |
Methoden
| Close() |
Schließt das CompositionObject und gibt Systemressourcen frei. (Geerbt von CompositionObject) |
| Dispose() |
Führt anwendungsdefinierte Aufgaben aus, die mit dem Freigeben, Freigeben oder Zurücksetzen nicht verwalteter Ressourcen verknüpft sind. (Geerbt von CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definiert eine Eigenschaft, die animiert werden kann. (Geerbt von CompositionObject) |
| SetInsets(Single) |
Legt die Einsets eines CompositionNineGridBrush mit demselben Wert für den oberen, unteren, linken und rechten Wert fest. Der Standardwert ist 0,0f. |
| SetInsets(Single, Single, Single, Single) |
Legt die Einsets eines CompositionNineGridBrush mithilfe der angegebenen Werte für den oberen, unteren, linken und rechten Wert fest. Der Standardwert ist 0,0f. |
| SetInsetScales(Single) |
Legt die (gleiche) Skalierung fest, die auf die linke, obere, rechte und untere Anzahl angewendet werden soll. Der Standardwert ist 1.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Legt die Skalierung fest, die auf die linken, oberen, rechten und unteren Insets angewendet werden soll. Der Standardwert ist 1.0f. |
| StartAnimation(String, CompositionAnimation) |
Verbindet eine Animation mit der angegebenen Eigenschaft des Objekts und startet die Animation. (Geerbt von CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Verbindet eine Animation mit der angegebenen Eigenschaft des Objekts und startet die Animation. (Geerbt von CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Startet eine Animationsgruppe. Mit der StartAnimationGroup-Methode für CompositionObject- können Sie CompositionAnimationGroup-starten. Alle Animationen in der Gruppe werden gleichzeitig für das Objekt gestartet. (Geerbt von CompositionObject) |
| StopAnimation(String) |
Trennt eine Animation von der angegebenen Eigenschaft und stoppt die Animation. (Geerbt von CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Beendet eine Animationsgruppe. (Geerbt von CompositionObject) |
| TryGetAnimationController(String) |
Gibt einen AnimationController für die Animation zurück, die auf der angegebenen Eigenschaft ausgeführt wird. (Geerbt von CompositionObject) |
Gilt für:
Weitere Informationen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für