ItemsControl.ItemContainerStyle Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Formatvorlage ab, die beim Rendern der Elementcontainer für ein ItemsControl verwendet wird, oder legt diese fest.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Eigenschaftswert
Die auf die Elementcontainer angewendete Formatvorlage. Der Standardwert ist NULL.
Beispiele
In diesem Beispiel wird veranschaulicht, wie Sie eine ListView erstellen, die eine Liste von String Objekten enthält. Bei Verwendung der ItemContainerStyle -Klasse verfügen die String Objekte über einen eigenen Rahmen und ein eigenes Formatieren, während die ListViewItem Objekte über einen eigenen Satz von Formatvorlagen und Eigenschaften verfügen. Beachten Sie, dass der Elementcontainertyp in einer ListView ein ListViewItem ist und daher als TargetType des Stils verwendet wird.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
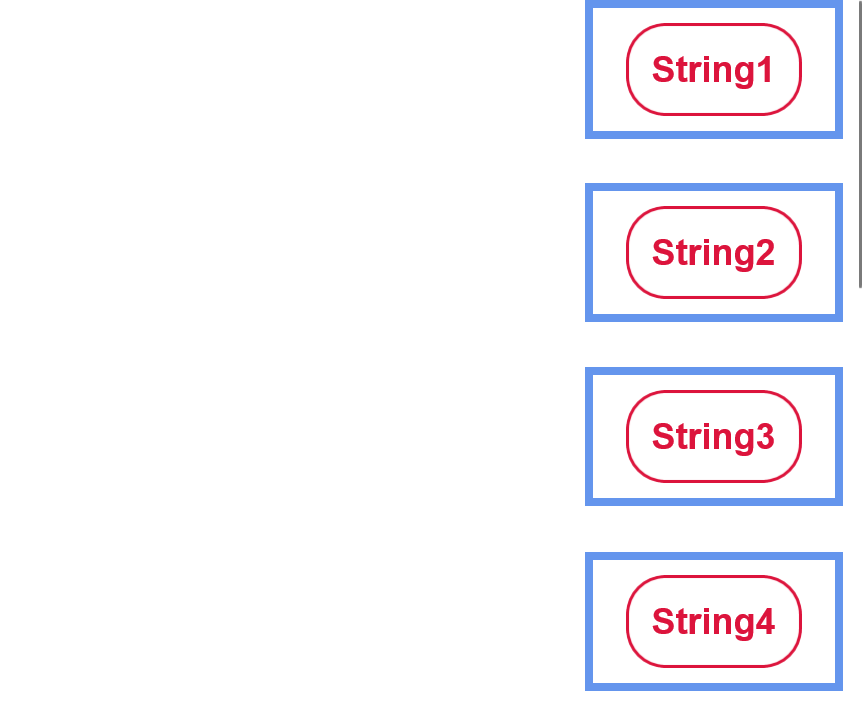
Der obige Code erzeugt Folgendes: 
Wie Sie im obigen Beispiel sehen können, verfügen die Datenobjekte (Zeichenfolgen) über ein eigenes Format, das in einer DataTemplate bereitgestellt wird. Dieses Formatieren umfasst ihren abgerundeten crimsonfarbenen Rahmen, ihre crimsonfarbene Schriftfarbe, den Schriftgrad und den Rand von äußeren Elementen.
Jedes von ListView (jedes ListViewItem) generierte Element ist horizontal nach rechts ausgerichtet, hat einen dicken blauen Rahmen und einen großen Rand, um es von den anderen Elementen zu trennen. Obwohl die Datenobjekte innerhalb der ListViewItems zentriert sind, können die Elemente selbst rechtsbündig sein. Und obwohl die Datenobjekte (Zeichenfolgen) nur einen kleinen Abstand haben, der sie von anderen Elementen trennt, kann jedes ListViewItem-Element durch eine große Menge an Speicherplatz getrennt werden.
Diese Anpassungen werden durch Erstellen eines ListViewItem Stils durchgeführt, wie oben gezeigt. Das Formatelement zielt auf ListViewItem Typelemente ab und wird auf alle Elemente dieses Typs innerhalb des Bereichs angewendet, in dem die Formatvorlage definiert ist – in diesem Fall nur das ListView angezeigte. Ein Setter wird dann verwendet, um jeder Stileigenschaft einen Wert zu geben , d. h. legen Sie auf HorizontalAlignment fest Right. Diese Eigenschaften und Werte wirken sich auf das äußere ListViewItem Element aus.
In diesem Beispiel wird die Verwendung der ItemContainerStyle-Eigenschaft für ein einfaches ItemsControl veranschaulicht. Beachten Sie, dass in diesem Fall der Elementcontainertyp ein ContentPresenter ist.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Hinweise
Abgeleitete Klassen von ItemsControl include Selector und MenuFlyoutPresenter. Abgeleitete Klassen vom Selector sind ComboBox, FlipView, ListBox und ListViewBase (von denen ListView und GridView abgeleitet werden). Daher kann die ItemContainerStyle -Klasse verwendet werden, um die Formatvorlage eines , GridViewItemuswListViewItem. zu bearbeiten.
Für jedes Element in einem ItemsControlwird ein Elementcontainerelement verwendet, um das Element anzuzeigen. Standardmäßig ist der Elementcontainer ein ContentPresenter. Unterklassen von ItemsControl können dies jedoch außer Kraft setzen, z. B. ist der Containertyp in einer ListView ein ListViewItem. Der Wert von ItemContainerStyle wird als FrameworkElement.Style-Eigenschaft des Containers festgelegt.
ItemContainerStyle kann dann verwendet werden, um den Stil jedes elements zu ändern, das von einem ItemsControl generiert wird, und bietet viel Flexibilität und Anpassungsoptionen in diesem Bereich. Obwohl viele Formatierungsoptionen innerhalb der Klasse verfügbar sind, ist dies ItemContainerStyle am nützlichsten, wenn Sie versuchen, zu bearbeiten, wie die Elemente, die die Daten enthalten, im Vergleich zueinander angezeigt werden. Dabei ändern Sie ihren Abstand, ihre horizontale Ausrichtung usw. Verwenden Sie eine ItemTemplate, um die Visualisierung der Datenobjekte selbst zu ändern, z. B. die Hintergrundfarbe oder die Schriftgröße. Um das Gesamtlayout oder die Ausrichtung Ihres ItemsControl/seiner Elemente zu ändern, überprüfen Sie die Bearbeitung des ItemsPanel-Elements.
Gilt für:
Weitere Informationen
- <xref:Microsoft.UI.Xaml.Controls.ItemsControl.ItemContainerStyleSelector%0a%0aP%3aMicrosoft.UI.Xaml.Controls.ItemsControl.ItemContainerTransitions>
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für