UIElement.Transform3D Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft den 3D-Transformationseffekt ab, der beim Rendern dieses Elements angewendet werden soll, oder legt diesen fest.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DEigenschaftswert
Der 3D-Transformationseffekt, der beim Rendern dieses Elements angewendet werden soll. Der Standardwert lautet null.
Hinweise
Verwenden Sie die Transform3D -Eigenschaft, um eine 3D-Transformationsmatrix auf ein XAML-Element anzuwenden. Auf diese Weise können Sie Effekte erstellen, bei denen die zweidimensionale Benutzeroberfläche im 3D-Raum relativ zum Benutzer vorhanden zu sein scheint.
Transform3D verhält sich ähnlich wie RenderTransform, erlaubt aber Transformationen im dreidimensionalen Raum und nicht nur zwei Dimensionen.
PerspectiveTransform3D und CompositeTransform3D
Es gibt zwei Unterklassen von Transform3D , mit denen Sie die Eigenschaft auffüllen Transform3D können. Sie sollten diese Unterklassen immer zusammen verwenden, um eine 3D-Szene zu erstellen. Ganz einfach ausgedrückt wenden Sie eine PerspectiveTransform3D auf das Stammelement Ihrer Szene an, um einen gemeinsamen Viewport für alle Elemente in der Szene bereitzustellen. Anschließend wenden Sie eine CompositeTransform3D auf einzelne Elemente in der Szene an, um sie zu drehen, zu skalieren und in Bezug auf den allgemeinen Viewport zu verschieben.
PerspectiveTransform3D stellt eine 3D-Perspektivtransform-Transformationsmatrix dar und erstellt einen Bezugsrahmen und einen Viewport für eine 3D-Szene. Unter einem perspektivischen Effekt scheinen weiter entfernte Elemente zu einem gemeinsamen Fluchtpunkt zu schrumpfen, als würden sie tatsächlich im dreidimensionalen Raum betrachtet. Da der perspektivische Effekt auf alle Elemente in einer freigegebenen 3D-Szene angewendet werden soll, wird er in der Regel am Stamm von 3D-Inhalten wie dem Page-Element angewendet. Der Effekt wird von untergeordneten Elementen dieses Elements geerbt.
PerspectiveTransform3D behält Koordinaten auf der Ebene Z=0 bei, auf der sich benutzeroberflächenelemente standardmäßig befinden. Daher wirkt sich (geerbt vom Stammelement) auf die Darstellung eines Elements nur dann aus, PerspectiveTransform3D wenn das Element auch von einem CompositeTransform3D transformiert wird, wodurch es aus der Z=0-Ebene verschoben wird.
CompositeTransform3D stellt eine Gruppe von affinen 3D-Transformationen für ein Element dar, einschließlich Drehung, Skalierung und Übersetzung. Diese Klasse wird verwendet, um Elemente im 3D-Raum zu positionieren.
Hier sehen Sie ein Beispiel für die Verwendung der Transform3D-Unterklassen , um einen 3D-Effekt für Ihre Benutzeroberfläche zu erzielen:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

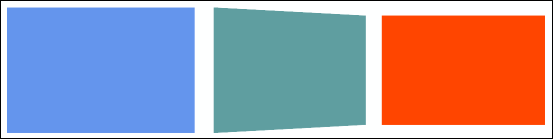
In diesem Beispiel ist ein PerspectiveTransform3D an das Stammelement StackPanel angefügt und stellt einen freigegebenen Perspektiv-Viewport für die untergeordneten Elemente des Bereichs bereit.
- Das Rechteck auf der linken Seite hat keine Transformation, sodass es als normal angezeigt wird.
- Das Rechteck in der Mitte wird um -30 Grad um seine zentrale Achse gedreht und um 75 Pixel zurück übersetzt, sodass der rechte Rand eine Z-Koordinate von -150 Pixel aufweist.
- Das Rechteck auf der rechten Seite wird um 150 Pixel zurück übersetzt.
Die Kanten der drei Rechtecke scheinen zusammenhängend zu sein, da sie eine gemeinsame Perspektive haben.
Animieren von CompositeTransform3D
Sie können jede Eigenschaft eines CompositeTransform3D unabhängig animieren . Weitere Informationen zu Animationen finden Sie unter Storyboardanimationen und Keyframe- und Beschleunigungsfunktionenanimationen.
In diesem Beispiel werden Animationen mit den Eigenschaften RotationY und TranslateZ angewendet, damit das mittlere Rechteck angezeigt wird. Das Endergebnis, wenn die Animationen beendet wurden, ist identisch mit dem vorherigen Beispiel.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D und PlaneProjection
Vor Windows 10 konnte man nur 3D-Effekte erstellen, um die Projektionseigenschaft festzulegen. Bei Verwendung von Projektion werden 3D-Transformationen nicht in der XAML-Struktur vererbt. Daher eignet sich Projektion nur zum Anwenden von Effekten, bei denen Elemente in lokalen Koordinaten transformiert werden, nicht relativ zu einem freigegebenen Perspektivensichtport. Dieser Effekt kann auch durch Festlegen von PerspectiveTransform3D für ein lokales Element erzielt werden. Aus diesem Grund wird empfohlen, Transform3D für alle, außer für die einfachsten 3D-Effekte, und immer dann zu verwenden, wenn Sie eine gemeinsame Perspektive benötigen.
Hinweis
Transform3D wirkt sich nicht auf die Reihenfolge aus, in der Elemente gezeichnet werden. Elemente, die entlang der Z-Achse weiter vom Viewer entfernt sind, können weiterhin über Näherungselementen gerendert werden. Sie können die angefügte Canvas.ZIndex-Eigenschaft und die Position von Elementen in der visuellen XAML-Struktur verwenden, um die Zeichnungsreihenfolge von Elementen in Ihrer Benutzeroberfläche zu verwalten.