Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Visual Studio Code ermöglicht Ihnen zusammen mit der WSL-Erweiterung die Verwendung von WSL als Vollzeitentwicklungsumgebung direkt aus VS Code. Sie haben folgende Möglichkeiten:
- In einer Linux-basierten Umgebung entwickeln
- Verwenden von Linux-spezifischen Toolketten und Dienstprogrammen
- Führen Sie Ihre Linux-basierten Anwendungen aus und debuggen Sie sie bequem unter Windows, während Sie Zugriff auf Produktivitätstools wie Outlook und Office behalten.
- Verwenden Sie das integrierte VS Code-Terminal, um Ihre Linux-Distribution Ihrer Wahl auszuführen.
- Nutzen Sie VS Code-Features wie IntelliSense-Code-Abschluss, Linting, Debug-Unterstützung, Code-Snippets und Unit-Tests.
- Einfaches Verwalten der Versionssteuerung mit der integrierten Git-Unterstützung von VS Code
- Ausführen von Befehlen und VS Code-Erweiterungen direkt in Ihren WSL-Projekten
- Bearbeiten von Dateien in Ihrem Linux- oder bereitgestellten Windows-Dateisystem (z. B
/mnt/c. ), ohne sich Gedanken über Pfadprobleme, binäre Kompatibilität oder andere osübergreifende Herausforderungen machen zu müssen
Installieren von VS Code und der WSL-Erweiterung
Besuchen Sie die Vs Code-Installationsseite , und wählen Sie das Windows-Installationsprogramm für Ihre aktuelle Systemarchitektur aus. Installieren Sie Visual Studio Code unter Windows (nicht im WSL-Dateisystem).
Wenn Sie während der Installation aufgefordert werden, zusätzliche Aufgaben auszuwählen , überprüfen Sie unbedingt die Option "Zu PATH hinzufügen ", damit Sie einen Ordner in WSL mithilfe des Codebefehls problemlos öffnen können.
Installieren Sie das Erweiterungspaket für die Remoteentwicklung. Dieses Erweiterungspaket enthält die WSL-Erweiterung zusätzlich zu den Erweiterungen Remote - SSH und Dev Containers, mit denen Sie einen beliebigen Ordner in einem Container, auf einem Remotecomputer oder in WSL öffnen können.
Von Bedeutung
Um die WSL-Erweiterung zu installieren, benötigen Sie die Version 1.35 Mai oder höher von VS Code. Es wird nicht empfohlen, WSL in VS Code ohne die WSL-Erweiterung zu verwenden, da die Unterstützung für Autovervollständigen, Debuggen, Linting usw. verloren geht. Fun fact: Diese WSL-Erweiterung wird in $HOME/.vscode/extensions installiert (geben Sie den Befehl ls $HOME\.vscode\extensions\ in PowerShell ein).
Aktualisieren Sie Ihre Linux-Distribution
Einige WSL Linux-Distributionen fehlen Bibliotheken, die vom VS Code-Server zum Starten erforderlich sind. Sie können ihrer Linux-Verteilung zusätzliche Bibliotheken hinzufügen, indem Sie den Paket-Manager verwenden.
Verwenden Sie beispielsweise Folgendes, um Debian oder Ubuntu zu aktualisieren:
sudo apt-get update
Um wget (zum Abrufen von Inhalten von Webservern) und Ca-Zertifikaten hinzuzufügen (um SSL-basierte Anwendungen die Überprüfung auf die Echtheit von SSL-Verbindungen zu ermöglichen), geben Sie Folgendes ein:
sudo apt-get install wget ca-certificates
Öffnen eines WSL-Projekts in Visual Studio Code
Über die Befehlszeile
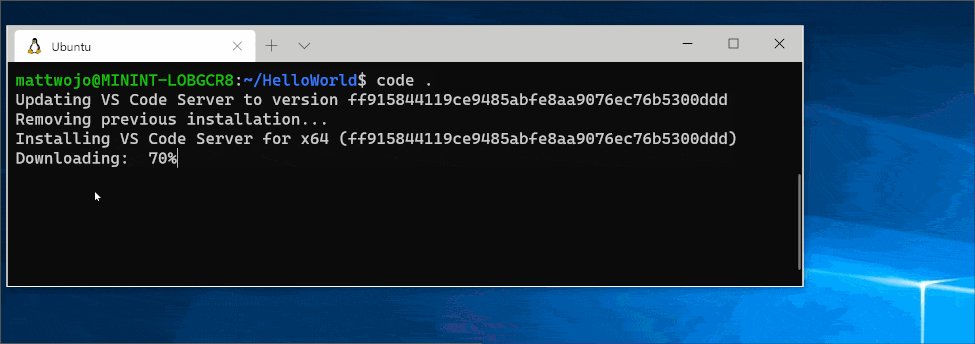
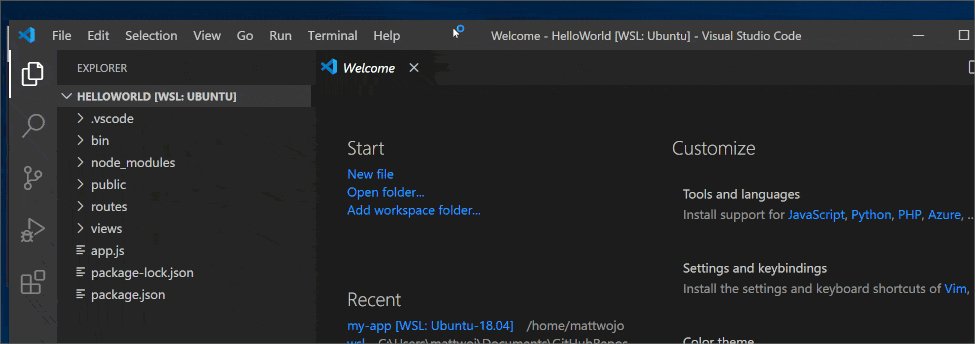
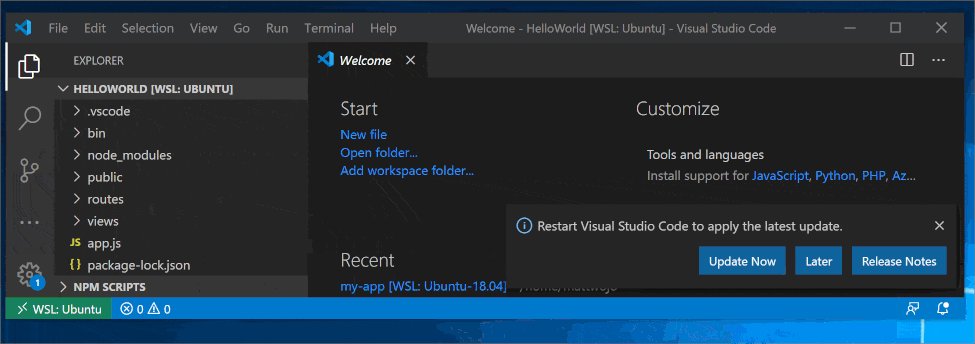
Um ein Projekt aus der WSL-Verteilung zu öffnen, öffnen Sie die Befehlszeile der Verteilung, und geben Sie Folgendes ein: code .

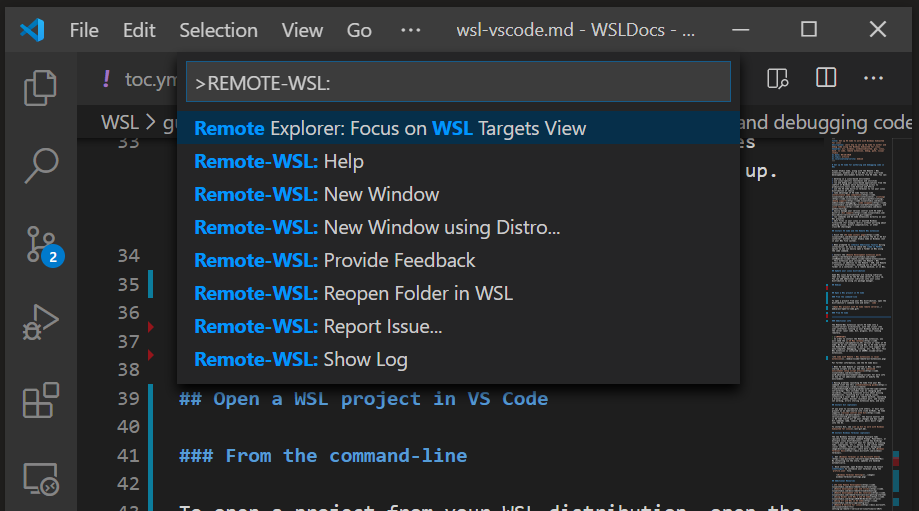
Aus VS Code
Sie können auch auf weitere WSL-Optionen mit VS-Code zugreifen, indem Sie die Tastenkombination STRG+UMSCHALT+P in VS Code verwenden, um die Befehlspalette anzuzeigen. Wenn Sie dann eingeben WSL , wird eine Liste der verfügbaren Optionen angezeigt, sodass Sie den Ordner in einer WSL-Sitzung erneut öffnen können, geben Sie an, in welcher Verteilung Sie öffnen möchten, und vieles mehr.

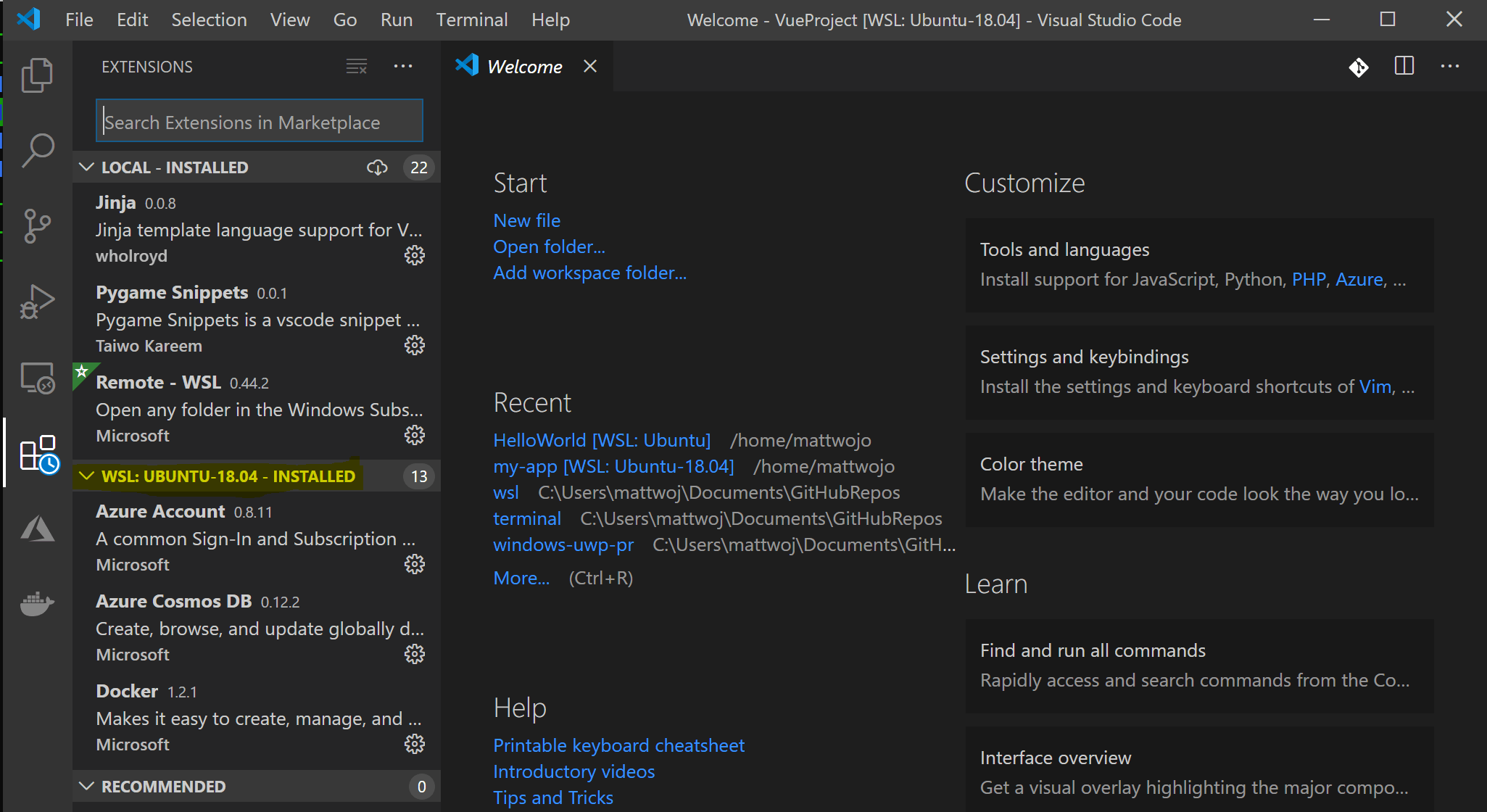
Erweiterungen innerhalb von VS Code WSL
Die WSL-Erweiterung teilt VS Code in eine "Client-Server"-Architektur auf, wobei der Client (die Benutzeroberfläche) auf Ihrem Windows-Computer ausgeführt wird, und der Server (Ihren Code, Git, Plug-Ins usw.) mit "remote" in Ihrer WSL-Verteilung ausgeführt wird.
Wenn Sie die WSL-Erweiterung ausführen, wird auf der Registerkarte "Erweiterungen" eine Liste der Erweiterungen angezeigt, die zwischen Ihrem lokalen Computer und ihrer WSL-Verteilung aufgeteilt sind.
Das Installieren einer lokalen Erweiterung, wie z. B. ein Design, muss nur einmal erfolgen.
Einige Erweiterungen, z. B. die Python-Erweiterung oder alles, was Elemente wie Linting oder Debugging behandelt, müssen separat in jeder WSL-Verteilung installiert werden. VS Code zeigt ein Warnsymbol ⚠zusammen mit einer grünen Schaltfläche "In WSL installieren" an, wenn sie lokal eine Erweiterung installiert haben, die nicht in Der WSL-Verteilung installiert ist.

Weitere Informationen finden Sie in den VS Code-Dokumentationen:
Wenn VS Code in WSL gestartet wird, werden keine Shellstartskripts ausgeführt. Weitere Informationen zum Ausführen zusätzlicher Befehle oder zum Ändern der Umgebung finden Sie in diesem Artikel zum Einrichten der erweiterten Umgebung .
Haben Sie Probleme beim Starten von VS Code über die WSL-Befehlszeile? Dieses Handbuch zur Problembehandlung enthält Tipps zum Ändern von Pfadvariablen, das Beheben von Erweiterungsfehlern bei fehlenden Abhängigkeiten, das Beheben von Problemen beim Beenden der Git-Zeile, das Installieren eines lokalen VSIX auf einem Remotecomputer, das Starten eines Browserfensters, den Blocker localhost-Port, web sockets nicht funktioniert, Fehler beim Speichern von Erweiterungsdaten und vieles mehr.
Installieren von Git (optional)
Wenn Sie beabsichtigen, mit anderen zusammenzuarbeiten oder Ihr Projekt auf einer Open-Source-Website (z. B. GitHub) zu hosten, unterstützt VS Code Versionssteuerung mit Git. Auf der Registerkarte "Quellcodeverwaltung" in VS Code werden alle Änderungen nachverfolgt und es gibt allgemeine Git-Befehle (Hinzufügen, Commit, Push, Pull), die direkt in die Benutzeroberfläche integriert sind.
Informationen zum Installieren von Git finden Sie unter Einrichten von Git für die Arbeit mit dem Windows-Subsystem für Linux.
Installieren von Windows Terminal (optional)
Das neue Windows-Terminal ermöglicht mehrere Registerkarten (schnell zwischen Eingabeaufforderung, PowerShell oder mehreren Linux-Verteilungen wechseln), benutzerdefinierte Tastenbindungen (erstellen Sie eigene Tastenkombinationen zum Öffnen oder Schließen von Registerkarten, Kopieren+Einfügen usw.), Emojis und benutzerdefinierte Designs (Farbschemas ☺, Schriftarten und Schriftgrade, Hintergrundbild/Weichzeichner/Transparenz). Weitere Informationen finden Sie in den Windows Terminal-Dokumenten.
Abrufen von Windows Terminal im Microsoft Store: Durch die Installation über den Store werden Updates automatisch verarbeitet.
Öffnen Sie nach der Installation Windows Terminal, und wählen Sie "Einstellungen" aus, um Ihr Terminal mithilfe der
profile.jsonDatei anzupassen.
Zusätzliche Ressourcen
- VS Code WSL-Dokumentation
- VS Code WSL-Anleitung
- Tipps und Tricks zur Remoteentwicklung
- Verwenden von Docker mit WSL 2 und VS-Code
- Verwenden von C++ und WSL in VS Code
- Remote R Service für Linux
Einige zusätzliche Erweiterungen, die Sie möglicherweise berücksichtigen möchten, umfassen:
- Keymaps aus anderen Texteditoren: Diese Erweiterungen können Ihrer Umgebung helfen, sich wie zuhause zu fühlen, wenn Sie von einem anderen Texteditor (wie Atom, Sublime, Vim, eMacs, Notepad++ usw.) umsteigen.
- Einstellungen-Synchronisierung: Ermöglicht Ihnen die Synchronisierung Ihrer VS Code-Einstellungen über verschiedene Installationen hinweg mithilfe von GitHub. Wenn Sie an verschiedenen Computern arbeiten, hilft dies, Ihre Umgebung einheitlich zu halten.
Windows Subsystem for Linux