Features von Lollipop
Dieser Artikel bietet einen allgemeinen Überblick über die in Android 5.0 (Lollipop) eingeführten neuen Features. Zu diesen Features gehören ein neuer Benutzeroberflächenstil, das sogenannte „Material Theme“, sowie neue unterstützende Funktionen wie etwa Animationen, Ansichtsschatten und das Einfärben von zeichenbaren Ressourcen. Android 5.0 bietet darüber hinaus verbesserte Benachrichtigungen, zwei neue Benutzeroberflächenwidgets, einen neuen Auftragsplaner und eine Handvoll neuer APIs zur Verbesserung der Speicher-, Netzwerk-, Konnektivitäts- und Multimediafunktionen.
Übersicht über Lollipop
Android 5.0 (Lollipop) führt eine neue Designsprache – das Material Design – ein, und mit ihr verschiedene neue unterstützende Features, die Apps einfacher und intuitiver bedienbar machen. Mit dem Material Design von Android 5.0 erhalten Android-Smartphones nicht nur ein Facelift, darüber hinaus werden auch neue Entwurfsregeln für Android-basierte Tablets, Desktopcomputer, Uhren und Smart-TVs bereitgestellt. Diese Entwurfsregeln rücken Einfachheit und Minimalismus in den Vordergrund und nutzen gleichzeitig vertraute taktile Attribute (beispielsweise realistische Oberflächen- und Kantenmerkmale), um dem Benutzer ein schnelles und intuitives Verständnis der Benutzeroberfläche zu ermöglichen.
Das Material Theme ist die Umsetzung dieser Entwurfsregeln für das Benutzeroberflächendesign in Android. Im vorliegenden Artikel werden zunächst die folgenden unterstützenden Features für das Material Theme erläutert:
Animationen – Touchfeedbackanimationen, Aktivitätsübergangsanimationen, Ansichtszustandsübergangsanimationen und ein Reveal-Effekt.
Schatten und Rechte anzeigen – Ansichten verfügen jetzt über eine
elevationEigenschaft. Ansichten mit höherenelevationWerten werfen größere Schatten auf den Hintergrund.Farbfeatures – Zeichnende Farbtonfunktionen ermöglichen es Ihnen, Bildressourcen wiederzuverwenden, indem sie ihre Farbe ändern, und die prominente Farbextraktion hilft Ihnen, Ihre App dynamisch basierend auf Farben in einem Bild zu entwerfen.
Zahlreiche Features des Material Theme sind bereits in die Android 5.0-Benutzeroberfläche integriert, andere müssen den Apps explizit hinzugefügt werden. Beispielsweise umfassen einige Standardansichten (und Schaltflächen) bereits Touchfeedback-Animationen, während in Apps die meisten Ansichtsschatten erst aktiviert werden müssen.
Zusätzlich zu den Benutzeroberflächenverbesserungen durch das Material Theme umfasst Android 5.0 verschiedene weitere neue Features, die in diesem Artikel abgedeckt werden:
Erweiterte Benachrichtigungen – Benachrichtigungen in Android 5.0 wurden mit einem neuen Aussehen, Unterstützung für Sperrbildschirmbenachrichtigungen und einem neuen Heads-up-Benachrichtigungspräsentationsformat erheblich aktualisiert.
Neue UI-Widgets – Das neue
RecyclerViewWidget erleichtert Apps das Vermitteln großer Datenmengen und komplexer Informationen, und das neueCardViewWidget bietet ein vereinfachtes Karte-ähnliche Präsentationsformat zum Anzeigen von Text und Bildern.Neue APIs – Android 5.0 fügt neue APIs für mehrere Netzwerkunterstützung, verbesserte Bluetooth-Konnektivität, einfachere Speicherverwaltung und flexiblere Steuerung von Multimediaplayern und Kamerageräten hinzu. Ferner steht ein neues Feature für die Auftragsplanung zur Verfügung, mit dem Aufgaben zu geplanten Zeiten asynchron ausgeführt werden können. Dieses Feature verbessert die Akkulaufzeit, indem Aufgaben beispielsweise dann ausgeführt werden, wenn das Gerät an das Stromnetz angeschlossen ist und aufgeladen wird.
Anforderungen
Für die Verwendung von Android 5.0-Features in Xamarin-basierten Apps gelten die folgenden Voraussetzungen:
Xamarin.Android – Xamarin.Android 4.20 oder höher muss mit Visual Studio oder Visual Studio für Mac installiert und konfiguriert werden.
Android SDK – Android 5.0 (API 21) oder höher muss über den Android SDK Manager installiert werden.
Java Developer Kit – Xamarin.Android erfordert JDK 1.8 oder höher, wenn Sie für API-Ebene 24 oder höher entwickeln (JDK 1.8 unterstützt auch API-Ebenen vor 24, einschließlich Lollipop). Die 64-Bit-Version von JDK 1.8 wird benötigt, wenn Sie benutzerdefinierte Steuerelemente oder die Forms-Vorschau verwenden.
Sie können weiterhin JDK 1.7 verwenden, wenn Sie speziell für API-Ebene 23 oder früher entwickeln.
Einrichten eines Android 5.0-Projekts
Um ein Android 5.0-Projekt zu erstellen, müssen Sie die neuesten Tools und SDK-Pakete installieren. Führen Sie die folgenden Schritte aus, um ein Xamarin.Android-Projekt für Android 5.0 einzurichten:
Installieren Sie die Xamarin.Android-Tools, und aktivieren Sie Ihre Xamarin-Lizenz. Weitere Informationen zum Installieren von Xamarin.Android finden Sie unter Setup und Installation.
Wenn Sie Visual Studio für Mac verwenden, installieren Sie die neuesten Android 5.0-Updates.
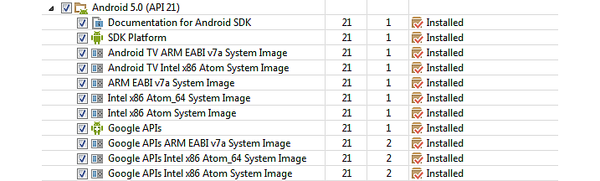
Starten Sie den Android SDK-Manager (verwenden Sie in Visual Studio für Mac Tools > Open Android SDK Manager...), und installieren Sie Android SDK Tools 23.0.5 oder höher:
Installieren Sie außerdem die neuesten Android 5.0 SDK-Pakete (API 21 oder höher):
Weitere Informationen zur Verwendung des Android-SDK-Managers finden Sie im Artikel zum SDK-Manager.
Erstellen eines neuen Xamarin.Android-Projekts. Wenn Sie mit der Android-Entwicklung mit Xamarin noch nicht vertraut sind, finden Sie unter Hello, Android Informationen zum Erstellen von Android-Projekten. Wenn Sie ein Android-Projekt erstellen, müssen Sie darauf achten, die Versionseinstellungen für Android 5.0 zu konfigurieren. Navigieren Sie in Visual Studio für Mac zu Projektoptionen > Erstellen > Allgemein, und legen Sie das Zielframework auf Android 5.0 (Lollipop) oder höher fest:

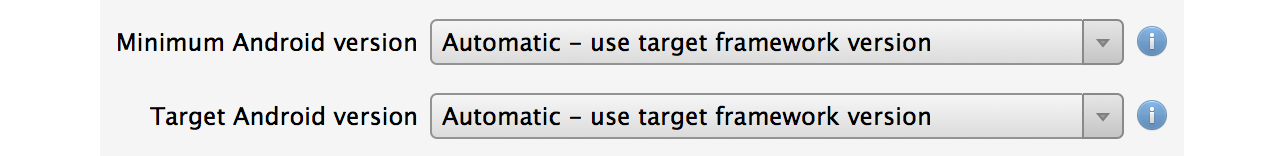
Legen Sie unter Projektoptionen > Erstellen > Android-Anwendung die Mindestversion und die Android-Zielversion auf Automatisch – Zielframeworkversion verwenden fest:

Konfigurieren Sie einen Emulator auf einem Android-Gerät, um Ihre App zu testen. Wenn Sie einen Emulator verwenden, finden Sie unter Setup von Android-Emulator Informationen zum Konfigurieren eines Android-Emulators zur Verwendung mit Xamarin Studio oder Visual Studio. Wenn Sie ein Android-Gerät verwenden, finden Sie im Artikel zum Einrichten des Preview SDK Informationen zum Aktualisieren Ihres Geräts für Android 5.0. Informationen zum Konfigurieren Ihres Android-Geräts für das Ausführen und Debuggen von Xamarin.Android-Anwendungen finden Sie unter Einrichten eines Geräts für die Entwicklung.
Hinweis: Wenn Sie ein vorhandenes Android-Projekt aktualisieren, das für „Android L Preview“ konfiguriert war, müssen Sie das Zielframework und die Android-Version auf die oben beschriebenen Werte aktualisieren.
Wichtige Änderungen
Bereits veröffentlichte Apps können von Änderungen in Android 5.0 betroffen sein. Insbesondere verwendet Android 5.0 eine neue Runtime und ein erheblich geändertes Benachrichtigungsformat.
Android-Runtime
Android 5.0 verwendet anstelle von Dalvik die neue Android-Runtime (ART) als Standardruntime. ART implementiert einige wichtige neue Features:
Vorabkompilierung (Ahead-of-Time, AOT) – AOT kann die App-Leistung verbessern, indem App-Code kompiliert wird, bevor die App zum ersten Mal gestartet wird. Wenn eine App installiert wird, generiert die Android-Runtime eine kompilierte ausführbare App-Datei für das Zielgerät.
Verbesserte Garbage Collection (GC) – GC-Verbesserungen in ART können auch die App-Leistung verbessern. Die Garbage Collection verwendet jetzt eine GC-Pausen statt zwei, und parallele GC-Vorgänge werden jetzt schneller abgeschlossen.
Verbessertes App-Debugging – ART bietet mehr Diagnosedetails zur Analyse von Ausnahmen und Absturzberichten.
Vorhandene Apps sollten ohne Änderung unter ART funktionieren – mit Ausnahme von Apps, die Techniken nutzen, die für die vorherige Dalvik-Laufzeit einzigartig sind, was unter ART möglicherweise nicht funktioniert. Weitere Informationen zu diesen Änderungen finden Sie unter Verifying App Behavior on the Android Runtime (ART) (Überprüfen des App-Verhaltens in der Android-Runtime).
Änderungen an Benachrichtigungen
An den Benachrichtigungen wurden in Android 5.0 erhebliche Änderungen vorgenommen:
Sounds und Vibrationen werden unterschiedlich behandelt – Benachrichtigungssounds und Vibrationen werden jetzt anstelle
Notification.BuildervonRingtone,MediaPlayerund .VibratorNeues Farbschema – Gemäß Materialdesign werden Benachrichtigungen mit dunklem Text über weißen oder sehr hellen Hintergründen gerendert. Außerdem können Alphakanäle in Benachrichtigungssymbolen zur Anpassung an ein Systemfarbschema durch Android geändert werden.
Sperrbildschirmbenachrichtigungen – Benachrichtigungen können jetzt auf dem Sperrbildschirm des Geräts angezeigt werden.
Heads-up – Benachrichtigungen mit hoher Priorität werden jetzt in einem kleinen unverankerten Fenster (Heads-up-Benachrichtigung) angezeigt, wenn das Gerät entsperrt ist und der Bildschirm aktiviert ist.
In den meisten Fällen müssen sind Portieren der vorhandenen App-Benachrichtigungsfunktionalität zu Android 5.0 die folgenden Schritte erforderlich:
Konvertieren Sie Ihren Code zur Verwendung von
Notification.Builder(oderNotificationsCompat.Builder) für das Erstellen von Benachrichtigungen.Stellen Sie sicher, dass Ihre vorhandenen Benachrichtigungsressourcen im neuen Farbschema des Material Theme angezeigt werden können.
Legen Sie die Sichtbarkeit für Ihre Benachrichtigungen fest, wenn diese auf dem Sperrbildschirm angezeigt werden. Wenn eine Benachrichtigung nicht öffentlich ist, welcher Inhalt sollte auf dem Sperrbildschirm angezeigt werden?
Legen Sie die Kategorie Ihrer Benachrichtigungen fest, damit sie im neuen Nicht stören-Modus von Android 5.0 richtig verarbeitet werden.
Wenn Ihre Benachrichtigungen Transportsteuerelemente darstellen, zeigen Sie den Status der Medienwiedergabe an, verwenden RemoteControlClientoder anrufen ActivityManager.GetRecentTasks.
Weitere Informationen zum Erstellen von Benachrichtigungen in Android finden Sie unter Lokale Benachrichtigungen.
Materialdesign
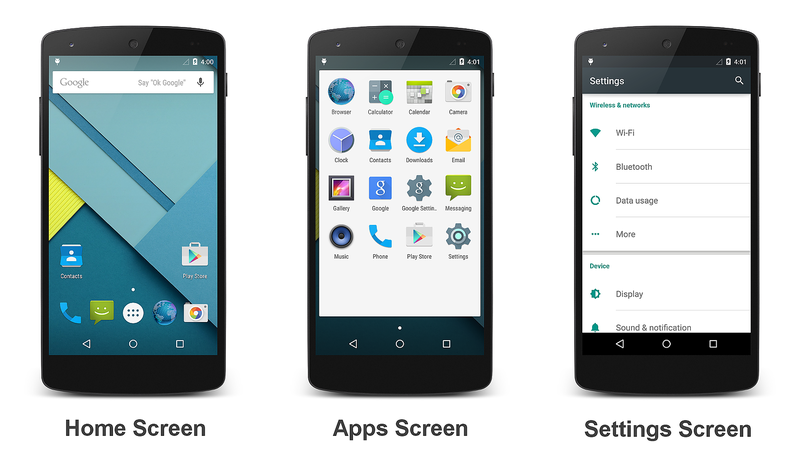
Das neue Material Theme von Android 5.0 umfasst weitreichende Änderungen in Bezug auf das Aussehen und Verhalten der Benutzeroberfläche. Visuelle Elemente verwenden ab sofort taktile Oberflächen, die die plakativen Grafiken, die Typografie und die leuchtenden Farben des druckbasierten Designs übernehmen. Die folgenden Screenshots zeigen Beispiele aus dem Material Theme:
Android 5.0 begrüßt Sie mit dem links abgebildeten Startbildschirm. Der Screenshot in der Mitte zeigt den ersten Bildschirm der App-Liste, der Screenshot rechts zeigt den Bildschirm Einstellungen. In der Google-Spezifikation für das Material Design werden die Entwurfsregeln erläutert, die dem neuen Konzept des Material Theme zugrunde liegen.
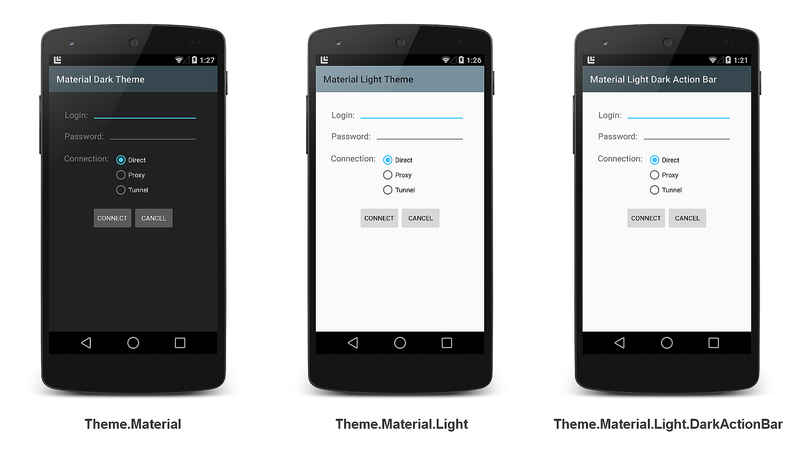
Das Material Theme umfasst drei integrierte Varianten, die Sie in Ihrer App verwenden können: das dunkle Theme.Material-Design (die Standardeinstellung), das Theme.Material.Light-Design und das Theme.Material.Light.DarkActionBar-Design:
Weitere Informationen zur Verwendung der Features des Material Theme in Xamarin.Android-Apps finden Sie unter Material Theme.
Animationen
Android 5.0 bietet Touchfeedback-Animationen, Animationen für Aktivitätsübergänge und Animationen für Ansichtsstatusübergänge, um die Bedienung von App-Benutzeroberflächen intuitiver zu gestalten. Darüber hinaus können Android 5.0-Apps Animationen mit einem Enthüllungseffekt verwenden, um Ansichten ein- oder auszublenden. Mit den Einstellungen für Bewegungskurven können Sie konfigurieren, wie schnell oder langsam Animationen wiedergegeben werden.
Touchfeedback-Animationen
Touchfeedback-Animationen bieten Benutzern ein visuelles Feedback, wenn auf eine Ansicht getippt wurde. Schaltflächen zeigen z. B. jetzt einen Welleneffekt an, wenn sie berührt werden – dies ist die Standardanimation für Touchfeedback in Android 5.0. Die Wellenanimation wird durch die neue RippleDrawable-Klasse implementiert. Der Welleneffekt kann so konfiguriert werden, dass er an den Rändern der Ansicht endet oder sich darüber hinaus erstreckt. Die folgenden Screenshots veranschaulichen den Welleneffekt für eine Schaltfläche während einer Touchfeedback-Animation:

Der erste Berührungskontakt mit der Schaltfläche erfolgt im ersten Bild links, während die verbleibende Sequenz (von links nach rechts) veranschaulicht, wie sich der Welleneffekt bis zum Rand der Taste ausbreitet. Nach dem Ende der Wellenanimation kehrt die Ansicht zu ihrem ursprünglichen Aussehen zurück. Der standardmäßige Welleneffekt findet im Bruchteil einer Sekunde statt, aber die Dauer der Animation kann verlängert oder verkürzt werden.
Weitere Informationen zu Touchfeedback-Animationen in Android 5.0 finden Sie unter Customize Touch Feedback (Anpassen des Touchfeedbacks).
Animationen für Aktivitätsübergänge
Animationen für Aktivitätsübergänge geben dem Benutzer ein Gefühl der visuellen Kontinuität, wenn eine Aktivität in eine andere übergeht. Apps können die folgenden drei Arten von Übergangsanimationen angeben:
Geben Sie den Übergang ein – Wenn eine Aktivität in die Szene wechselt.
Exit transition – For when an activity exits the scene.
Übergang von freigegebenen Elementen – Wenn sich eine Ansicht, die für zwei Aktivitäten üblich ist, während die erste Aktivität zum nächsten wechselt.
Die nachstehende Folge von Screenshots veranschaulicht einen Übergang für ein gemeinsames Element:
Ein gemeinsames Element (ein Foto einer Raupe) ist eine von mehreren Ansichten in der ersten Aktivität. Das Foto wird zur einzigen Ansicht vergrößert, wenn die erste Aktivität in die zweite übergeht.
Animationen vom Typ „Übergang bei Eintritt“
Für Eintrittsanimationen stellt Android 5.0 drei Arten von Animationen bereit:
Explodierte Animation – Vergrößert eine Ansicht aus der Mitte der Szene.
Folienanimation – Verschiebt eine Ansicht von einem der Ränder einer Szene.
Einblenden der Animation – Blendet eine Ansicht in die Szene ein.
Animationen vom Typ „Übergang bei Austritt“
Für Austrittsübergänge stellt Android 5.0 drei Arten von Animationen bereit:
Explodierte Animation – Verkleinern einer Ansicht in der Mitte der Szene.
Folienanimation – Verschiebt eine Ansicht an einen der Ränder einer Szene.
Einblenden der Animation – Blendet eine Ansicht aus der Szene aus.
Animationen vom Typ „Übergang für gemeinsames Element“
Übergangsanimationen für ein gemeinsames Element unterstützen verschiedene Arten von Animationen, darunter diese:
Änderung der Layout- oder Ausschnittbegrenzungen einer Ansicht
Änderung von Skalierung und Rotation einer Ansicht
Änderung von Größe und Skalierungstyp für eine Ansicht
Weitere Informationen zu Animationen für Aktivitätsübergänge in Android 5.0 finden Sie unter Customize Activity Transitions (Anpassen von Aktivitätsübergängen).
Animationen für Ansichtsstatusübergänge
Android 5.0 ermöglicht das Ausführen von Animationen, wenn sich der Status einer Ansicht ändert. Sie können Änderungen des Ansichtsstatus mithilfe einer der folgenden Methoden animieren:
Erstellen Sie zeichenbare Ressourcen, die einer bestimmten Ansicht zugeordnete Statusänderungen animieren. Die neue
AnimatedStateListDrawable-Klasse ermöglicht Ihnen das Erstellen von zeichenbaren Ressourcen, die Animationen zwischen Ansichtsstatusänderungen anzeigen.Definieren Sie Animationsfunktionalität, die ausgeführt wird, wenn sich der Status einer Ansicht ändert. Mit der neuen
StateListAnimator-Klasse können Sie einen Animator definieren, der ausgeführt wird, wenn sich der Status einer Ansicht ändert.
Weitere Informationen zu Animationen für Ansichtsstatusübergänge in Android 5.0 finden Sie unter Animate View State Changes (Animieren von Ansichtsstatusänderungen).
Enthüllungseffekt
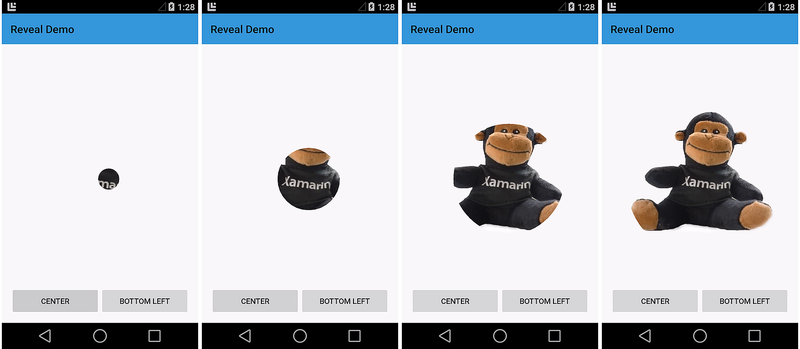
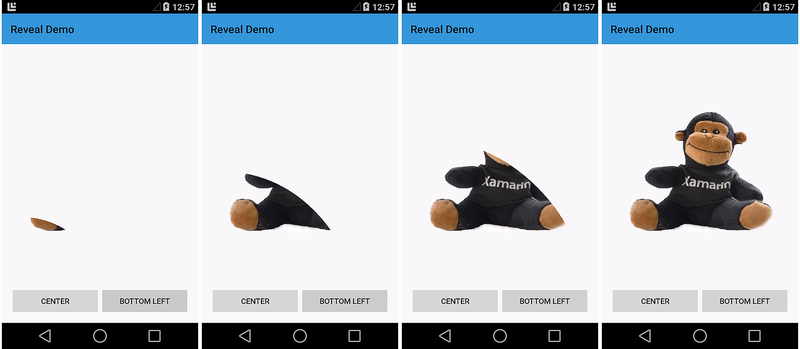
Der Enthüllungseffekt ist ein kreisförmiger Ausschnitt, dessen Radius sich ändert, um eine Ansicht anzuzeigen oder zu verbergen. Sie können diesen Effekt steuern, indem Sie den Anfangs- und Endradius des kreisförmigen Ausschnitts festlegen. Die nachstehende Folge von Screenshots veranschaulicht ein Animation mit Enthüllungseffekt aus der Mitte des Bildschirms:
Die nächste Sequenz veranschaulicht eine Animation mit Enthüllungseffekt von der linken unteren Ecke des Bildschirms aus:
Animationen mit Enthüllungseffekt können umgekehrt werden, d. h. der Kreisausschnitt kann sich verkleinern, um die Ansicht zu verbergen, anstatt die Ansicht zur Einblendung zu vergrößern.
Weitere Informationen zum Einblendeffekt in Android 5.0 finden Sie unter Use the Reveal Effect (Verwenden des Enthüllungseffekts).
Bewegungskurven
Zusätzlich zu den beschriebenen Animationsfeatures bietet Android 5.0 neue APIs, mit denen Sie Zeit- und Bewegungskurven für Animationen angeben können. Android 5.0 verwendet diese Kurven, um zeitliche und räumliche Bewegungen während einer Animation zu interpolieren. In Android 5.0 sind drei Kurven definiert:
Fast_out_linear_in – Beschleunigt schnell und beschleunigt bis zum Ende der Animation.
Fast_out_slow_in – Beschleunigt schnell und langsam das Ende der Animation.
Linear_out_slow_in – Beginnt mit einer Spitzengeschwindigkeit und verzögert sich langsam bis zum Ende der Animation.
Sie können die neue PathInterpolator-Klasse verwenden, um die Art der Bewegungsinterpolation anzugeben. PathInterpolator ist ein Interpolator, der Animationspfade gemäß angegebener Kontrollpunkte und Bewegungskurven durchläuft. Weitere Informationen zum Angeben von Einstellungen für Bewegungskurven in Android 5.0 finden Sie unter Use Curved Motion (Verwenden von Bewegungskurven).
Ansichtsschatten und Anzeigeebenen
In Android 5.0 können Sie die Anzeigeebene einer Ansicht angeben, indem Sie die neue Z-Eigenschaft festlegen. Ein höherer Z-Wert bewirkt, dass die Ansicht einen größeren Schatten auf den Hintergrund wirft, sodass die Ansicht höher über dem Hintergrund zu schweben scheint. Sie können die anfängliche Anzeigeebene einer Ansicht festlegen, indem Sie das zugehörige elevation-Attribut im Layout konfigurieren.
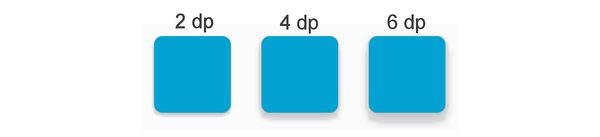
Das folgende Beispiel veranschaulicht den Schattenwurf durch ein leeres TextView-Steuerelement, bei dem das Attribut für die Anzeigeebene respektive auf 2dp, 4dp und 6dp festgelegt ist:
Die Einstellungen für Ansichtsschatten können statisch sein (wie oben gezeigt) oder in Animationen verwendet werden, um eine Ansicht so aussehen zu lassen, als würde sie sich vorübergehend über den Hintergrund der Ansicht erheben. Sie können die Anzeigeebene einer Ansicht mithilfe der ViewPropertyAnimator-Klasse animieren. Die Anzeigeebene einer Ansicht setzt sich aus der elevation-Einstellung ihres Layouts und einer translationZ-Eigenschaft zusammen, die Sie über einen ViewPropertyAnimator- Methodenaufruf festlegen können.
Weitere Informationen zu Ansichtsschatten in Android 5.0 finden Sie unter Defining Shadows and Clipping Views (Definieren von Schatten und Ausschnittansichten).
Farbfeatures
Android 5.0 stellt zwei neue Features zur Farbverwaltung in Apps bereit:
Durch das Einfärben von zeichenbaren Ressourcen können Sie die Farben von Bildressourcen ändern, indem Sie ein Layoutattribut ändern.
Durch das Extrahieren markanter Farben können Sie das Farbdesign Ihrer App dynamisch anpassen, um es auf die Farbpalette eines angezeigten Bilds abzustimmen.
Einfärben von zeichenbaren Ressourcen
Android 5.0-Layouts erkennen ein neues tint-Attribut, mit dem Sie die Farbe von zeichenbaren Ressourcen festlegen können, ohne mehrere Versionen dieser Ressourcen zur Anzeige verschiedener Farben erstellen zu müssen. Um dieses Feature zu verwenden, definieren Sie eine Bitmaske als Alphamaske und verwenden das tint-Attribut zum Definieren der Farbe der Ressource. Auf diese Weise können Sie Ressourcen einmalig erstellen und sie in Ihrem Layout abgestimmt auf Ihr Design einfärben.
Im folgenden Beispiel wird ein einzelnes Bildobjekt – ein weißes Logo mit transparentem Hintergrund – verwendet, um Farbtonvariationen zu erstellen:

Dieses Logo wird über einem blauen, kreisförmigen Hintergrund angezeigt, wie in den folgenden Beispielen gezeigt. Das Bild links zeigt das Logo ohne tint-Einstellung. Im Bild in der Mitte ist das tint-Attribut des Logos auf ein dunkles Grau festgelegt. Im Bild rechts ist tint auf ein helles Grau festgelegt:

Weitere Informationen zum Einfärben von zeichenbaren Ressourcen in Android 5.0 finden Sie unter Drawable Tinting (Einfärben von zeichenbaren Ressourcen).
Extrahieren markanter Farben
Die neue Android 5.0-Klasse Palette ermöglicht Ihnen das Extrahieren von Farben aus einem Bild, sodass Sie diese dynamisch auf eine benutzerdefinierte Farbpalette anwenden können. Die Palette-Klasse extrahiert sechs Farben aus einem Bild und kennzeichnet diese Farben entsprechend ihrer relativen Farbsättigung und Helligkeit:
Vibrant
Vibrant dark
Vibrant light
Muted
Muted dark
Muted light
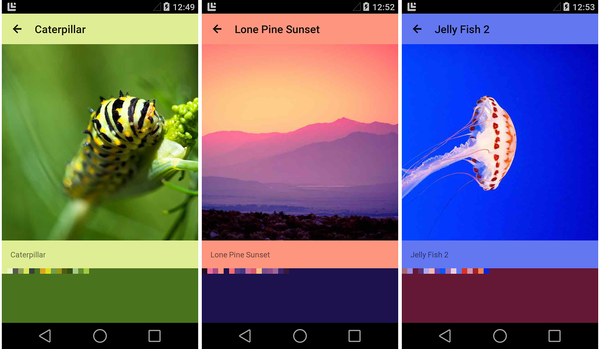
In den folgenden Screenshots extrahiert beispielsweise eine App zur Fotoanzeige die markanten Farben aus dem angezeigten Bild und verwendet diese Farben, um das Farbschema der App an das Bild anzupassen:
In den oben gezeigten Screenshots ist die Aktionsleiste auf die extrahierte Farbe „vibrant light“ und der Hintergrund auf die extrahierte Farbe „vibrant dark“ festgelegt. In jedem der obigen Beispiele ist eine Reihe kleiner Farbquadrate enthalten, um die aus dem Bild extrahierten Palettenfarben zu veranschaulichen.
Weitere Informationen zur Farbextraktion in Android 5.0 finden Sie unter Extracting Prominent Colors from an Image (Extrahieren markanter Farben aus einem Bild).
Neue Benutzeroberflächenwidgets
In Android 5.0 werden zwei neue Benutzeroberflächenwidgets eingeführt:
RecyclerView– Eine Ansichtsgruppe, in der eine Liste mit bildlauffähigen Elementen angezeigt wird.CardView– Ein einfaches Layout mit abgerundeten Ecken.
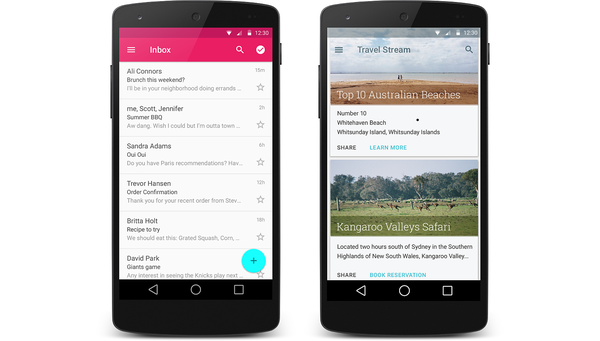
Beide Widgets bieten eine integrierte Unterstützung für die Material Theme-Features, beispielsweise verwendet RecyclerView Animationen zum Hinzufügen und Entfernen von Ansichten, und CardView verwendet Ansichtsschatten, um jede Karte über dem Hintergrund schweben zu lassen. Beispiele dieser neuen Widgets werden in den folgenden Screenshots gezeigt:
Der Screenshot auf der linken Seite ist ein Beispiel für die Verwendung von RecyclerView in einer E-Mail-Anwendung, der Screenshot rechts zeigt ein Beispiel für die Verwendung von CardView in einer App zum Buchen von Reisen.
RecyclerView
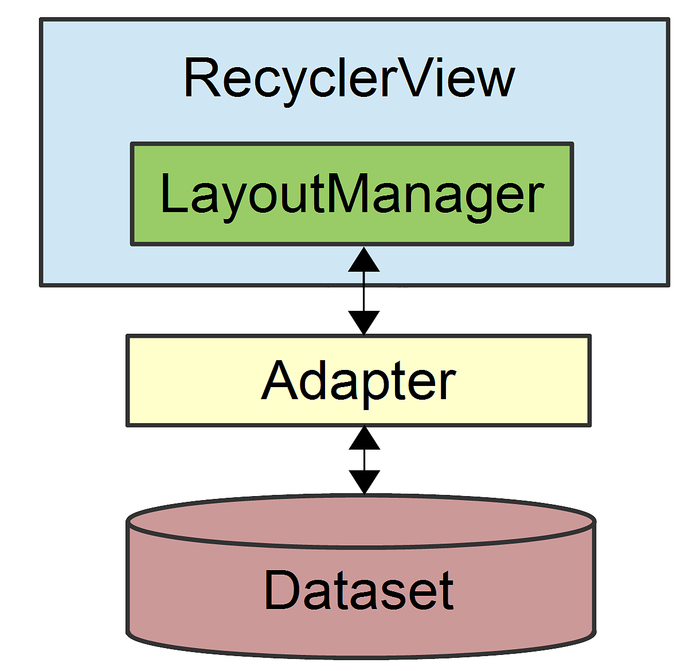
RecyclerView ähnelt ListView,, eignet sich aber besser für umfangreiche Ansichtssätze oder für Listen mit Elementen, die sich dynamisch ändern. Wie bei ListView, geben Sie einen Adapter zum Zugriff auf das zugrunde liegende Dataset an. Im Gegensatz zu ListView, verwenden Sie jedoch einen Layout-Manager, um Elemente innerhalb der RecyclerView zu positionieren. Der Layout-Manager kümmert sich auch um das Ansichtsrecycling. Er verwaltet die Wiederverwendung von Elementansichten, die nicht länger für den Benutzer sichtbar sind.
Wenn Sie ein RecyclerView-Widget verwenden, müssen Sie einen LayoutManager und einen Adapter angeben. Wie in dieser Abbildung gezeigt, ist LayoutManager der Vermittler zwischen dem Adapter und der RecyclerView:

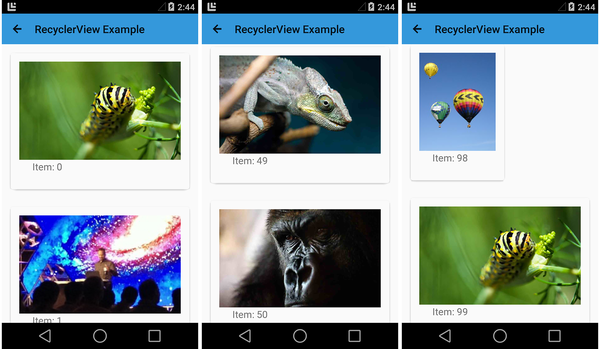
Die folgenden Screenshots veranschaulichen eine RecyclerView mit 100 Elementen (jedes Element setzt sich aus einer ImageView und einer TextView zusammen):
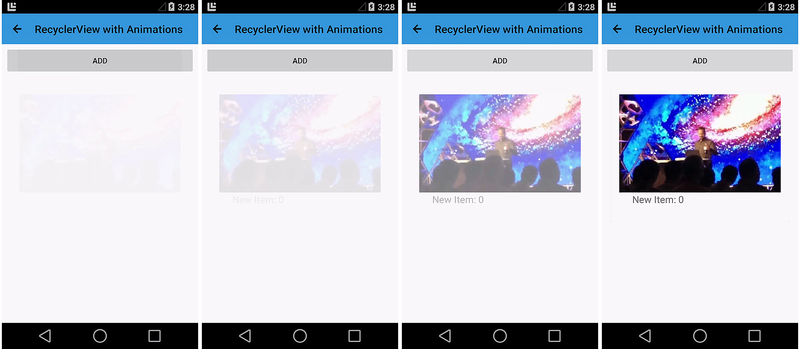
RecyclerView behandelt diesen großen Datensatz mühelos – das Scrollen von Anfang bis Ende der Liste in dieser Beispiel-App dauert nur ein paar Sekunden. RecyclerView bietet außerdem Unterstützung für Animationen. Tatsächlich sind Animationen für das Hinzufügen und Entfernen von Elementen standardmäßig aktiviert. Wird einer RecyclerView ein Element hinzugefügt, wird es wie in dieser Folge von Screenshots gezeigt eingeblendet:
Weitere Informationen zu RecyclerView finden Sie unter RecyclerView.
CardView
CardView ist eine einfache Ansicht, die eine schwebende Karte mit abgerundeten Ecken simuliert. Da CardView über integrierte Ansichtsschatten verfügt, können Sie Ihrer App auf einfache Weise visuelle Tiefe verleihen. Die folgenden Screenshots zeigen drei textorientierte Beispiele für CardView:
Jede der Karten im obigen Beispiel enthält eine TextView. Die Hintergrundfarbe wird über das cardBackgroundColor-Attribut festgelegt.
Weitere Informationen zu CardView finden Sie unter CardView.
Verbesserte Benachrichtigungen
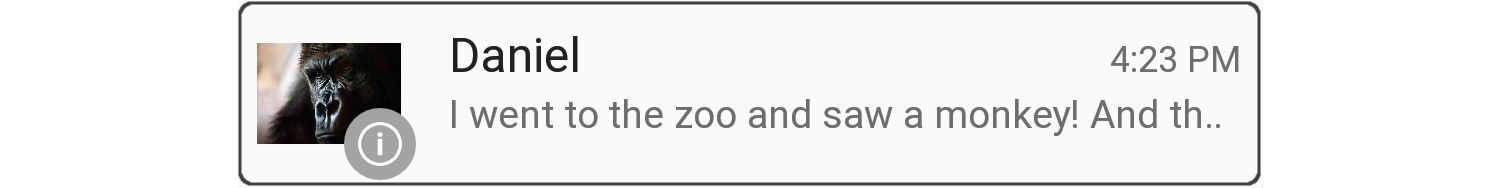
Das Benachrichtigungssystem in Android 5.0 wurde mit einem neuen visuellen Format und neuen Funktionen umfangreich aktualisiert. Benachrichtigungen haben in Android 5.0 ein neues Aussehen. Beispielsweise verwenden Benachrichtigungen in Android 5.0 jetzt dunklen Text auf einem hellen Hintergrund:

Wenn ein großes Symbol in einer Benachrichtigung angezeigt wird (wie im obigen Beispiel), stellt Android 5.0 das kleine Symbol als Badge über dem großen Symbol dar.
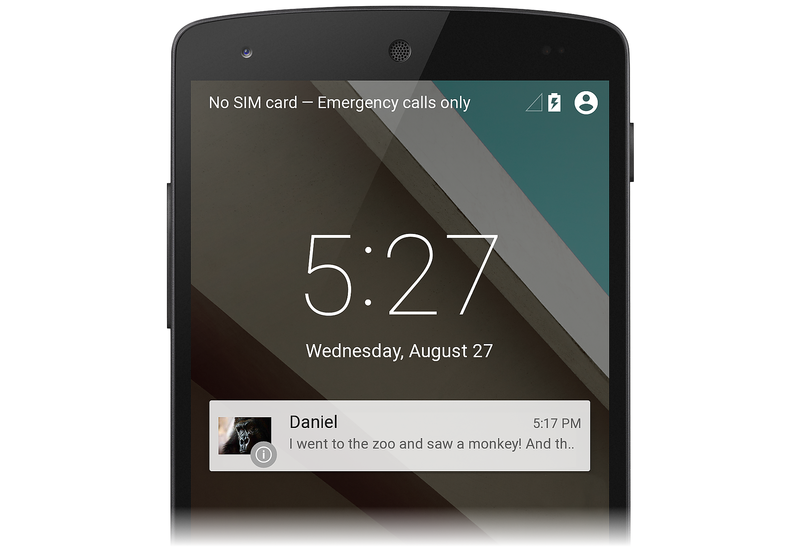
In Android 5.0 können Benachrichtigungen auch auf dem Sperrbildschirm angezeigt werden. Nachfolgend sehen Sie einen Beispielscreenshot eines Sperrbildschirms mit einer einzigen Benachrichtigung:
Benutzer können auf eine Benachrichtigung auf dem Sperrbildschirm doppeltippen, um das Gerät zu entsperren und zu der App zu wechseln, von der diese Benachrichtigung stammt. Alternativ kann die Benachrichtigung durch ein Wischen verworfen werden. Benachrichtigungen verfügen über eine neue Einstellung für die Sichtbarkeit, die bestimmt, wie viel Inhalt auf dem Sperrbildschirm angezeigt werden kann. Benutzer können auswählen, ob die Anzeige vertraulicher Inhalte in Benachrichtigungen auf dem Sperrbildschirm zugelassen wird.
Android 5.0 führt ein neues Format für die Darstellung von Benachrichtigungen mit hoher Priorität ein, bezeichnet als Heads-up-Benachrichtigungen. Heads-up-Benachrichtigungen gleiten vom oberen Bildschirmrand einige Sekunden lang nach unten und dann in die Benachrichtigungsleiste am oberen Bildschirmrand zurück. Mithilfe von Heads-Up-Benachrichtigungen kann die Systembenutzeroberfläche dem Benutzer wichtige Informationen anzeigen, ohne die gerade ausgeführte Aktivität zu unterbrechen. Das folgende Beispiel veranschaulicht eine einfache Heads-up-Benachrichtigung, die oberhalb einer App angezeigt wird:
Heads-up-Benachrichtigungen werden typischerweise für die folgenden Ereignisse verwendet:
Neue Textnachricht
Eingehender Telefonanruf
Niedriger Akkustand
Alarm
Android 5.0 zeigt nur dann eine Benachrichtigung im Heads-up-Format an, wenn eine hohe oder maximale Priorität für die Benachrichtigung festgelegt wurde.
In Android 5.0 können Sie Benachrichtigungsmetadaten bereitstellen, um Android dabei zu unterstützen, Benachrichtigungen intelligenter zu sortieren und anzuzeigen. Android 5.0 organisiert Benachrichtigungen nach Priorität, Sichtbarkeit und Kategorie. Mithilfe von Benachrichtigungskategorien kann gefiltert werden, welche Benachrichtigungen im Nicht stören-Gerätemodus angezeigt werden können.
Ausführliche Informationen zum Erstellen und Auslösen von Benachrichtigungen mit den neuesten Android 5.0-Features finden Sie unter Lokale Benachrichtigungen.
Neue APIs
Zusätzlich zu den oben beschriebenen neuen Features in Bezug auf das Aussehen und Verhalten stellt Android 5.0 neue APIs bereit, mit denen die vorhandene Multimedia-, Speicher- und Drahtlos-/Konnektivitätsfunktionalität erweitert wird. Darüber hinaus umfasst Android 5.0 neue APIs, die Unterstützung für ein neues Feature zur Auftragsplanung bieten.
Kamera
Android 5.0 stellt mehrere neue APIs für erweiterte Kamerafunktionen bereit. Der neue Android.Hardware.Camera2-Namespace enthält Funktionen für den Zugriff auf einzelne Kamerageräte, die an ein Android-Gerät angeschlossen sind. Außerdem modelliert Android.Hardware.Camera2 jedes Kameragerät als Pipeline: Es akzeptiert eine Aufnahmeanforderung, nimmt das Bild auf und gibt dann das Ergebnis aus. Dieser Ansatz ermöglicht es Apps, mehrere Aufnahmeanforderungen an ein Kameragerät in eine Warteschlange zu stellen.
Die folgenden APIs ermöglichen diese neuen Features:
CameraManager.GetCameraIdList– Hilft Ihnen, programmgesteuert auf Kamerageräte zuzugreifen; Sie verwendenCameraManager.OpenCameradie Verbindung mit einem bestimmten Kameragerät.CameraCaptureSession– Erfasst oder streamt Bilder vom Kameragerät. Sie implementieren eineCameraCaptureSession.CaptureListener-Schnittstelle zum Verarbeiten neuer Bildaufnahmeereignisse.CaptureRequest– Definiert Erfassungsparameter.CaptureResult– Stellt die Ergebnisse eines Bildaufnahmevorgangs bereit.
Weitere Informationen zu den neuen Kamera-APIs in Android 5.0 finden Sie unter Media (Medien).
Audiowiedergabe
Android 5.0 aktualisiert die AudioTrack-Klasse, um eine bessere Audiowiedergabe zu erzielen:
ENCODING_PCM_FLOAT– KonfiguriertAudioTrack, um Audiodaten im Gleitkommaformat für einen besseren dynamischen Bereich, eine größere Kopfraum und eine höhere Qualität (dank erhöhter Genauigkeit) zu akzeptieren. Darüber hinaus trägt das Gleitkommaformat dazu bei, das Abschneiden von Audiodaten zu vermeiden.ByteBuffer– Sie können jetzt AudiodatenAudioTrackals Bytearray bereitstellen.WRITE_NON_BLOCKING– Diese Option vereinfacht das Puffern und Multithreading für einige Apps.
Weitere Informationen zu AudioTrack-Verbesserungen in Android 5.0 finden Sie unter Media (Medien).
Steuern der Medienwiedergabe
Android 5.0 führt die neue Klasse Android.Media.MediaController ein, die RemoteControlClient ersetzt. Android.Media.MediaController bietet vereinfachte APIs für die Transportsteuerung und eine threadsichere Steuerung der Wiedergabe außerhalb des Benutzeroberflächenkontextes. Die Transportsteuerung wird über die folgenden neuen APIs gesteuert:
Android.Media.Session.MediaSession– Eine Mediensteuerungssitzung, die mehrere Controller verarbeitet. Sie rufenMediaSession.GetSessionTokenauf, um ein Token anzufordern, das Ihrer App die Interaktion mit der Sitzung ermöglicht.MediaController.TransportControls– Behandelt Transportbefehle wie "Wiedergeben", "Beenden" und "Überspringen".
Außerdem können Sie mit der neuen Klasse Android.App.Notification.MediaStyle einer Mediensitzung umfangreiche Benachrichtigungsinhalte zuordnen (z. B. durch Extrahieren und Anzeigen von Albumcovern).
Weitere Informationen zu den neuen Features für die Medienwiedergabesteuerung in Android 5.0 finden Sie unter Media (Medien).
Storage
Android 5.0 aktualisiert das Storage Access Framework, um Anwendungen die Arbeit mit Verzeichnissen und Dokumenten zu erleichtern:
Zur Auswahl einer Verzeichnisunterstruktur können Sie eine
Android.Intent.Action.OPEN_DOCUMENT_TREE-Absicht erstellen und senden. Diese Absicht veranlasst das System, alle Anbieterinstanzen anzuzeigen, die die Auswahl von Unterstrukturen unterstützen. Der Benutzer durchsucht dann diese Unterstruktur und wählt ein Verzeichnis aus.Um neue Dokumente oder Verzeichnisse an einer beliebigen Stelle unter einer Unterstruktur zu erstellen und zu verwalten, verwenden Sie die neuen
CreateDocument,RenameDocumentundDeleteDocumentMethoden vonDocumentsContract.Zum Abrufen von Pfaden zu Medienverzeichnissen auf allen freigegebenen Speichergeräten rufen Sie die neue
Android.Content.Context.GetExternalMediaDirs-Methode auf.
Weitere Informationen zu neuen Speicher-APIs in Android 5.0 finden Sie unter Storage (Speicher).
Drahtlosfunktionen und Konnektivität
Android 5.0 fügt die folgenden API-Verbesserungen für Drahtlosfunktionen und Konnektivität hinzu:
Neue Multi-Netzwerk-APIs, mit denen Apps vor der Verbindungsherstellung Netzwerke mit bestimmten Funktionen ermitteln und auswählen können.
Bluetooth-Broadcastingfunktionalität, durch die ein Android 5.0-Gerät als Bluetooth-Peripheriegerät mit geringem Stromverbrauch fungieren kann.
NFC-Verbesserungen, die die Nutzung von Funktionen für die Nahbereichskommunikation zur Freigabe von Daten für andere Geräte erleichtern. .
Auftragsplanung
Android 5.0 führt eine neue JobScheduler-API ein, mit denen Benutzer den Akkuverbrauch minimieren können, indem bestimmte Aufgaben so geplant werden, dass sie nur ausgeführt werden, wenn das Gerät angeschlossen ist und aufgeladen wird. Mit diesem Feature für die Auftragsplanung können Aufgaben außerdem so geplant werden, dass sie nur bei günstigen Bedingungen für diese Aufgabe ausgeführt werden. Beispielsweise wird eine große Datei nur dann heruntergeladen, wenn das Gerät mit einem WLAN und nicht mit einem Netzwerk mit nutzungsbezogenen Gebühren verbunden ist.
Weitere Informationen zu den neuen APIs für die Auftragsplanung in Android 5.0 finden Sie unter Scheduling Jobs (Planen von Aufträgen).
Zusammenfassung
In diesem Artikel wurden die wichtigen neuen Features in Android 5.0 für Xamarin.Android-App-Entwickler vorgestellt:
Materialdesign
Animationen
Ansichtsschatten und Anzeigeebenen
Farbfeatures, wie z. B. das Einfärben von zeichenbaren Ressourcen und die Extrahierung markanter Farben
Die neuen
RecyclerView- undCardView-WidgetsVerbesserungen an Benachrichtigungen
Neue APIs für Kamera, Audiowiedergabe, Mediensteuerung, Speicher, Drahtlosfunktionen/Konnektivität und Auftragsplanung
Wenn die Xamarin Android-Entwicklung noch neu für Sie ist, lesen Sie zum einfacheren Einstieg in Xamarin.Android den Artikel Setup und Installation. Hello, Android (Hallo, Android) bietet eine hervorragende Einführung in die Erstellung von Android-Projekten.