Exemplarische Vorgehensweise: Binden einer iOS Swift-Bibliothek
Wichtig
Wir untersuchen derzeit die Nutzung benutzerdefinierter Bindungen auf der Xamarin-Plattform. Nehmen Sie an dieser Umfrage teil, um zukünftige Entwicklungsarbeiten zu unterstützen.
Xamarin ermöglicht mobilen Entwicklern das Erstellen plattformübergreifender mobiler Umgebungen mit Visual Studio und C#. Sie können die iOS-Plattform-SDK-Komponenten sofort verwenden. In vielen Fällen möchten Sie aber auch Drittanbieter-SDKs verwenden, die für diese Plattform entwickelt wurden, mit der Xamarin Sie über Bindungen ausführen können. Um ein Drittanbieterframework in Ihre Xamarin.iOS-Anwendung zu integrieren, müssen Sie eine Xamarin.iOS-Bindung Objective-C dafür erstellen, bevor Sie es in Ihren Anwendungen verwenden können.
Die iOS-Plattform, zusammen mit ihren nativen Sprachen und Tools, entwickelt sich ständig weiter und Swift ist derzeit einer der dynamischsten Bereiche in der iOS-Entwicklungswelt. Es gibt eine Reihe von Drittanbieter-SDKs, die bereits von Objective-C Swift migriert wurden und uns neue Herausforderungen stellen. Obwohl der Swift-Bindungsprozess ähnlich Objective-Cist, müssen zusätzliche Schritte und Konfigurationseinstellungen zum erfolgreichen Erstellen und Ausführen einer Xamarin.iOS-Anwendung erforderlich sein, die für den AppStore akzeptabel ist.
Dieses Dokuments verfolgt das Ziel, eine übergeordnete Vorgehensweise für dieses Szenario anhand einer ausführlichen Schritt-für-Schritt-Anleitung mit einem einfachen Beispiel zu skizzieren.
Hintergrund
Swift wurde erstmals 2014 von Apple eingeführt und ist jetzt auf Version 5.1 mit der Einführung durch Drittanbieterframeworks, die schnell wachsen. Sie haben einige Optionen zum Binden eines Swift-Frameworks, und in diesem Dokument wird der Ansatz mithilfe des Objective-C generierten Schnittstellenheaders beschrieben. Die Kopfzeile wird automatisch von den Xcode-Tools erstellt, wenn ein Framework erstellt wird, und es wird als Möglichkeit verwendet, von der verwalteten Welt zur Swift-Welt zu kommunizieren.
Voraussetzungen
Um diese exemplarische Vorgehensweise abzuschließen, benötigen Sie Folgendes:
- Xcode
- Visual Studio für Mac
- Objektive Sharpie
- AppCenter CLI (optional)
Erstellen einer nativen Bibliothek
Der erste Schritt besteht darin, ein systemeigenes Swift Framework mit Objective-C aktivierter Kopfzeile zu erstellen. Das Framework wird in der Regel von einem Drittanbieterentwickler bereitgestellt und hat den Header in das Paket im folgenden Verzeichnis eingebettet: FrameworkName.framework>/Headers/<FrameworkName-Swift.h>.<
Dieser Header macht die öffentlichen Schnittstellen verfügbar, die zum Erstellen von Xamarin.iOS-Bindungsmetadaten und zum Generieren von C#-Klassen verwendet werden, die die Swift-Framework-Member verfügbar machen. Wenn der Header nicht vorhanden ist oder über eine unvollständige öffentliche Schnittstelle verfügt (z. B. werden keine Klassen/Member angezeigt), haben Sie zwei Optionen:
- Aktualisieren sie den Swift-Quellcode, um den Header zu generieren und die erforderlichen Member mit
@objcAttribut zu markieren. - Erstellen Sie ein Proxyframework, in dem Sie die öffentliche Schnittstelle steuern und alle Aufrufe des zugrunde liegenden Frameworks proxyn
In diesem Lernprogramm wird der zweite Ansatz beschrieben, da er weniger Abhängigkeiten vom Quellcode von Drittanbietern aufweist, was nicht immer verfügbar ist. Ein weiterer Grund, den ersten Ansatz zu vermeiden, ist der zusätzliche Aufwand, der erforderlich ist, um zukünftige Frameworkänderungen zu unterstützen. Sobald Sie mit dem Hinzufügen von Änderungen am Quellcode eines Drittanbieters beginnen, sind Sie dafür verantwortlich, diese Änderungen zu unterstützen und diese möglicherweise mit jedem zukünftigen Update zusammenzuführen.
In diesem Lernprogramm wird beispielsweise eine Bindung für das Gigya Swift SDK erstellt:
Öffnen Sie Xcode, und erstellen Sie ein neues Swift-Framework, das ein Proxy zwischen Xamarin.iOS-Code und Swift-Framework von Drittanbietern sein wird. Klicken Sie auf "Neues > Projekt speichern>", und folgen Sie den Schritten des Assistenten:


Laden Sie das Gigya xcframework von der Entwicklerwebsite herunter, und entpacken Sie es. Zum Zeitpunkt des Schreibens ist die neueste Version Gigya Swift SDK 1.5.3
Wählen Sie im Projektdateien-Explorer den SwiftFrameworkProxy aus, und wählen Sie dann die Registerkarte "Allgemein" aus.
Ziehen Sie das Gigya.xcframework-Paket auf die Liste "Xcode Frameworks and Libraries" auf der Registerkarte "Allgemein", und überprüfen Sie bei Bedarf die Option "Elemente kopieren", während Sie das Framework hinzufügen:

Stellen Sie sicher, dass das Swift-Framework dem Projekt hinzugefügt wurde, andernfalls sind die folgenden Optionen nicht verfügbar.
Stellen Sie sicher, dass die Option "Nicht einbetten" ausgewählt ist, die später manuell gesteuert wird:
Stellen Sie sicher, dass die Option Build Einstellungen Option Always Embed Swift Standard Libraries, die Swift-Bibliotheken mit dem Framework enthält, auf "Nein" festgelegt ist. Es wird später manuell gesteuert, welche Swift Dylibs in das endgültige Paket aufgenommen werden:
Stellen Sie sicher, dass die Option "Bitcode aktivieren" auf "Nein" festgelegt ist. Ab sofort enthält Xamarin.iOS nicht Bitcode, während Apple alle Bibliotheken benötigt, um die gleichen Architekturen zu unterstützen:
Sie können überprüfen, ob das resultierende Framework die Bitcode-Option deaktiviert hat, indem Sie den folgenden Terminalbefehl für das Framework ausführen:
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVMDie Ausgabe sollte leer sein, andernfalls sollten Sie die Projekteinstellungen für Ihre spezifische Konfiguration überprüfen.
Stellen Sie sicher, dass die Objective-C Option "Generierter Schnittstellenkopfname " aktiviert ist und einen Headernamen angibt. Der Standardname lautet <"FrameworkName-Swift.h>":
Tipp
Wenn diese Option nicht verfügbar ist, stellen Sie zuerst sicher, dass Sie dem Projekt eine
.swiftDatei hinzufügen, wie unten erläutert, und kehren Sie zu derBuild SettingsEinstellung zurück, und die Einstellung sollte auffindbar sein.Machen Sie die gewünschten Methoden verfügbar, und markieren Sie sie mit dem
@objcAttribut, und wenden Sie unten definierte zusätzliche Regeln an. Wenn Sie das Framework ohne diesen Schritt erstellen, ist der generierte Objective-C Header leer, und Xamarin.iOS kann nicht auf die Swift-Framework-Member zugreifen. Machen Sie die Initialisierungslogik für das zugrunde liegende Gigya Swift SDK verfügbar, indem Sie eine neue Swift-Datei SwiftFrameworkProxy.swift erstellen und den folgenden Code definieren:import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }Einige wichtige Hinweise zum obigen Code:
- Das Importieren des
GigyaModuls aus dem ursprünglichen Gigya SDK eines Drittanbieters ermöglicht den Zugriff auf jedes Mitglied des Frameworks. - Mark SwiftFrameworkProxy-Klasse mit dem Attribut, das
@objceinen Namen angibt, andernfalls wird ein eindeutiger unlesbarer Name generiert, z_TtC19SwiftFrameworkProxy19SwiftFrameworkProxy. B. . Der Typname sollte klar definiert werden, da er später mit seinem Namen verwendet wird. - Erben Sie die Proxyklasse von
NSObject, andernfalls wird sie nicht in der Objective-C Headerdatei generiert. - Markieren Sie alle Elemente, die als
publicverfügbar gemacht werden sollen.
- Das Importieren des
Ändern Sie die Schemabuildkonfiguration von "Debug " in "Release". Öffnen Sie dazu das Dialogfeld "Xcode > Target > Edit Scheme", und legen Sie dann die Option "Buildkonfiguration" auf "Release" fest:


Zu diesem Zeitpunkt kann das Framework erstellt werden. Erstellen Sie das Framework für Simulator- und Gerätearchitekturen, und kombinieren Sie die Ausgaben dann als einzelnes Binäres Framework-Bündel (
.xcframework). Führen Sie den Build mit den folgenden Befehlen aus:xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESTipp
Tipp
Wenn Sie über einen Arbeitsbereich anstelle des Projekts verfügen, erstellen Sie den Arbeitsbereich, und geben Sie das Ziel als erforderlichen Parameter an. Sie möchten auch ein Ausgabeverzeichnis angeben, da dieses Verzeichnis für Arbeitsbereiche anders als für Projektbuilds ist.
Tipp
Sie können auch das Hilfsskript verwenden, um das Framework für alle anwendbaren Architekturen zu erstellen oder einfach aus dem Xcode-Schaltsimulator und -Gerät in der Zielauswahl zu erstellen.
Es gibt zwei Archive mit den generierten Frameworks, eine für jede Plattform, kombinieren sie als einzelnes binäres Framework-Bündel, um später in ein Xamarin.iOS-Bindungsprojekt eingebettet zu werden. Um ein Binäres Framework-Bundle zu erstellen, das beide Architekturen kombiniert, müssen Sie die folgenden Schritte ausführen. Das XCarchive-Paket ist nur ein Ordner, sodass Sie alle Arten von Vorgängen ausführen können, z. B. Hinzufügen, Entfernen und Ersetzen von Dateien:
Erstellen Sie ein
xcframeworkMit den zuvor integrierten Frameworks in den Archiven:xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
Tipp
Wenn Sie nur eine einzelne Plattform unterstützen möchten (z. B. erstellen Sie eine App, die nur auf einem Gerät ausgeführt werden kann), können Sie den Schritt überspringen, um die XCframework-Bibliothek zu erstellen und das Ausgabeframework aus dem vorherigen Gerätebuild zu verwenden.
Tipp
Sie können auch das Hilfsskript verwenden, um das XCframework zu erstellen, das alle vorstehenden Schritte automatisiert.
Vorbereiten der Metadaten
Zu diesem Zeitpunkt sollten Sie das Xcframework mit dem Objective-C generierten Schnittstellenheader verwenden, der von einer Xamarin.iOS-Bindung verwendet werden kann. Der nächste Schritt besteht darin, die API-Definitionsschnittstellen vorzubereiten, die von einem Bindungsprojekt zum Generieren von C#-Klassen verwendet werden. Diese Definitionen können manuell oder automatisch vom Objective Sharpie-Tool und der generierten Headerdatei erstellt werden. Verwenden Sie Sharpie, um die Metadaten zu generieren:
Laden Sie das neueste Objective Sharpie-Tool von der offiziellen Download-Website herunter, und installieren Sie es, indem Sie dem Assistenten folgen. Nachdem die Installation abgeschlossen ist, können Sie sie überprüfen, indem Sie den Sharpie-Befehl ausführen:
sharpie -vGenerieren Sie Metadaten mithilfe von Sharpie und der automatisch generierten Objective-C Headerdatei:
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"Die Ausgabe gibt die Metadatendatei an, die generiert wird: ApiDefinitions.cs. Speichern Sie diese Datei für den nächsten Schritt, um sie zusammen mit den systemeigenen Verweisen in ein Xamarin.iOS-Bindungsprojekt einzuschließen:
Parsing 1 header files... Binding... [write] ApiDefinitions.csDas Tool generiert C#-Metadaten für jedes verfügbar gemachte Objective-C Element, das dem folgenden Code ähnelt. Wie Sie sehen können, kann es manuell definiert werden, da es über ein lesbares Format und eine einfache Memberzuordnung verfügt:
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);Tipp
Der Headerdateiname kann anders sein, wenn Sie die Xcode-Standardeinstellungen für den Headernamen geändert haben. Standardmäßig hat es den Namen eines Projekts mit dem Suffix "-Swift ". Sie können die Datei und den Namen immer überprüfen, indem Sie zum Headerordner des Frameworkpakets navigieren.
Tipp
Im Rahmen des Automatisierungsprozesses können Sie das Hilfsskript verwenden, um Metadaten automatisch zu generieren, nachdem das XCframework erstellt wurde.
Erstellen einer Bindungsbibliothek
Der nächste Schritt besteht darin, ein Xamarin.iOS-Bindungsprojekt mithilfe der Visual Studio-Bindungsvorlage zu erstellen, erforderliche Metadaten, systemeigene Verweise hinzuzufügen und dann das Projekt zu erstellen, um eine Verbrauchsbibliothek zu erstellen:
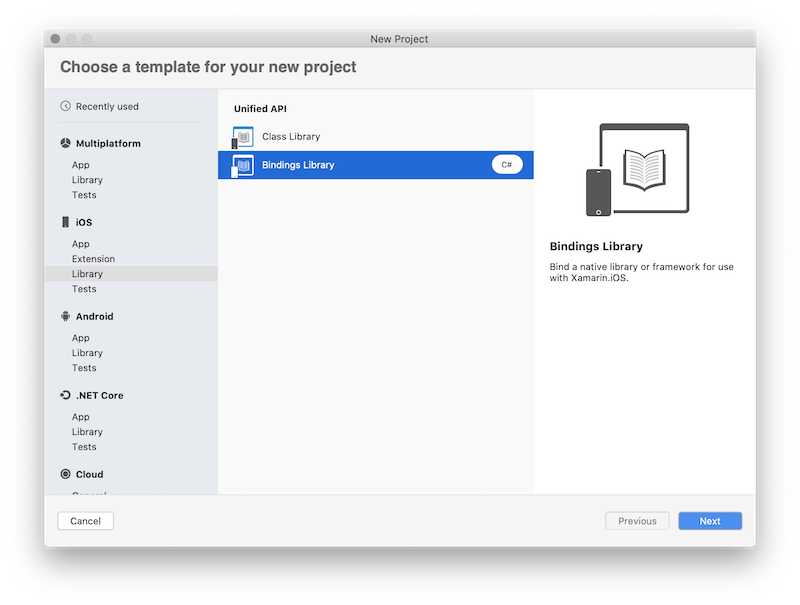
Öffnen Sie Visual Studio für Mac, und erstellen Sie ein neues Xamarin.iOS-Bindungsbibliotheksprojekt, geben Sie ihm einen Namen, in diesem Fall SwiftFrameworkProxy.Binding, und schließen Sie den Assistenten ab. Die Bindungsvorlage "Xamarin.iOS" befindet sich unter dem folgenden Pfad: iOS-Bibliotheksbindungsbibliothek > >:

Löschen Sie vorhandene Metadatendatei ApiDefinition.cs , da sie vollständig durch die vom Objective Sharpie-Tool generierten Metadaten ersetzt wird.
Kopieren Sie metadaten, die von Sharpie in einem der vorherigen Schritte generiert wurden, wählen Sie die folgende Buildaktion im Eigenschaftenfenster aus: ObjBindingApiDefinition für die ApiDefinitions.cs Datei und ObjBindingCoreSource für die StructsAndEnums.cs Datei:

Die Metadaten selbst beschreiben jede verfügbar gemachte Objective-C Klasse und jedes Mitglied mit C#-Sprache. Sie können die ursprüngliche Objective-C Headerdefinition zusammen mit der C#-Deklaration anzeigen:
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }Obwohl es sich um einen gültigen C#-Code handelt, wird er nicht verwendet, sondern stattdessen von Xamarin.iOS-Tools verwendet, um C#-Klassen basierend auf dieser Metadatendefinition zu generieren. Daher erhalten Sie anstelle der Schnittstelle SwiftFrameworkProxy eine C#-Klasse mit demselben Namen, die vom Xamarin.iOS-Code instanziiert werden kann. Diese Klasse ruft Methoden, Eigenschaften und andere Elemente ab, die durch Ihre Metadaten definiert werden, die Sie auf C#-Weise aufrufen.
Fügen Sie einen nativen Verweis auf das zuvor generierte Binäre Framework-Bundle sowie jede Abhängigkeit dieses Frameworks hinzu. Fügen Sie in diesem Fall sowohl native Verweise des SwiftFrameworkProxy- als auch des Gigya-Frameworks zum Bindungsprojekt hinzu:
- Um systemeigene Frameworkverweise hinzuzufügen, öffnen Sie die Suche, und navigieren Sie mit den Frameworks zum Ordner. Ziehen Und ablegen Sie die Frameworks unter der Position "Native Verweise" im Projektmappen-Explorer. Alternativ können Sie die Kontextmenüoption im Ordner "Native Verweise" verwenden und auf "Nativen Verweis hinzufügen" klicken, um die Frameworks nachzuschlagen und hinzuzufügen:

Aktualisieren Sie die Eigenschaften jedes nativen Verweises, und überprüfen Sie drei wichtige Optionen:
- Smart Link festlegen = true
- Force Load = false festlegen
- Legen Sie die Liste der Frameworks fest, die zum Erstellen der ursprünglichen Frameworks verwendet werden. In diesem Fall verfügt jedes Framework nur über zwei Abhängigkeiten: Foundation und UIKit. Legen Sie ihn auf das Feld "Frameworks" fest:

Wenn Sie zusätzliche Linkerkennzeichnungen angeben möchten, legen Sie sie im Feld "Linkerkennzeichnungen" fest. Behalten Sie sie in diesem Fall leer.
Geben Sie bei Bedarf zusätzliche Linkerkennzeichnungen an. Wenn die Bibliothek, die Sie binden, nur Objective-C APIs verfügbar macht, aber intern Swift verwendet, werden möglicherweise Probleme wie:
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImageIn den Eigenschaften des Bindungsprojekts für die systemeigene Bibliothek müssen die folgenden Werte zu Linker Flags hinzugefügt werden:
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/FrameworksDie ersten beiden Optionen (die
-L ...) teilen dem systemeigenen Compiler mit, wo die swift-Bibliotheken zu finden sind. Der systemeigene Compiler ignoriert Bibliotheken, die nicht über die richtige Architektur verfügen. Dies bedeutet, dass es möglich ist, den Speicherort für Simulatorbibliotheken und Gerätebibliotheken gleichzeitig zu übergeben, sodass sie sowohl für Simulator- als auch für Gerätebuilds funktioniert (diese Pfade sind nur für iOS korrekt; für tvOS und watchOS müssen sie aktualisiert werden). Ein Nachteil ist, dass dieser Ansatz erfordert, dass sich der richtige Xcode in /Application/Xcode.app befindet, wenn der Consumer der Bindungsbibliothek Xcode an einem anderen Speicherort hat, funktioniert es nicht. Die alternative Lösung besteht darin, diese Optionen in den zusätzlichen Mtouch-Argumenten in den iOS-Buildoptionen (--gcc_flags -L... -L...) des ausführbaren Projekts hinzuzufügen. Mit der dritten Option wird der systemeigene Linker den Speicherort der swift-Bibliotheken in der ausführbaren Datei speichern, sodass das Betriebssystem sie finden kann.
Die letzte Aktion besteht darin, die Bibliothek zu erstellen und sicherzustellen, dass keine Kompilierungsfehler auftreten. Sie werden häufig feststellen, dass Bindungen, die von Objective Sharpie erstellt werden, mit dem
[Verify]Attribut kommentiert werden. Diese Attribute geben an, dass Sie überprüfen sollten, ob Objective Sharpie das richtige gemacht hat, indem Sie die Bindung mit der ursprünglichen Objective-C Deklaration vergleichen (die in einem Kommentar oberhalb der gebundenen Deklaration angegeben wird). Weitere Informationen zu mitgliedern, die mit dem Attribut gekennzeichnet sind, finden Sie unter dem folgenden Link. Nachdem das Projekt erstellt wurde, kann es von einer Xamarin.iOS-Anwendung genutzt werden.
Verwenden der Bindungsbibliothek
Der letzte Schritt besteht darin, die Xamarin.iOS-Bindungsbibliothek in einer Xamarin.iOS-Anwendung zu verwenden. Erstellen Sie ein neues Xamarin.iOS-Projekt, fügen Sie einen Verweis auf die Bindungsbibliothek hinzu, und aktivieren Sie gigya Swift SDK:
Erstellen Sie das Xamarin.iOS-Projekt. Sie können die einzelsichtige iOS-App > > als Ausgangspunkt verwenden:

Fügen Sie einen Bindungsprojektverweis zum Zielprojekt hinzu oder .dll zuvor erstellt. Behandeln Sie die Bindungsbibliothek als normale Xamarin.iOS-Bibliothek:

Aktualisieren Des Quellcodes der App und Hinzufügen der Initialisierungslogik zum primären ViewController, wodurch Gigya SDK aktiviert wird
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }Erstellen Sie eine Schaltfläche mit dem Namen btnLogin , und fügen Sie den folgenden Schaltflächen-Klickhandler hinzu, um einen Authentifizierungsfluss zu aktivieren:
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }Führen Sie die App aus, in der Debugausgabe sollte die folgende Zeile angezeigt werden:
Gigya initialized with domain: us1.gigya.comKlicken Sie auf die Schaltfläche, um den Authentifizierungsfluss zu aktivieren:
Herzlichen Glückwunsch! Sie haben erfolgreich eine Xamarin.iOS-App und eine Bindungsbibliothek erstellt, die ein Swift-Framework nutzt. Die oben genannte Anwendung wird erfolgreich unter iOS 12.2+ ausgeführt, da ab dieser iOS-Version Apple ABI-Stabilität eingeführt hat und jedes iOS ab 12.2+ Swift-Laufzeitbibliotheken enthält, die verwendet werden können, um Ihre Anwendung mit Swift 5.1+ kompiliert auszuführen. Wenn Sie Unterstützung für frühere iOS-Versionen hinzufügen müssen, gibt es einige weitere Schritte, die Sie ausführen müssen:
Um Unterstützung für iOS 12.1 und früher hinzuzufügen, möchten Sie bestimmte Swift-Dylibs versenden, die zum Kompilieren Ihres Frameworks verwendet werden. Verwenden Sie das Xamarin.iOS.SwiftRuntimeSupport NuGet-Paket, um erforderliche Libs mit Ihrer IPA zu verarbeiten und zu kopieren. Fügen Sie den NuGet-Verweis zu Ihrem Zielprojekt hinzu, und erstellen Sie die Anwendung neu. Es sind keine weiteren Schritte erforderlich, das NuGet-Paket installiert bestimmte Aufgaben, die mit dem Buildprozess ausgeführt werden, identifizieren erforderliche Swift dylibs und packen sie mit dem endgültigen IPA.
Um die App an den App Store zu übermitteln, den Sie Xcode verwenden und verteilen möchten, wird die IPA-Datei und der SwiftSupport-Ordner dylibs aktualisiert, sodass sie vom AppStore akzeptiert wird:
Archiv der App. Wählen Sie im Menü Visual Studio für Mac die Option "Archiv für Veröffentlichung erstellen>" aus:

Diese Aktion erstellt das Projekt und erreicht es für den Organisator, auf den Xcode für die Verteilung zugreifen kann.
].Verteilen über Xcode. Öffnen Sie Xcode, und navigieren Sie zur Menüoption "Fensterorganisation>":

Wählen Sie das archiv aus, das im vorherigen Schritt erstellt wurde, und klicken Sie auf die Schaltfläche "App verteilen". Folgen Sie dem Assistenten, um die Anwendung in den AppStore hochzuladen.
Dieser Schritt ist optional, aber es ist wichtig zu überprüfen, ob Ihre App unter iOS 12.1 und früher und 12.2 ausgeführt werden kann. Sie können dies mithilfe des Test Cloud- und UITest-Frameworks tun. Erstellen Sie ein UITest-Projekt und einen einfachen UI-Test, der die App ausführt:
Erstellen Sie ein UITest-Projekt, und konfigurieren Sie es für Ihre Xamarin.iOS-Anwendung:

Tipp
Weitere Informationen zum Erstellen eines UITest-Projekts und zum Konfigurieren für Ihre App finden Sie unter dem folgenden Link.
Erstellen Sie einen grundlegenden Test, um die App auszuführen und einige der Swift SDK-Features zu verwenden. Dieser Test aktiviert die App, versucht sich anzumelden und drückt dann die Schaltfläche "Abbrechen":
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }Tipp
Weitere Informationen zum UITests-Framework und Benutzeroberflächenautomatisierung finden Sie unter dem folgenden Link.
Erstellen Sie eine iOS-App im App Center, erstellen Sie eine neue Testausführung mit einem neuen Gerät, das zum Ausführen des Tests festgelegt ist:

Tipp
Weitere Informationen zur AppCenter Test Cloud finden Sie unter dem folgenden Link.
Installieren der Appcenter CLI
npm install -g appcenter-cliWichtig
Stellen Sie sicher, dass Knoten v6.3 oder höher installiert ist.
Führen Sie den Test mit dem folgenden Befehl aus. Stellen Sie außerdem sicher, dass die Befehlszeile ihres AppCenters zurzeit angemeldet ist.
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"Überprüfen Sie das Ergebnis. Navigieren Sie im AppCenter-Portal zu den Testtests für Apps > >:

Wählen Sie den gewünschten Testlauf aus, und überprüfen Sie das Ergebnis:

Sie haben eine einfache Xamarin.iOS-Anwendung entwickelt, die ein natives Swift-Framework über eine Xamarin.iOS-Bindungsbibliothek verwendet. Das Beispiel bietet eine einfache Möglichkeit zum Verwenden des ausgewählten Frameworks und in der realen Anwendung, die Sie benötigen, um weitere APIs verfügbar zu machen und Metadaten für diese APIs vorzubereiten. Das Skript zum Generieren von Metadaten vereinfacht die zukünftigen Änderungen an den Framework-APIs.
Verwandte Links
- Xcode
- Visual Studio für Mac
- Objektive Sharpie
- Überprüfung von Sharpie-Metadaten
- Binding Objective-C Framework
- Gigya iOS SDK (Swift-Framework)
- Swift 5.1 ABI Stabilität
- SwiftRuntimeSupport NuGet
- Xamarin UITest-Automatisierung
- Xamarin.iOS UITest-Konfiguration
- AppCenter Test Cloud
- Beispielprojektrepository




