Grundlagen von iOS Designer
In diesem Leitfaden wird die Xamarin-Designer für iOS vorgestellt. Es wird veranschaulicht, wie Sie die iOS-Designer verwenden, um Steuerelemente visuell zu gestalten, wie Sie im Code auf diese Steuerelemente zugreifen und wie Sie Eigenschaften bearbeiten.
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Möglichkeit zum Erstellen von iOS-Benutzeroberflächen ist direkt auf einem Mac mit Xcode. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Der Xamarin-Designer für iOS ist ein visueller Schnittstellen-Designer, der dem Xcode-Schnittstellen-Generator und dem Android-Designer ähnelt. Einige der vielen Features umfassen die nahtlose Integration in Visual Studio für Windows und Mac, die Drag-and-Drop-Bearbeitung, eine Schnittstelle zum Einrichten von Ereignishandlern und die Möglichkeit, benutzerdefinierte Steuerelemente zu rendern.
Anforderungen
Die iOS-Designer ist in Visual Studio für Mac und Visual Studio 2017 und höher unter Windows verfügbar. In Visual Studio für Windows erfordert die iOS-Designer eine Verbindung mit einem ordnungsgemäß konfigurierten Mac-Buildhost, obwohl Xcode nicht ausgeführt werden muss.
In diesem Leitfaden wird vorausgesetzt, dass sie mit den Inhalten vertraut sind, die in den Erste Schritte Leitfäden behandelt werden.
Funktionsweise des iOS-Designer
In diesem Abschnitt wird beschrieben, wie die iOS-Designer das Erstellen einer Benutzeroberfläche und das Verbinden mit Code erleichtert.
Mit der iOS-Designer können Entwickler die Benutzeroberfläche einer Anwendung visuell entwerfen. Wie im Leitfaden Einführung in Storyboards beschrieben, beschreibt ein Storyboard die Bildschirme (Ansichtscontroller), aus denen eine App besteht, die Schnittstellenelemente (Ansichten), die auf diesen Ansichtscontrollern platziert sind, und den gesamten Navigationsfluss der App.
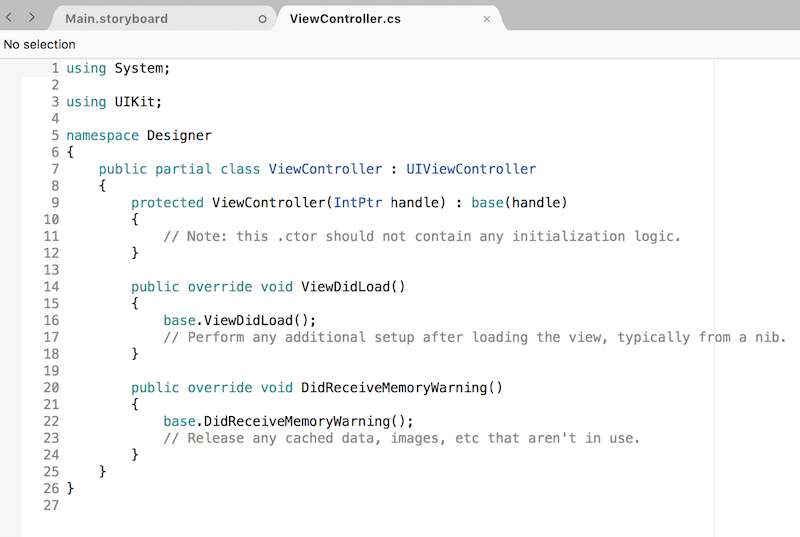
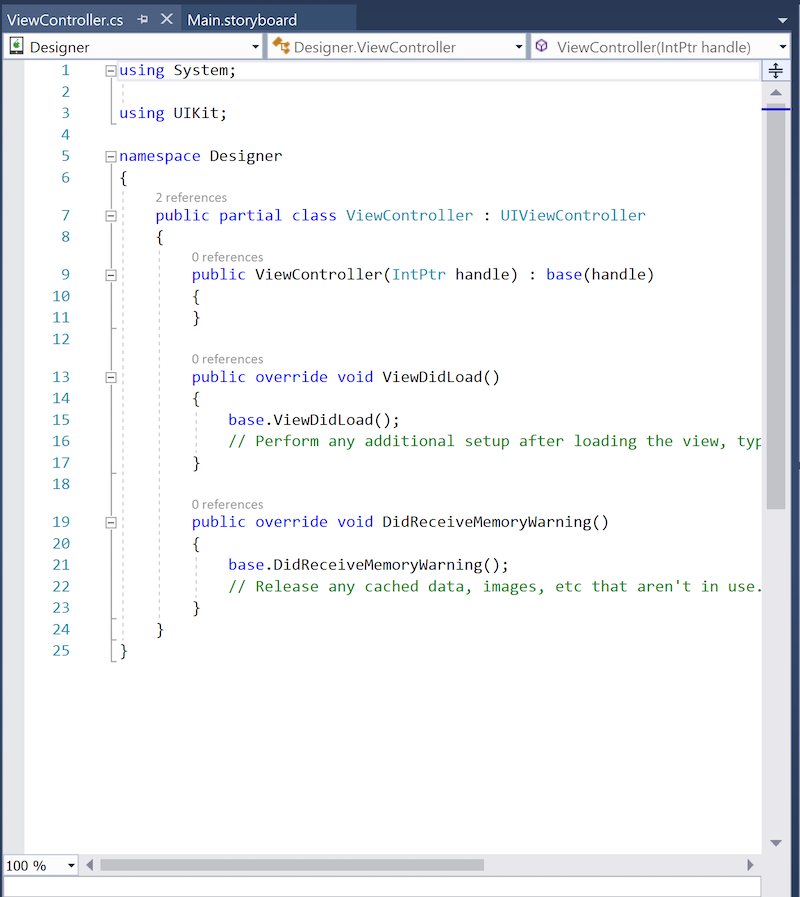
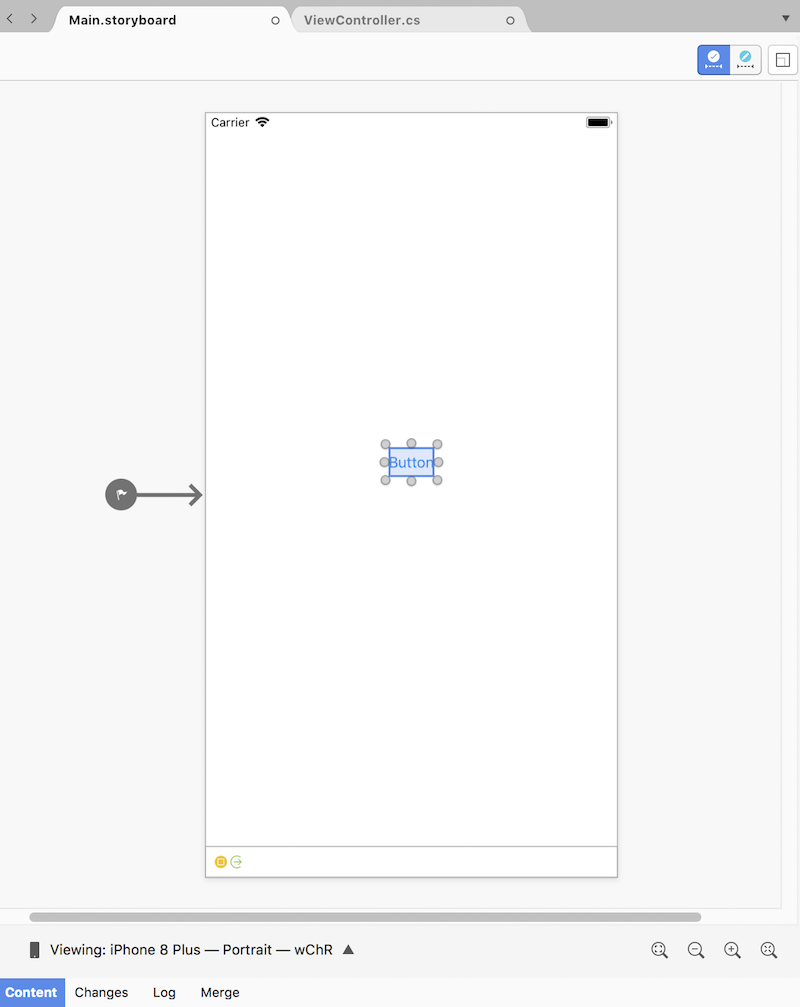
Ein Ansichtscontroller umfasst zwei Teile: eine visuelle Darstellung im iOS-Designer und eine zugeordnete C#-Klasse:
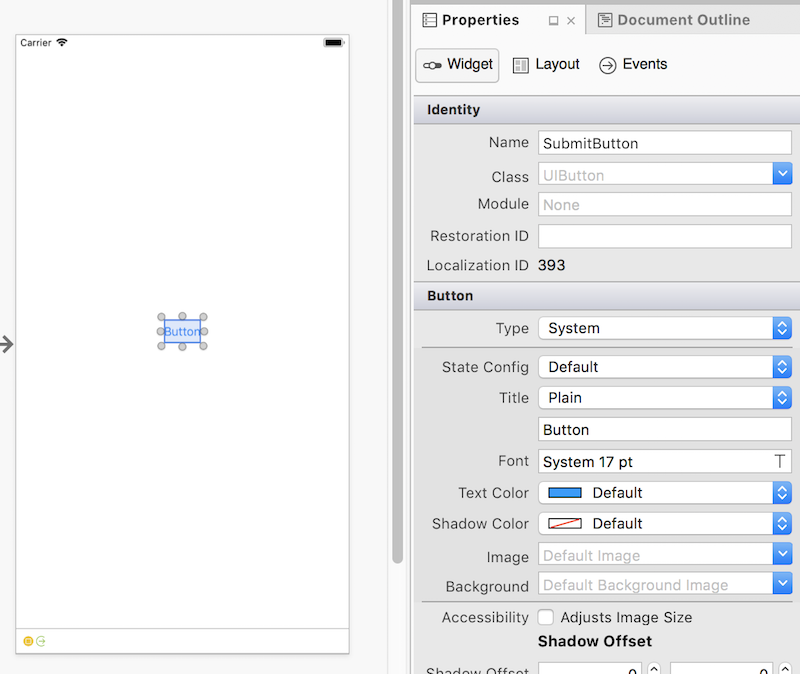
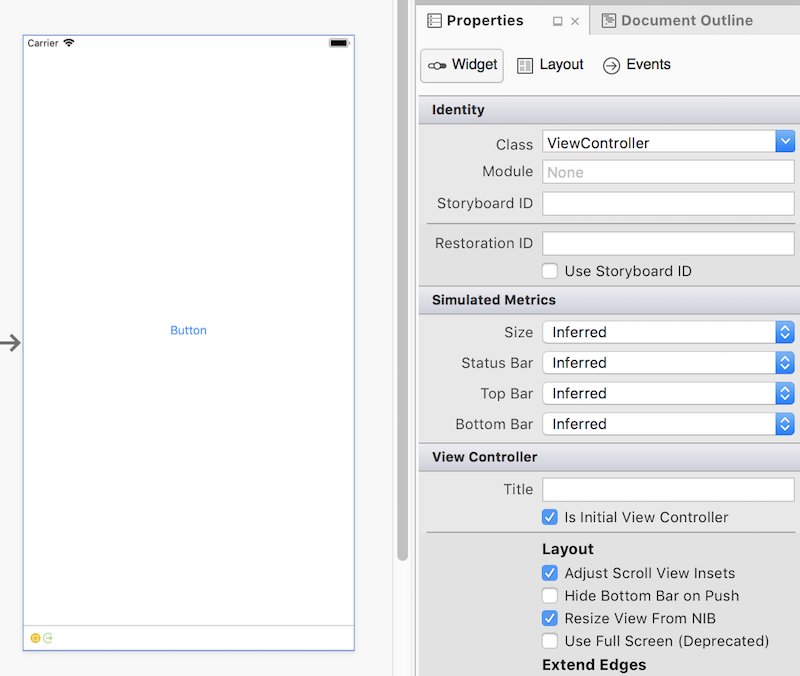
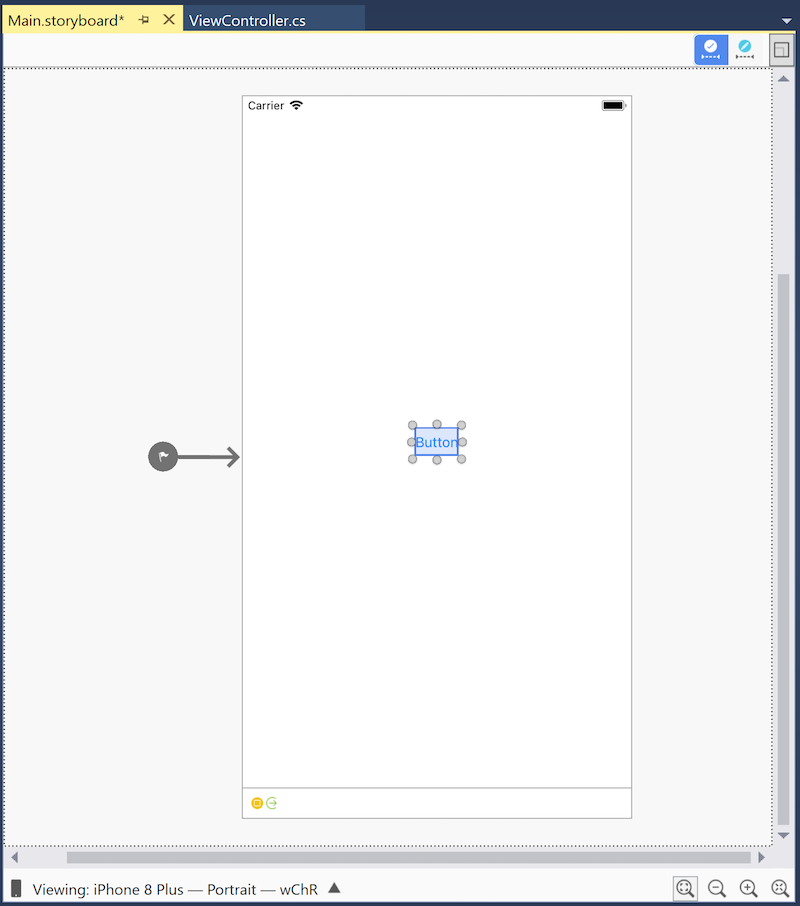
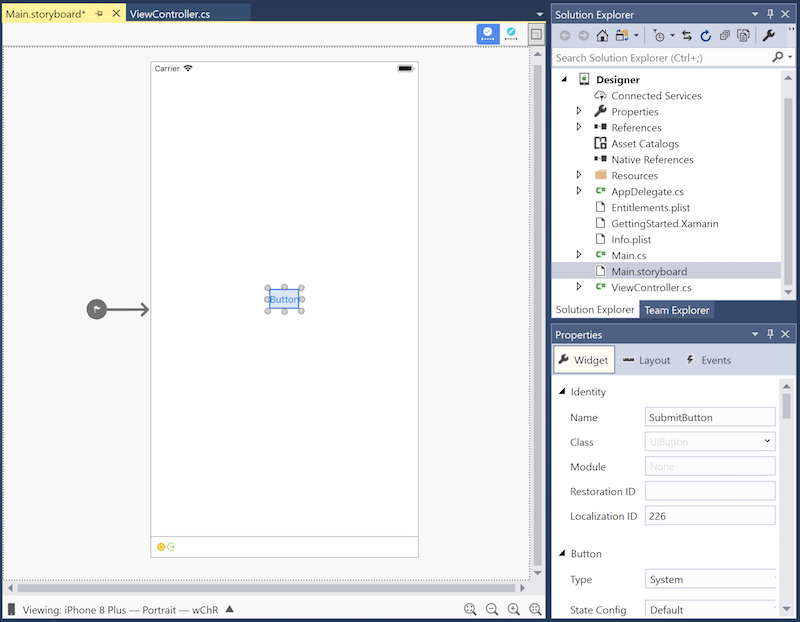
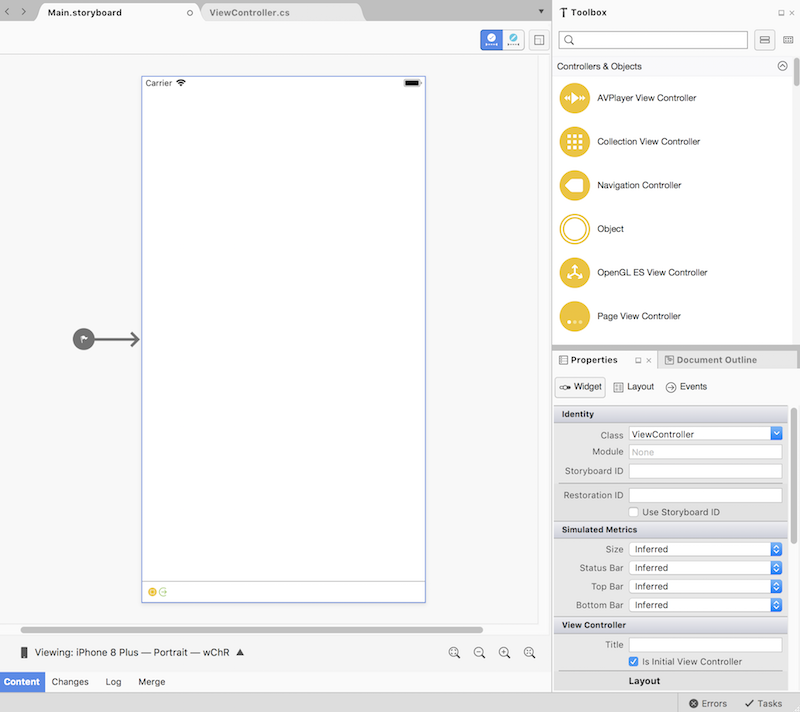
Im Standardzustand bietet ein Ansichtscontroller keine Funktionalität. Es muss mit Steuerelementen aufgefüllt werden. Diese Steuerelemente werden in der Ansicht des Ansichtscontrollers platziert, dem rechteckigen Bereich, der den gesamten Inhalt des Bildschirms enthält. Die meisten Ansichtscontroller enthalten allgemeine Steuerelemente wie Schaltflächen, Bezeichnungen und Textfelder, wie im folgenden Screenshot dargestellt, der einen Ansichtscontroller mit einer Schaltfläche zeigt:
Einige Steuerelemente, z. B. Bezeichnungen, die statischen Text enthalten, können dem Ansichtscontroller hinzugefügt und in Ruhe gelassen werden. In den meisten Fällen müssen Steuerelemente jedoch programmgesteuert angepasst werden. Beispielsweise sollte die oben hinzugefügte Schaltfläche beim Tippen etwas tun, sodass ein Ereignishandler im Code hinzugefügt werden muss.
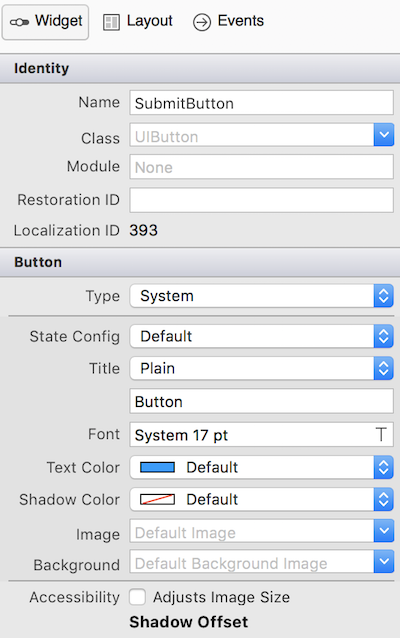
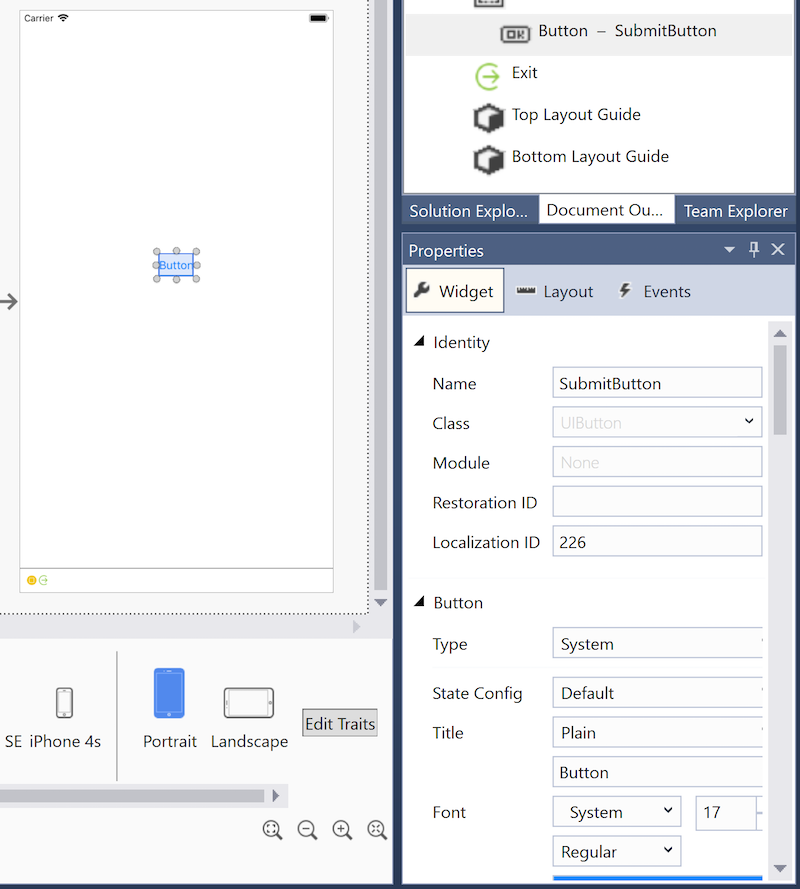
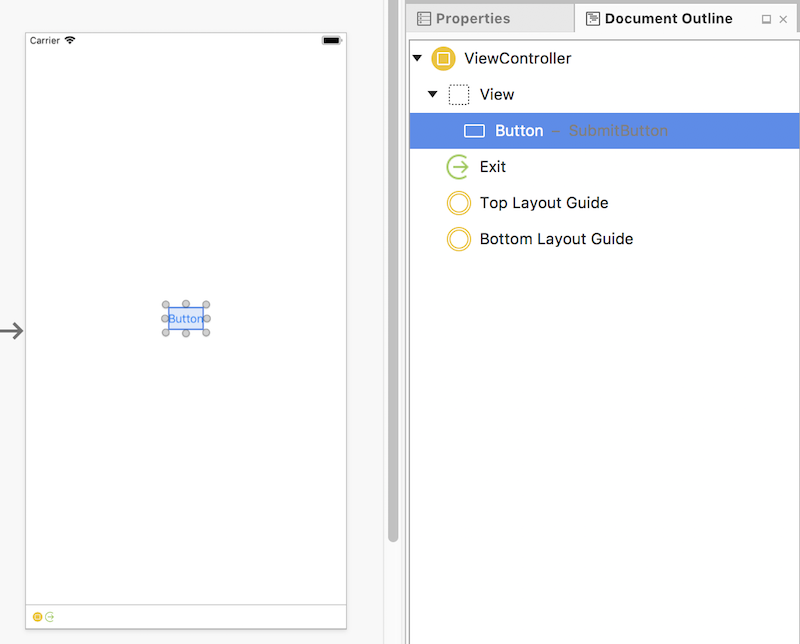
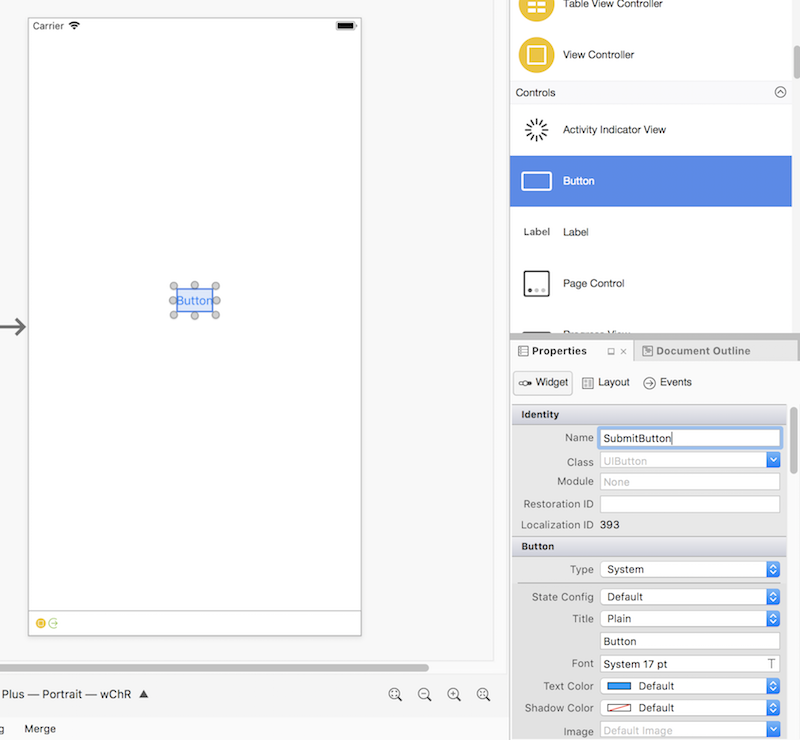
Um auf die Schaltfläche im Code zuzugreifen und sie zu bearbeiten, muss sie über einen eindeutigen Bezeichner verfügen. Geben Sie einen eindeutigen Bezeichner an, indem Sie die Schaltfläche auswählen, das Eigenschaftenpad öffnen und das Feld Name auf einen Wert wie "SubmitButton" festlegen:
Nachdem die Schaltfläche nun einen Namen hat, kann im Code darauf zugegriffen werden. Aber wie funktioniert das?
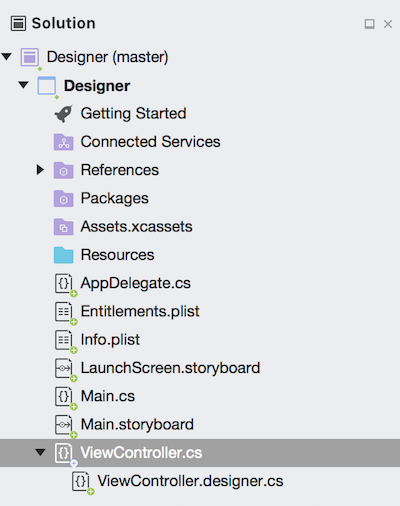
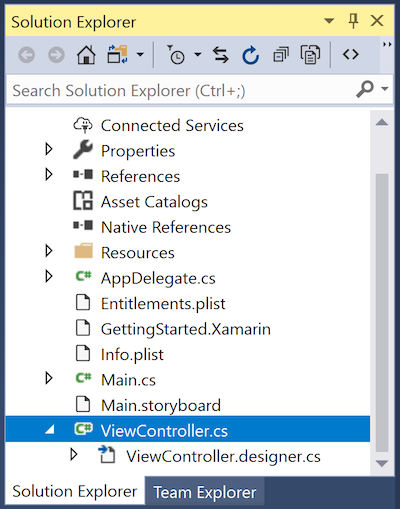
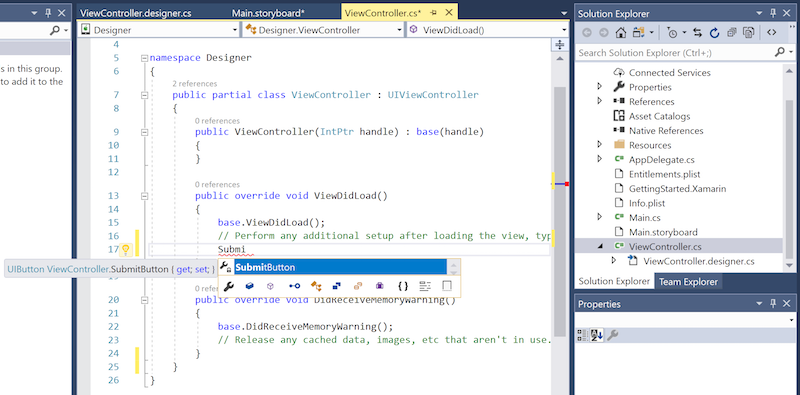
Wenn Sie im Lösungspad zu ViewController.cs navigieren und auf den Offenlegungsindikator klicken, wird angezeigt, dass die Klassendefinition des ViewController Ansichtscontrollers zwei Dateien umfasst, von denen jede eine partielle Klassendefinition enthält:
ViewController.cs sollte mit benutzerdefiniertem Code im Zusammenhang mit der
ViewController-Klasse aufgefüllt werden. In dieser Datei kann dieViewController-Klasse auf verschiedene iOS-Ansichtscontrollerlebenszyklusmethoden reagieren, die Benutzeroberfläche anpassen und auf Benutzereingaben wie Schaltflächen tippen reagieren.ViewController.designer.cs ist eine generierte Datei, die vom iOS-Designer erstellt wurde, um die visuell erstellte Schnittstelle Code zuzuordnen. Da Änderungen an dieser Datei überschrieben werden, sollte sie nicht geändert werden. Eigenschaftendeklarationen in dieser Datei ermöglichen es, dass Code in der Klasse auf Steuerelemente zugreifen kann, die
ViewControllerim iOS-Designer eingerichtet sind. Beim Öffnen von ViewController.designer.cs wird der folgende Code angezeigt:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
Die SubmitButton Eigenschaftendeklaration verbindet die gesamte ViewController Klasse – nicht nur die Datei ViewController.designer.cs – mit der im Storyboard definierten Schaltfläche. Da ViewController.cs einen Teil der ViewController -Klasse definiert, hat sie Zugriff auf SubmitButton.
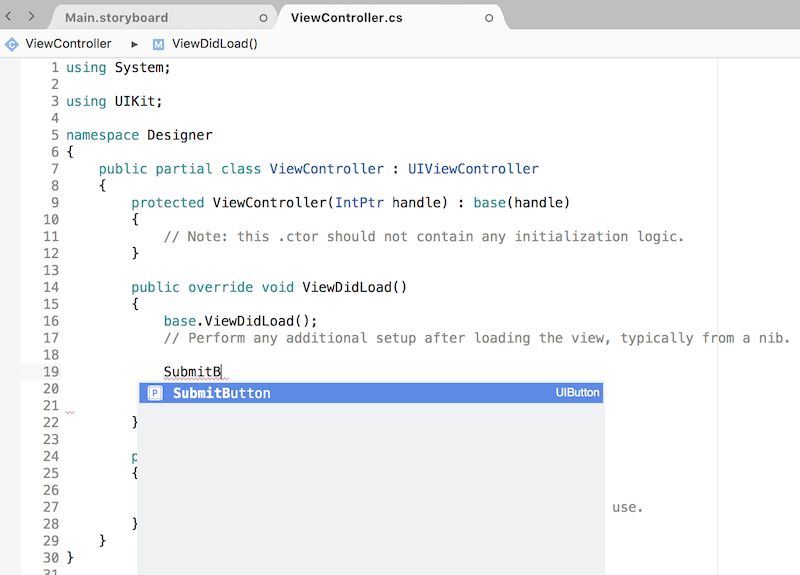
Der folgende Screenshot zeigt, dass IntelliSense nun den SubmitButton Verweis in ViewController.cs erkennt:
In diesem Abschnitt wurde gezeigt, wie Sie eine Schaltfläche im iOS-Designer erstellen und im Code auf diese Schaltfläche zugreifen.
Der Rest dieses Dokuments bietet einen weiteren Überblick über die iOS-Designer.
Grundlagen von iOS Designer
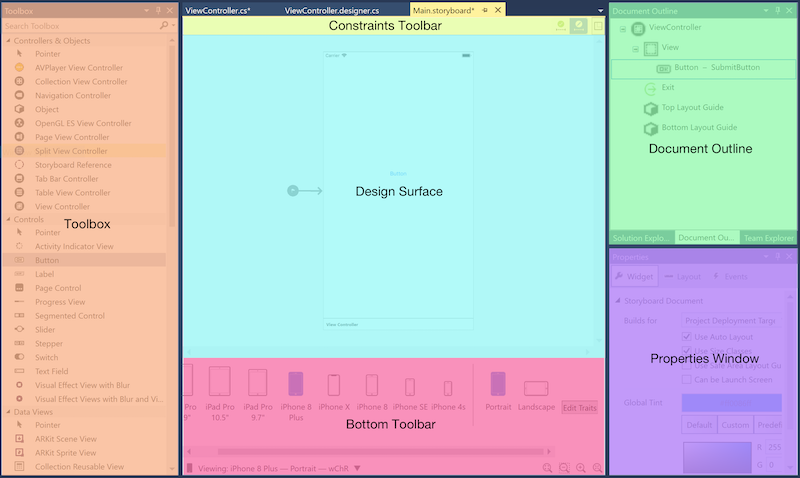
In diesem Abschnitt werden die Teile der iOS-Designer vorgestellt und eine Übersicht über die Funktionen bereitgestellt.
Starten des iOS-Designer
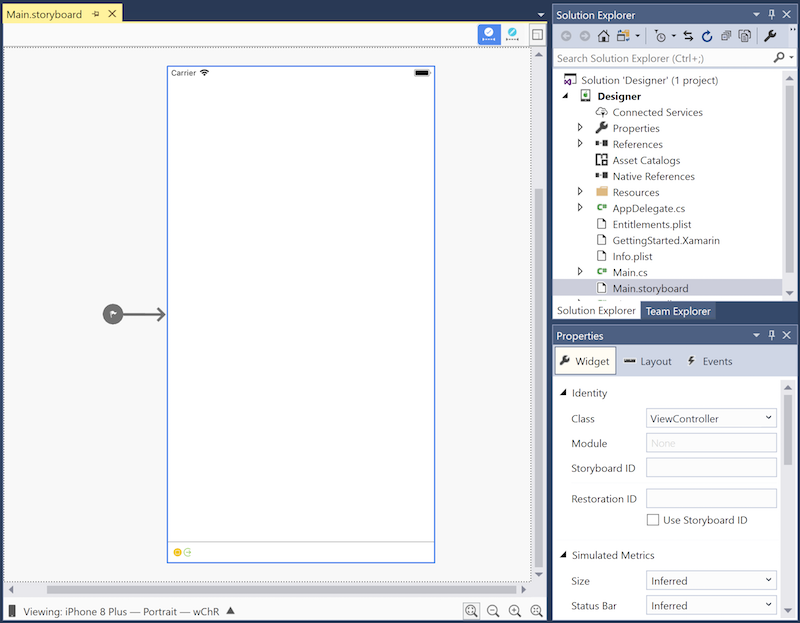
Xamarin.iOS-Projekte, die mit Visual Studio für Mac erstellt wurden, enthalten ein Storyboard. Doppelklicken Sie zum Anzeigen des Inhalts eines Storyboards auf die STORYBOARD-Datei im Projektmappenpad:
Features von iOS Designer
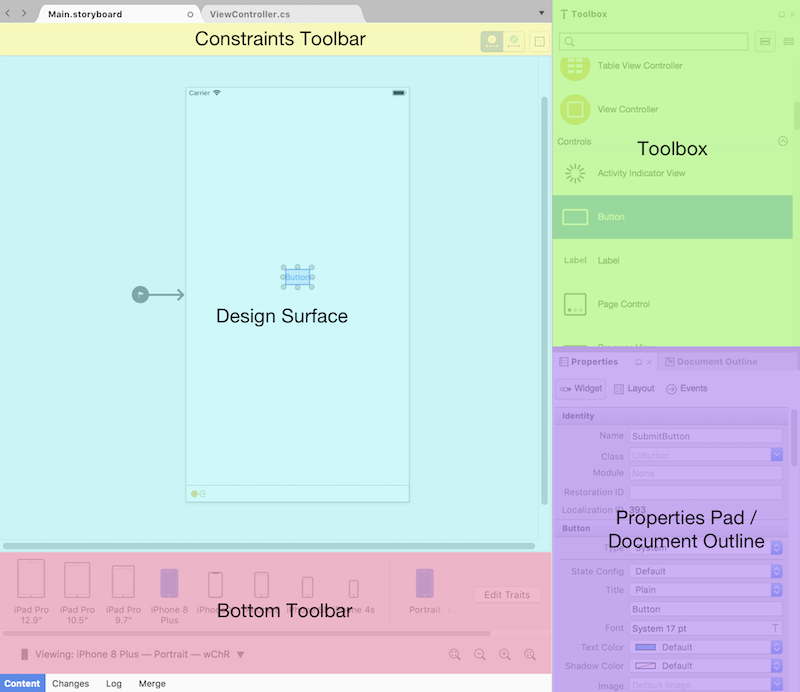
Die iOS-Designer umfasst sechs Hauptabschnitte:
- Design Surface – Der primäre Arbeitsbereich des iOS-Designer. Im Dokumentbereich dargestellt, ermöglicht es die visuelle Konstruktion von Benutzeroberflächen.
- Einschränkungssymbolleiste – Ermöglicht den Wechsel zwischen dem Framebearbeitungsmodus und dem Bearbeitungsmodus für Einschränkungen, zwei verschiedene Möglichkeiten zum Positionieren von Elementen in einer Benutzeroberfläche.
- Toolbox : Listet die Controller, Objekte, Steuerelemente, Datenansichten, Gestenerkennungsfunktionen, Fenster und Balken auf, die auf die Entwurfsoberfläche gezogen und einer Benutzeroberfläche hinzugefügt werden können.
- Eigenschaftenpad : Zeigt Eigenschaften für das ausgewählte Steuerelement an, einschließlich Identität, visuelle Stile, Barrierefreiheit, Layout und Verhalten.
- Dokumentgliederung : Zeigt die Struktur der Steuerelemente an, die das Layout für die zu bearbeitende Schnittstelle bilden. Wenn Sie auf ein Element in der Struktur klicken, wird es im iOS-Designer ausgewählt und seine Eigenschaften im Eigenschaftenpad angezeigt. Dies ist praktisch, um ein bestimmtes Steuerelement in einer tief geschachtelten Benutzeroberfläche auszuwählen.
- Untere Symbolleiste: Enthält Optionen zum Ändern der Anzeige der Storyboard- oder XIB-Datei im iOS-Designer, einschließlich Gerät, Ausrichtung und Zoom.
Entwerfen des Workflows
Hinzufügen eines Steuerelements zur Schnittstelle
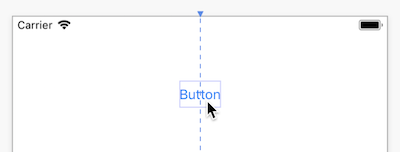
Um einer Schnittstelle ein Steuerelement hinzuzufügen, ziehen Sie es aus der Toolbox , und legen Sie es auf der Entwurfsoberfläche ab. Beim Hinzufügen oder Positionieren eines Steuerelements heben vertikale und horizontale Richtlinien häufig verwendete Layoutpositionen wie vertikale Mitte, horizontale Mitte und Ränder hervor:
Die blaue gepunktete Linie im obigen Beispiel bietet eine horizontale zentrierte visuelle Ausrichtungsrichtlinie, um die Platzierung der Schaltfläche zu unterstützen.
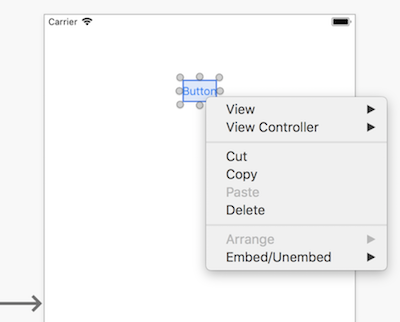
Kontextmenübefehle
Ein Kontextmenü ist sowohl auf der Entwurfsoberfläche als auch in der Dokumentgliederung verfügbar. Dieses Menü enthält Befehle für das ausgewählte Steuerelement und sein übergeordnetes Element, was beim Arbeiten mit Ansichten in einer geschachtelten Hierarchie hilfreich ist:
Einschränkungssymbolleiste
Die Einschränkungssymbolleiste wurde aktualisiert und besteht nun aus zwei Steuerelementen: der Umschaltfläche frame editing mode/constraint editing mode und the update constraints/update frames button.
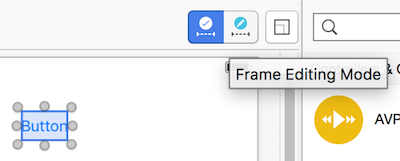
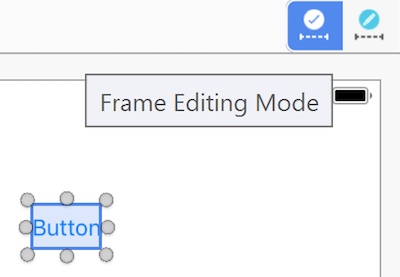
Frame-Bearbeitungsmodus/Bearbeitungsmodus für Einschränkungen umschalten
In früheren Versionen des iOS-Designer durch Klicken auf eine bereits ausgewählte Ansicht auf der Entwurfsoberfläche, die zwischen Framebearbeitungsmodus und Einschränkungsbearbeitungsmodus umgeschaltet wurde. Nun wechselt ein Umschaltsteuerelement in der Einschränkungssymbolleiste zwischen diesen Bearbeitungsmodi.
- Framebearbeitungsmodus:
- Bearbeitungsmodus für Einschränkungen:
Schaltfläche "Einschränkungen aktualisieren/Frames aktualisieren"
Die Schaltfläche Updateeinschränkungen/Frames aktualisieren befindet sich rechts neben der Umschaltfläche für den Bearbeitungsmodus für Den Frame/Einschränkungsbearbeitungsmodus.
- Wenn Sie im Framebearbeitungsmodus auf diese Schaltfläche klicken, werden die Frames aller ausgewählten Elemente entsprechend ihren Einschränkungen angepasst.
- Wenn Sie im Bearbeitungsmodus für Einschränkungen auf diese Schaltfläche klicken, werden die Einschränkungen aller ausgewählten Elemente entsprechend ihren Frames angepasst.
Untere Symbolleiste
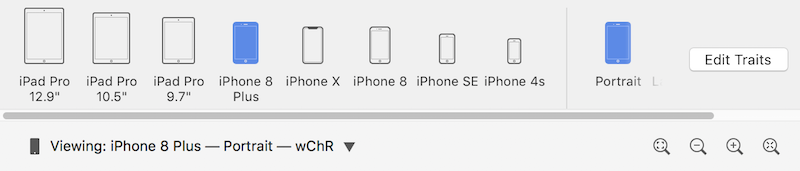
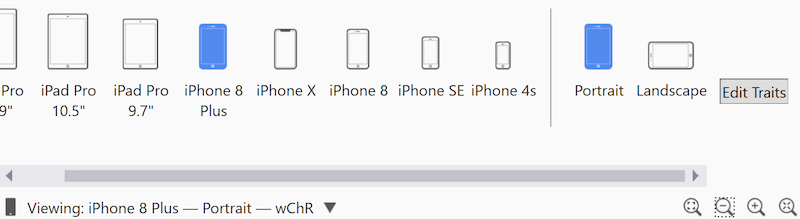
Die untere Symbolleiste bietet eine Möglichkeit zum Auswählen des Geräts, der Ausrichtung und des Zooms zum Anzeigen eines Storyboards oder einer XIB-Datei im iOS-Designer:
Gerät und Ausrichtung
Wenn sie erweitert ist, werden auf der unteren Symbolleiste alle Geräte, Ausrichtungen und/oder Anpassungen angezeigt, die für das aktuelle Dokument gelten. Wenn Sie darauf klicken, wird die Auf der Entwurfsoberfläche angezeigte Ansicht geändert.
Beachten Sie, dass die Auswahl eines Geräts und die Ausrichtung sich nur ändert, wie die iOS-Designer eine Vorschau des Designs anzeigt. Unabhängig von der aktuellen Auswahl werden neu hinzugefügte Einschränkungen auf alle Geräte und Ausrichtungen angewendet, es sei denn, die Schaltfläche Merkmale bearbeiten wurde verwendet, um etwas anderes anzugeben.
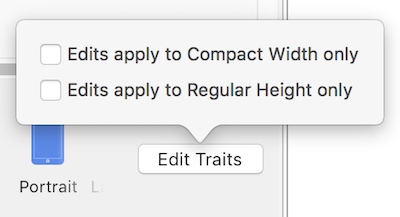
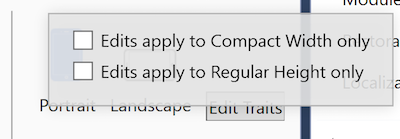
Wenn Größenklassenaktiviert sind, wird die Schaltfläche Merkmale bearbeiten in der erweiterten unteren Symbolleiste angezeigt. Wenn Sie auf die Schaltfläche Merkmale bearbeiten klicken, werden Optionen zum Erstellen einer Schnittstellenvariation basierend auf der Größenklasse angezeigt, die durch das ausgewählte Gerät und die Ausrichtung dargestellt wird. Betrachten Sie die folgenden Beispiele:
- Wenn iPhoneSE-Hochformat / ausgewählt ist, bietet das Popover Optionen zum Erstellen einer Schnittstellenvariation für die kompakte Breite und die normale Höhengrößenklasse.
- Wenn iPad Pro 9,7" / Querformat / Vollbild ausgewählt ist, bietet das Popover Optionen zum Erstellen einer Schnittstellenvariation für die normale Breite und die Klasse der regulären Höhe.
Zoomsteuerelemente
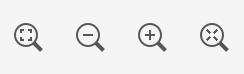
Die Entwurfsoberfläche unterstützt das Zoomen über mehrere Steuerelemente:
Die Steuerelemente umfassen Folgendes:
- Auf optimale Darstellung zoomen
- Verkleinern
- Vergrößern
- Tatsächliche Größe (1:1 Pixel)
Diese Steuerelemente passen den Zoom auf der Entwurfsoberfläche an. Sie wirken sich nicht auf die Benutzeroberfläche der Anwendung zur Laufzeit aus.
Eigenschaftenpad
Verwenden Sie das Eigenschaftenpad , um die Identität, visuelle Stile, Barrierefreiheit und das Verhalten eines Steuerelements zu bearbeiten. Der folgende Screenshot veranschaulicht die Optionen des Eigenschaftenpads für eine Schaltfläche:
Eigenschaftenpadabschnitte
Das Eigenschaftenpad enthält drei Abschnitte:
- Widget: Die Standard Eigenschaften des Steuerelements, z. B. Name, Klasse, Stileigenschaften usw. Eigenschaften zum Verwalten des Steuerelementinhalts werden in der Regel hier platziert.
- Layout : Eigenschaften, die die Position und Größe des Steuerelements nachverfolgen, einschließlich Einschränkungen und Frames, werden hier aufgeführt.
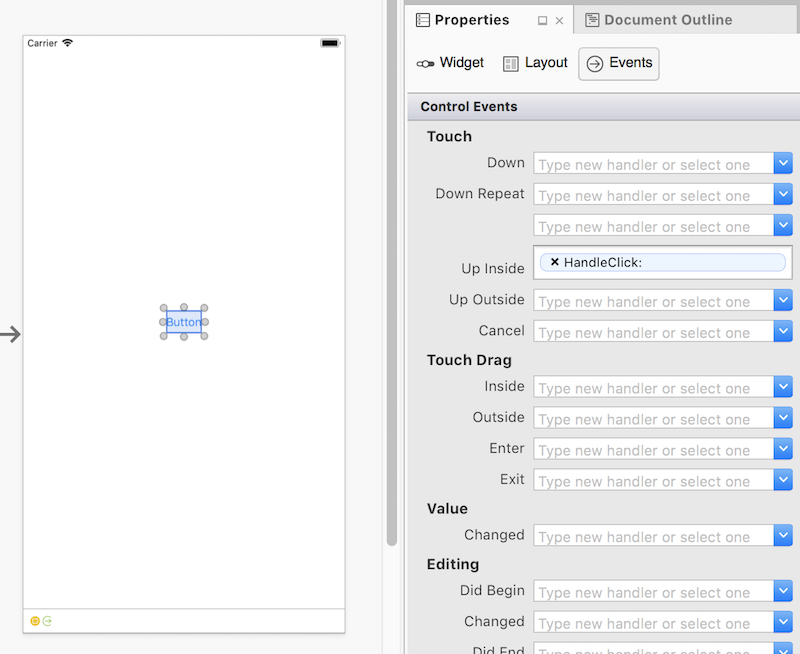
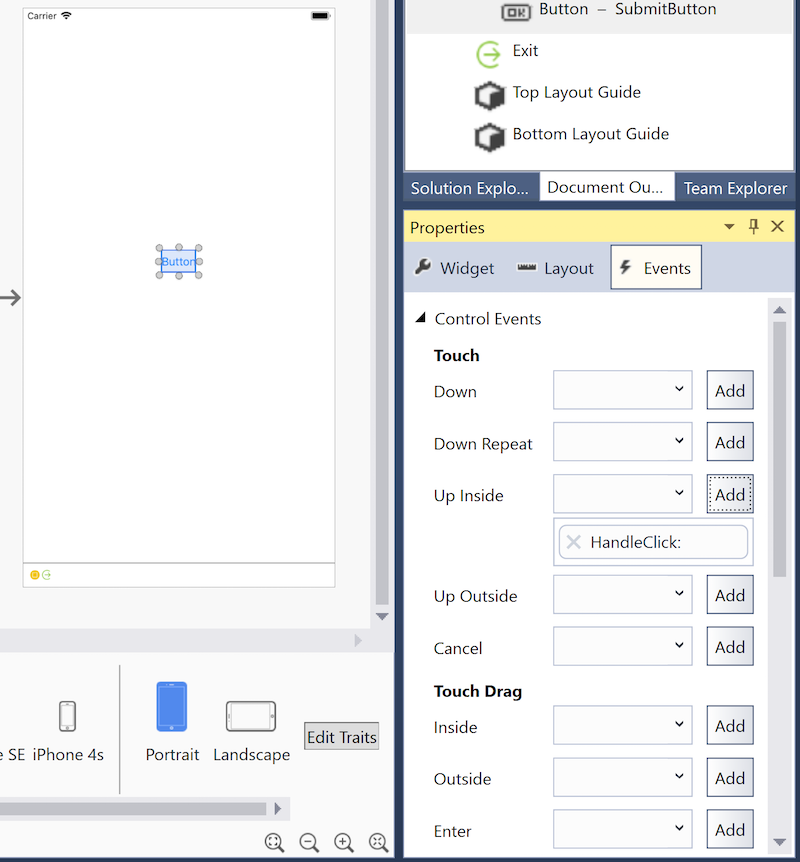
- Ereignisse : Hier werden Ereignisse und Ereignishandler angegeben. Nützlich für die Behandlung von Ereignissen wie Toucheingabe, Tippen, Ziehen usw. Ereignisse können auch direkt im Code behandelt werden.
Bearbeiten von Eigenschaften im Eigenschaftenpad
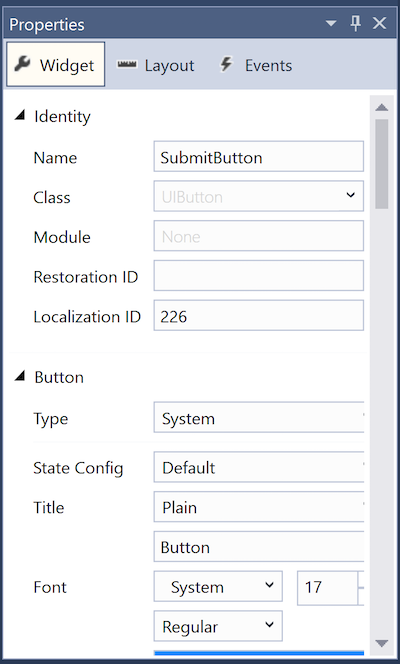
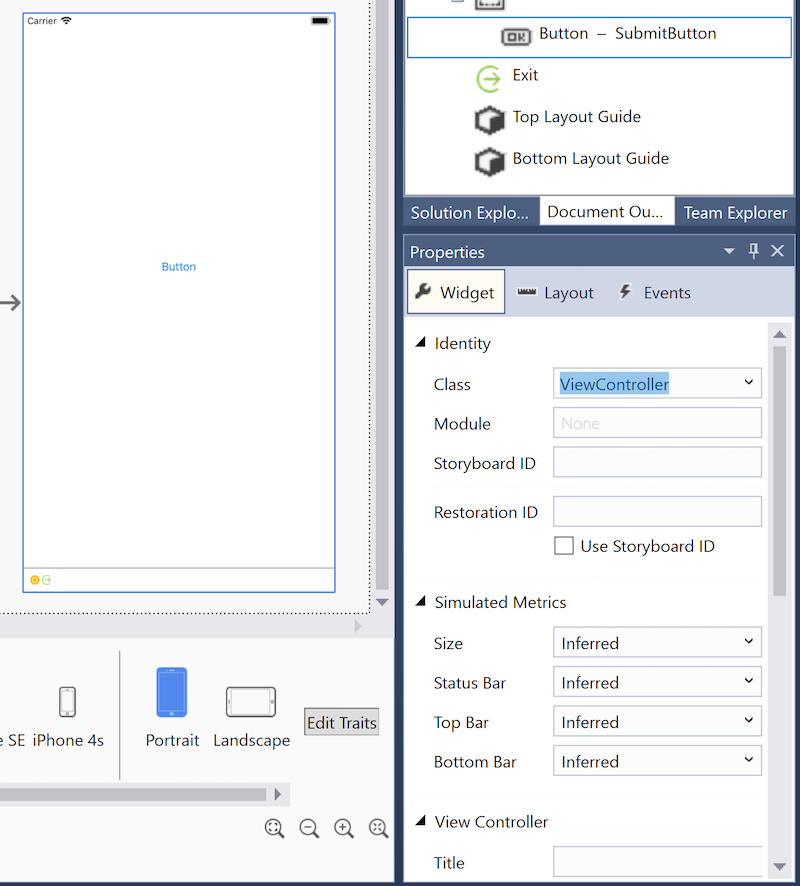
Zusätzlich zur visuellen Bearbeitung auf der Entwurfsoberfläche unterstützt das iOS-Designer die Bearbeitung von Eigenschaften im Eigenschaftenpad. Die verfügbaren Eigenschaften ändern sich basierend auf dem ausgewählten Steuerelement, wie in den folgenden Screenshots veranschaulicht:
Wichtig
Im Abschnitt Identität des Eigenschaftenpads wird jetzt ein Modulfeld angezeigt. Dieser Abschnitt muss nur ausgefüllt werden, wenn sie mit Swift-Klassen zusammenarbeiten. Verwenden Sie ihn, um einen Modulnamen für Swift-Klassen einzugeben, die namespaced sind.
Standardwerte
Viele Eigenschaften im Eigenschaftenpad zeigen keinen Wert oder einen Standardwert an. Der Code der Anwendung kann diese Werte jedoch weiterhin ändern. Das Eigenschaftenpad zeigt keine im Code festgelegten Werte an.
Ereignishandler
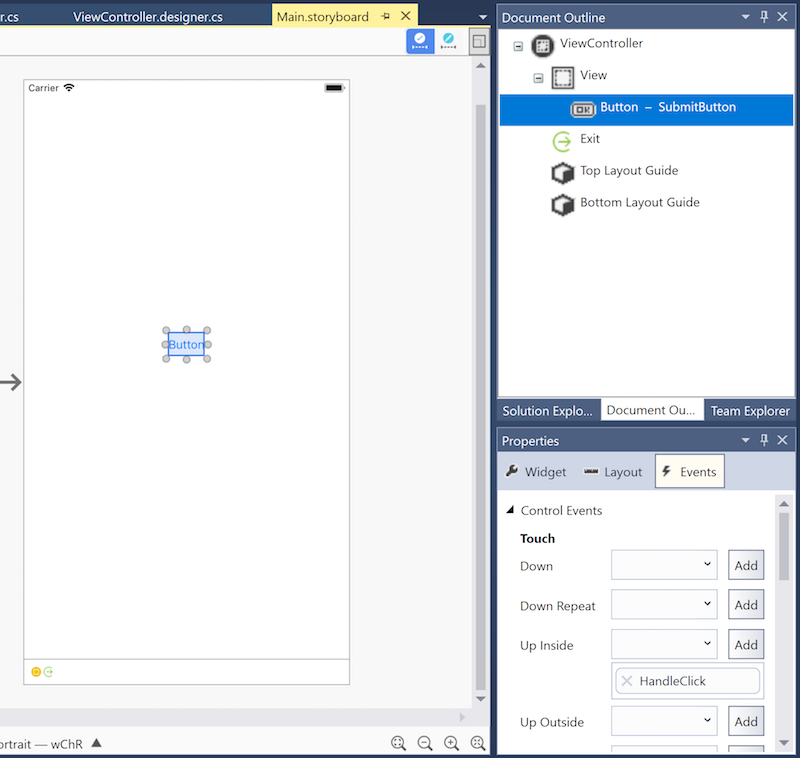
Um benutzerdefinierte Ereignishandler für verschiedene Ereignisse anzugeben, verwenden Sie die Registerkarte Ereignisse des Eigenschaftenpads. Im folgenden Screenshot behandelt beispielsweise eine HandleClick Methode das Touch Up Inside-Ereignis der Schaltfläche:
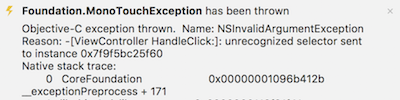
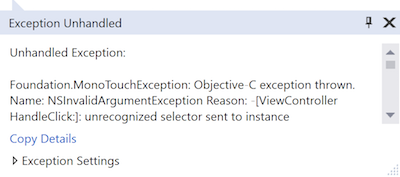
Nachdem ein Ereignishandler angegeben wurde, muss der entsprechenden Ansichtscontrollerklasse eine Methode mit demselben Namen hinzugefügt werden. Andernfalls tritt eine unrecognized selector Ausnahme auf, wenn auf die Schaltfläche getippt wird:
Beachten Sie, dass nach der Angabe eines Ereignishandlers im Eigenschaftenpad der iOS-Designer sofort die entsprechende Codedatei öffnet und anbietet, die Methodendeklaration einzufügen.
Ein Beispiel, das benutzerdefinierte Ereignishandler verwendet, finden Sie im Leitfaden zu Hello, iOS Erste Schritte.
Gliederungsansicht
Die iOS-Designer kann auch die Steuerelementhierarchie einer Schnittstelle als Gliederung anzeigen. Die Gliederung ist verfügbar, indem Sie die Registerkarte Dokumentgliederung auswählen, wie unten gezeigt:
Das ausgewählte Steuerelement in der Gliederungsansicht bleibt mit dem ausgewählten Steuerelement auf der Entwurfsoberfläche synchron. Dieses Feature ist nützlich, um ein Element aus einer tief geschachtelten Schnittstellenhierarchie auszuwählen.
Wiederherstellen von Xcode
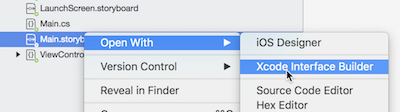
Es ist möglich, iOS Designer und Xcode Interface Builder austauschbar zu verwenden. Um ein Storyboard oder eine XIB-Datei im Xcode-Schnittstellen-Generator zu öffnen, klicken Sie mit der rechten Maustaste auf die Datei, und wählen Sie Mit > Xcode-Schnittstellen-Generator öffnen aus, wie im folgenden Screenshot veranschaulicht:
Nachdem Sie im Xcode-Schnittstellen-Generator Bearbeitungen gemacht haben, speichern Sie die Datei, und kehren Sie zu Visual Studio für Mac zurück. Die Änderungen werden mit dem Xamarin.iOS-Projekt synchronisiert.
.xib-Unterstützung
Die iOS-Designer unterstützt das Erstellen, Bearbeiten und Verwalten von XIB-Dateien. Dies sind XML-Dateien, die einzelne benutzerdefinierte Ansichten darstellen, die der Ansichtshierarchie einer Anwendung hinzugefügt werden können. Eine XIB-Datei stellt im Allgemeinen die Schnittstelle für eine einzelne Ansicht oder einen einzelnen Bildschirm in einer Anwendung dar, während ein Storyboard viele Bildschirme und die Übergänge zwischen ihnen darstellt.
Es gibt viele Meinungen darüber, welche Lösung – XIB-Dateien, Storyboards oder Code – am besten zum Erstellen und Verwalten einer Benutzeroberfläche geeignet ist. In Der Realität gibt es keine perfekte Lösung, und es lohnt sich immer, das beste Tool für den auftrag anstehenden Auftrag in Betracht zu ziehen. Das heißt, XIB-Dateien sind im Allgemeinen am leistungsfähigsten, wenn sie verwendet werden, um eine benutzerdefinierte Ansicht darzustellen, die an mehreren Stellen in einer App benötigt wird, z. B. einer benutzerdefinierten Tabellenansichtszelle.
Weitere Dokumentationen zur Verwendung von XIB-Dateien finden Sie in den folgenden Rezepten:
- Verwenden der XIB-Vorlage anzeigen
- Erstellen einer benutzerdefinierten TableViewCell mithilfe einer XIB
- Erstellen eines Startbildschirms mithilfe einer XIB
Weitere Informationen zur Verwendung von Storyboards finden Sie in der Einführung in Storyboards.
Diese und andere iOS-Designer bezogene Leitfäden beziehen sich auf die Verwendung von Storyboards als Standardansatz zum Erstellen von Benutzeroberflächen, da die meisten neuen Xamarin.iOS-Projektvorlagen standardmäßig ein Storyboard bereitstellen.
Zusammenfassung
Dieser Leitfaden enthält eine Einführung in die iOS-Designer, deren Features beschrieben und die Tools zum Entwerfen von ansprechenden Benutzeroberflächen beschrieben.
Ähnliche Themen
- Einführung in Storyboards
- Exemplarische Vorgehensweise für designbare iOS-Steuerelemente
- Hello, iOS
- Hello, iOS Multiscreen
- Übersicht über Android Designer
- Partielle Klassen und Methoden
- Eintauchen in die Xamarin-Designer für iOS – Evolve 2014 (Video)
- Verwenden des iOS-Designer zum Erstellen eines Startbildschirms (Video)
















 .
. .
.






 werden.
werden. werden.
werden. .
. .
.