Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Auf dieser Seite wird das json-Markup beschrieben, das von MonoTouch.Dialogs JsonElement akzeptiert wird.
Beginnen wir mit einem Beispiel. Im Folgenden finden Sie eine vollständige JSON-Datei, die an JsonElement übergeben werden kann.
{
"title": "Json Sample",
"sections": [
{
"header": "Booleans",
"footer": "Slider or image-based",
"id": "first-section",
"elements": [
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
}, {
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}, {
"type": "root",
"title": "Tap for nested controller",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "the-boolean",
"value": false
}, {
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
]
}, {
"header": "Entries",
"elements" : [
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}
]
}
]
}
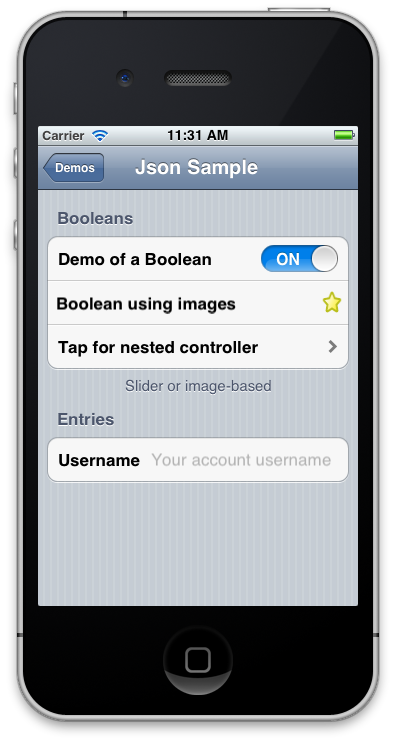
Das obige Markup erzeugt die folgende Benutzeroberfläche:
Jedes Element in der Struktur kann die -Eigenschaft "id"enthalten. Es ist zur Laufzeit möglich, mithilfe des JsonElement-Indexers auf einzelne Abschnitte oder Elemente zu verweisen. Dies sieht folgendermaßen aus:
var jsonElement = JsonElement.FromFile ("demo.json");
var firstSection = jsonElement ["first-section"] as Section;
var theBoolean = jsonElement ["the-boolean"] as BooleanElement;
Stammelementsyntax
Das Root-Element enthält die folgenden Werte:
titlesections(optional)
Das Stammelement kann in einem Abschnitt als Element zum Erstellen eines geschachtelten Controllers angezeigt werden. In diesem Fall muss die zusätzliche Eigenschaft "type" auf festgelegt werden. "root"
url
Wenn die "url" -Eigenschaft festgelegt ist, wenn der Benutzer auf dieses RootElement tippt, fordert der Code eine Datei von der angegebenen URL an, und der Inhalt wird zu den neuen Informationen angezeigt. Sie können dies verwenden, um die Benutzeroberfläche des Servers zu erweitern, basierend auf dem, was der Benutzer tippt.
Gruppe
Wenn festgelegt, wird der Gruppenname für das Stammelement festgelegt. Gruppennamen werden verwendet, um eine Zusammenfassung zu wählen, die als Wert des Stammelements aus einem der geschachtelten Elemente im -Element angezeigt wird. Dies ist entweder der Wert eines Kontrollkästchens oder der Wert eines Optionsfelds.
radioselected
Identifiziert das Radioelement, das in geschachtelten Elementen ausgewählt ist
title
Falls vorhanden, ist dies der Titel, der für das RootElement verwendet wird.
Typ
Muss auf "root" festgelegt werden, wenn dies in einem Abschnitt angezeigt wird (dies wird zum Schachteln von Controllern verwendet).
Abschnitte
Dies ist ein JSON-Array mit einzelnen Abschnitten.
Abschnittssyntax
Der Abschnitt enthält Folgendes:
header(optional)footer(optional)elements-Array
header
Falls vorhanden, wird der Kopfzeilentext als Untertitel des Abschnitts angezeigt.
Fußzeile
Falls vorhanden, wird die Fußzeile unten im Abschnitt angezeigt.
Elemente
Dies ist ein Array von Elementen. Jedes Element muss mindestens einen Schlüssel enthalten, den Schlüssel, der "type" verwendet wird, um die Art des zu erstellenden Elements zu identifizieren.
Einige der Elemente verwenden einige allgemeine Eigenschaften wie "caption" und "value". Dies ist die Liste der unterstützten Elemente:
stringElemente (sowohl mit als auch ohne Styling)entryZeilen (normal oder Kennwort)booleanWerte (mithilfe von Switches oder Bildern)
Zeichenfolgenelemente können als Schaltflächen verwendet werden, indem sie eine Methode zum Aufrufen bereitstellen, wenn der Benutzer entweder auf die Zelle oder das Zubehör tippt.
Rendern von Elementen
Die Renderingelemente basieren auf C#-StringElement und StyledStringElement und können Informationen auf unterschiedliche Weise rendern, und es ist möglich, sie auf unterschiedliche Weise zu rendern. Die einfachsten Elemente können wie folgt erstellt werden:
{
"type": "string",
"caption": "Json Serializer"
}
Dadurch wird eine einfache Zeichenfolge mit allen Standardwerten angezeigt: Schriftart, Hintergrund, Textfarbe und Dekorationen. Es ist möglich, Aktionen mit diesen Elementen zu verbinden und sich wie Schaltflächen zu verhalten, indem Sie die "ontap" Eigenschaft oder die "onaccessorytap" Eigenschaften festlegen:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos"
}
Mit der oben genannten Methode wird die "ShowPhotos"-Methode in der Klasse "Acme.PhotoLibrary" aufgerufen. Der "onaccessorytap" ist ähnlich, wird aber nur aufgerufen, wenn der Benutzer auf das Zubehör tippt, anstatt auf die Zelle zu tippen. Um dies zu aktivieren, müssen Sie auch das Zubehör festlegen:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos",
"accessory": "detail-disclosure",
"onaccessorytap": "Acme.PhotoLibrary.ShowStats"
}
Renderingelemente können zwei Zeichenfolgen gleichzeitig anzeigen, eine ist die Untertitel und eine andere ist der Wert. Wie diese Zeichenfolgen gerendert werden, hängt von der Formatvorlage ab. Sie können dies mithilfe der "style" -Eigenschaft festlegen. Der Standardwert zeigt den Untertitel auf der linken Seite und den Wert auf der rechten Seite an. Weitere Informationen finden Sie im Abschnitt zum Format. Farben werden mit dem Symbol "#" codiert, gefolgt von Hexzahlen, die die Werte für die roten, grünen, blauen und möglicherweise Alphawerte darstellen. Der Inhalt kann in Kurzform (3 oder 4 Hex-Ziffern) codiert werden, die entweder RGB- oder RGBA-Werte darstellen. Oder die lange Form (6 oder 8 Ziffern), die entweder RGB- oder RGBA-Werte darstellen. Die Kurzversion ist eine Kurzform, um dieselbe Sechskantzahl zweimal zu schreiben. Die Konstante "#1bc" wird daher als red=0x11, green=0xbb und blue=0xcc intepretiert. Wenn der Alphawert nicht vorhanden ist, ist die Farbe undurchsichtig. Einige Beispiele:
"background": "#f00"
"background": "#fa08f880"
Zubehör
Bestimmt die Art des Zubehörs, das in Ihrem Renderingelement angezeigt werden soll. Mögliche Werte sind:
checkmarkdetail-disclosuredisclosure-indicator
Wenn der Wert nicht vorhanden ist, wird kein Zubehör angezeigt.
background
Die Hintergrundeigenschaft legt die Hintergrundfarbe für die Zelle fest. Der Wert ist entweder eine URL zu einem Bild (in diesem Fall wird der asynchrone Bilddownloader aufgerufen und der Hintergrund wird aktualisiert, sobald das Bild heruntergeladen wurde), oder es kann sich um eine Farbe handeln, die mithilfe der Farbsyntax angegeben wird.
caption
Die Standard Zeichenfolge, die im Renderingelement angezeigt werden soll. Die Schriftart und Farbe können durch Festlegen der "textcolor" Eigenschaften und "font" angepasst werden. Der Renderingstil wird durch die "style" -Eigenschaft bestimmt.
color und detailcolor
Die Farbe, die für den Standard Text oder den detaillierten Text verwendet werden soll.
detailfont und font
Die Schriftart, die für die Untertitel oder den Detailtext verwendet werden soll. Das Format einer Schriftartspezifikation ist der Schriftartname, optional gefolgt von einem Bindestrich und der Punktgröße. Im Folgenden sind gültige Schriftartspezifikationen aufgeführt:
- "Helvetica"
- "Helvetica-14"
linebreak
Bestimmt, wie Zeilen aufgebrochen werden. Mögliche Werte sind:
character-wrapcliphead-truncationmiddle-truncationtail-truncationword-wrap
word-wrap Sowohl als auch character-wrap können zusammen mit der "lines" Auf null gesetzten Eigenschaft verwendet werden, um das Renderingelement in ein mehrzeiliges Element umzuwandeln.
ontap und onaccessorytap
Diese Eigenschaften müssen auf einen statischen Methodennamen in Ihrer Anwendung verweisen, der ein Objekt als Parameter akzeptiert. Wenn Sie Ihre Hierarchie mit den Methoden JsonDialog.FromFile oder JsonDialog.FromJson erstellen, können Sie einen optionalen Objektwert übergeben. Dieser Objektwert wird dann an Ihre Methoden übergeben. Sie können dies verwenden, um einen Kontext an Ihre statische Methode zu übergeben. Beispiel:
class Foo {
Foo ()
{
root = JsonDialog.FromJson (myJson, this);
}
static void Callback (object obj)
{
Foo myFoo = (Foo) obj;
obj.Callback ();
}
}
lines
Wenn dies auf 0 festgelegt ist, wird die Größe des Elements automatisch vom Inhalt der enthaltenen Zeichenfolgen abhängig. Damit dies funktioniert, müssen Sie auch die "linebreak" -Eigenschaft auf "character-wrap" oder "word-wrap"festlegen.
style
Die Formatvorlage bestimmt die Art der Zellenformatvorlage, die zum Rendern des Inhalts verwendet wird, und sie entsprechen den UITableViewCellStyle-Enumerationswerten. Mögliche Werte sind:
"default""value1""value2""subtitle": Text mit einem Untertitel.
subtitle
Der Wert, der für den Untertitel verwendet werden soll. Dies ist eine Verknüpfung zum Festlegen des Stils auf "subtitle" und zum Festlegen der "value" Eigenschaft auf eine Zeichenfolge.
Dies geschieht mit einem einzelnen Eintrag.
textcolor
Die Farbe, die für den Text verwendet werden soll.
value
Der sekundäre Wert, der im Renderingelement angezeigt werden soll. Das Layout davon wird von der "style" Einstellung beeinflusst. Die Schriftart und die Farbe können angepasst werden, indem Sie und "detailfont""detailcolor"festlegen.
Boolesche Elemente
Boolesche Elemente sollten den Typ auf "bool"festlegen, kann eine "caption" enthalten, die angezeigt werden soll, und die "value" ist entweder auf true oder false festgelegt. Wenn die "on" Eigenschaften und "off" festgelegt sind, wird davon ausgegangen, dass es sich um Bilder handelt. Die Images werden relativ zum aktuellen Arbeitsverzeichnis in der Anwendung aufgelöst. Wenn Sie auf bundlerelative Dateien verweisen möchten, können Sie als Verknüpfung verwenden "~" , um das Anwendungspaketverzeichnis darzustellen. Beispiel "~/favorite.png" : die favorite.png, die in der Bundledatei enthalten ist. Beispiel:
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
},
{
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}
type
Der Typ kann entweder "boolean" auf oder "checkbox"festgelegt werden. Wenn dieser Wert auf boolesch festgelegt ist, wird ein UISlider oder Bilder verwendet (wenn sowohl als "off" auch "on" festgelegt sind). Wenn das Kontrollkästchen auf festgelegt ist, wird ein Kontrollkästchen verwendet. Die "group" -Eigenschaft kann verwendet werden, um ein boolesches Element als zu einer bestimmten Gruppe gehört zu markieren. Dies ist nützlich, wenn der enthaltende Stamm auch über eine "group" -Eigenschaft verfügt, da der Stamm die Ergebnisse mit einer Anzahl aller booleschen Elemente (oder Kontrollkästchen) zusammenfasst, die zu derselben Gruppe gehören.
Eintragselemente
Sie verwenden Einstiegselemente, um dem Benutzer die Eingabe von Daten zu ermöglichen. Der Typ für Eingabeelemente ist entweder "entry" oder "password". Die "caption" -Eigenschaft wird auf den Text festgelegt, der auf der rechten Seite angezeigt werden soll, und der "value" wird auf den Anfangswert festgelegt, auf den der Eintrag festgelegt werden soll. Wird "placeholder" verwendet, um dem Benutzer einen Hinweis für leere Einträge anzuzeigen (es wird abgeblendet angezeigt). Im Folgenden finden Sie einige Beispiele:
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}, {
"type": "password",
"caption": "Password",
"value": "",
"placeholder": "You password"
}, {
"type": "entry",
"caption": "Zip Code",
"value": "01010",
"placeholder": "your zip code",
"keyboard": "numbers"
}, {
"type": "entry",
"return-key": "route",
"caption": "Entry with 'route'",
"placeholder": "captialization all + no corrections",
"capitalization": "all",
"autocorrect": "no"
}
Autokorrektur
Bestimmt das Format für die automatische Korrektur, das für den Eintrag verwendet werden soll. Die möglichen Werte sind true oder false (oder die Zeichenfolgen "yes" und "no").
Groß-/Kleinschreibung
Der für den Eintrag zu verwendende Groß-/Kleinschreibungsstil. Mögliche Werte sind:
allnonesentenceswords
caption
Die für den Eintrag zu verwendende Untertitel
Tastatur
Der Tastaturtyp, der für die Dateneingabe verwendet werden soll. Mögliche Werte sind:
asciidecimaldefaultemailnamenumbersnumbers-and-punctuationtwitterurl
Platzhalter (placeholder)
Der Hinweistext, der angezeigt wird, wenn der Eintrag einen leeren Wert aufweist.
return-key
Die Bezeichnung, die für den Rückgabeschlüssel verwendet wird. Mögliche Werte sind:
defaultdoneemergencycallgogooglejoinnextroutesearchsendyahoo
value
Der Anfangswert für den Eintrag
Radio-Elemente
Funkelemente haben den Typ "radio". Das ausgewählte Element wird von der -Eigenschaft für das radioselected enthaltende Stammelement ausgewählt.
Wenn ein Wert für die "group" Eigenschaft festgelegt ist, gehört dieses Optionsfeld zu dieser Gruppe.
Datums- und Uhrzeitelemente
Die Elementtypen "datetime"und "date""time" werden verwendet, um Datumsangaben mit Uhrzeiten, Datumsangaben oder Uhrzeiten zu rendern. Diese Elemente verwenden als Parameter ein Untertitel und einen Wert. Der Wert kann in einem beliebigen Format geschrieben werden, das von der .NET DateTime.Parse-Funktion unterstützt wird. Beispiel:
"header": "Dates and Times",
"elements": [
{
"type": "datetime",
"caption": "Date and Time",
"value": "Sat, 01 Nov 2008 19:35:00 GMT"
}, {
"type": "date",
"caption": "Date",
"value": "10/10"
}, {
"type": "time",
"caption": "Time",
"value": "11:23"
}
]
Html/Web-Element
Sie können eine Zelle erstellen, die beim Tippen eine UIWebView einbettet, die den Inhalt einer angegebenen URL entweder lokal oder remote mithilfe des "html" Typs rendert. Die einzigen beiden Eigenschaften für dieses Element sind "caption" und "url":
{
"type": "html",
"caption": "Miguel's blog",
"url": "https://tirania.org/blog"
}