FlyoutPage Shadow unter iOS
Diese plattformspezifische Steuerung steuert beim Anzeigen der Flyoutseite, ob auf die Detailseite eines FlyoutPage ein Schatten angewendet wurde. Es wird in XAML verwendet, indem die FlyoutPage.ApplyShadow bindbare Eigenschaft auf truefestgelegt wird:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Alternativ kann sie über C# mit der Fluent-API genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
Die FlyoutPage.On<iOS> -Methode gibt an, dass diese plattformspezifische Nur unter iOS ausgeführt wird. Die FlyoutPage.SetApplyShadow -Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific Namespace wird verwendet, um beim Anzeigen der Flyoutseite zu steuern, ob auf die Detailseite eines ein FlyoutPage Schatten angewendet wurde. Darüber hinaus kann die GetApplyShadow -Methode verwendet werden, um zu bestimmen, ob Schatten auf die Detailseite eines FlyoutPageangewendet wird.
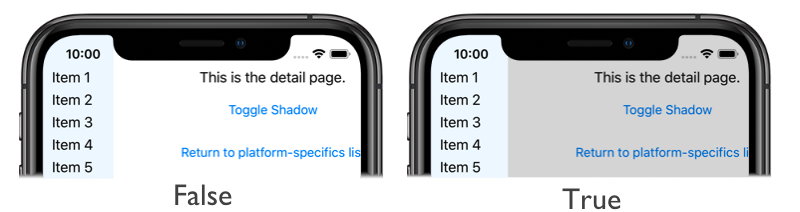
Das Ergebnis ist, dass auf der Detailseite eines FlyoutPage ein Schatten angewendet werden kann, wenn die Flyoutseite angezeigt wird:
 Das Beispiel herunterladen
Das Beispiel herunterladen