Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Anzeigen der Xamarin.Forms während der Eingabe gerenderten Layouts
Warnung
Die XAML-Vorschauversion ist in Visual Studio 2019, Version 16.8 und Visual Studio für Mac Version 8.8, veraltet und durch das Feature "Hot Reload" in Visual Studio 2019, Version 16.9 und Visual Studio für Mac Version 8.9, ersetzt. Weitere Informationen zu XAML Hot Reload finden Sie in der Dokumentation.
Übersicht
Die XAML-Vorschau zeigt Ihnen, wie Ihre Xamarin.Forms XAML-Seite unter iOS und Android aussieht. Wenn Sie Änderungen an Ihrem XAML-Code vornehmen, werden sie sofort zusammen mit dem Code in der Vorschau angezeigt. Die XAML-Vorschau ist in Visual Studio und Visual Studio für Mac verfügbar.
Erste Schritte
Visual Studio 2019
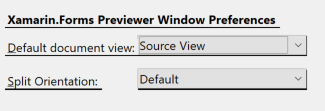
Sie können die XAML-Vorschau öffnen, indem Sie auf die Pfeile im Geteilten Ansichtsbereich klicken. Wenn Sie das standardmäßige Verhalten der geteilten Ansicht ändern möchten, verwenden Sie das Dialogfeld "Extras > optionen > Xamarin >Xamarin.Forms XAML Previewer ". In diesem Dialogfeld können Sie die Standarddokumentansicht und die geteilte Ausrichtung auswählen.
Wenn Sie eine XAML-Datei öffnen, wird der Editor entweder in voller Größe oder neben dem Vorschauprogramm geöffnet, basierend auf den einstellungen, die im Dialogfeld "Extras > Optionen > Xamarin >Xamarin.Forms XAML Previewer " ausgewählt sind. Die Aufteilung kann jedoch für jede Datei im Editorfenster geändert werden.
XAML-Vorschausteuerelemente
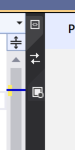
Wählen Sie aus, ob Der Code, die XAML-Vorschau oder beides angezeigt werden soll, indem Sie diese Schaltflächen im Geteilten Ansichtsbereich auswählen. Mit der mittleren Schaltfläche wird die Seite der Vorschau und der Code ausgetauscht:
Sie können ändern, ob der Bildschirm vertikal oder horizontal geteilt wird, oder einen Bereich vollständig reduzieren:
Aktivieren oder Deaktivieren der XAML-Vorschau
Sie können die XAML-Vorschau im Dialogfeld "Extras > Optionen > Xamarin >Xamarin.Forms XAML Previewer" deaktivieren, indem Sie standardmäßigen XML-Editor als Standard-XAML-Editor auswählen. Dadurch wird auch die Dokumentgliederung, der Eigenschaftenbereich und die XAML-Toolbox deaktiviert. Wenn Sie die XAML-Vorschau und diese Tools wieder aktivieren möchten, ändern Sie den Standardmäßigen XAML-Editor in Xamarin.Forms "Vorschau".
Visual Studio für Mac
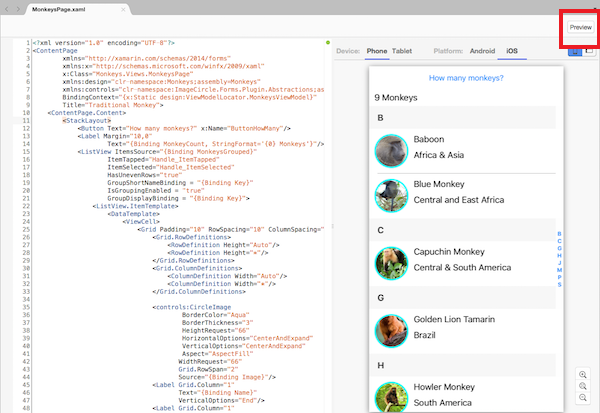
Die Schaltfläche "Vorschau " wird im Editor angezeigt, wenn Sie eine XAML-Seite öffnen. Blenden Sie die Vorschau ein oder aus, indem Sie die Schaltflächen "Vorschau " oder "Teilen " unten links in einem beliebigen XAML-Dokumentfenster drücken:
Hinweis
In älteren Versionen von Visual Studio für Mac befindet sich die Schaltfläche "Vorschau" oben rechts im Fenster.
Aktivieren oder Deaktivieren der XAML-Vorschau
Sie können die XAML-Vorschau im XAML-Dialogfeld "Xaml-Einstellungen" von Visual Studio > deaktivieren, indem Sie den Standardmäßigen > XML-Editor als Standard-XAML-Editor auswählen.> Dadurch wird auch die Dokumentgliederung, der Eigenschaftenbereich und die XAML-Toolbox deaktiviert. Wenn Sie die XAML-Vorschau und diese Tools wieder aktivieren möchten, ändern Sie den Standardmäßigen XAML-Editor in Xamarin.Forms "Vorschau".
XAML-Vorschauoptionen
Die Optionen am oberen Rand des Vorschaubereichs sind:
- Android – Android-Version des Bildschirms anzeigen
- iOS – Zeigt die iOS-Version des Bildschirms an (Hinweis: Wenn Sie Visual Studio unter Windows verwenden, müssen Sie mit einem Mac gekoppelt sein, um diesen Modus zu verwenden).
- Gerät – Dropdownliste von Android- oder iOS-Geräten einschließlich Auflösung und Bildschirmgröße
- Hochformat (Symbol) – Verwendet hochformatige Ausrichtung für die Vorschau
- Querformat (Symbol) – Verwendet die Querformatausrichtung für die Vorschau.
Entwurfsmodus erkennen
Die statische DesignMode.IsDesignModeEnabled Eigenschaft teilt Ihnen mit, ob die Anwendung im Vorschauprogramm ausgeführt wird. Mit der Anwendung können Sie Code angeben, der nur ausgeführt wird, wenn die Anwendung im Vorschauprogramm ausgeführt wird oder nicht ausgeführt wird:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Diese Eigenschaft ist nützlich, wenn Sie eine Bibliothek in Ihrem Seitenkonstruktor initialisieren, die zur Entwurfszeit nicht ausgeführt werden kann.
Problembehandlung
Überprüfen Sie die folgenden Probleme und die Xamarin-Foren, wenn die Vorschau nicht funktioniert.
XAML-Vorschau wird nicht angezeigt oder zeigt einen Fehler an.
- Es kann einige Zeit dauern, bis der Vorschauer gestartet wird . Sie sehen "Render initialisieren", bis sie bereit ist.
- Schließen Sie die XAML-Datei, und öffnen Sie sie erneut.
- Stellen Sie sicher, dass ihre
AppKlasse über einen parameterlosen Konstruktor verfügt. - Überprüfen Sie Ihre Xamarin.Forms Version – sie muss mindestens Xamarin.Forms 3.6 sein. Sie können über NuGet auf die neueste Xamarin.Forms Version aktualisieren.
- Überprüfen Sie Ihre JDK-Installation – für android-Vorschau ist mindestens JDK 8 erforderlich.
- Versuchen Sie, alle initialisierten Klassen im C#-CodeBehind der Seite umzuschließen.
if (!DesignMode.IsDesignModeEnabled)
Benutzerdefinierte Steuerelemente werden nicht gerendert
Versuchen Sie, Ihr Projekt zu erstellen. Die Vorschau zeigt die Basisklasse des Steuerelements an, wenn das Steuerelement nicht gerendert werden kann oder wenn der Ersteller des Steuerelements das Entwurfszeitrendering deaktiviert hat. Weitere Informationen finden Sie unter Rendern von benutzerdefinierten Steuerelementen in der XAML-Vorschau.