Learn Authoring Pack για το Visual Studio Code
Το Πακέτο σύνταξης του Learn είναι μια συλλογή επεκτάσεων του Visual Studio Code που βοηθά με τη σύνταξη Markdown για περιεχόμενο του Microsoft Learn. Το πακέτο είναι διαθέσιμο στο VS Code Marketplace και περιέχει τις ακόλουθες επεκτάσεις:
- Learn Markdown: Παρέχει βοήθεια σύνταξης για το Markdown για περιεχόμενο στο Microsoft Learn, συμπεριλαμβανομένης υποστήριξης για βασική σύνταξη Markdown, καθώς και προσαρμοσμένη σύνταξη Markdown όπως ειδοποιήσεις, τμήματα κώδικα και κείμενο χωρίς δυνατότητα τοπικής προσαρμογής. Πλέον περιλαμβάνει επίσης βοήθεια για βασική σύνταξη YAML, όπως εισαγωγή καταχωρήσεων πίνακα περιεχομένων.
- markdownlint: Ένα δημοφιλές εργαλείο ανάλυσης lint του Markdown του David Anson που σας βοηθά να βεβαιωθείτε ότι το Markdown σας είναι έγκυρο.
- Code Spell Checker: Ένα εργαλείο ορθογραφικού ελέγχου πλήρως διαθέσιμο χωρίς σύνδεση από την Street Side Software.
- Εκμάθηση προεπισκόπησης: Χρησιμοποιεί το Microsoft Learn CSS για πιο ακριβή προεπισκόπηση Markdown, συμπεριλαμβανομένου του προσαρμοσμένου Markdown.
- Πρότυπα άρθρου εκμάθησης: Επιτρέπει στους χρήστες να σκελετού εκπαιδευτικές ενότητες Learn και να εφαρμόσουν περιεχόμενο σκελετού Markdown σε νέα αρχεία.
- Learn YAML: Παρέχει επικύρωση σχήματος YAML και αυτόματη συμπλήρωση.
- Εικόνες εκμάθησης: Παρέχει συμπίεση εικόνων και αλλαγή μεγέθους για φακέλους και μεμονωμένα αρχεία, για να βοηθήσει τους συντάκτες περιεχομένου του Microsoft Learn.
Προϋποθέσεις και υποθέσεις
Για να εισαγάγετε σχετικές συνδέσεις, εικόνες και άλλο ενσωματωμένο περιεχόμενο με την επέκταση Learn Markdown, πρέπει ο χώρος εργασίας VS Code να έχει εμβέλεια στη ρίζα του κλωνοποιημένου αποθετηρίου δεδομένων συστήματος Open Publishing (OPS). Για παράδειγμα, εάν έχετε κλωνοποιήσει το αποθετήριο δεδομένων docs σε C:\git\SomeDocsRepo\, τότε ανοίξτε αυτόν τον φάκελο ή έναν υποφάκελο στο VS Code: Μενού Άνοιγμα αρχείου>φακέλου ή code C:\git\SomeDocsRepo\ από τη γραμμή εντολών.
Κάποιες συντάξεις που υποστηρίζονται από την επέκταση, όπως οι ειδοποιήσεις και τα τμήματα κώδικα, είναι προσαρμοσμένες Markdown για OPS. Το προσαρμοσμένο Markdown δεν θα αποδοθεί σωστά, εκτός αν δημοσιευτεί μέσω OPS.
Τρόπος χρήσης της επέκτασης Learn Markdown
Για να αποκτήσετε πρόσβαση στο μενού του Learn Markdown, πληκτρολογήστε Alt+M. Μπορείτε να κάνετε κλικ ή να χρησιμοποιήσετε τα επάνω και κάτω βέλη για να επιλέξετε την εντολή που θέλετε. Εναλλακτικά, μπορείτε να πληκτρολογήσετε για να ξεκινήσετε το φιλτράρισμα και, στη συνέχεια, να πατήσετε ENTER όταν η συνάρτηση που θέλετε επισημαίνεται στο μενού.
Ανατρέξτε στην ανάγνωση του Learn Markdown για μια ενημερωμένη λίστα εντολών.
Δημιουργία κύριου αρχείου ανακατεύθυνσης
Η επέκταση Learn Markdown περιλαμβάνει μια δέσμη ενεργειών για τη δημιουργία ή ενημέρωση ενός κύριου αρχείου ανακατεύθυνσης για ένα αποθετήριο δεδομένων, με βάση τα redirect_url μετα-δεδομένα σε μεμονωμένα αρχεία. Αυτή η δέσμη ενεργειών ελέγχει κάθε αρχείο Markdown στο αποθετήριο για redirect_url, προσθέτει τα μετα-δεδομένα ανακατεύθυνσης στο κύριο αρχείο ανακατεύθυνσης (.openpublishing.redirection.json) για το αποθετήριο δεδομένων και μετακινεί τα ανακατευθυνμένα αρχεία σε έναν φάκελο εκτός του αποθετηρίου δεδομένων. Για την εκτέλεση της δέσμης ενεργειών:
- Επιλέξτε F1 για να ανοίξετε την παλέτα εντολών VS Code.
- Αρχίστε να πληκτρολογείτε "Learn: Generate..."
- Επιλέξτε την εντολή
Learn: Generate main redirection file. - Όταν ολοκληρωθεί η εκτέλεση της δέσμης ενεργειών, τα αποτελέσματα ανακατεύθυνσης θα εμφανιστούν στο τμήμα παραθύρου εξόδου του VS Code και τα αρχεία Markdown που έχουν καταργηθεί θα προστεθούν στον φάκελο Learn Authoring\redirects κάτω από την προεπιλεγμένη διαδρομή σας.
- Ελέγξτε τα αποτελέσματα. Εάν είναι τα αναμενόμενα, υποβάλετε ένα αίτημα έλξης για να ενημερώσετε το αποθετήριο δεδομένων.
Τρόπος αντιστοίχισης συντομεύσεων πληκτρολογίου
Πληκτρολογήστε Ctrl+K και, στη συνέχεια, Ctrl+S για να ανοίξετε τη λίστα συντομεύσεων πληκτρολογίου.
Αναζητήστε την εντολή, για παράδειγμα
formatBold, για την οποία θέλετε να δημιουργήσετε μια προσαρμοσμένη σύνδεση πλήκτρων.Κάντε κλικ στο σύμβολο συν που εμφανίζεται κοντά στο όνομα της εντολής όταν τοποθετείτε το ποντίκι πάνω στη γραμμή.
Όταν εμφανιστεί ένα νέο πλαίσιο εισαγωγής, πληκτρολογήστε τη συντόμευση πληκτρολογίου που θέλετε να συνδέσετε στη συγκεκριμένη εντολή. Για παράδειγμα, για να χρησιμοποιήσετε τη συνήθη συντόμευση για έντονη γραφή, πληκτρολογήστε Ctrl+B.
Είναι καλή ιδέα να εισαγάγετε έναν όρο
whenστη σύνδεση πλήκτρων, ώστε να μην είναι διαθέσιμη σε άλλα αρχεία πέρα από Markdown. Για να γίνει αυτό, ανοίξτε το keybindings.json και εισαγάγετε την ακόλουθη γραμμή κάτω από το όνομα της εντολής (θα πρέπει να προσθέσετε κόμμα μεταξύ των γραμμών):"when": "editorTextFocus && editorLangId == 'markdown'"Η ολοκληρωμένη προσαρμοσμένη σύνδεση πλήκτρων θα πρέπει να έχει την εξής μορφή στο keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Φιλοδώρημα
Τοποθετήστε τις συνδέσεις πλήκτρων σε αυτό το αρχείο για να αντικαταστήσετε τις προεπιλογές
Αποθηκεύστε το keybindings.json.
Για περισσότερες πληροφορίες σχετικά με τις συνδέσεις πλήκτρων, ανατρέξτε στα έγγραφα VS Code.
Πώς να εμφανίσετε τη γραμμή εργαλείων παλαιού τύπου "Gauntlet"
Οι πρώην χρήστες της επέκτασης κώδικα με την ονομασία "Gauntlet" θα παρατηρήσουν ότι η γραμμή εργαλείων σύνταξης δεν εμφανίζεται πλέον στο κάτω μέρος του παραθύρου του VS Code όταν εγκαθίσταται η επέκταση Learn Markdown. Αυτό οφείλεται στο γεγονός ότι η γραμμή εργαλείων καταλάμβανε μεγάλο χώρο στη γραμμή κατάστασης του VS Code και δεν ακολουθούσε τις βέλτιστες πρακτικές για UX επέκτασης, οπότε έχει καταργηθεί στη νέα επέκταση. Ωστόσο, μπορείτε να εμφανίσετε προαιρετικά τη γραμμή εργαλείων, ενημερώνοντας το αρχείο VS Code settings.json ως εξής:
Στο VS Code, μεταβείτε στις Προτιμήσεις> αρχείου>Ρυθμίσεις ή επιλέξτε Ctrl+,.
Επιλέξτε Ρυθμίσεις χρήστη για να αλλάξετε τις ρυθμίσεις για όλους τους χώρους εργασίας VS Code ή Ρυθμίσεις χώρου εργασίας για να τις αλλάξετε μόνο για τον τρέχοντα χώρο εργασίας.
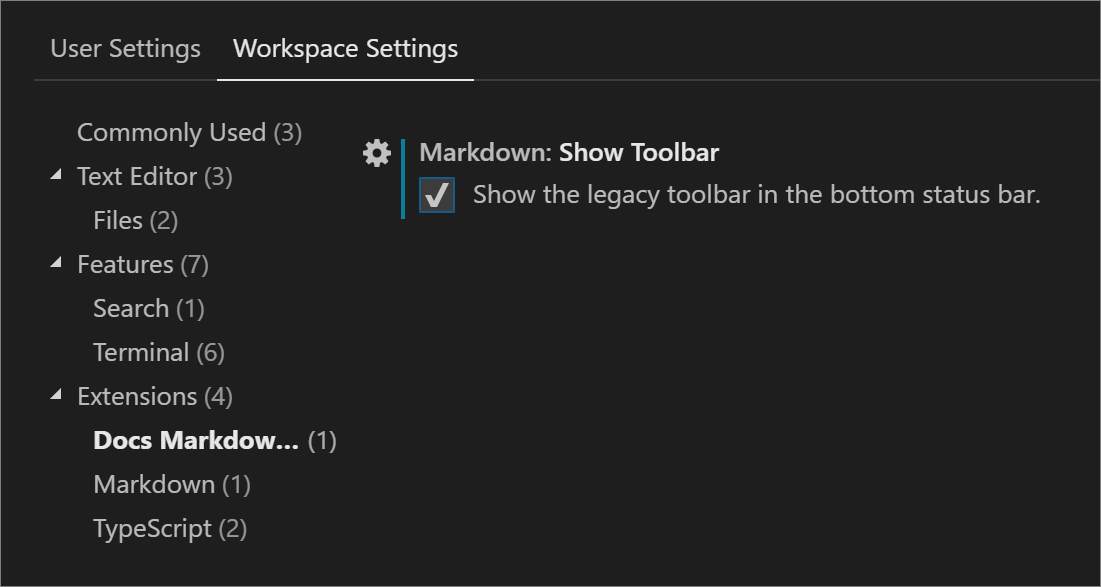
Επιλέξτε ΕπεκτάσειςΡύθμιση επέκτασης> Learn Markdown και, στη συνέχεια, επιλέξτε Εμφάνιση της γραμμής εργαλείων παλαιού τύπου στην κάτω γραμμή κατάστασης.

Αφού κάνετε την επιλογή σας, το VS Code ενημερώνει το αρχείο settings.json. Στη συνέχεια, θα σας ζητηθεί να φορτώσετε ξανά το παράθυρο για να εφαρμοστούν οι αλλαγές.
Οι νεότερες εντολές που προστίθενται στην επέκταση δεν θα είναι διαθέσιμες από τη γραμμή εργαλείων.
Πώς να χρησιμοποιήσετε τα πρότυπα του Learn
Η επέκταση Πρότυπα άρθρου εκμάθησης επιτρέπει στους συντάκτες στο VS Code να αντλήσουν ένα πρότυπο Markdown από έναν κεντρικό χώρο αποθήκευσης και να το εφαρμόσουν σε ένα αρχείο. Τα πρότυπα βοηθούν να διασφαλίσουν ότι περιλαμβάνονται τα απαραίτητα μετα-δεδομένα στα άρθρα, ότι τηρούνται τα πρότυπα περιεχομένου και ούτω καθεξής. Η διαχείριση των προτύπων γίνεται με τη μορφή αρχείων Markdown σε ένα δημόσιο αποθετήριο δεδομένων GitHub.
Για την εφαρμογή προτύπου στο VS Code
- Βεβαιωθείτε ότι η επέκταση Πρότυπα άρθρου εκμάθησης είναι εγκατεστημένη και ενεργοποιημένη.
- Εάν δεν έχετε εγκατεστημένη την επέκταση Learn Markdown, κάντε κλικ στο F1 για να ανοίξετε την παλέτα εντολών, αρχίστε να πληκτρολογείτε "template" για φιλτράρισμα και, στη συνέχεια, κάντε κλικ στο κουμπί
Learn: Template. Εάν έχετε εγκατεστημένο το Learn Markdown, μπορείτε να χρησιμοποιήσετε είτε την παλέτα εντολών είτε να κάνετε κλικ στην επιλογή Alt+M για να εμφανίσετε το μενού QuickPick του Learn Markdown και, στη συνέχεια, να επιλέξετεTemplateαπό τη λίστα. - Επιλέξτε το επιθυμητό πρότυπο από τη λίστα που εμφανίζεται.
Για να προσθέσετε το αναγνωριστικό σας στο GitHub ή/και το ψευδώνυμο Microsoft που διαθέτετε στις ρυθμίσεις VS Code
Η επέκταση Templates υποστηρίζει τρία δυναμικά πεδία μετα-δεδομένων: author, ms.author και ms.date. Αυτό σημαίνει ότι εάν ένας δημιουργός προτύπου χρησιμοποιήσει αυτά τα πεδία στην κεφαλίδα μετα-δεδομένων ενός προτύπου Markdown, θα συμπληρωθούν αυτόματα στο αρχείο σας όταν εφαρμόσετε το πρότυπο, ως εξής:
| Πεδίο μετα-δεδομένων | Τιμή |
|---|---|
author |
Το ψευδώνυμο GitHub που διαθέτετε, εάν έχει καθοριστεί στο αρχείο ρυθμίσεων VS Code. |
ms.author |
Το ψευδώνυμο Microsoft που διαθέτετε, εάν έχει καθοριστεί στο αρχείο ρυθμίσεων VS Code. Εάν δεν είστε υπάλληλος της Microsoft, μην καθορίσετε το πεδίο. |
ms.date |
Η τρέχουσα ημερομηνία στην υποστηριζόμενη μορφή, MM/DD/YYYY. Η ημερομηνία δεν ενημερώνεται αυτόματα εάν ενημερώσετε στη συνέχεια το αρχείο. Πρέπει να την ενημερώσετε με μη αυτόματο τρόπο. Αυτό το πεδίο χρησιμοποιείται για να δηλώσει την "τελευταία ενημέρωση του άρθρου". |
Για να ορίσετε τον συντάκτη ή/και το ms.author
- Στο VS Code, μεταβείτε στις Προτιμήσεις> αρχείου>Ρυθμίσεις ή επιλέξτε Ctrl+,.
- Επιλέξτε Ρυθμίσεις χρήστη για να αλλάξετε τις ρυθμίσεις για όλους τους χώρους εργασίας VS Code ή Ρυθμίσεις χώρου εργασίας για να τις αλλάξετε μόνο για τον τρέχοντα χώρο εργασίας.
- Στο τμήμα παραθύρου Default Ρυθμίσεις στα αριστερά, βρείτε τη Ρύθμιση επέκτασης Πρότυπα άρθρου εκμάθησης, κάντε κλικ στο εικονίδιο μολυβιού δίπλα στην επιθυμητή ρύθμιση και, στη συνέχεια, κάντε κλικ στην επιλογή Αντικατάσταση στο Ρυθμίσεις.
- Θα ανοίξει το τμήμα παραθύρου Ρυθμίσεις χρήστη σε παράθεση, με μια νέα καταχώρηση στο κάτω μέρος.
- Προσθέστε το αναγνωριστικό GitHub ή το ψευδώνυμο ηλεκτρονικού ταχυδρομείου Microsoft, ανάλογα, και αποθηκεύστε το αρχείο.
- Μπορεί να χρειαστεί να κλείσετε και να επανεκκινήσετε το VS Code, προκειμένου να εφαρμοστούν οι αλλαγές.
- Πλέον, εάν εφαρμόσετε ένα πρότυπο που χρησιμοποιεί δυναμικά πεδία, το αναγνωριστικό σας στο GitHub ή/και το ψευδώνυμο Microsoft που διαθέτετε θα συμπληρωθούν αυτόματα στην κεφαλίδα μετα-δεδομένων.
Για να δημιουργήσετε ένα νέο πρότυπο διαθέσιμο στο VS Code
- Σχεδιάστε το πρότυπό σας ως αρχείο Markdown.
- Υποβάλετε ένα αίτημα έλξης στον φάκελο προτύπων του αποθετηρίου δεδομένων MicrosoftDocs/content-templates.
Η ομάδα περιεχομένου θα εξετάσει το πρότυπό σας και θα συγχωνεύσει το αίτημα έλξης, εάν πληροί τις οδηγίες στυλ. Μετά τη συγχώνευση, το πρότυπο θα είναι διαθέσιμο σε όλους τους χρήστες της επέκτασης Πρότυπα άρθρου εκμάθησης.
Επίδειξη διαφόρων δυνατοτήτων
Ακολουθεί ένα σύντομο βίντεο που παρουσιάζει τις παρακάτω δυνατότητες του πακέτου σύνταξης του Learn:
- Αρχεία YAML
- Υποστήριξη για "Εκμάθηση: Σύνδεση προς αρχείο στο αποθετήριο δεδομένων"
- Αρχεία Markdown
- Ενημέρωση της επιλογής μενού περιβάλλοντος τιμής μετα-δεδομένων "ms.date"
- Υποστήριξη αυτόματης συμπλήρωσης κώδικα για αναγνωριστικά γλώσσας φράκτη κώδικα
- Υποστήριξη για ειδοποιήσεις μη αναγνωρίσιμου αναγνωριστικού γλώσσας φράκτη κώδικα/αυτόματη διόρθωση
- Αύξουσα ταξινόμηση επιλογής (A έως Ω)
- Φθίνουσα ταξινόμηση επιλογής (Ω έως Α)
Επόμενα βήματα
Εξερευνήστε τις διάφορες δυνατότητες που διατίθενται στην επέκταση Learn Authoring Pack, Visual Studio Code.