Αναφορά Markdown του Learn
Αυτό το άρθρο παρέχει μια αλφαβητική αναφορά για τη σύνταξη Markdown για το Microsoft Learn.
Το Markdown είναι μια απλή γλώσσα σήμανσης με σύνταξη μορφοποίησης απλού κειμένου. Η πλατφόρμα Microsoft Learn υποστηρίζει την ανάλυση συμβατής επισήμανσης CommonMark μέσω του μηχανισμού ανάλυσης Markdig . Το Microsoft Learn υποστηρίζει επίσης προσαρμοσμένες επεκτάσεις Markdown που παρέχουν πιο εμπλουτισμένο περιεχόμενο στην τοποθεσία του Microsoft Learn.
Μπορείτε να χρησιμοποιήσετε οποιοδήποτε πρόγραμμα επεξεργασίας κειμένου για τη σύνταξη Markdown, προτείνουμε όμως τον Κώδικα Visual Studio με το Πακέτο σύνταξης του Learn. Το Πακέτο σύνταξης του Learn παρέχει εργαλεία επεξεργασίας και λειτουργίες προεπισκόπησης που σας επιτρέπουν να βλέπετε πώς θα εμφανίζονται τα άρθρα σας όταν αποδίδονται στο Microsoft Learn.
Ειδοποιήσεις (Σημείωση, Συμβουλή, Σημαντικό, Προσοχή, Προειδοποίηση)
Οι ειδοποιήσεις είναι μια επέκταση Markdown για τη δημιουργία μπλοκ αναφορών που αποδίδονται στο Microsoft Learn με χρώματα και εικονίδια που υποδεικνύουν τη σημασία του περιεχομένου.
Αποφύγετε τις σημειώσεις, τις συμβουλές και τα σημαντικά πλαίσια. Οι αναγνώστες τείνουν να τα παρακάμπτουν. Είναι καλύτερο να τοποθετήσετε αυτές τις πληροφορίες απευθείας στο κείμενο του άρθρου.
Εάν θέλετε να χρησιμοποιήσετε ειδοποιήσεις, περιορίστε τις σε μία ή δύο ανά άρθρο. Οι πολλές σημειώσεις δεν πρέπει να βρίσκονται ποτέ δίπλα στις άλλες σε ένα άρθρο.
Υποστηρίζονται οι ακόλουθοι τύποι ειδοποιήσεων:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Αυτές οι ειδοποιήσεις έχουν την εξής μορφή στο Microsoft Learn:
Σημείωση
Πληροφορίες που θα πρέπει να προσέξει ο χρήστης ακόμα και αν κάνει γρήγορη ανάγνωση.
Συμβουλή
Προαιρετικές πληροφορίες που βοηθούν τον χρήστη να είναι αποτελεσματικότερος.
Σημαντικό
Βασικές πληροφορίες που απαιτούνται για την επιτυχία του χρήστη.
Προσοχή
Πιθανές αρνητικές συνέπειες κάποιας ενέργειας.
Προειδοποίηση
Επικίνδυνες βέβαιες συνέπειες κάποιας ενέργειας.
Γωνιακές αγκύλες
Εάν χρησιμοποιείτε γωνιακές αγκύλες στο κείμενο στο αρχείο σας (για παράδειγμα, για να δηλώσετε ένα σύμβολο κράτησης θέσης), πρέπει να κωδικοποιήσετε με μη αυτόματο τρόπο τις γωνιακές αγκύλες. Σε αντίθετη περίπτωση, το Markdown θεωρεί ότι πρόκειται για ετικέτα HTML.
Για παράδειγμα, κωδικοποιήστε <script name> το ως <script name> ή \<script name>.
Οι γωνιακές αγκύλες δεν χρειάζεται να διαφύγουν σε κείμενο που έχει μορφοποιηθεί ως ενσωματωμένος κώδικας ή σε στοιχεία επιπέδου μπλοκ κώδικα.
Απόστροφοι και εισαγωγικά
Εάν αντιγράφετε από το Word σε ένα πρόγραμμα επεξεργασίας Markdown, το κείμενο μπορεί να περιέχει "έξυπνες" (καλλιγραφικές) αποστρόφους ή εισαγωγικά. Αυτά πρέπει να κωδικοποιηθούν ή να αλλάξουν σε βασικές αποστρόφους ή εισαγωγικά. Διαφορετικά, όταν το αρχείο δημοσιευτεί, θα προκύψουν στοιχεία όπως αυτό: It’s
Ακολουθούν οι κωδικοποιήσεις για τις "έξυπνες" εκδόσεις αυτών των σημείων στίξης:
- Αριστερά εισαγωγικά (άνοιγμα):
“ - Δεξιά εισαγωγικά (κλείσιμο):
” - Δεξιά μονά εισαγωγικά ή απόστροφος (κλείσιμο):
’ - Αριστερά μονά εισαγωγικά (άνοιγμα) (χρησιμοποιούνται σπάνια):
‘
Συμβουλή
Για να αποφύγετε "έξυπνους" χαρακτήρες στα αρχεία Markdown σας, βασιστείτε στη δυνατότητα αντικατάστασης έξυπνων εισαγωγικών του Learn Authoring Pack. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Αντικατάσταση έξυπνων εισαγωγικών.
Παράθεση αποσπάσματος
Οι παραθέσεις αποσπασμάτων δημιουργούνται με χρήση του χαρακτήρα >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Το προηγούμενο παράδειγμα αποδίδεται ως εξής:
Αυτή είναι μια παραθέσεις αποσπάσματος. Συνήθως αποδίδεται με εσοχή και με διαφορετικό χρώμα φόντου.
Κείμενο με έντονη γραφή και πλάγια γραφή
Για να μορφοποιήσετε κείμενο με έντονη γραφή, περικλείστε το με δύο αστερίσκους:
This text is **bold**.
Για να μορφοποιήσετε κείμενο με πλάγια γραφή, περικλείστε το με έναν αστερίσκο:
This text is *italic*.
Για να μορφοποιήσετε κείμενο με έντονη και πλάγια γραφή, περικλείστε το με τρεις αστερίσκους:
This text is both ***bold and italic***.
Για οδηγίες σχετικά με το πότε πρέπει να χρησιμοποιείτε κείμενο με έντονη γραφή και πλάγια γραφή, ανατρέξτε στο θέμα Οδηγίες μορφοποίησης κειμένου.
Τμήματα κώδικα
Το Learn Markdown υποστηρίζει την τοποθέτηση τμημάτων κώδικα ως ενσωματωμένων σε μια πρόταση και ως ξεχωριστού "περίφρακτου" στοιχείου επιπέδου μπλοκ μεταξύ προτάσεων. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Τρόπος προσθήκης κώδικα στο Docs.
Στήλες
Η επέκταση Markdown στηλών δίνει στους συντάκτες τη δυνατότητα να προσθέτουν διατάξεις περιεχομένου βάσει στηλών που είναι πιο ευέλικτες και ισχυρές από τους βασικούς πίνακες Markdown, οι οποίοι είναι κατάλληλοι μόνο για πραγματικά δεδομένα σε μορφή πίνακα. Μπορείτε να προσθέσετε έως τέσσερις στήλες και να χρησιμοποιήσετε το προαιρετικό span χαρακτηριστικό για να συγχωνεύσετε δύο ή περισσότερες στήλες.
Παρόλο που η επέκταση στηλών εξακολουθεί να λειτουργεί, δεν τη συνιστούμε πλέον για τη δημιουργία προσαρμοσμένων διατάξεων. Διαπιστώσαμε ότι πολλές διατάξεις προσαρμοσμένων στηλών έχουν ζητήματα προσβασιμότητας ή παραβιάζουν με άλλο τρόπο τις οδηγίες στυλ. Μην δημιουργείτε προσαρμοσμένες διατάξεις. Χρησιμοποιήστε τυπικές δυνατότητες του Microsoft Learn.
Η σύνταξη για τις στήλες έχει ως εξής:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Οι στήλες πρέπει να περιέχουν μόνο βασικό Markdown, συμπεριλαμβανομένων των εικόνων. Δεν πρέπει να συμπεριλαμβάνονται επικεφαλίδες, πίνακες, καρτέλες και άλλες σύνθετες δομές. Μια γραμμή δεν μπορεί να περιέχει περιεχόμενο εκτός της στήλης.
Για παράδειγμα, η ακόλουθη markdown δημιουργεί μία στήλη που εκτείνεται σε δύο πλάτη στηλών και μία τυπική (χωρίς span) στήλη:
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Αυτό αποδίδεται ως εξής:
Αυτή είναι μια στήλη 2 τμημάτων με πολύ κείμενο.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Αυτή είναι μια στήλη μονής διάρκειας με μια εικόνα σε αυτήν.

Σχόλια
Το Microsoft Learn υποστηρίζει σχόλια HTML εάν πρέπει να σχολιάσετε ενότητες του άρθρου σας:
<!--- Here's my comment --->
Προειδοποίηση
Μην τοποθετείτε ιδιωτικές ή ευαίσθητες πληροφορίες σε σχόλια HTML. Το Microsoft Learn μεταφέρει σχόλια HTML στη δημοσιευμένη HTML που δημοσιεύεται. Παρόλο που τα σχόλια HTML δεν είναι ορατά στο μάτι του αναγνώστη, εμφανίζονται στον κώδικα HTML από κάτω.
Κεφαλίδες
Το Microsoft Learn υποστηρίζει έξι επίπεδα επικεφαλίδων Markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Πρέπει να υπάρχει ένα κενό διάστημα μεταξύ του τελευταίου
#και του κειμένου επικεφαλίδας. - Κάθε αρχείο Markdown πρέπει να έχει μία και μοναδική επικεφαλίδα H1.
- Η επικεφαλίδα H1 πρέπει να είναι το πρώτο περιεχόμενο στο αρχείο μετά το μπλοκ μετα-δεδομένων YML.
- Οι επικεφαλίδες H2 εμφανίζονται αυτόματα στο δεξιό μενού περιήγησης του δημοσιευμένου αρχείου. Οι επικεφαλίδες χαμηλότερου επιπέδου δεν εμφανίζονται, επομένως χρησιμοποιήστε τις επικεφαλίδες H2 στρατηγικά για να βοηθήσετε τους αναγνώστες να περιηγηθούν στο περιεχόμενό σας.
- Οι επικεφαλίδες HTML, όπως
<h1>, δεν συνιστώνται και σε ορισμένες περιπτώσεις θα προκαλέσουν προειδοποιήσεις σχετικά με τη δομή. - Μπορείτε να δημιουργήσετε συνδέσεις προς μεμονωμένες επικεφαλίδες σε ένα αρχείο μέσω συνδέσεων σελιδοδεικτών.
HTML
Παρόλο που το Markdown υποστηρίζει ενσωματωμένο HTML, το HTML δεν συνιστάται για δημοσίευση στο Microsoft Learn και, με την εξαίρεση μιας περιορισμένης λίστας τιμών, θα προκαλέσει σφάλματα και προειδοποιήσεις δομής.
Εικόνες
Οι ακόλουθοι τύποι αρχείων υποστηρίζονται από προεπιλογή για τις εικόνες:
- .jpg
- .png
Για την υποστήριξη άλλων τύπων εικόνων, όπως .gif, πρέπει να τους προσθέσετε ως πόρους στο docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Τυπικές εννοιολογικές εικόνες (προεπιλεγμένη markdown)
Η βασική σύνταξη Markdown για την ενσωμάτωση μιας εικόνας είναι:

Example:

Όπου <alt text> είναι μια σύντομη περιγραφή της εικόνας και <folder path> είναι μια σχετική διαδρομή προς την εικόνα. Το εναλλακτικό κείμενο απαιτείται για τα προγράμματα ανάγνωσης οθόνης για τα άτομα με προβλήματα οράσεως. Είναι επίσης χρήσιμο εάν υπάρχει κάποιο σφάλμα τοποθεσίας όπου η εικόνα δεν μπορεί να αποδοθεί.
Οι χαρακτήρες υπογράμμισης σε εναλλακτικό κείμενο δεν αποδίδονται σωστά, εκτός εάν τους ξεφύγετε, τοποθετώντας τους ένα πρόθεμα σε μια ανάστροφη κάθετο (\_). Ωστόσο, μην αντιγράφετε ονόματα αρχείων για χρήση ως εναλλακτικό κείμενο. Για παράδειγμα, αντί για αυτό:

Γράψτε το εξής:

Τυπικές εννοιολογικές εικόνες (Learn Markdown)
Η προσαρμοσμένη :::image::: επέκταση στο Microsoft Learn υποστηρίζει τυπικές εικόνες, σύνθετες εικόνες και εικονίδια.
Για τις τυπικές εικόνες, η παλαιότερη σύνταξη Markdown θα εξακολουθεί να λειτουργεί, αλλά η νέα επέκταση συνιστάται επειδή υποστηρίζει πιο ισχυρές λειτουργίες, όπως ο καθορισμός μιας εμβέλειας τοπικής προσαρμογής που διαφέρει από το γονικό θέμα. Άλλες προηγμένες λειτουργίες, όπως η επιλογή από την κοινόχρηστη συλλογή εικόνων αντί να καθοριστεί μια τοπική εικόνα, θα είναι διαθέσιμες στο μέλλον. Η νέα σύνταξη έχει ως εξής:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Εάν type="content" (η προεπιλογή), απαιτούνται και τα δύο source και alt-text .
Σύνθετες εικόνες με μεγάλες περιγραφές
Μπορείτε επίσης να χρησιμοποιήσετε αυτήν την επέκταση για να προσθέσετε μια εικόνα με μια μεγάλη περιγραφή που διαβάζεται από τα προγράμματα ανάγνωσης οθόνης, αλλά δεν αποδίδεται οπτικά στη δημοσιευμένη σελίδα. Οι μεγάλες περιγραφές αποτελούν απαίτηση προσβασιμότητας για σύνθετες εικόνες, όπως γραφήματα. Η σύνταξη είναι η εξής:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Εάν type="complex"τα , source, alt-text, μια μεγάλη περιγραφή και η :::image-end::: ετικέτα είναι όλα υποχρεωτικά.
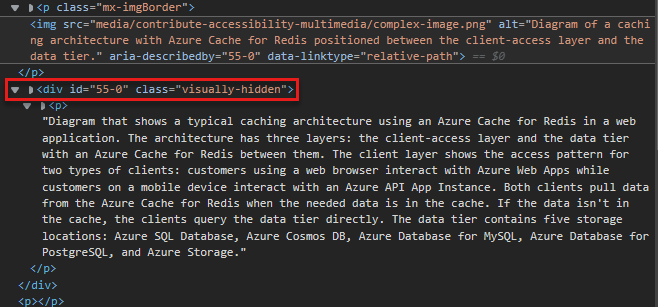
Όταν οι αλλαγές σας είναι σε προεπισκόπηση ή δημοσιευτεί, μπορείτε να ελέγξετε εάν υπάρχει η μεγάλη περιγραφή κάνοντας δεξί κλικ στην εικόνα και επιλέγοντας Επιθεώρηση (κατά τη χρήση του προγράμματος περιήγησης Microsoft Edge, παρόλο που άλλα προγράμματα περιήγησης έχουν παρόμοιες δυνατότητες). Αυτή η ενέργεια σάς μεταφέρει στην προέλευση εικόνας στον κώδικα HTML, κάτω από την οποία θα βρείτε μια οπτικά κρυφή κλάση. Αναπτύξτε την αναπτυσσόμενη λίστα σε αυτή την κλάση και θα βρείτε τη μεγάλη περιγραφή σας:

Αυτόματα περιγράμματα
Η :::image::: επέκταση υποστηρίζει επίσης την border ιδιότητα, η οποία προσθέτει αυτόματα ένα γκρι περίγραμμα 1 pixel γύρω από την εικόνα σας. Η border ιδιότητα είναι true από προεπιλογή για content εικόνες και complex , επομένως, θα λάβετε το περίγραμμα αυτόματα, εκτός εάν προσθέσετε ρητά την ιδιότητα με τιμή false. Η border ιδιότητα είναι false από προεπιλογή για icon εικόνες.
Η border ιδιότητα είναι ο προτεινόμενος τρόπος για να προσθέσετε ένα περίγραμμα. Μην δημιουργείτε τα δικά σας περιγράμματα με μη αυτόματο τρόπο.
Καθορισμός loc-scope
Ορισμένες φορές, η εμβέλεια τοπικής προσαρμογής για μια εικόνα είναι διαφορετική από εκείνη του άρθρου ή της εκπαιδευτικής ενότητας που την περιέχει. Αυτό μπορεί να προκαλέσει μια κακή καθολική εμπειρία: για παράδειγμα, εάν ένα στιγμιότυπο οθόνης ενός προϊόντος μεταφραστεί κατά λάθος σε μια γλώσσα, το προϊόν δεν είναι διαθέσιμο. Για να το αποτρέψετε αυτό, μπορείτε να καθορίσετε το προαιρετικό loc-scope χαρακτηριστικό σε εικόνες τύπων content και complex, και απαιτείται για στιγμιότυπα οθόνης που εμφανίζουν ένα προϊόν με διαφορετική εμβέλεια τοπικής προσαρμογής από το άρθρο ή την εκπαιδευτική ενότητα που το περιέχει.
Εικονίδια
Η επέκταση εικόνας υποστηρίζει εικονίδια, τα οποία είναι διακοσμητικές εικόνες και δεν πρέπει να έχουν εναλλακτικό κείμενο. Η σύνταξη για τα εικονίδια είναι:
:::image type="icon" source="<folderPath>":::
Εάν type="icon"το , source πρέπει να καθοριστεί, αλλά alt-text δεν θα πρέπει να είναι.
Η border ιδιότητα είναι false από προεπιλογή για τα εικονίδια. Εάν η διακοσμητική σας εικόνα απαιτεί το τυπικό περίγραμμα εικόνας, προσθέστε border="true" ρητά στην :::image::: ετικέτα.
Συμπεριλαμβανόμενα αρχεία Markdown
Όπου τα αρχεία markdown πρέπει να επαναληφθούν σε πολλά άρθρα, μπορείτε να χρησιμοποιήσετε ένα αρχείο συμπερίληψης. Η δυνατότητα συμπερίληψης καθοδηγεί το Microsoft Learn να αντικαταστήσει την αναφορά με τα περιεχόμενα του αρχείου συμπερίληψης κατά τον χρόνο δόμησης. Μπορείτε να χρησιμοποιήσετε τις περιλήψεις με τους εξής τρόπους:
- Ενσωματωμένη: Επαναχρησιμοποίηση κοινής ενσωμάτωσης τμήματος κώδικα μέσα σε μια πρόταση.
- Στοιχείο επιπέδου μπλοκ: Χρησιμοποιήστε ξανά ένα ολόκληρο αρχείο Markdown ως στοιχείο επιπέδου μπλοκ, ενσωματωμένο μέσα σε μια ενότητα άρθρου.
Ένα αρχείο συμπερίληψης ενσωμάτωσης ή στοιχείου επιπέδου μπλοκ είναι ένα αρχείο Markdown (.md). Μπορεί να περιλαμβάνει κάθε έγκυρο Markdown. Τα αρχεία συμπερίληψης βρίσκονται συνήθως σε έναν κοινό υποκατάλογο συμπεριλήψεις , στη ρίζα του αποθετηρίου δεδομένων. Όταν δημοσιεύεται το άρθρο, το συμπεριλαμβανόμενο αρχείο ενσωματώνεται απρόσκοπτα σε αυτό.
Περιλαμβάνει σύνταξη
Η συμπερίληψη μπλοκ είναι στη δική της γραμμή:
[!INCLUDE [<title>](<filepath>)]
Η ενσωματωμένη συμπερίληψη βρίσκεται μέσα σε μια γραμμή:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Όπου <title> είναι το όνομα του αρχείου και <filepath> είναι η σχετική διαδρομή προς το αρχείο. INCLUDE Το πρέπει να είναι κεφαλαίο και πρέπει να υπάρχει ένα κενό διάστημα πριν από το <title>.
Ακολουθούν απαιτήσεις και προϋποθέσεις για τα αρχεία συμπεριλήψεις:
- Χρησιμοποιήστε συμπεριλήψεις στοιχείων επιπέδου μπλοκ για σημαντικούς όγκους περιεχομένου - μια παράγραφο ή δύο, μια κοινόχρηστη διαδικασία ή μια κοινόχρηστη ενότητα. Μην τα χρησιμοποιείτε για κάτι μικρότερο από μια πρόταση.
- Οι συμπεριλήψεις δεν θα αποδίδονται στην προβολή απόδοσης GitHub του άρθρου σας, επειδή βασίζονται σε επεκτάσεις του Microsoft Learn. Θα αποδίδονται μόνο μετά τη δημοσίευση.
- Γράψτε όλο το κείμενο σε ένα αρχείο συμπερίληψης σε πλήρεις προτάσεις ή φράσεις που δεν εξαρτώνται από προηγούμενο ή ακόλουθο κείμενο στο άρθρο που αναφέρεται στη συμπερίληψη. Η παράβλεψη αυτών των οδηγιών δημιουργεί μια συμβολοσειρά χωρίς δυνατότητα μετάφρασης στο άρθρο.
- Μην ενσωματώνετε αρχεία συμπερίληψης σε άλλα αρχεία συμπερίληψης.
/Includesοι φάκελοι εξαιρούνται από τη δόμηση. Επομένως, οι εικόνες που είναι αποθηκευμένες σε/includesφακέλους και αναφέρονται σε συμπεριλαμβανόμενα αρχεία δεν θα εμφανίζονται στο δημοσιευμένο περιεχόμενο. Αποθηκεύστε εικόνες σε έναν/mediaφάκελο εκτός του/includesφακέλου.- Όπως συμβαίνει και με τα κανονικά άρθρα, μην κοινοποιείτε μέσα μεταξύ των αρχείων συμπερίληψης. Χρησιμοποιήστε ξεχωριστό αρχείο με ένα μοναδικό όνομα για κάθε συμπερίληψη και άρθρο. Αποθηκεύστε το αρχείο μέσων στον φάκελο μέσων που σχετίζεται με τη συμπερίληψη.
- Μην χρησιμοποιήσετε μια συμπερίληψη ως το μόνο περιεχόμενο κάποιου άρθρου. Σκοπός των συμπεριλήψεων είναι να λειτουργούν συμπληρωματικά ως προς το περιεχόμενο στο υπόλοιπο τμήμα του άρθρου.
Εσοχή
Στο Markdown, τα διαστήματα πριν από τον πρώτο χαρακτήρα μιας γραμμής προσδιορίζουν τη στοίχιση της γραμμής σε σχέση με τις προηγούμενες γραμμές. Η εσοχή επηρεάζει ιδιαίτερα τις αριθμημένες λίστες και τις λίστες με κουκκίδες για την απόδοση πολλών επιπέδων ένθεσης σε ιεραρχική μορφή ή μορφή περιγράμματος.
Για να εσοχή κειμένου για στοίχιση με μια προηγούμενη παράγραφο ή ένα στοιχείο σε μια αριθμημένη λίστα ή λίστα με κουκκίδες, χρησιμοποιήστε κενά διαστήματα.
Τα παρακάτω δύο παραδείγματα δείχνουν πώς αποδίδονται οι παράγραφοι με εσοχή με βάση τη σχέση τους με άλλες παραγράφους.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Το παραπάνω παράδειγμα αποδίδεται ως:
Αυτό είναι ένα παράδειγμα αριθμημένης λίστας (ένα κενό διάστημα μετά την περίοδο πριν από το γράμμα T).
Αυτή η πρόταση έχει εσοχή σε τρία διαστήματα.
This code block is indented three spaces.
Αυτό είναι ένα παράδειγμα λίστας με κουκκίδες (ένα κενό διάστημα μετά την κουκκίδα πριν από το γράμμα T).
Αυτή η πρόταση έχει εσοχή δύο διαστημάτων.
Συμβουλή
Αυτή η συμβουλή έχει εσοχή δύο διαστημάτων.
Πρόκειται για μια κουκκίδα δεύτερου επιπέδου (με εσοχή δύο διαστημάτων, με ένα κενό διάστημα μετά την κουκκίδα πριν από το γράμμα T).
Αυτή η πρόταση έχει εσοχή τέσσερα διαστήματα.
Αυτό το μπλοκ εισαγωγικών έχει εσοχή τεσσάρων διαστημάτων.
Συνδέσεις
Για πληροφορίες σχετικά με τη σύνταξη για συνδέσεις, ανατρέξτε στο θέμα Χρήση συνδέσεων στην τεκμηρίωση.
Λίστες (αριθμημένη, με κουκκίδες, λίστα ελέγχου)
Αριθμημένη λίστα
Για να δημιουργήσετε μια αριθμημένη λίστα, μπορείτε να χρησιμοποιήσετε και το 1. Οι αριθμοί αποδίδονται σε αύξουσα σειρά ως διαδοχική λίστα κατά τη δημοσίευση. Για αυξημένη αναγνωσιμότητα της προέλευσης, μπορείτε να προσαυξήσετε τις λίστες σας με μη αυτόματο τρόπο.
Μην χρησιμοποιείτε γράμματα σε λίστες, συμπεριλαμβανομένων των ένθετα λιστών. Δεν αποδίδονται σωστά όταν δημοσιεύονται στο Microsoft Learn. Οι ενσωματωμένες λίστες που χρησιμοποιούν αριθμούς θα αποδοθούν ως πεζά γράμματα κατά τη δημοσίευση. Για παράδειγμα:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Αυτό αποδίδεται ως εξής:
- Αυτό είναι
- μια γονική αριθμημένη λίστα
- και αυτό είναι
- μια ενσωματωμένη αριθμημένη λίστα
- (τέλος)
Λίστα με κουκκίδες
Για να δημιουργήσετε μια λίστα με κουκκίδες, χρησιμοποιήστε - ή * ακολουθούμενο από ένα κενό διάστημα στην αρχή κάθε γραμμής:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Αυτό αποδίδεται ως εξής:
- Αυτό είναι
- μια γονική λίστα με κουκκίδες
- και αυτό είναι
- μια ενσωματωμένη λίστα με κουκκίδες
- Τέλος!
Όποια σύνταξη και αν χρησιμοποιείτε, - ή *, τη χρησιμοποιείτε με συνέπεια μέσα σε ένα άρθρο.
Λίστα ελέγχου
Οι λίστες ελέγχου είναι διαθέσιμες για χρήση στο Microsoft Learn μέσω μιας προσαρμοσμένης επέκτασης Markdown:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Αυτό το παράδειγμα αποδίδεται στο Microsoft Learn ως εξής:
- Στοιχείο λίστας 1
- Στοιχείο λίστας 2
- Στοιχείο λίστας 3
Χρησιμοποιήστε λίστες ελέγχου στην αρχή ή στο τέλος ενός άρθρου για να συνοψίσετε περιεχόμενο "Τι θα μάθετε" ή "Τι μάθατε". Μην προσθέτετε αυθαίρετα λίστες ελέγχου στα άρθρα σας.
Ενέργεια επόμενου βήματος
Μπορείτε να χρησιμοποιήσετε μια προσαρμοσμένη επέκταση για να προσθέσετε ένα κουμπί ενέργειας επόμενου βήματος στις σελίδες του Microsoft Learn.
Η σύνταξη έχει ως εξής:
> [!div class="nextstepaction"]
> [button text](link to topic)
Για παράδειγμα:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Αυτό αποδίδεται ως εξής:
Μπορείτε να χρησιμοποιήσετε οποιαδήποτε υποστηριζόμενη σύνδεση σε μια ενέργεια επόμενου βήματος, συμπεριλαμβανομένης μιας σύνδεσης Markdown προς άλλη ιστοσελίδα. Στις περισσότερες περιπτώσεις, η σύνδεση επόμενης ενέργειας θα είναι μια σχετική σύνδεση προς ένα άλλο αρχείο στο ίδιο σύνολο εγγράφων.
Μη μεταφρασμένες συμβολοσειρές
Μπορείτε να χρησιμοποιήσετε την προσαρμοσμένη no-loc επέκταση Markdown για να αναγνωρίσετε συμβολοσειρές περιεχομένου που θα θέλατε να παραβλέψει η διαδικασία τοπικής προσαρμογής.
Όλες οι συμβολοσειρές που θα καλούνται θα κάνουν διάκριση πεζών-κεφαλαίων. Δηλαδή, η συμβολοσειρά πρέπει να συμφωνεί ακριβώς για να αγνοηθεί για την τοπική προσαρμογή.
Για να επισημάνετε μια μεμονωμένη συμβολοσειρά ως μη τοπικοποιήσιμη, χρησιμοποιήστε αυτήν τη σύνταξη:
:::no-loc text="String":::
Για παράδειγμα, στο παρακάτω, μόνο η μοναδική παρουσία του Document θα αγνοηθεί κατά τη διαδικασία τοπικής προσαρμογής:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Σημείωση
Χρησιμοποιήστε \ το για διαφυγή ειδικών χαρακτήρων:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Μπορείτε επίσης να χρησιμοποιήσετε μετα-δεδομένα στην κεφαλίδα YAML για να επισημάνετε όλες τις παρουσίες μιας συμβολοσειράς εντός του τρέχοντος αρχείου Markdown ως μη τοπικοποιήσιμες:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Σημείωση
Τα μετα-δεδομένα χωρίς loc δεν υποστηρίζονται ως καθολικά μετα-δεδομένα στο αρχείο docfx.json . Η διοχέτευση τοπικής προσαρμογής δεν διαβάζει το αρχείο docfx.json , επομένως, τα μετα-δεδομένα χωρίς τοπική προσαρμογή πρέπει να προστεθούν σε κάθε μεμονωμένο αρχείο προέλευσης.
Στο παρακάτω παράδειγμα, τόσο στα μετα-δεδομένα title όσο και στην κεφαλίδα Markdown, η λέξη Document θα αγνοηθεί κατά τη διαδικασία τοπικής προσαρμογής.
Στα μετα-δεδομένα description και στο κύριο περιεχόμενο Markdown η λέξη document μεταφρασμένο, επειδή δεν ξεκινά με κεφαλαίο D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Επιλογείς
Οι επιλογείς είναι στοιχεία περιβάλλοντος εργασίας χρήστη που επιτρέπουν στον χρήστη να εναλλάσσει μεταξύ πολλών γεύσεων του ίδιου άρθρου. Χρησιμοποιούνται σε ορισμένα σύνολα εγγράφων για την αντιμετώπιση διαφορών στην υλοποίηση σε τεχνολογίες ή πλατφόρμες. Οι επιλογείς συνήθως ισχύουν περισσότερο για το περιεχόμενο της πλατφόρμας για κινητές συσκευές για προγραμματιστές.
Επειδή ο ίδιος επιλογέας Markdown μεταβαίνει σε κάθε αρχείο άρθρου που χρησιμοποιεί τον επιλογέα, συνιστούμε να τοποθετήσετε τον επιλογέα για το άρθρο σας σε ένα αρχείο συμπερίληψης. Στη συνέχεια, μπορείτε να αναφέρετε αυτό το αρχείο συμπερίληψης σε όλα τα αρχεία του άρθρου σας που χρησιμοποιούν τον ίδιο επιλογέα.
Υπάρχουν δύο τύποι επιλογέων: ένας απλός επιλογέας και ένας πολυ-επιλογέας.
Απλός επιλογέας
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
...θα αποδοθεί ως εξής:
Πολλαπλός επιλογέας
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
...θα αποδοθεί ως εξής:
Subscript και superscript
Θα πρέπει να χρησιμοποιείτε έναν περιγραφικό ή υπερscript μόνο όταν είναι απαραίτητο για τεχνική ακρίβεια, όπως όταν γράφετε σχετικά με μαθηματικούς τύπους. Μην τις χρησιμοποιείτε για μη τυπικά στυλ, όπως υποσημειώσεις.
Τόσο για τον δευτερεύοντα όσο και για τον υπέργραφο, χρησιμοποιήστε HTML:
Hello <sub>This is subscript!</sub>
Αυτό αποδίδεται ως εξής:
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
Αυτό αποδίδεται ως εξής:
Goodbye This is superscript!
Πίνακες
Ο απλούστερος τρόπος για τη δημιουργία ενός πίνακα στο Markdown είναι η χρήση καθέτων και γραμμών. Για να δημιουργήσετε έναν τυπικό πίνακα με μια κεφαλίδα, συνεχίστε μετά την πρώτη γραμμή με διακεκομμένη γραμμή:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Αυτό αποδίδεται ως εξής:
| Αυτό είναι | μια απλή | κεφαλίδα πίνακα |
|---|---|---|
| πίνακας | πίνακα | εδώ |
| δεν είναι | απαραίτητο | να ευθυγραμμίζεται σωστά! |
Μπορείτε να στοιχίσετε τις στήλες χρησιμοποιώντας άνω-κάτω τελείες:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Αποδίδεται ως εξής:
| Διασκέδαση | With | Πίνακες |
|---|---|---|
| στήλη με στοίχιση αριστερά | στήλη με στοίχιση δεξιά | στήλη στο κέντρο |
| 100 $ | 100 $ | 100 $ |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Συμβουλή
Η επέκταση σύνταξης του Learn για κώδικα VS διευκολύνει την προσθήκη βασικών πινάκων Markdown!
Μπορείτε επίσης να χρησιμοποιήσετε ένα online εργαλείο δημιουργίας πινάκων.
Αλλαγές γραμμής μέσα σε λέξεις σε οποιοδήποτε κελί πίνακα
Οι μεγάλες λέξεις σε έναν πίνακα Markdown μπορεί να κάνουν τον πίνακα να επεκταθεί στη δεξιά περιήγηση και να μην είναι αναγνώσιμος. Μπορείτε να το επιλύσετε αυτό επιτρέποντας στην απόδοση να εισάγει αυτόματα αλλαγές γραμμών μέσα σε λέξεις, όταν χρειάζεται. Απλά αναδιπλώστε τον πίνακα με την προσαρμοσμένη κλάση [!div class="mx-tdBreakAll"].
Αυτό είναι ένα δείγμα Markdown ενός πίνακα με τρεις σειρές που θα αναδιπλωθεί από ένα div με το όνομα κλάσης mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Θα αποδοθεί ως εξής:
| Όνομα | Σύνταξη | Υποχρεωτικό για εγκατάσταση χωρίς παρέμβαση χρήστη; | Περιγραφή |
|---|---|---|---|
| Χωρίς μηνύματα | /quiet | Ναι | Εκτελεί το πρόγραμμα εγκατάστασης χωρίς να εμφανίζει περιβάλλον εργασίας χρήστη και ερωτήσεις. |
| Χωρίς επανεκκίνηση | /norestart | Όχι | Καταστέλλει οποιεσδήποτε απόπειρες επανεκκίνησης. Από προεπιλογή, το περιβάλλον εργασίας θέτει ερώτηση πριν την επανεκκίνηση. |
| Βοήθεια | /help | Όχι | Παρέχει βοήθεια και γρήγορες αναφορές. Εμφανίζει τη σωστή χρήση της εντολής εγκατάστασης, συμπεριλαμβανομένης μιας λίστα επιλογών και συμπεριφορών. |
Αλλαγές γραμμής μέσα σε λέξεις σε κελιά πίνακα δεύτερης στήλης
Μπορεί να θέλετε οι αλλαγές γραμμών να εισάγονται αυτόματα μέσα σε λέξεις μόνο στη δεύτερη στήλη ενός πίνακα. Για να περιορίσετε τις αλλαγές στη δεύτερη στήλη, εφαρμόστε την κλάση mx-tdCol2BreakAll χρησιμοποιώντας τη div σύνταξη αναδίπλωσης, όπως φαίνεται παραπάνω.
Μη συνεπή πλάτη στηλών μεταξύ πινάκων
Ενδέχεται να παρατηρήσετε ότι το πλάτος των στηλών των πινάκων στα άρθρα σας φαίνεται περιττό ή ασυνεπές. Αυτή η συμπεριφορά παρουσιάζεται επειδή το μήκος του κειμένου μέσα στα κελιά προσδιορίζει τη διάταξη του πίνακα. Δυστυχώς, δεν υπάρχει τρόπος να ελέγχετε τον τρόπο απόδοσης των πινάκων. Αυτός είναι ένας περιορισμός του Markdown. Παρόλο που θα φαινόταν καλύτερο να έχετε το πλάτος των στηλών πίνακα να είναι συνεπές, αυτό θα είχε επίσης ορισμένα μειονεκτήματα:
- Η διασύνδεση κώδικα HTML με το Markdown κάνει τα θέματα πιο περίπλοκα και αποθαρρύνει τις συνεισφορές της κοινότητας.
- Ένας πίνακας που κάνετε να φαίνεται καλός για ένα συγκεκριμένο μέγεθος οθόνης μπορεί να καταλήξει να φαίνεται δυσανάγνωστος σε διαφορετικά μεγέθη οθόνης, καθώς προλαμβάνει τη δυναμική απόδοση.
Πίνακες μήτρας δεδομένων
Ένας πίνακας μήτρας δεδομένων έχει μια κεφαλίδα και μια σταθμισμένη πρώτη στήλη, δημιουργώντας μια μήτρα με ένα κενό κελί στην επάνω αριστερή γωνία. Το Microsoft Learn διαθέτει προσαρμοσμένο Markdown για πίνακες μήτρας δεδομένων:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Το παράδειγμα αποδίδεται ως:
| Κεφαλίδα 1 | Κεφαλίδα 2 | |
|---|---|---|
| Πρώτη στήλη A | Cell 1A | Cell 2A |
| Πρώτη στήλη B | Cell 1B | Cell 2B |
Κάθε καταχώρηση στην πρώτη στήλη πρέπει να έχει στυλ έντονης γραφής (**bold**), διαφορετικά, οι πίνακες δεν θα είναι προσβάσιμοι για προγράμματα ανάγνωσης οθόνης ή έγκυροι για το Microsoft Learn.
Συμβουλή
Το πακέτο σύνταξης του Learn για κώδικα VS περιλαμβάνει μια συνάρτηση για τη μετατροπή ενός κανονικού πίνακα Markdown σε πίνακα μήτρας δεδομένων. Απλώς επιλέξτε τον πίνακα, κάντε δεξί κλικ και επιλέξτε Μετατροπή σε πίνακα μήτρας δεδομένων.
Πίνακες HTML
Οι πίνακες HTML δεν συνιστώνται για το Microsoft Learn. Δεν είναι αναγνώσιμα από ανθρώπους στην προέλευση - που είναι μια βασική αρχή του Markdown.
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για