Quickstart: Sign in users and call the Microsoft Graph API from an ASP.NET Core web app
This quickstart uses a sample ASP.NET Core web app to show you how to sign in users by using the authorization code flow and call the Microsoft Graph API. The sample uses Microsoft Authentication Library for .NET and Microsoft Identity Web to handle authentication.
Prerequisites
- An Azure account with an active subscription. If you don't already have one, Create an account for free.
- A minimum requirement of .NET 6.0 SDK
- Visual Studio 2022 or Visual Studio Code
Register the application and record identifiers
To complete registration, provide the application a name and specify the supported account types. Once registered, the application Overview pane displays the identifiers needed in the application source code.
Sign in to the Microsoft Entra admin center.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.
in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.Browse to Identity > Applications > App registrations, select New registration.
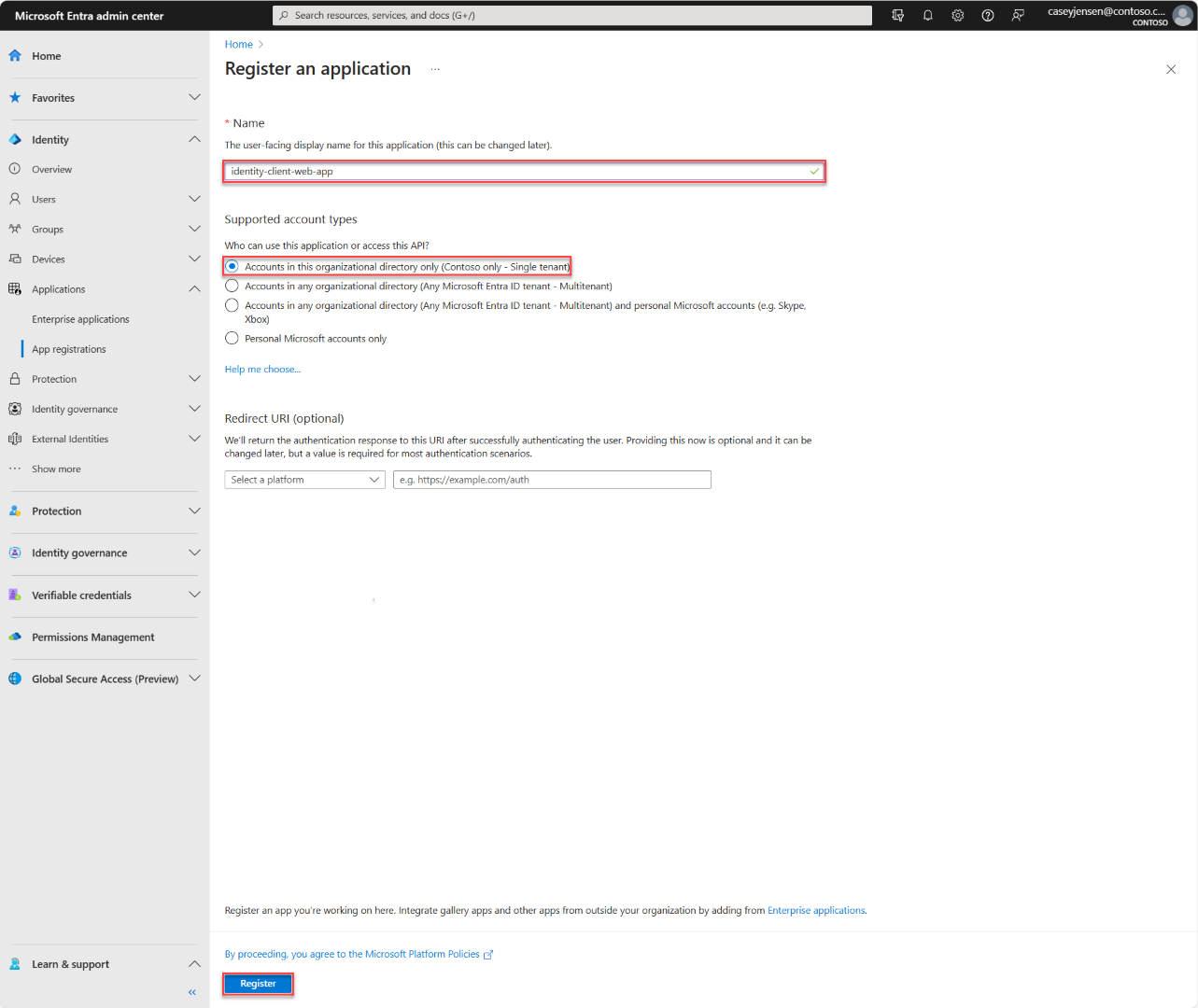
Enter a Name for the application, such as identity-client-web-app.
For Supported account types, select Accounts in this organizational directory only. For information on different account types, select the Help me choose option.
Select Register.
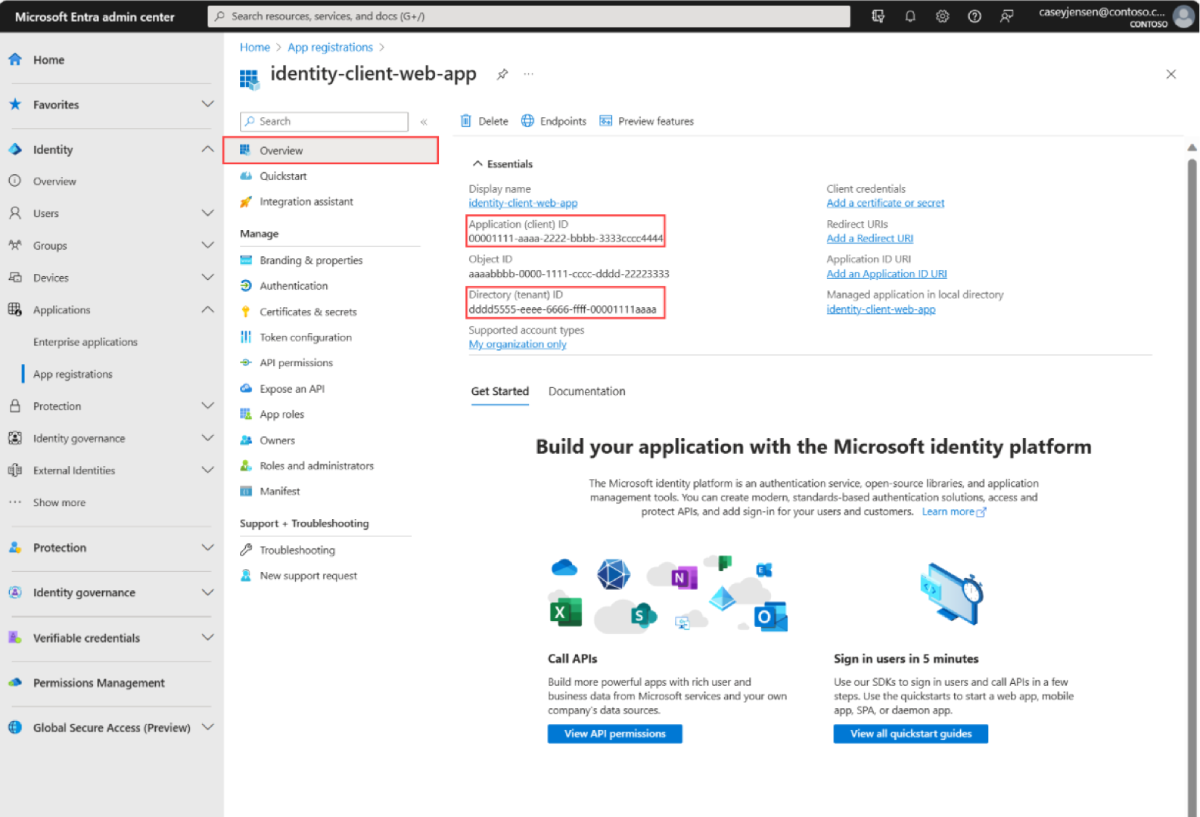
The application's Overview pane is displayed when registration is complete. Record the Directory (tenant) ID and the Application (client) ID to be used in your application source code.
Note
The Supported account types can be changed by referring to Modify the accounts supported by an application.
Add a platform redirect URI
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select Web option.
- For the Redirect URIs enter
https://localhost:5001/signin-oidc. - Under Front-channel logout URL, enter
https://localhost:5001/signout-callback-oidcfor signing out. - Select Configure to save your changes.
Clone or download the sample application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnet.gitDownload the .zip file. Extract it to a file path where the length of the name is fewer than 260 characters.
Create and upload a self-signed certificate
Using your terminal, use the following commands to navigate to create a self-signed certificate in the project directory.
cd ms-identity-docs-code-dotnet\web-app-aspnet\ dotnet dev-certs https -ep ./certificate.crt --trustReturn to the Microsoft Entra admin center, and under Manage, select Certificates & secrets > Upload certificate.
Select the Certificates (0) tab, then select Upload certificate.
An Upload certificate pane appears. Use the icon to navigate to the certificate file you created in the previous step, and select Open.
Enter a description for the certificate, for example Certificate for aspnet-web-app, and select Add.
Record the Thumbprint value for use in the next step.
Configure the project
In your IDE, open the project folder, ms-identity-docs-code-dotnet\web-app-aspnet, containing the sample.
Open appsettings.json and replace the file contents with the following snippet;
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }TenantId- The identifier of the tenant where the application is registered. Replace the text in quotes with theDirectory (tenant) IDthat was recorded earlier from the overview page of the registered application.ClientId- The identifier of the application, also referred to as the client. Replace the text in quotes with theApplication (client) IDvalue that was recorded earlier from the overview page of the registered application.ClientCertificates- A self-signed certificate is used for authentication in the application. Replace the text of theCertificateThumbprintwith the thumbprint of the certificate that was previously recorded.
Run the application and sign in
In your project directory, use the terminal to enter the following command;
dotnet runCopy the
httpsURL that appears in the terminal, for example,https://localhost:5001, and paste it into a browser. We recommend using a private or incognito browser session.Follow the steps and enter the necessary details to sign in with your Microsoft account. You're requested to provide an email address so a one time passcode can be sent to you. Enter the code when prompted.
The application requests permission to maintain access to data you have given it access to, and to sign you in and read your profile. Select Accept.
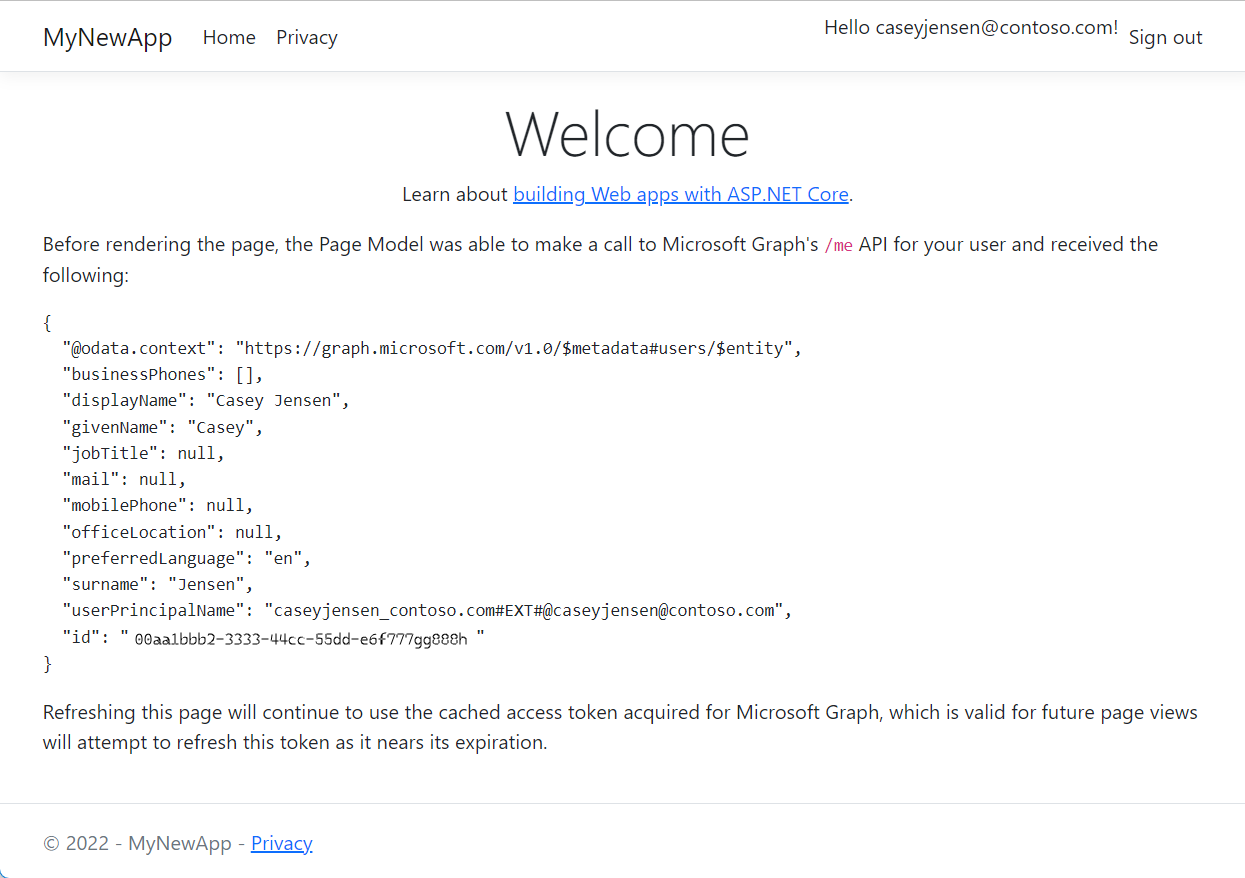
The following screenshot appears, indicating that you have signed in to the application and have accessed your profile details from the Microsoft Graph API.
Sign-out from the application
- Find the Sign out link in the top right corner of the page, and select it.
- You're prompted to pick an account to sign out from. Select the account you used to sign in.
- A message appears indicating that you signed out. You can now close the browser window.
Related content
- Learn by building this ASP.NET web app with the series Tutorial: Register an application with the Microsoft identity platform.
- Quickstart: Protect an ASP.NET Core web API with the Microsoft identity platform.
- Quickstart: Deploy an ASP.NET web app to Azure App Service