Embed a standalone Q&A visual
Tip
Try embedding a Q&A or experiment with our client APIs in the Explore our APIs section of the Power BI Embedded Analytics Playground.
This article covers the steps for embedding a standalone Q&A visual in your application.
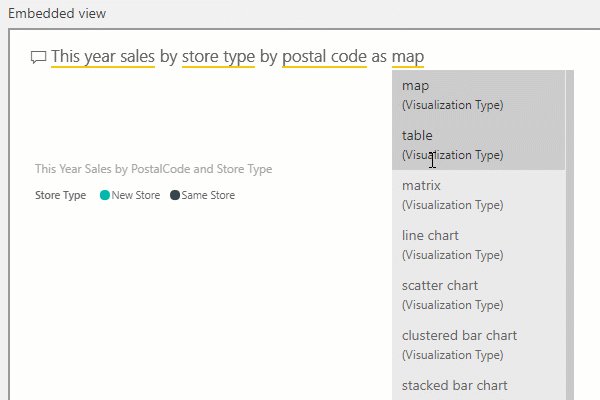
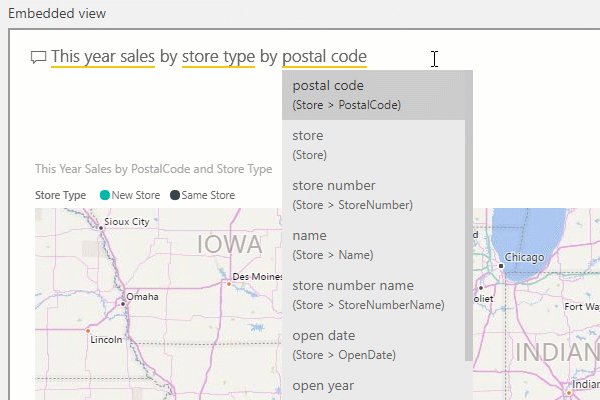
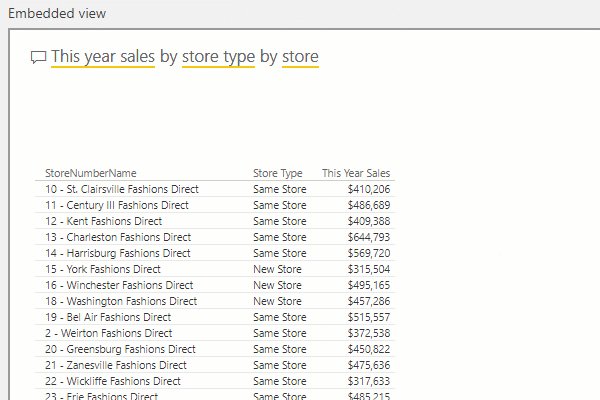
This feature provides a way for users to ask questions. They then receive immediate answers in the form of visuals like charts or graphs. Learn more about this feature in Create a Q&A visual in Power BI.

How to embed Q&A
When you embed Power BI content in an app, you use a configuration object to define the content that you're embedding and to specify the content's settings. Then you pass that object to the API.
When you embed Q&A, use a configuration object of type ILoadQnaConfiguration:
interface ILoadQnaConfiguration {
accessToken: string;
datasetIds: string[];
embedUrl: string;
question?: string;
tokenType?: models.TokenType;
type: string;
viewMode?: models.QnaMode;
}
This interface contains the following properties:
accessToken- The token that gives you access to the Power BI data that you're embedding. See Understand the different embedding solutions to learn more about access tokens.datasetIds- The IDs of the datasets that define the data schemas that the embedded Q&A uses. You can use a Datasets API to obtain the datasets. Two examples are:Note
Currently you can only configure one dataset.
embedUrl- The URL of the dataset for the Q&A that you're embedding. This URL becomes the source of the HTMLiframeelement that contains the embedded Q&A. Specifically, the API assigns the URL to thesrcattribute of theiframe. You can use a Datasets API to obtain this URL. Two examples are:question- The question that determines the visualization that the API displays. This property is only used in result mode.tokenType- The kind of token that gives you access to the Power BI data that you're embedding.- Use
models.TokenType.Aadif you're embedding for your organization (the user owns the data). - Use
models.TokenType.Embedif you're embedding for your customers (the app owns the data).
See Understand the different embedding solutions for more information.
- Use
type- The kind of content that you're embedding. Use'qna'for Q&A.viewMode- The mode of the embedded Q&A. Two modes are available:Interactive- The user can enter questions. The API displays the questions and updates the visual accordingly.ResultOnlyYou supply a specific question. The API displays that question and its visual.
This example shows you how to embed Q&A:
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
datasetIds: [aDatasetID],
embedUrl: anEmbedUrl,
question: aTextQuestion,
tokenType: aTokenType,
type: 'qna',
viewMode: QnaMode.ResultOnly
};
// Get a reference to the HTML element that contains the embedded Q&A.
let embedContainer = $('#embedContainer')[0];
// Embed the Q&A.
let visual = powerbi.embed(embedContainer, embedConfiguration);
Change the displayed question
If you use a viewMode of ResultOnly and provide a question, you can use the setQuestion method to change the displayed question. The API then changes the displayed visual.
You might use this method for a list of frequently asked questions. As the user goes through the questions, you can display the answers within the embedded element.
The PowerBI JavaScript Qna class defines the setQuestion method as:
setQuestion(question: string): Promise<void>
The question parameter contains a question in text format.
This example shows how to use this method to change the displayed question:
// Get a reference to the embedded Q&A HTML element.
let qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
let qna = powerbi.get(qnaContainer);
// Change the displayed question.
await qna.setQuestion("This year sales");
Capture your users' questions
If you use a viewMode of Interactive, the API can notify your app when the displayed visual changes. Whenever the visual changes in response to an updated input query, the embedded component emits a visualRendered event. If your app listens to this type of event, your code can respond to the new query.
For instance, you can record the questions that users enter. You might use these questions later, for AI or telemetry purposes.
Use code like these lines to listen to visualRendered events:
qna.on("visualRendered", function(event) {
...
});
See How to handle events for more information on listening to events.
Considerations and limitations
The embedded Q&A uses data schemas. Currently you can only configure one schema, not multiple schemas.