Customize the editable grid control
The Power Apps grid control uses modern Microsoft Fluent controls to allow users to see and edit values in grid cells. Scenarios may exist that have special needs requiring modification of the out-of-the-box visuals and user interactions. To facilitate this, the Power Apps grid control provides extensibility APIs that allow the grid interface to be customized. Using these APIs, makers can implement a grid customizer control (code component) to provide custom cell renderer and editor components to the grid.
Grid customizer control
A grid customizer is a PCF control implementing the Power Apps grid control customizer interface. This interface allows you to define the React element that will be rendered when a grid cell is in read-only mode (the cell renderer) or in edit mode (the cell editor). Multiple grid customizer controls can exist in an environment, but each grid can only have a single grid customizer control assigned. You may decide that a separate customizer control is needed for each grid you want to modify, or you may choose to reuse the same customizer control for multiple grids.
Implementing a grid customizer control
To implement a grid customizer control, you first need to be familiar with the steps to Create and build a code component and you must have access to the template control.
The template control is included in the PowerApps-Samples GitHub repository. You will need to clone or download the repo to access the files located here: PowerApps-Samples/component-framework/resources/GridCustomizerControlTemplate
Open the
GridCustomizerControlTemplatefolder using Visual Studio Code.In a terminal window, run
npm install.Create your custom cell renderers and editors.
The customization code is in the customizers folder.
CellRendererOverrides.tsxincludes cell renderer customizers per data type.CellEditorOverrides.tsxincludes cell editor customizers per data type.
Modify these files to add react elements to be rendered when a cell is in read-only (cell renderer) or in edit (cell editor) mode.
Each file exports an object mapping the column data type to a function returning a react element to be rendered inside the cells for that column type.
/** * Provide cell renderer overrides per column data type. */ export interface CellRendererOverrides { [dataType: string]: (props: CellRendererProps, rendererParams: GetRendererParams) => React.ReactElement | null | undefined; }; /** * Provide cell editor overrides per column data type. */ export interface CellEditorOverrides { [dataType: string]: (defaultProps: CellEditorProps, rendererParams: GetEditorParams) => React.ReactElement | null | undefined; };Note
If the function returns null or undefined, then the grid will use the internal renderer/editor for the targeted cells.
After defining your custom cell renderers and editors, package the grid customizer control and import it to your Power Apps environment. Alternatively, you can use the pac pcf push command.
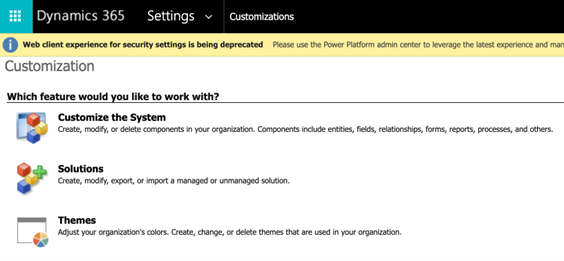
After publishing the grid customizer control, open the Customize the system panel from the Settings > Customizations menu.

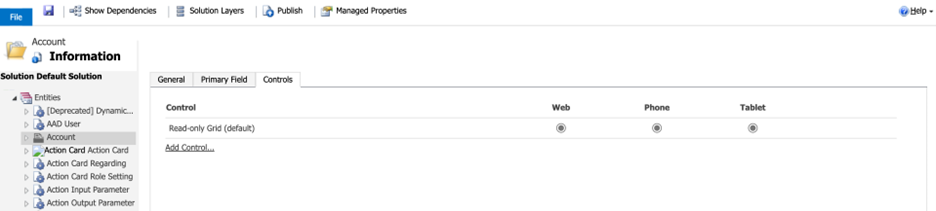
From the entities node, select an entity that your customizer control will target (e.g. Account).
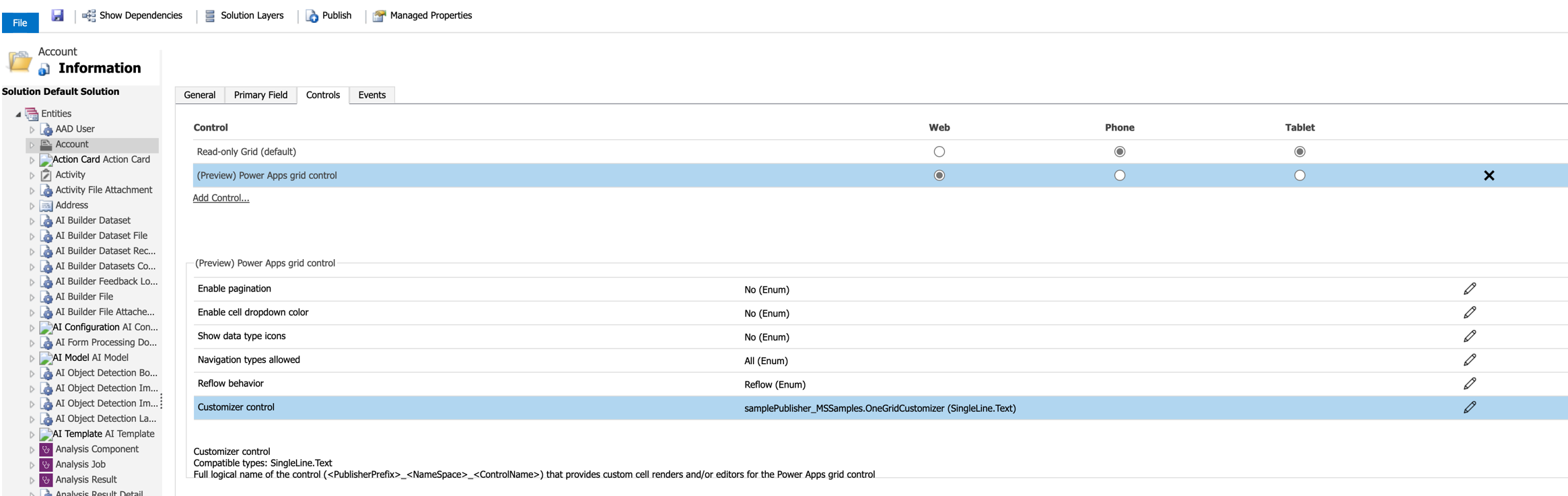
From the right panel, select the Controls tab.

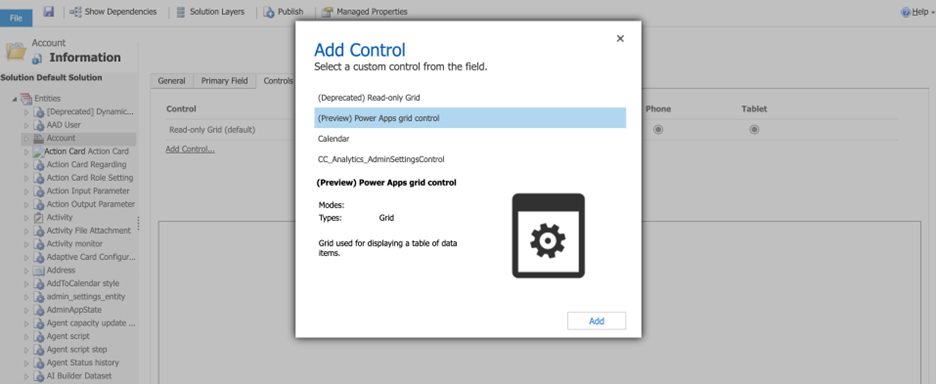
From the Controls list, add the Power Apps grid control.
In the Properties panel, set the Customizer control property to the full logical name of your grid customizer code component.
Full logical name =
{publisher prefix}_{namespace}.{control name}Save and publish your customizations for this entity.
Test your customizer by opening the main grid for the customized entity.
Repeat steps 6-11 for any other entities whose grid needs a grid customizer control.
Best practices
- Cell renderers and editors are user interface components. Do not use them to mutate data or metadata of the grid.
- The customizer controls should be lightweight and fast so as to not affect overall grid performance.
- To maintain the design consistency, follow Fluent design principles and use Fluent controls in your customizers.
- Make sure your custom renderer or editor is accessible.
- The customizer function should be pure since the grid will call it multiple times to get customized elements and will expect the return value to be consistent.
- The grid may dispose a customizer element at any time and call to get a new one at any time. Make sure to dispose of any internal state on unmount to prevent memory leaks.
- Do not use renderers to override the values in the grid since the new values will not be used by the server to do filtering or sorting.
Example
You can find an example of a customized editable grid control here: Customized editable grid.
See also
Power Apps component framework overview
Create your first code component
Learn Power Apps component framework