Δημιουργία εφαρμογών καμβά που ανταποκρίνονται
Η απόκριση αναφέρεται στη δυνατότητα μιας εφαρμογής να ευθυγραμμίζεται αυτόματα με διαφορετικά μεγέθη οθόνης και παράγοντες μορφής για τη συνετή χρήση του διαθέσιμου χώρου οθόνης, παρέχοντας εξαιρετικό UI και UX σε κάθε συσκευή, παράγοντα μορφής και μέγεθος οθόνης.
Η απόκριση επιτρέπει σε διαφορετικά στοιχεία της εφαρμογής να καθορίζουν τον τρόπο με τον οποίο:
Αναπτύσσονται ή αλλάζουν το μέγεθός τους σε σχέση με το μέγεθος της οθόνης.
Διατηρούν ή αλλάζουν θέσεις ανάλογα με τις αλλαγές στο μέγεθος της οθόνης.
Γιατί θα πρέπει να δημιουργήσετε εφαρμογές με ανταπόκριση
Οι τελικοί χρήστες μπορούν να έχουν πρόσβαση στην εφαρμογή σας από διαφορετικές συσκευές, όπως τηλέφωνα, tablet, φορητούς υπολογιστές και επιφάνειες εργασίας με μεγάλες οθόνες, διαφορετικά μεγέθη οθόνης και με ποικίλο αριθμό pixel.
Για να εξασφαλίσετε εξαιρετική εμπειρία χρήστη και χρηστικότητα της εφαρμογής σε κάθε παράγοντα μορφής και συσκευή, είναι απαραίτητη η σχεδίαση της εφαρμογής με αρχές σχεδίασης με ανταπόκριση. Ακόμα κι αν η εφαρμογή προορίζεται για χρήση μόνο στο πρόγραμμα περιήγησης στο Web ή σε κινητά τηλέφωνα, τα μεγέθη οθόνης της συσκευής χρήστη μπορεί να είναι διαφορετικά, επομένως ο σχεδιασμός της εφαρμογής με αρχές απόκρισης είναι μια καλή ιδέα.
Σχεδίαση της εφαρμογής με αρχές απόκρισης
Πριν ξεκινήσετε τη σχεδίαση του περιβάλλοντος εργασίας χρήστη για την εφαρμογή σας, θα πρέπει να εξετάσετε τα εξής θέματα:
Ποιοι είναι οι παράγοντες μορφής ή οι συσκευές που θέλετε να υποστηρίξετε;
Πώς πρέπει να είναι η εμφάνιση της εφαρμογής σε κάθε παράγοντα μορφής;
Ποια στοιχεία της εφαρμογής πρέπει να εκτείνονται ή να αλλάζουν το μέγεθός τους;
Είναι τα στοιχεία κρυμμένα σε ορισμένους παράγοντες μορφής;
Η εφαρμογή συμπεριφέρεται διαφορετικά σε ορισμένους παράγοντες μορφής;
Μόλις συγκεντρωθούν όλες αυτές οι απαιτήσεις, θα πρέπει να αρχίσετε να σκέφτεστε πώς μπορούν να δημιουργηθούν αυτές οι διαφορετικές διατάξεις περιβάλλοντος εργασίας χρήστη σε μία μόνο εφαρμογή με τα εργαλεία που ανταποκρίνονται και είναι διαθέσιμα στο Power Apps.
Πριν αρχίσετε να χρησιμοποιείτε τις διατάξεις με ανταπόκριση, θα πρέπει να κάνετε τα εξής:
Μετάβαση στο Power Apps.
Ανοίξτε την εφαρμογή στην οποία θέλετε να χρησιμοποιήσετε τη διάταξη απόκρισης.
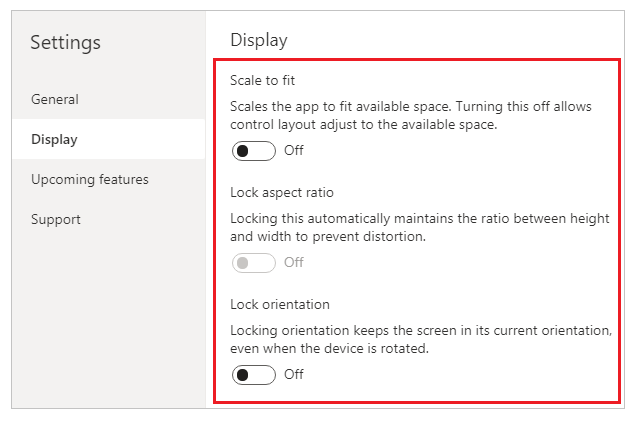
Μεταβείτε στην επιλογή Ρυθμίσεις > Εμφάνιση για να απενεργοποιήσετε την επιλογή Προσαρμογή για εφαρμογή, Κλείδωμα αναλογίας διαστάσεων και Κλείσωμα προσανατολισμού και επιλέξτε Εφαρμογή.

Διατάξεις με απόκριση
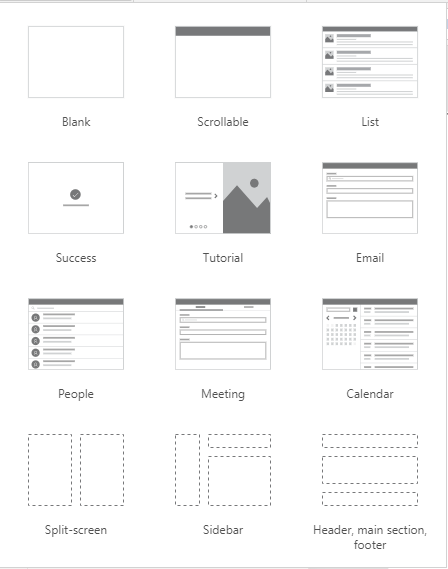
Μπορείτε να δημιουργήσετε τις παρακάτω διατάξεις με ανταπόκριση, προσθέτοντας μια νέα οθόνη και επιλέγοντας την κατάλληλη επιλογή από την καρτέλα Διάταξη:

Σημείωση
Οι νέες διατάξεις με ανταπόκριση είναι διαθέσιμες στις μορφές εφαρμογών, αλλά τα νέα πρότυπα οθόνης είναι διαθέσιμα μόνο για τη μορφή Tablet.
Διαίρεση οθόνης
Η διάταξη διαίρεσης οθόνης έχει δύο ενότητες, κάθε μία από τις οποίες καταλαμβάνει το πλάτος 50% της οθόνης σε επιφάνειες εργασίας. Στις κινητές συσκευές, οι ενότητες τοποθετούνται η μία κάτω από την άλλη και η καθεμιά καταλαμβάνει ολόκληρο το πλάτος της οθόνης.
Πλαϊνή γραμμή
Η διάταξη πλαϊνής γραμμής έχει μια πλαϊνή γραμμή σταθερού πλάτους στα αριστερά. Το κύριο σώμα αποτελείται από μια κεφαλίδα σταθερού ύψους και η κύρια ενότητα καταλαμβάνει το υπόλοιπο πλάτος της οθόνης. Από προεπιλογή, το πρότυπο έχει την ίδια συμπεριφορά στο κινητό, ωστόσο ορισμένες προσαρμογές συνιστώνται με βάση το μοτίβο περιβάλλοντος εργασίας χρήστη που θέλετε για την εμπειρία φορητής συσκευής.
Εργασία με κοντέινερ
Τα κοντέινερ αποτελούν δομικά στοιχεία για όλους τους τύπους σχεδίασης με ανταπόκριση. Ένα κοντέινερ μπορεί να είναι ένα κοντέινερ αυτόματης διάταξης σε κατακόρυφη ή οριζόντια κατεύθυνση ή ένα κοντέινερ σταθερής διάταξης, το οποίο στο μέλλον θα υποστηρίζει περιορισμούς.
Ακολουθούν μερικές συμβουλές για τη δημιουργία του περιβάλλοντος εργασίας χρήστη της εφαρμογής σας με κοντέινερ:
Δημιουργείτε πάντα στοιχεία περιβάλλοντος εργασίας χρήστη που σχηματίζουν έναν πίνακα περιβάλλοντος εργασίας χρήστη μέσα σε έναν περιέκτη.
Επιτρέπει στο κοντέινερ να έχει τις δικές του ιδιότητες και ρυθμίσεις απόκρισης για να καθορίσει τον τρόπο με τον οποίο τοποθετείται ή αλλάζει μέγεθος σε διαφορετικά μεγέθη οθόνης.
Σάς δίνει τη δυνατότητα να αλλάξετε τον τρόπο με τον οποίο παρουσιάζονται τα θυγατρικά στοιχεία του όσον αφορά την ανταπόκριση.
Επιλέξτε μία από τις δύο λειτουργίες διάταξης για ένα κοντέινερ: μη αυτόματη διάταξη ή αυτόματη διάταξη (οριζόντια ή κατακόρυφη)
Κοντέινερ αυτόματης διάταξης
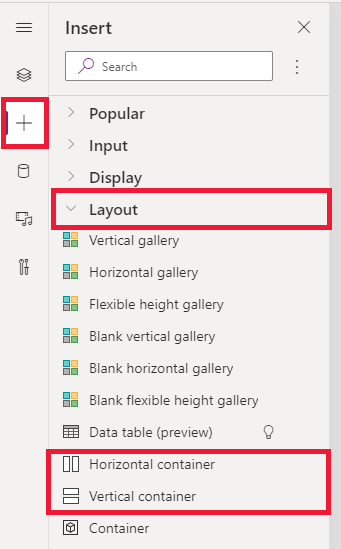
Δύο στοιχεία ελέγχου, οριζόντιο κοντέινερ και κατακόρυφο κοντέινερ μπορούν να χρησιμοποιηθούν για την αυτόματη διάταξη των θυγατρικών στοιχείων. Αυτά τα κοντέινερ καθορίζουν τη θέση των θυγατρικών στοιχείων, έτσι ώστε να μην χρειάζεται να ορίσετε ποτέ τα X, Y για ένα στοιχείο εντός του κοντέινερ. Επίσης, μπορεί να κατανείμει το διαθέσιμο χώρο στα θυγατρικά στοιχεία του με βάση τις ρυθμίσεις, καθώς και να προσδιορίσει τόσο την κατακόρυφη όσο και την οριζόντια στοίχιση των θυγατρικών στοιχείων.
Πότε πρέπει να χρησιμοποιούνται τα κοντέινερ αυτόματης διάταξης
Μπορείτε να χρησιμοποιήσετε κοντέινερ αυτόματης διάταξης στα ακόλουθα σενάρια:
- Το περιβάλλον εργασίας χρήστη πρέπει να ανταποκρίνεται στο μέγεθος της οθόνης ή σε αλλαγές του παράγοντα μορφής.
- Υπάρχουν περισσότερα από ένα θυγατρικά στοιχεία που πρέπει να αλλάξουν μέγεθος ή να μετακινούνται ανάλογα με το μέγεθος της οθόνης ή τις αλλαγές του παράγοντα μορφής.
- Όταν χρειάζεται να στοιβάζετε στοιχεία κατακόρυφα ή οριζόντια (ανεξάρτητα από το μέγεθός τους).
- Όταν χρειάζεται να αφήνετε κάνετε ομοιόμορφα κενά διαστήματα στην οθόνη.
Παράδειγμα για το κοντέινερ αυτόματης διάταξης
Για να δημιουργήσετε μια οθόνη με ανταπόκριση:
Δημιουργήστε μια κενή εφαρμογή καμβά με διάταξη tablet.
Επιλέξτε Ρυθμίσεις > Εμφάνιση και απενεργοποιήστε την επιλογή Προσαρμογή για εφαρμογή, Κλείδωμα αναλογίας διαστάσεων και Κλείσωμα προσανατολισμού και επιλέξτε Εφαρμογή.
Τώρα, από τα παράθυρα Εισαγωγή στην αριστερή πλαϊνή γραμμή, κάτω από την καρτέλα Διάταξη, επιλέξτε Οριζόντιο κοντέινερ.

Το κορυφαίο κοντέινερ πρέπει να ταξινομείται ώστε να λαμβάνει όλο το χώρο με αυτές τις ιδιότητες. Θα έχει το ίδιο μέγεθος με την οθόνη καθώς αλλάζει μέγεθος.
- X = 0
- Y= 0
- Πλάτος = Parent.Width
- Ύψος = Γονικό. Ύψος
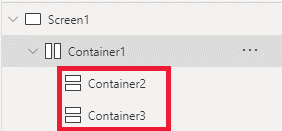
Τώρα, από το τμήμα παραθύρου Εισαγωγή προστίθενται δύο Κατακόρυφα κοντέινερ στο οριζόντιο κοντέινερ.

Για να δημιουργήσετε τα κοντέινερ, συμπληρώστε τον πλήρη κάθετο χώρο, επιλέξτε Container1 και ορίστε την ιδιότητα
Align (vertical)σεStretch.
Για να διαιρέσετε την οθόνη μεταξύ του περιεχομένου, χρησιμοποιήστε την ιδιότητα
Fill portionsστα δύο θυγατρικά κοντέινερ. Το αριστερό κοντέινερ θα καταλάβει το 1/4 του χώρου στην οθόνη.- Επιλέξτε Container2. Θα δείτε ότι η ιδιότητα
Flexible widthείναι ενεργοποιημένη. Ορίστε τοFill portionsσε 1. - Επιλέξτε Container3. Θα δείτε ότι η ιδιότητα
Flexible widthείναι ενεργοποιημένη. Ορίστε τοFill portionsσε 3.
- Επιλέξτε Container2. Θα δείτε ότι η ιδιότητα
Επιλέξτε Container2. Ορίστε την ιδιότητα
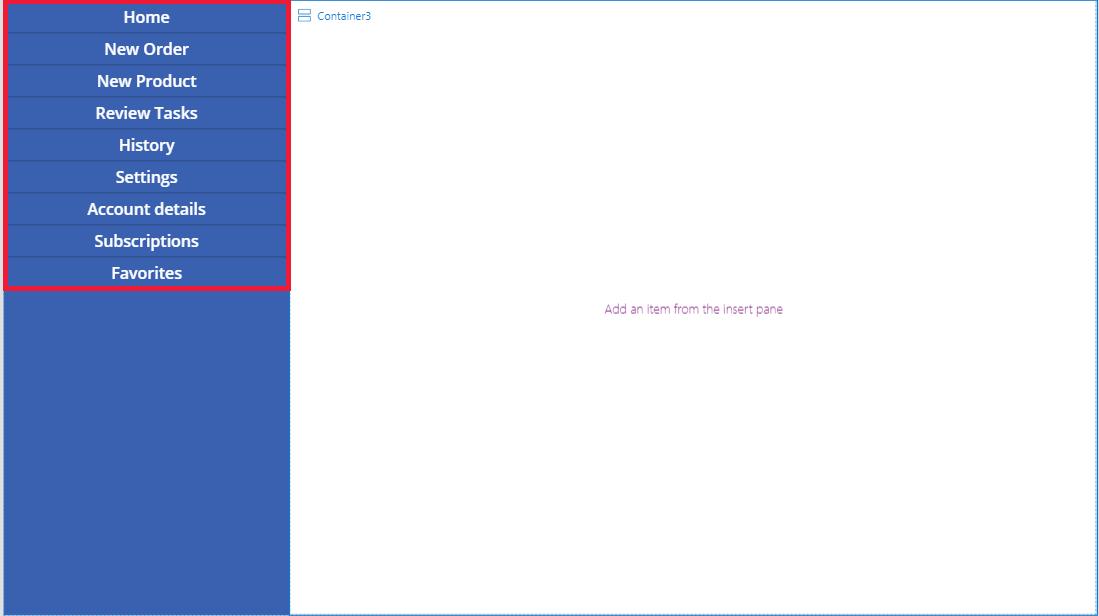
Fill = RGBA(56, 96, 178, 1)στη γραμμή τύπων. Ορίστε τοAlign (horizontal)σεStretch.Προσθέστε λίγα κουμπιά για να δημιουργήσετε ένα μενού. Μετονομάστε τα κουμπιά όπως απαιτείται.

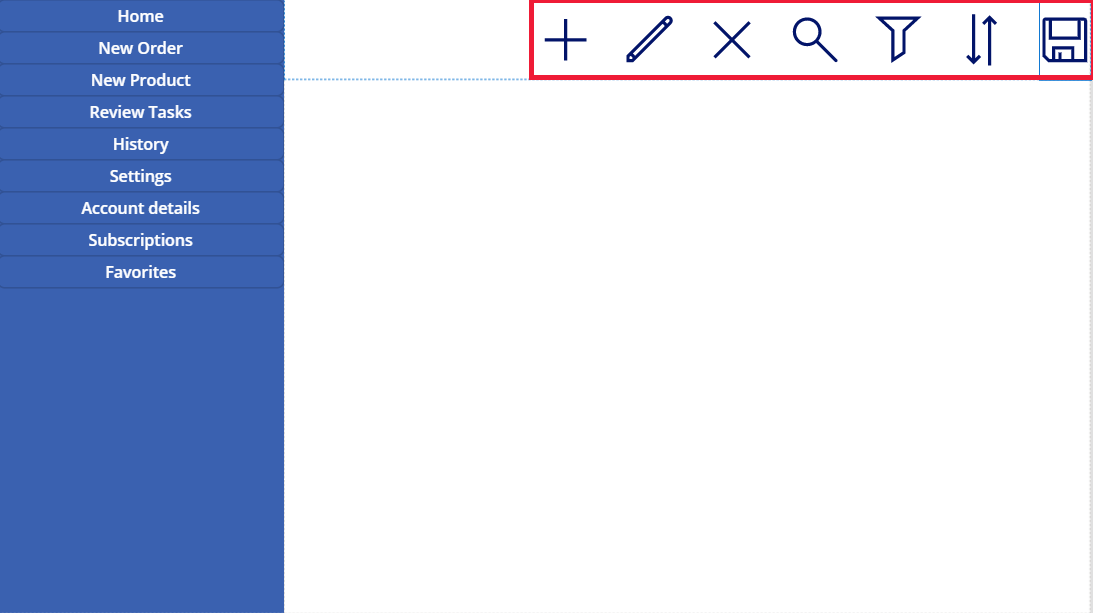
Επιλέξτε Container3 και προσθέστε ένα οριζόντιο κοντέινερ και απενεργοποιήστε την ιδιότητα
Flexible height. Ορίστε τοHeightσε 100. Ορίστε τοAlign (vertical)σεStretch.Προσθέστε ορισμένα Εικονίδια στο Container4. Αλλάξτε τα εικονίδια για να είναι διαφορετικά με την ιδιότητα εικονιδίου.

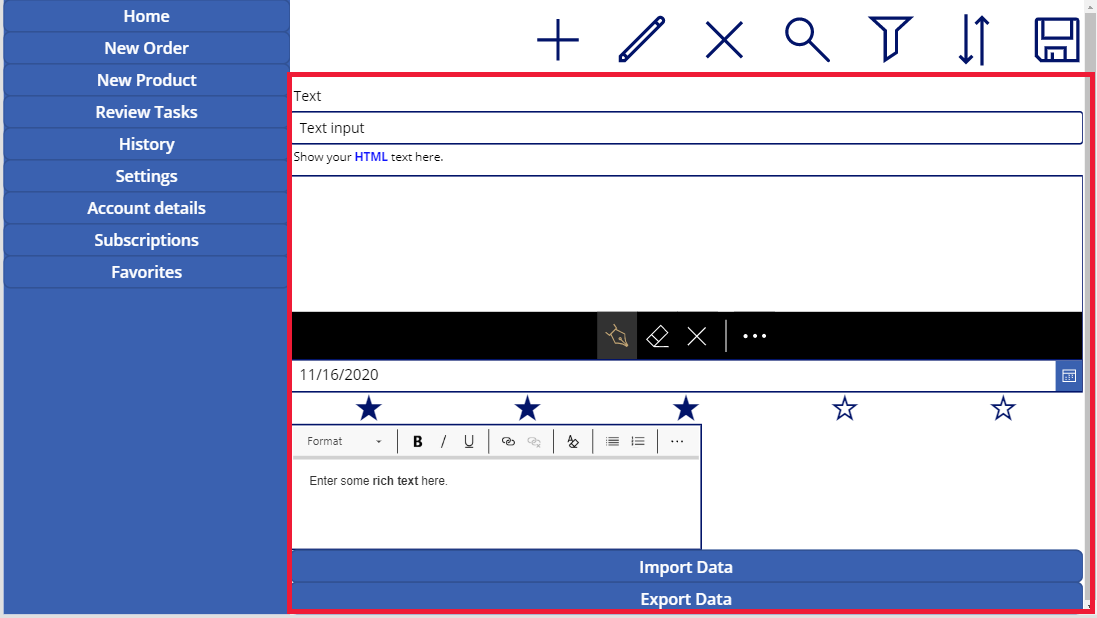
Επιλέξτε Container4. Ορίστε την ιδιότητα
Justify (horizontal)σεEnd. Ορίστε τοAlign (vertical)σεCenter. Ορίστε τοGapσε 40 για να δημιουργήσετε ένα διάστημα μεταξύ των εικονιδίων.Επιλέξτε Container3. Ορίστε το
Align (horizontal)σεStretch. Ορίστε τοVertical OverflowσεScroll.Προσθέστε διαφορετική Ετικέτα, Εισαγωγές, Πολυμέσα μέχρι να επεκταθούν πέρα από το κοντέινερ. Αλλαγή του χρώματος των ορθογωνίων ώστε να είναι διαφορετικά. Θα δείτε μια γραμμή κύλισης για να αποκτήσετε πρόσβαση στο αόρατο περιεχόμενο.

Επιλέξτε Προεπισκόπηση ή F5. Αλλάξτε το μέγεθος του παραθύρου του προγράμματος περιήγησης για να δείτε τον τρόπο με τον οποίο η εφαρμογή σας προσαρμόζεται σε διαφορετικά μεγέθη οθόνης.
Γνωστά προβλήματα
Ορισμένοι συνδυασμοί ιδιοτήτων του κοντέινερ διάταξης δεν είναι συμβατοί ή μπορούν να παραγάγουν ανεπιθύμητα αποτελέσματα, για παράδειγμα:
- Εάν η ιδιότητα του κοντέινερ
Wrapείναι ενεργοποιημένη, η ρύθμιση της ιδιότηταςAlignαγνοείται στα θυγατρικά στοιχεία ελέγχου. - Εάν η ιδιότητα του κοντέινερ
Wrapείναι απενεργοποιημένη και η υπερχείλιση πρωτεύοντος άξονα του κοντέινερ έχει οριστεί σε Κύλιση (οριζόντια υπερχείλιση για οριζόντια κοντέινερ ή κατακόρυφη υπερχείλιση για κάθετα κοντέινερ), συνιστάται να ορίσετε την ιδιότηταJustifyέτσι ώστε να είναι είτε Έναρξη ή Διάστημα μεταξύ. - Οι επιλογές Κέντρο ή Τέλος μπορεί να προκαλέσουν μη προσβάσιμους θυγατρικούς ελέγχους όταν το κοντέινερ είναι πολύ μικρό για την εμφάνιση όλων των στοιχείων ελέγχου, παρόλο που η ιδιότητα
Overflowέχει ρυθμιστεί σε Κύλιση.
- Εάν η ιδιότητα του κοντέινερ
Δεν μπορείτε να αλλάξετε το μέγεθος ή να αλλάξετε τη θέση των στοιχείων ελέγχου στην εφαρμογή καμβά επειδή τα στοιχεία ελέγχου μεταφοράς & απόθεσης είναι απενεργοποιημένα στα κοντέινερ διάταξης. Αντί για αυτό, χρησιμοποιήστε τις ιδιότητες του κοντέινερ διάταξης για να επιτύχετε το επιθυμητό μέγεθος και θέση. Μπορείτε να αλλάξετε τη σειρά ελέγχου μέσω της προβολής δέντρου ή χρησιμοποιώντας τα πλήκτρα βέλους ως συντομεύσεις.
Τα στοιχεία ελέγχου Πίνακας δεδομένων, Γραφήματα και Προσθήκη εικόνων δεν υποστηρίζονται αυτήν τη στιγμή στα κοντέινερ διάταξης.
Ορισμένες από τις ιδιότητες των κοντέινερ διάταξης είναι κρυμμένες για θυγατρικά στοιχεία ελέγχου. Οι κρυφές ιδιότητες μπορεί να είναι ακόμα προσβάσιμες μέσω της γραμμής τύπων ή του πίνακα για προχωρημένους. Ωστόσο, αυτές οι ιδιότητες θα αγνοηθούν ακόμα και εάν έχουν οριστεί σε αυτά τα σημεία.
Όταν τα στοιχεία ελέγχου μετακινούνται σε ένα κοντέινερ διάταξης (για παράδειγμα, όταν αντιγράφονται ή επικολλούνται στοιχεία ελέγχου), εισαγάγονται στο κοντέινερ με τη σειρά τους στην Προβολή δέντρου.
Δείτε επίσης
Δημιουργία διατάξεων με απόκριση
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).