Τραβήξτε και στείλτε φωτογραφίες μεικτής πραγματικότητας
Σε αυτό το άρθρο, θα δημιουργήσουμε μια εφαρμογή που μπορεί να τραβάει φωτογραφίες από μια περίοδο λειτουργίας μεικτής πραγματικότητας και να τις φορτώσει σε ένα φάκελο στο OneDrive. Σε αυτό το παράδειγμα, θα χρησιμοποιήσουμε το στοιχείο ελέγχου Προβολή σε MR, αλλά τα στοιχεία ελέγχου Προβολή σχήματος σε MR και Κάμερα μετρήσεων θα λειτουργήσει επίσης.
Θα καλύψουμε τις ακόλουθες εργασίες:
- Προσθήκη στοιχείου ελέγχου Αντικείμενο 3D για προβολή και χειρισμό ενός δείγματος αντικειμένου 3D
- Σύνδεση του στοιχείου ελέγχου Αντικείμενο 3D σε ένα στοιχείο ελέγχου Προβολή σε MR για να προβληθεί το αντικείμενο 3D στον πραγματικό κόσμο
- Προσθήκη ενός στοιχείου ελέγχου συλλογής για προβολή των φωτογραφιών που έχουν ληφθεί με το στοιχείο ελέγχου Προβολή σε MR
- Αποστολή των φωτογραφιών στο OneDrive με ροή Microsoft Power Automate
- Αποστολή φωτογραφιών που έχουν καταγραφεί σε μεικτή πραγματικότητα στο Dataverse
Προϋποθέσεις
- Δημιουργία μιας κενής εφαρμογής καμβά.
- Δημιουργήστε ένα φάκελο με την ονομασία MRPhotos στο OneDrive. Θα χρησιμοποιήσετε αυτόν το φάκελο για να αποθηκεύσετε τις φωτογραφίες που έχουν αποσταλεί.
Συμβουλή
Τα στοιχεία ελέγχου μεικτής πραγματικότητας (MR) λειτουργούν καλύτερα σε καλά φωτισμένα περιβάλλοντα με επιφάνειες με επίπεδη υφή. Η παρακολούθηση είναι καλύτερη στις συσκευές με δυνατότητα LIDAR.
Προσθήκη κουμπιού για λήψη μιας φωτογραφίας αντικειμένου 3D σε μεικτή πραγματικότητα
Αυτό το παράδειγμα έχει τρία μέρη. Αρχικά, θα προσθέσουμε ένα κουμπί που επιτρέπει στους χρήστες να τραβήξουν μια φωτογραφία ενός αντικειμένου 3D σε μια εμπειρία μεικτής πραγματικότητας.
Εισαγάγετε ένα στοιχείο ελέγχου Αντικείμενο 3D
Με την εφαρμογή σας ανοιχτή για επεξεργασία στο Power Apps Studio:
Ανοίξτε την καρτέλα Εισαγωγή και αναπτύξτε την επιλογή Μέσα.
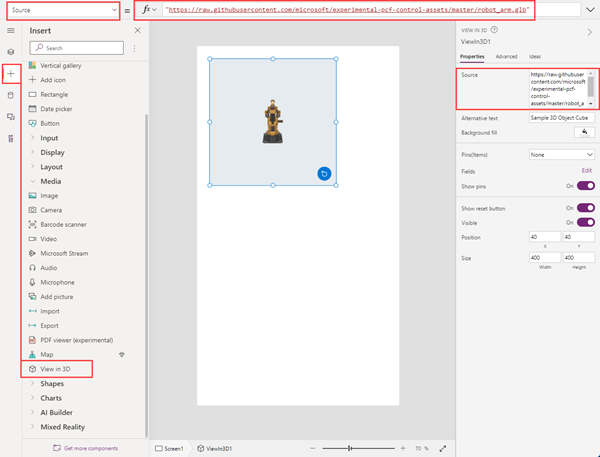
Επιλέξτε Αντικείμενο 3D για να τοποθετήσετε ένα Αντικείμενο 3D στην οθόνη της εφαρμογής. Σύρετε το στοιχείο ελέγχου στην οθόνη για να το τοποθετήσετε με μεγαλύτερη ακρίβεια.
Το στοιχείο ελέγχου συνοδεύεται από ένα διαφανές σχήμα κύβου. Αν θέλετε, αλλάξτε την ιδιότητα Source του στοιχείου ελέγχου, για να φορτώσετε ένα διαφορετικό μοντέλο 3D. Σε αυτό το παράδειγμα, θα χρησιμοποιήσουμε τη διεύθυνση URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Εισαγωγή και σύνδεση ενός στοιχείου ελέγχου Προβολή σε MR
Ανοίξτε την καρτέλα Εισαγωγή και αναπτύξτε την επιλογή Μεικτή πραγματικότητα.
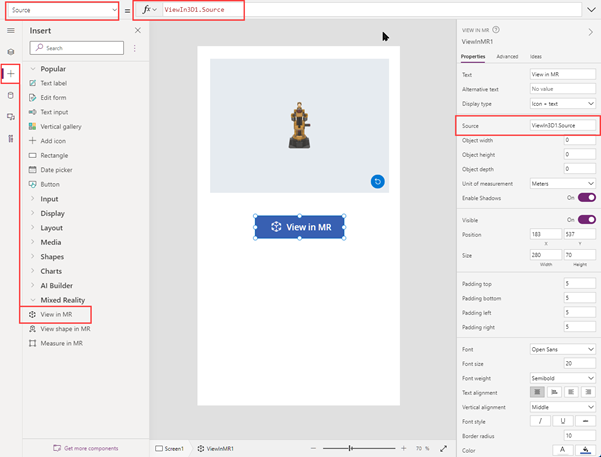
Επιλέξτε το στοιχείο ελέγχου Προβολή σε MR για να το τοποθετήσετε στην οθόνη της εφαρμογής ή σύρετέ το στην οθόνη για να το τοποθετήσετε με μεγαλύτερη ακρίβεια.
Αλλάξτε την ιδιότητα Source του στοιχείου ελέγχου στο 3DObject1.Source. (Το 3DObject1 είναι το όνομα του στοιχείου ελέγχου Αντικείμενο 3D που προσθέσαμε προηγουμένως.) Αυτή η παράσταση κατευθύνει το στοιχείο ελέγχου Προβολή σε MR να επικαλύπτει το μοντέλο 3D στην τροφοδοσία της κάμερας της συσκευής.

Αποθηκεύστε και δημοσιεύστε την εφαρμογή και εκτελέστε την στην κινητή συσκευή σας.
Επιλέξτε Προβολή σε MR για να προβάλετε το αντικείμενο 3D σε μεικτή πραγματικότητα. Επιλέξτε το εικονίδιο της κάμερας για να τραβήξετε μια φωτογραφία της προβολής MR.
Εισαγωγή ενός στοιχείου ελέγχου συλλογής για προβολή των φωτογραφιών που έχουν ληφθεί στην εφαρμογή
Στη συνέχεια, θα προσθέσουμε μια συλλογή ώστε οι χρήστες να μπορούν να προβάλλουν τις φωτογραφίες που έχουν τραβήξει.
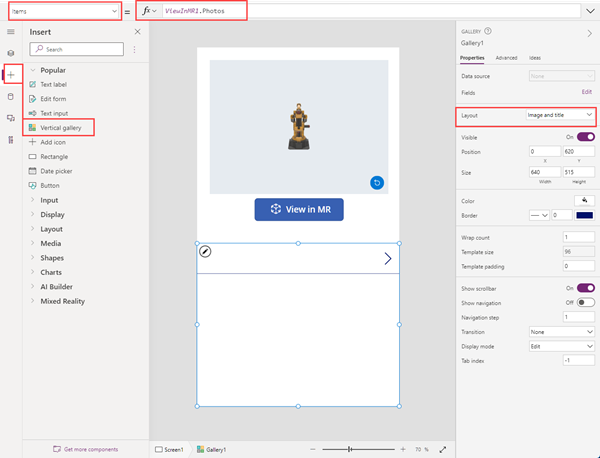
Επεξεργαστείτε ξανά την εφαρμογή σας. Ανοίξτε την καρτέλα Εισαγωγή και τοποθετήστε ένα στοιχείο ελέγχου Κατακόρυφη συλλογή στην οθόνη.
Αλλάξτε την ιδιότητα Items του στοιχείου ελέγχου σε ViewInMR1.Photos. (ViewInMR1 είναι το όνομα του στοιχείου ελέγχου Προβολή σε MR που προσθέσαμε προηγουμένως.)
Προαιρετικά, αλλάξτε την ιδιότητα Layout της συλλογής σε Εικόνα και τίτλος.

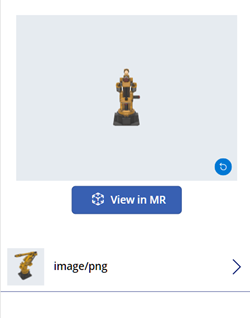
Κάντε προεπισκόπηση της εφαρμογής και επιλέξτε Προβολή σε MR για να δημιουργήσετε ένα δείγμα φωτογραφίας. Η συλλογή συμπληρώνεται με ένα δείγμα εικόνας.

Σημείωση
Εάν οι χρήστες τερματίσουν την προβολή MR για να δουν τη συλλογή, καταχωρήστε ξανά την προβολή MR και τραβήξτε περισσότερες φωτογραφίες, οι νέες φωτογραφίες θα αντικαταστήσουν αυτές που τραβήξατε νωρίτερα.
Προσθέστε μεγαλύτερη επικάλυψη στις εικόνες μικρογραφίας στη συλλογή
Για να είναι πιο εύκολο να βλέπετε τις φωτογραφίες στη συλλογή, μπορείτε να προσθέσετε μια επικάλυψη πλήρους μεγέθους που εμφανίζεται όταν ο χρήστης επιλέγει μια εικόνα μικρογραφίας.
Επεξεργαστείτε ξανά την εφαρμογή σας. Ανοίξτε την καρτέλα Εισαγωγή και αναπτύξτε την επιλογή Μέσα.
Επιλέξτε Εικόνα για να τοποθετήσετε ένα στοιχείο ελέγχου εικόνας στην οθόνη. Μετακινήστε και αλλάξτε το μέγεθος ανάλογα με τον τρόπο με τον οποίο θέλετε να εμφανίζεται η μεγαλύτερη φωτογραφία όταν επιλέγεται μια εικόνα μικρογραφίας.

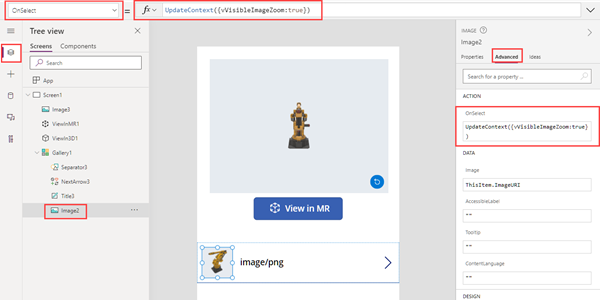
Αλλάξτε τις ιδιότητες του στοιχείου ελέγχου εικόνας ως εξής: | Ιδιότητα | Τιμή | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (με την προϋπόθεση ότι το στοιχείο ελέγχου είναι Gallery1 και η πρώτη εικόνα μικρογραφίας είναι Image2) | Visible | vVisibleImageZoom
Επιλέξτε την πρώτη εικόνα μικρογραφίας στο στοιχείο ελέγχου συλλογής. Αλλάξτε την ιδιότητα OnSelect σε UpdateContext({vVisibleImageZoom:true}).

Αποθηκεύστε και δημοσιεύστε την εφαρμογή και εκτελέστε την στην κινητή συσκευή σας.
Επιλέξτε Προβολή σε MR και, έπειτα, επιλέξτε το εικονίδιο της κάμερας για να τραβήξετε μια φωτογραφία. Επιλέξτε το πίσω βέλος στο επάνω μέρος της οθόνης για να κλείσετε την προβολή MR.
Επιλέξτε τη μικρογραφία στη συλλογή ώστε να εμφανίζεται μια μεγαλύτερη έκδοση της φωτογραφίας. Επιλέξτε την εικόνα για να την αποκρύψετε.
Αποστολή φωτογραφιών στο OneDrive με ροή Power Automate
Τέλος, θα δημιουργήσουμε μια ροή εργασιών χρησιμοποιώντας το τμήμα παραθύρου Power Automate. Η ροή εργασιών φορτώσει φωτογραφίες από την εφαρμογή σε ένα φάκελο με το όνομα MRPhotos στο OneDrive.
Δημιουργία μιας ροής στο Power Automate
Επεξεργαστείτε την εφαρμογή σας. Στο μενού σύνταξης της εφαρμογής, επιλέξτε Power Automate > Δημιουργία νέας ροής.
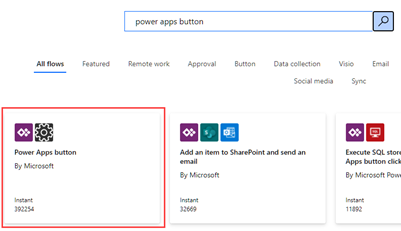
Αναζητήστε και επιλέξτε το πρότυπο του κουμπιού Power Apps.

Στο παράθυρο Δημιουργία ροής, επιλέξτε Επεξεργασία σε λειτουργία για προχωρημένους.
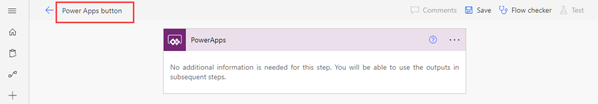
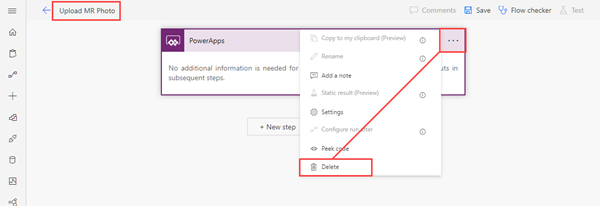
Επιλέξτε το κουμπί Power Apps στο επάνω μέρος του παραθύρου και πληκτρολογήστε ένα νέο όνομα για τη ροή σας. Σε αυτό το παράδειγμα, θα ονομάσουμε τη ροή Αποστολή φωτογραφίας MR.

Επιλέξτε το κουμπί Power Apps στο επάνω μέρος του παραθύρου και πληκτρολογήστε ένα νέο όνομα για τη ροή σας. Σε αυτό το παράδειγμα, θα ονομάσουμε τη ροή Αποστολή φωτογραφίας MR.

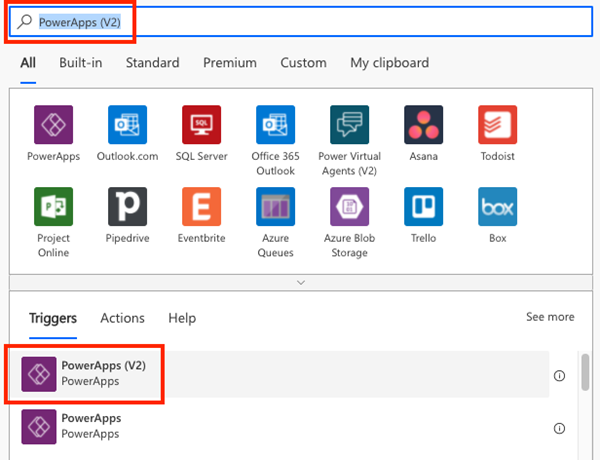
Αναζητήστε PowerApps (V2) και επιλέξτε το έναυσμα PowerApps (V2).

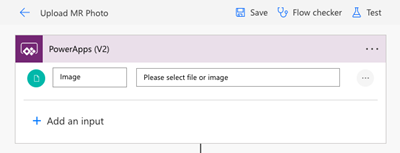
Επιλέξτε Προσθήκη εισόδου και έπειτα επιλέξτε Αρχείο.
Αλλάξτε την ετικέτα Περιεχόμενο αρχείου σε Εικόνα.

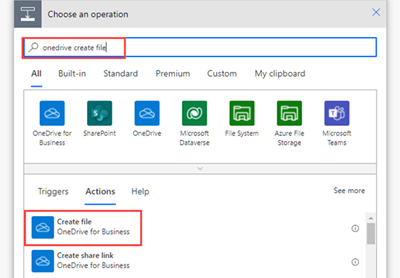
Επιλέξτε Νέο βήμα. Πραγματοποιήστε αναζήτηση για Δημιουργία αρχείου OneDrive και επιλέξτε την ενέργεια Δημιουργία αρχείου.

Στη Διαδρομή φακέλου, επιλέξτε το εικονίδιο φακέλου και περιηγηθείτε στον φάκελο MRPhotos που δημιουργήσατε προηγουμένως.
Στο Όνομα αρχείου, πληκτρολογήστε @{triggerBody()?['file']?['name']} (Το κείμενό σας αλλάζει σε "file.name.")
Στο Περιεχόμενο αρχείου, εισαγάγετε @{triggerBody()['file']['contentBytes']} (Το κείμενό σας αλλάζει σε "Εικόνα.")
Αποθηκεύστε τη ροή σας.
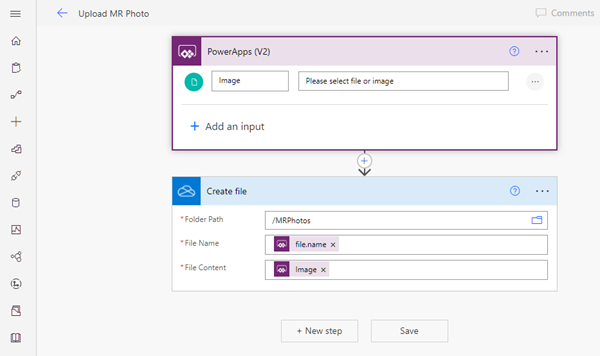
Η πλήρης ροή θα πρέπει να έχει την εξής εμφάνιση:

Σύνδεση της ροής εργασιών σε ένα κουμπί στην εφαρμογή σας
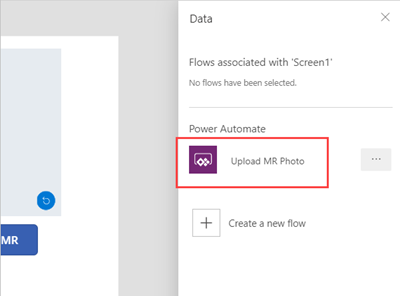
Επιστρέψτε στην εφαρμογή σας στο Power Apps Studio. Η ροή σας εμφανίζεται τώρα στην περιοχή Διαθέσιμες ροές.

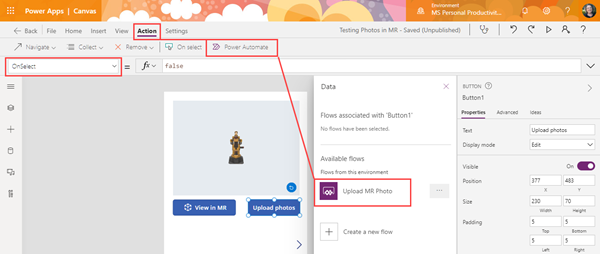
Ανοίξτε την καρτέλα Εισαγωγή και επιλέξτε Κουμπί. Τοποθετήστε το στοιχείο ελέγχου κουμπιού στην οθόνη και αλλάξτε το μέγεθος του, όπως απαιτείται.
Αλλάξτε την ιδιότητα Text του στοιχείου ελέγχου του κουμπιού σε Αποστολή φωτογραφιών.
Στη γραμμή τύπων στο επάνω μέρος του παραθύρου Power Apps, επιλέξτε την ιδιότητα OnSelect. Επιλέξτε Ενέργεια > Power Automate > Αποστολή φωτογραφίας MR.

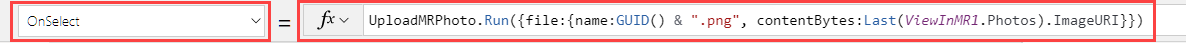
Η ιδιότητα OnSelect του στοιχείου ελέγχου του κουμπιού αλλάζει σε UploadMRPhoto.Run(.
ΓΙα να στείλετε την τελευταία φωτογραφία που τραβήχτηκε, επικολλήστε τον παρακάτω κώδικα μετά την παρέθενση που ανοίγει: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

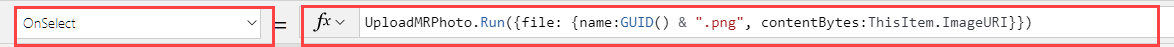
Εάν έχετε τοποθετήσει το στοιχείο ελέγχου κουμπιού μέσα στη συλλογή, επικολλήστε αντ' αυτού τον ακόλουθο κώδικα: {file: {Name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

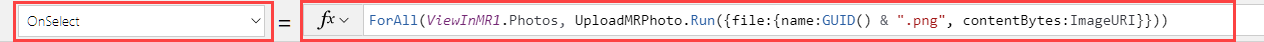
Για να κάνετε το κουμπί να στείλει όλες τις τραβηγμένες φωτογραφίες, διαγράψτε το UploadMRPhoto.Run( και επικολλήστε τον ακόλουθο κώδικα: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Κάντε προεπισκόπηση της εφαρμογής και επιλέξτε Προβολή σε MR, και στη συνέχεια, επιλέξτε Αποστολή φωτογραφιών. Ελέγξτε τον φάκελο MRPhotos στο OneDrive και επιβεβαιώστε ότι το δείγμα φωτογραφίας έχει αποσταλεί.
Προσθήκη δυνατότητας χωρίς σύνδεση στην εφαρμογή σας
Μπορείτε να χρησιμοποιήσετε την εφαρμογή σας ακόμα και όταν έχετε περιορισμένη ή καθόλου συνδεσιμότητα δικτύου χρησιμοποιώντας τις συναρτήσεις SaveData καιLoadData.
Αποστολή φωτογραφιών που έχουν καταγραφεί σε μεικτή πραγματικότητα στο Dataverse
Μπορείτε να προσθέσετε φωτογραφίες σε πίνακες Dataverse μέσω μιας στήλης τύπου δεδομένων εικόνας. Οι στήλες εικόνας στο Dataverse έχουν δύο απαιτούμενα πεδία - Πλήρη και Τιμή - τα οποία μπορούν να οριστούν στην έξοδο ImageURI των στοιχείων ελέγχου MR.
Για παράδειγμα, εάν θέλετε να φορτώσετε την πρώτη φωτογραφία που αποτυπώθηκε από τη Σήμανση στο στοιχείο ελέγχου MR σε μια στήλη Dataverse που ονομάζεται "Εικόνα":
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Δείτε επίσης
- Στοιχείο ελέγχου Αντικείμενο 3D
- Στοιχείο ελέγχου Κάμερα μετρήσεων
- Στοιχείο ελέγχου Προβολή σχήματος σε MR
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).