Εμφάνιση προσαρμοσμένων εικονιδίων μαζί με τιμές στις προβολές λίστας
Οι διαχειριστές και οι υπεύθυνοι προσαρμογής του περιβάλλοντος Power Apps μπορούν να προσθέσουν γραφικά για να προβάλουν και να καθορίσουν τη λογική που χρησιμοποιείται για την επιλογή ενός γραφήματος με βάση μια στήλη τιμών με τη χρήση JavaScript. Η δυνατότητα σάς επιτρέπει να προσαρμόσετε προβολές λίστας που εμφανίζουν εικονίδια δίπλα σε κείμενο ή αριθμητικές τιμές.
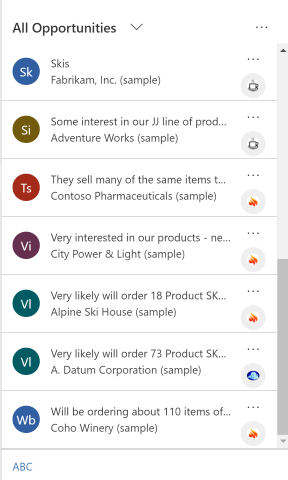
Σε αυτό το παράδειγμα εμφανίζονται προσαρμοσμένα εικονίδια σε μια προβολή για τον πίνακα ευκαιρίας, το οποίο είναι διαθέσιμο με ορισμένες εφαρμογές, όπως το Dynamics 365 Sales. Μπορείτε να εμφανίσετε προσαρμοσμένα εικονίδια στις προβολές με άλλους τυπικούς πίνακες, όπως ο πίνακας "λογαριασμός" ή "επαφή", καθώς και προσαρμοσμένους πίνακες.
![]()
Τα προσαρμοσμένα εικονίδια στις προβολές λίστας μπορούν να εμφανίζονται στο Ενοποιημένο περιβάλλον εργασίας, στο παλιό πρόγραμμα-πελάτη web, στην εφαρμογή για κινητές συσκευές και στην εφαρμογή για Outlook.
Σημείωση
Τα προσαρμοσμένα εικονίδια δεν είναι διαθέσιμα όταν η εφαρμογή βρίσκεται σε λειτουργία κινητών συσκευών χωρίς σύνδεση.
Προσθήκη προσαρμοσμένων γραφικών και JavaScript ως πόρων web
Δημιουργήστε τα νέα αρχεία γραφικών που απαιτούνται για την προσαρμογή σας. Συνιστάται ένα εικονίδιο μεγέθους 16x16 pixel (μεγαλύτερες εικόνες θα κλιμακωθούν προς τα κάτω).
Γράψτε μία ή περισσότερες συναρτήσεις JavaScript που καθορίζουν ποια εικονίδια θα εμφανίζονται και για ποιες τιμές (συνήθως χρειάζεστε μία συνάρτηση για κάθε στήλη που θέλετε να προσαρμόσετε). Κάθε συνάρτηση πρέπει να δέχεται ένα αντικείμενο δεδομένων γραμμής και έναν κωδικό γλώσσας (LCID) ως καταχωρίσεις και να επιστρέφει έναν πίνακα που περιέχει το όνομα μιας εικόνας και μια συμβουλή εργαλείου. Για ένα δείγμα συνάρτησης, ανατρέξτε στην ενότητα Παράδειγμα συνάρτησης JavaScript, πιο κάτω σε αυτό το άρθρο.
Συνδεθείτε με το περιβάλλον σας ως διαχειριστής και ανοίξτε την εξερεύνηση λύσεων.
Ανοίγει το αναδυόμενο παράθυρο Προεπιλεγμένη λύση. Μεταβείτε στα Στοιχεία > Πόροι Web εδώ.
Τώρα, θα μπορείτε να αποστείλετε τα προσαρμοσμένα σας γραφικά, ένα κάθε φορά, ως πόρους web. Για να δημιουργήσετε έναν νέο πόρο web, επιλέξτε Νέος στη γραμμή εργαλείων. Ανοίγει ένα άλλο αναδυόμενο παράθυρο για να δημιουργήσετε τον πόρο. Ακολουθήστε τα εξής βήματα:
Δώστε στον νέο πόρο ένα περιγραφικό Όνομα. Θα είναι το όνομα που θα χρησιμοποιείτε για να αναφερθείτε σε κάθε γραφικό από τον κώδικα JavaScript.
Ορίστε το στοιχείο Τύπος στη μορφή γραφικού που χρησιμοποιήσατε για να αποθηκεύσετε το αρχείο γραφικών (PNG, JPEG ή GIF).
Επιλέξτε Επιλογή αρχείου για να ανοίξετε ένα παράθυρο προγράμματος περιήγησης στο αρχείο. Χρησιμοποιήστε το για να βρείτε και να επιλέξετε το αρχείο γραφικού σας.
Προσθέσετε ένα Εμφανιζόμενο όνομα ή/και Περιγραφή αν θέλετε.
Κάντε κλικ στην Αποθήκευση και, στη συνέχεια, κλείστε το παράθυρο Πόρος Web.
Επαναλάβετε το προηγούμενο βήμα για κάθε αρχείο γραφικών που έχετε.
Τώρα, θα προσθέσετε το JavaScript ως τελικό πόρο web. Για να δημιουργήσετε έναν νέο πόρο web, επιλέξτε Νέος στη γραμμή εργαλείων. Ανοίγει ένα άλλο αναδυόμενο παράθυρο για να δημιουργήσετε τον πόρο. Κάντε τα εξής:
Δώστε στον νέο πόρο ένα περιγραφικό Όνομα.
Ορίστε το στοιχείο Τύπος σε Δέσμη ενεργειών (JScript).
Κάντε κλικ στο Πρόγραμμα επεξεργασίας κειμένου (δίπλα στη ρύθμιση Τύπος) για να ανοίξετε ένα παράθυρο επεξεργασίας κειμένου. Επικολλήστε τον κώδικα Javascript σας εδώ και κάντε κλικ στο κουμπί OK για να τον αποθηκεύσετε.
Προσθέσετε ένα Εμφανιζόμενο όνομα ή/και Περιγραφή αν θέλετε.
Κάντε κλικ στην Αποθήκευση και, στη συνέχεια, κλείστε το παράθυρο Πόρος Web.
Ενώ το αναδυόμενο παράθυρο Προεπιλεγμένη λύση είναι ακόμα ανοιχτό, αναπτύξτε το δέντρο Στοιχεία > Πίνακες και εντοπίστε τον πίνακα που θέλετε να προσαρμόσετε.
Αναπτύξτε τον πίνακα και επιλέξτε το εικονίδιο Προβολές.
Τώρα μπορείτε να δείτε μια λίστα προβολών για τον επιλεγμένο πίνακα. Επιλέξτε μια προβολή από τη λίστα. Στη συνέχεια, ανοίξτε την αναπτυσσόμενη λίστα Περισσότερες ενέργειες στη γραμμή εργαλείων και επιλέξτε Επεξεργασία.
Ανοίγει ένα αναδυόμενο παράθυρο με στοιχεία ελέγχου για επεξεργασία της επιλεγμένης προβολής. Εμφανίζει κάθε στήλη που είναι μέρος της προβολής. Κάντε κλικ για να επιλέξετε τη στήλη προορισμού και, στη συνέχεια, κάντε κλικ στο κουμπί Αλλαγή ιδιοτήτων στο πλαίσιο Συνήθεις εργασίες. Το παράθυρο διαλόγου Αλλαγή ιδιοτήτων στήλης ανοίγει. Κάντε εδώ τις παρακάτω ρυθμίσεις:
Πόρος Web: Καθορίστε το όνομα του πόρου web που δημιουργήσατε για διατηρήσετε τις συναρτήσεις Javascript (κάντε κλικ στο κουμπί Περιήγηση για να επιλέξετε από μια λίστα).
Όνομα συνάρτησης: Πληκτρολογήστε το όνομα της συνάρτησης που γράψατε για να τροποποιήσετε την επιλεγμένη στήλη και προβολή.
Επιλέξτε το OK για να κλείσετε το παράθυρο διαλόγου Αλλαγή ιδιοτήτων στήλης.
Κάντε κλικ στην επιλογή Αποθήκευση και κλείσιμο για να αποθηκεύσετε την προβολή σας.
Επαναλάβετε αυτά τα βήματα για κάθε πίνακα, προβολή και στήλη, όπως απαιτείται.
Όταν είστε έτοιμοι, κάντε κλικ στο κουμπί Δημοσίευση όλων των προσαρμογών για να δημοσιεύσετε τις αλλαγές σας. Μπορείτε να κλείσετε το παράθυρο Προεπιλεγμένη λύση.
Δείγμα συνάρτησης JavaScript
Η συνάρτηση JavaScript για την εμφάνιση προσαρμοσμένων εικονιδίων και επεξηγήσεων εργαλείων αναμένει τα ακόλουθα δύο ορίσματα: το αντικείμενο ολόκληρης της γραμμής που καθορίζεται στο layoutxml και το αναγνωριστικό του καλούντος χρήστη τοπικών ρυθμίσεων (LCID). Η παράμετρος LCID σας επιτρέπει να καθορίσετε κείμενο συμβουλής εργαλείου σε πολλές γλώσσες. Για περισσότερες πληροφορίες σχετικά με τις γλώσσες που υποστηρίζονται από το περιβάλλον, ανατρέξτε στην ενότητα Ενεργοποίηση γλωσσών και Εγκατάσταση ή αναβάθμιση πακέτων γλωσσών. Για μια λίστα των τιμών αναγνωριστικών τοπικών ρυθμίσεων (LCID) που χρησιμοποιείτε στον κώδικά σας, ανατρέξτε στην ενότητα Αναγνωριστικά τοπικών ρυθμίσεων που έχουν εκχωρηθεί από τη Microsoft.
Λαμβάνοντας υπόψη ότι θέλετε να προσθέσετε προσαρμοσμένα εικονίδια για έναν τύπο συνόλου επιλογών του χαρακτηριστικού, που έχει ένα περιορισμένο σύνολο από προκαθορισμένες επιλογές, βεβαιωθείτε ότι χρησιμοποιείτε την ακέραια τιμή από τις επιλογές αντί για ετικέτα για την αποφυγή προβλημάτων μετάφρασης.
Σημείωση: εάν είναι απαραίτητο για την ανάκτηση δεδομένων για τον προσδιορισμό του εικονιδίου, το Ενοποιημένο περιβάλλον εργασίας υποστηρίζει την επιστροφή ενός αντικειμένου υπόσχεσης JavaScript που αναλύεται σε μια δυαδική τιμή (παρόμοια με τους κανόνες κορδέλας). Μην χρησιμοποιείτε σύγχρονο XMLHttpRequest (XHR) στην προσαρμοσμένη σας συνάρτηση.
Το ακόλουθο δείγμα κώδικα εμφανίζει τα εικονίδια και τις επεξηγήσεις εργαλείων με βάση μία από τις τρεις τιμές (1: Hot, 2: Warm, 3: Cold) στο χαρακτηριστικό opportunityratingcode (Rating). Το δείγμα κώδικα δείχνει επίσης πώς μπορείτε να εμφανίσετε κείμενο συμβουλής εργαλείου μεταφρασμένο. Για να λειτουργήσει αυτό το δείγμα, πρέπει να δημιουργήσετε τρεις πόρους web εικόνας με τις εικόνες 16x16 με τα εξής ονόματα: new_Hot, new_Warm, and new_Cold.
Σημαντικό
Αυτό το δείγμα απαιτεί τον πίνακα «Ευκαιρία» που είναι διαθέσιμη σε εφαρμογή Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Συμπεριφορά εμφάνισης προσαρμοσμένης προβολής εικονιδίων
Κύριες στήλες
Στην προβολή λίστας πλέγματος, τα προσαρμοσμένα εικονίδια που εφαρμόζονται στην κύρια στήλη του πίνακα αντικαθιστούν το προεπιλεγμένο εικονίδιο που δημιουργείται από το σύστημα.
![]()
Άλλες στήλες
Στην προβολή λίστας πλέγματος, τα προσαρμοσμένα εικονίδια που εφαρμόζονται σε μια στήλη που δεν είναι η κύρια στήλη του πίνακα εμφανίζονται ως δευτερεύον εικονίδιο εκτός από το προεπιλεγμένο εικονίδιο που δημιουργείται από το σύστημα.

Φόρμες κάρτας
Τα προσαρμοσμένα εικονίδια αντικαθιστούν το προεπιλεγμένο εικονίδιο που δημιουργείται από το σύστημα όταν η προβολή έχει ρυθμιστεί ώστε να χρησιμοποιεί ένα φόρμα κάρτας.
![]()
Δείτε επίσης
Κατανόηση προβολών εφαρμογών που καθορίζονται από το μοντέλο
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).