Χρήση σύγχρονων θεμάτων
Οι χρήστες των εφαρμογών που βασίζονται σε μοντέλα με ενεργοποιημένη με τη σύγχρονη, ανανεωμένη εμφάνιση για εφαρμογές βάσει μοντέλου θα έχουν ενημερωμένο στυλ ευθυγραμμισμένο με το σύστημα σχεδίασης Microsoft Fluent 2. Επειδή αυτή η σύγχρονα ανανεωμένη εμφάνιση συνοδεύεται από ένα νέο σύστημα θέματος, τα κλασικά θέματα δεν τηρείται. Ωστόσο, οι δημιουργοί μπορούν να τροποποιήσουν τα χρώματα που χρησιμοποιούνται από την κεφαλίδα της εφαρμογής για τους χρήστες που έχουν ενεργοποιήσει τη σύγχρονη, ανανεωμένη εμφάνιση. Σε αυτό το άρθρο, μαθαίνετε για τις διαθέσιμες επιλογές στυλ με τη σύγχρονη, ανανεωμένη εμφάνιση και τον τρόπο υλοποίησής τους για τον οργανισμό σας.
Σημείωση
- Προς το παρόν, τα σύγχρονα θέματα υποστηρίζουν μόνο την προσαρμογή της κεφαλίδας της εφαρμογής. Άλλες προσαρμογές, όπως η προσαρμογή ροή επιχειρηματικής διαδικασίας ελέγχου τοποθεσίας, δεν είναι διαθέσιμες.
- Για να λειτουργούν τα σύγχρονα θέματα η εφαρμογή που καθορίζεται από μοντέλο πρέπει να χρησιμοποιεί τη νέα εμφάνιση. Περισσότερες πληροφορίες: Σύγχρονη, ανανεωμένη εμφάνιση για εφαρμογές βάσει μοντέλου
Τροποποίηση των χρωμάτων κεφαλίδας της εφαρμογής
Με τη σύγχρονη , ανανεωμένη εμφάνιση ενεργοποιημένη στην εφαρμογή, οι δημιουργοί μπορούν να τροποποιήσουν τα χρώματα που χρησιμοποιούνται από την κεφαλίδα της εφαρμογής ώστε να είναι στοιχισμένα με την οργανωτική τους επωνυμία. Για να το επιτύχετε αυτό, μπορείτε να χρησιμοποιήσετε τα επιθυμητά χρώματα σε έναν πόρο XML, να χρησιμοποιήσετε μια ρύθμιση εφαρμογής που να δείχνει σε αυτόν τον πόρο web και, στη συνέχεια, να επαληθεύσετε ότι οι αλλαγές χρωμάτων συμφωνούν με τις προσδοκίες.
Σημείωση
Αυτή η λειτουργικότητα είναι διαθέσιμη στη δομή 9.2.23094 ή μεταγενέστερη έκδοση.
Επισκόπηση του πόρου XML για χρήση για χρώματα κεφαλίδας εφαρμογής
Το πρώτο βήμα για την τροποποίηση της κεφαλίδας της εφαρμογής είναι η δημιουργία ενός αρχείου XML με τις διάφορες επιλογές χρωμάτων σας. Αργότερα, δημιουργείτε έναν πόρο web XML με ένα ή περισσότερα από τα ακόλουθα χαρακτηριστικά που καθορίζονται μέσα σε μια AppHeaderColors ετικέτα.
Background- Το χρώμα φόντου της κεφαλίδας εφαρμογής. Αυτό το στοιχείο πρέπει να οριστεί για την εφαρμογή τυχόν αλλαγών.Foreground- Το χρώμα κειμένου της κεφαλίδας εφαρμογής. Εάν δεν καθοριστεί, το σύστημα επιχειρεί να υπολογίσει ένα κατάλληλο χρώμα που να έχει επαρκή αντίθεση με το παρεχόμενο χρώμα φόντου.BackgroundHover– Το χρώμα φόντου των κουμπιών στην κεφαλίδα της εφαρμογής όταν καταδεικνύετε με το ποντίκι. Εάν δεν καθοριστεί τιμή, το σύστημα υπολογίζει ένα χρώμα με βάση το χρώμα φόντου.ForegroundHover– Το χρώμα κειμένου των κουμπιών στην κεφαλίδα της εφαρμογής όταν καταδεικνύετε με το ποντίκι. Εάν δεν καθοριστεί τιμή, το σύστημα επιχειρεί να υπολογίσει ένα κατάλληλο χρώμα που να έχει επαρκή αντίθεση με το χρώμα backgroundHover.BackgroundPressed– Το χρώμα φόντου των κουμπιών στην κεφαλίδα της εφαρμογής όταν πατιούνται. Η λογική προεπιλογής είναι ίδια με το backgroundHover.ForegroundPressed– Το χρώμα κειμένου των κουμπιών στην κεφαλίδα της εφαρμογής όταν πατιούνται. Η λογική προεπιλογής είναι ίδια με το foregroundHover.BackgroundSelected– Το χρώμα φόντου των κουμπιών στην κεφαλίδα της εφαρμογής όταν επιλέγονται. Η λογική προεπιλογής είναι ίδια με το backgroundHover.ForegroundSelected– Το χρώμα κειμένου των κουμπιών στην κεφαλίδα της εφαρμογής όταν επιλέγονται. Η λογική προεπιλογής είναι ίδια με το backgroundHover.
Παράδειγμα XML για ένα σύγχρονο θέμα
Για παράδειγμα, αυτό το XML καθορίζει ένα πράσινο χρώμα φόντου για την κεφαλίδα της εφαρμογής με λευκό κείμενο, με σκουρότερο χρώματα φόντου για τις διάφορες καταστάσεις αλληλεπίδρασης κουμπιών. Για βέλτιστη χρηστικότητα, συνιστούμε να καθορίσετε διαφορετικές τιμές χρωμάτων για κάθε κατάσταση.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Δημιουργία του πόρου web
- Χρησιμοποιώντας ένα πρόγραμμα επεξεργασίας κειμένου ή XML, αποθηκεύστε το XML που χρησιμοποιείται για τη δημιουργία του πόρου web. Παράδειγμα XML για ένα σύγχρονο θέμα
- Είσοδος στο Power Apps.
- Επιλέξτε Λύσεις στο αριστερό τμήμα παραθύρου περιήγησης και, στη συνέχεια, δημιουργήστε μια Νέα λύση.
- Select Νέο > Περισσότερα > Πόρος web.
- Στο τμήμα παραθύρου ιδιότητας Νέου πόρου web, καταχωρίστε τις παρακάτω τιμές:
- Εμφανιζόμενο όνομα: Εισαγάγετε ένα εμφανιζόμενο όνομα, όπως XML για σύγχρονα θέματα.
- Όνομα. Εισαγάγετε το μοναδικό όνομα για τον πόρο web.
- Τύπος: Δεδομένα (XML)
- Επιλέξτε Επιλέξτε αρχείο, κάντε αναζήτηση και, στη συνέχεια, επιλέξτε το αρχείο XML που δημιουργήσατε νωρίτερα με το θέμα.
- ΕπιλέξτεΑποθήκευση. Μπορείτε να δημοσιεύσετε αυτήν την προσαρμογή με τα βήματα στην επόμενη ενότητα.
Εφαρμογή προσαρμοσμένων χρωμάτων κεφαλίδας εφαρμογής σε εφαρμογές στο περιβάλλον σας
Αφού επιλέξετε τα χρώματά σας και δημιουργήσετε τον πόρο web, ακολουθήστε τα παρακάτω βήματα για να ενεργοποιήσετε αυτήν την κεφαλίδα εφαρμογής για όλες τις εφαρμογές στο περιβάλλον σας που έχουν ενεργοποιημένο τη Νέα εμφάνιση.
- Στη λύση που χρησιμοποιήσατε για τη δημιουργία του πόρου web, επιλέξτε Προσθήκη υπαρχουσών > Περισσότερες > Ρυθμίσεις.
- Πληκτρολογήστε Παράκαμψη στο πλαίσιο Αναζήτηση, επιλέξτε Παράκαμψη του χρώματος κεφαλίδας της εφαρμογής, επιλέξτε Επόμενο και, στη συνέχεια, επιλέξτε Προσθήκη.
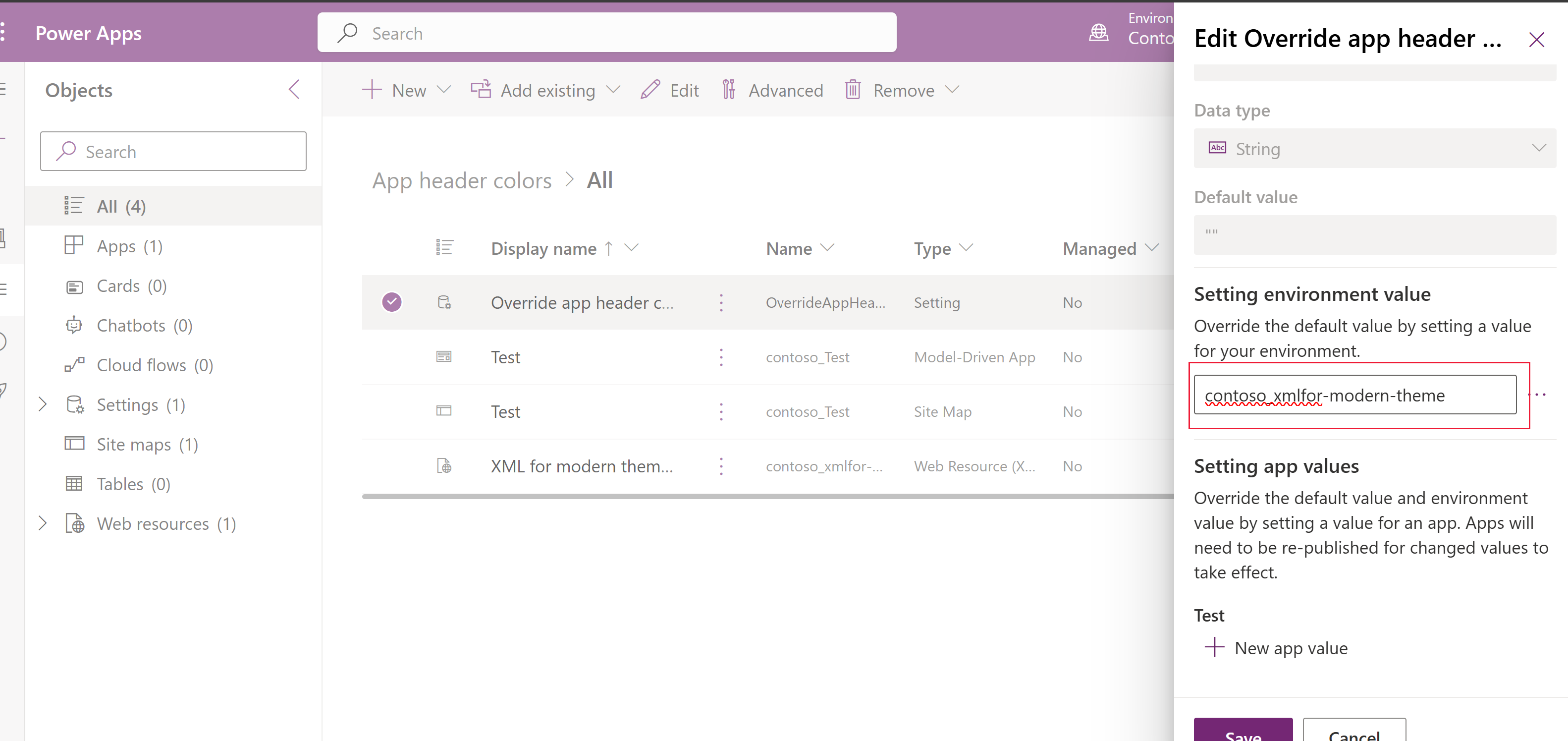
- Στη λύση, επιλέξτε Παράκαμψη χρώματος κεφαλίδας εφαρμογής και, στη συνέχεια, επιλέξτε Επεξεργασία στη γραμμή εντολών.
- Στο δεξιό τμήμα παραθύρου ιδιοτήτων Επεξεργασία χρώματος κεφαλίδας εφαρμογής, επιλέξτε Ρύθμιση τιμής περιβάλλοντος και καταχωρήστε το μοναδικό όνομα του πόρου web που δημιουργήσατε νωρίτερα. Βεβαιωθείτε ότι έχετε προσθέσει το πρόθεμα εκδότη για τον πόρο web και δεν συμπεριλάβατε εισαγωγικά. Για παράδειγμα, το όνομα μπορεί να εμφανίζεται ως contoso_xmlfor-modern-theme σε αυτό το παράδειγμα.

- ΕπιλέξτεΑποθήκευση.
- Επιλέξτε Δημοσίευση όλων των προσαρμογών στη γραμμή εντολών. (Αυτή η εντολή εμφανίζεται όταν δεν έχει επιλεγεί κανένα στοιχείο στη λύση).
Με τα παραδείγματα χρωμάτων, η κεφαλίδα της εφαρμογής θα πρέπει να έχει την ίδια εμφάνιση όταν εκτελείτε την εφαρμογή (ίσως χρειαστεί να ανανεώσετε την καρτέλα του προγράμματος περιήγησης).

Επαλήθευση νέων χρωμάτων κεφαλίδας εφαρμογής
Αφού δημοσιεύσετε τα νέα χρώματα κεφαλίδας εφαρμογής, θα πρέπει να επικυρώσετε τα οπτικά στοιχεία κεφαλίδας εφαρμογής, συμπεριλαμβανομένων όλων των μελών των κουμπιών, για να εξασφαλίσετε ότι θα εμφανίζονται όλα όπως αναμένετε και ότι υπάρχουν αρκετές αντιθέσεις για την προσβασιμότητα. Θα πρέπει να επαληθεύσετε τις ακόλουθες επιλογές χρωμάτων:
- Τα επιθυμητά χρώματα εμφανίζονται για την κεφαλίδα της εφαρμογής σε κατάσταση αδράνειας και για κάθε κατάσταση αλληλεπίδρασης κουμπιού.
- Υπάρχει ελάχιστη αναλογία αντίθεσης 4,5:1 μεταξύ των χρωμάτων προσκηνίου και φόντου για την υπόλοιπη κατάσταση και την κατάσταση αλληλεπίδρασης κάθε κουμπιού.
Δείτε επίσης
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για