Χρησιμοποιήστε το Monitor για αντιμετώπιση προβλημάτων στη συμπεριφορά φορμών εφαρμογής βάσει μοντέλου
Το Monitor είναι ένα εργαλείο που μπορεί να βοηθήσει τους δημιουργούς εφαρμογών να εντοπίσουν σφάλματα και να διαγνώσουν προβλήματα, γεγονός που τους βοηθά να δημιουργήσουν πιο γρήγορες και αξιόπιστες εφαρμογές. Το Monitor παρέχει μια προβολή σε βάθος σχετικά με τον τρόπο που εκτελείται μια εφαρμογή παρέχοντας ένα αρχείο καταγραφής όλων των δραστηριοτήτων στην εφαρμογή καθώς εκτελείται.
Το φιλτράρισμα σε συμβάντα που σχετίζονται με τη φόρμα εφαρμογής βάσει μοντέλου στο Monitor μπορεί να παρέχει πληροφορίες σχετικά με τους σχετικούς πίνακες, πίνακες, στοιχεία ελέγχου και στοιχεία σε μια φόρμα στο Monitor καθώς εκτελείται η εφαρμογή σας.
Υπάρχουν πολλές περιπτώσεις στις οποίες το Monitor μπορεί να βοηθήσει τους δημιουργούς να κατανοήσουν γιατί μια φόρμα συμπεριφέρεται με έναν συγκεκριμένο τρόπο. Πολλά ζητήματα φόρμας βασίζονται σε επιχειρηματικούς κανόνες, JavaScript, συμβάντα φόρμας ή API προγράμματος-πελάτη που έχουν ορίσει οι διαχειριστές και οι δημιουργοί. Το Monitor μπορεί επίσης να σας βοηθήσει να προσδιορίσετε εάν το πρόβλημα που αντιμετωπίζετε είναι έτοιμο ή οφείλεται σε μια προσαρμογή. Παρέχει λεπτομέρειες που μπορούν να βοηθήσουν στην απάντηση των ακόλουθων ερωτήσεων:
- Γιατί οι σειρές δεν εμφανίζονται στο σχετικό μενού ενός πίνακα;
- Γιατί ένα στοιχείο ελέγχου είναι απενεργοποιημένο/ενεργοποιημένο ή ορατό/κρυφό
- Γιατί μια σειρά είναι σε κατάσταση μόνο για ανάγνωση;
Παρακολούθηση φιλτραρίσματος για ζητήματα που σχετίζονται με τη φόρμα
Ακολουθήστε αυτές τις οδηγίες για να κατανοήσετε τη συμπεριφορά των φορμών εφαρμογής βάσει μοντέλου.
Δημιουργία περιόδου λειτουργίας Monitor
Συνδεθείτε στο Power Apps, επιλέξτε Εφαρμογές, επιλέξτε ... δίπλα στην εφαρμογή βασισμένη σε μοντέλα ή στη γραμμή καθολικών εντολών και μετά επιλέξτε Monitor.
Στη σελίδα Monitor, επιλέξτε Αναπαραγωγή εφαρμογής βάσει μοντέλου από τη γραμμή εντολών. Για περισσότερες πληροφορίες σχετικά με τη δημιουργία μιας περιόδου λειτουργίας Monitor, μεταβείτε στην επιλογή Χρήση Monitor για την αντιμετώπιση προβλημάτων συμπεριφοράς σελίδας σε εφαρμογές που καθορίζονται από μοντέλο.
Φίλτρο για παρακολούθηση φορμών
Ενώ η εφαρμογή εκτελείται σε περίοδο λειτουργίας υπό παρακολούθηση, εκτελέστε ενέργειες εντός της εφαρμογής βάσει μοντέλου που είναι συνεπείς με την κανονική χρήση της εφαρμογής. Για παράδειγμα, ανοίξτε και αλλάξτε δεδομένα χρησιμοποιώντας μια φόρμα πίνακα.
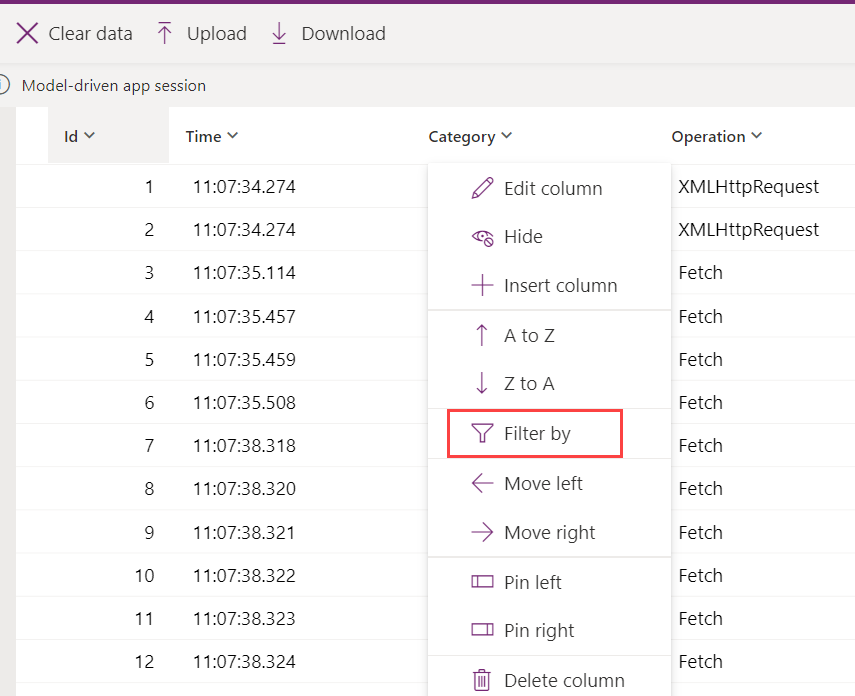
Στο παράθυρο του προγράμματος περιήγησης που εκτελεί το Monitor, επιλέξτε τη στήλη Κατηγορία και, στη συνέχεια, επιλέξτε Φιλτράρισμα κατά.

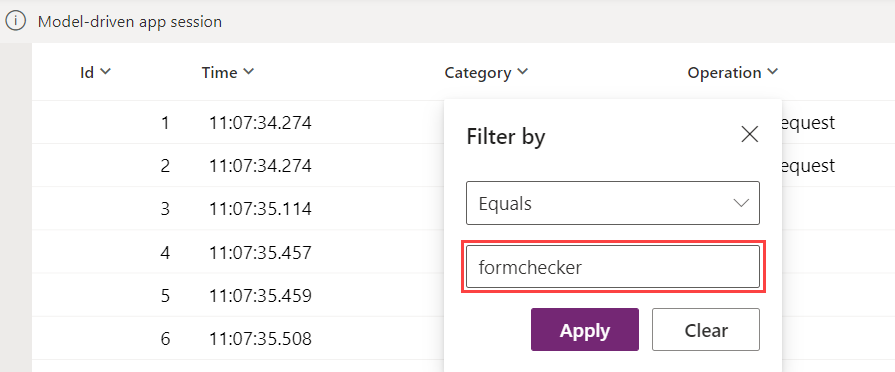
Επιλέξτε Είναι ίσο με ή Περιέχει από την αναπτυσσόμενη λίστα και, στη συνέχεια, πληκτρολογήστε formchecker στο πλαίσιο. Επιλέξτε Εφαρμογή.

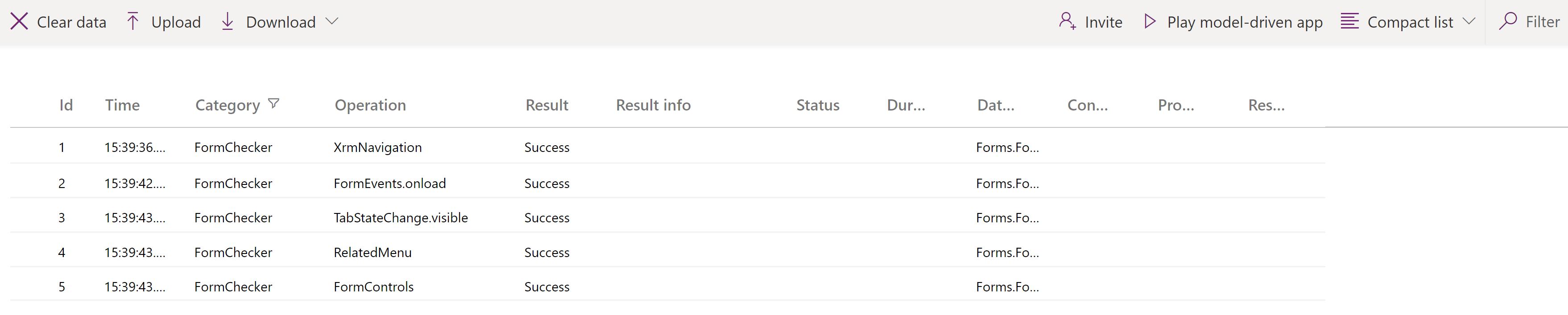
Οι κατηγορίες έχουν πλέον φιλτραριστεί. Η στήλη Λειτουργία μπορεί να αναπτυχθεί για να δείτε το πλήρες όνομα των συμβάντων που παρακολουθούνται, επιλέγοντας και κρατώντας τη δεξιά πλευρά της στήλης και μετακινώντας προς τα δεξιά. Καθώς χρησιμοποιείτε την εφαρμογή και ανοίγετε και χρησιμοποιείτε μια φόρμα, η παρακολούθηση ενημερώνει τη λίστα συμβάντων.

Χρήση της παρακολούθησης για κατανόηση της συμπεριφοράς φόρμας
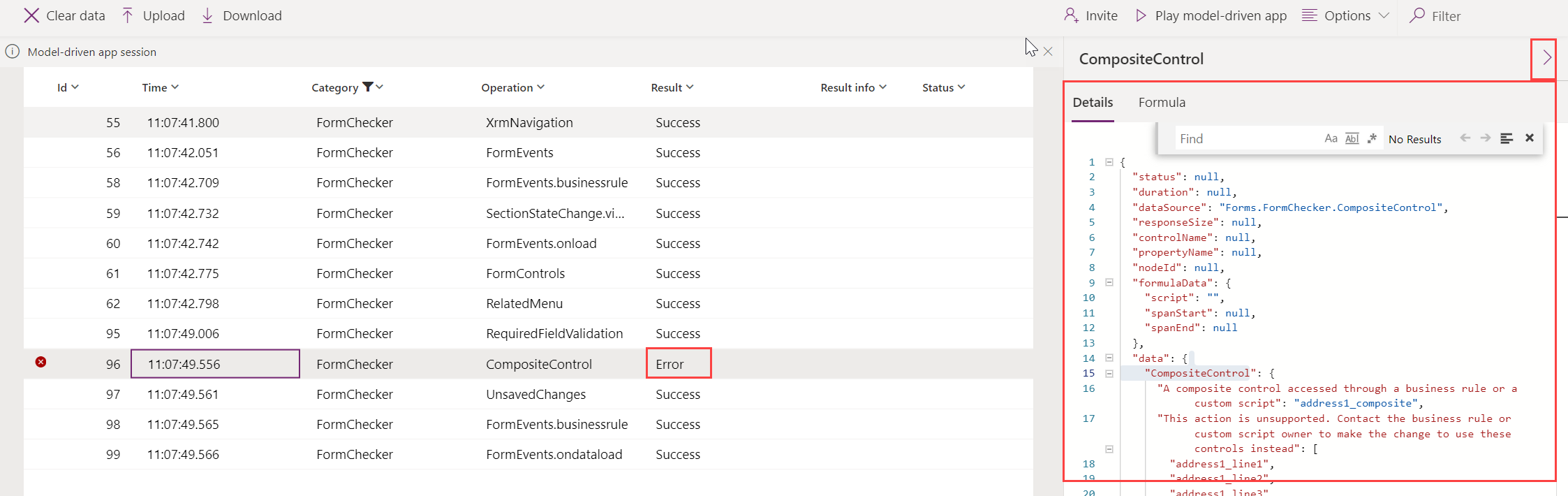
Για κάθε γραμμή με το Monitor, μπορείτε να εξετάσετε τις λεπτομερείς πληροφορίες σχετικά με το συμβάν φόρμας. Για παράδειγμα, φανταστείτε ότι έχετε μια ερώτηση σχετικά με ένα σφάλμα που πραγματοποιείται εντός της φόρμας. Μεταβείτε σε αυτήν τη φόρμα στην εφαρμογή και επιλέξτε το κατάλληλο στοιχείο φόρμας. Στη συνέχεια, επιστρέψτε στο πρόγραμμα περιήγησης με ενεργοποιημένο το Monitor και εξετάστε τα αποτελέσματα είτε με είτε χωρίς φιλτράρισμα. Σε αυτή την περίπτωση, υπάρχει σφάλμα στο σύνθετο στοιχείο ελέγχου. Επεκτείνοντας περιοχές των Λεπτομερειών μπορείτε να μάθετε περισσότερα για το ίδιο το συμβάν.

Υπάρχουν πολλοί τύποι συμβάντων που παρακολουθούνται, συμπεριλαμβανομένων των τυπικών συμβάντων φορμών όπως onload, onsave και onclose.
Καθώς συνεχίζετε να χρησιμοποιείτε την εφαρμογή που παρακολουθείται, η παρακολούθηση ενημερώνει τις πληροφορίες που περιλαμβάνονται στη λίστα συμβάντων. Όσον αφορά τις φόρμες, υπάρχουν πολλά διαφορετικά σενάρια στα οποία μπορείτε να αντιμετωπίσετε προβλήματα και να βρείτε πρόσθετες πληροφορίες στη φόρμα, στο στοιχείο ελέγχου ή στον πίνακα που χρησιμοποιείται τη δεδομένη στιγμή.
Περιοχές και συμβάντα ελέγχου Form που υποστηρίζονται
Οι υποστηριζόμενες περιοχές για παρακολούθηση φόρμας περιλαμβάνουν τα εξής.
| Περιοχή εφαρμογής | Περιγραφή |
|---|---|
| Κατάσταση στοιχείου ελέγχου | Λεπτομέρειες σχετικά με την κατάσταση της ορατής, ενεργοποιημένης ετικέτας προέλευσης ενός στοιχείου ελέγχου κατά τη φόρτωση της φόρμας. |
| Σχετικό μενού | Λεπτομέρειες σχετικά με την κατάσταση των σχετικών στοιχείων μενού. Παραδείγματα: Γιατί δεν εμφανίζεται ένα στοιχείο μενού; Από πού προέρχεται στο στοιχείο μενού; |
| Καρτέλα / ενότητα / αλλαγή κατάστασης στοιχείου ελέγχου | Οι λεπτομέρειες σχετικά με το ποιος (μέσω κλήσεων) έχει προκαλέσει ένα στοιχείο φόρμαςόπως μια καρτέλα, μια ενότητα ή ένα στοιχείο ελέγχου, για να αλλάξει η κατάσταση ορατότητας και ενεργοποίησης του στοιχείου. |
| Περιήγηση | Λεπτομέρειες σχετικά με το τι προκαλεί περιήγηση ή μη αναμενόμενα παράθυρα διαλόγου, ανιχνεύοντας την κλήση αυτών των μεθόδων API προγράμματος-πελάτη Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Μη υποστηριζόμενες προσαρμογές | Λεπτομέρειες σχετικά με την πρόσβαση του προγράμματος-πελάτη API που δεν υποστηρίζεται προτού να είναι έτοιμη η φόρμα. Παραδείγματα: Πρόσβαση στο parent.Xrm.Page στο iFrame πριν την πλήρη φόρτωση της φόρμας. Πρόσβαση σε Xrm.Page σε έναν πόρο web φόρμας εκτός του περιβάλλοντος προγράμματος χειρισμού φόρμας, χρησιμοποιώντας window.setTimeout() για περιοδική κλήση του API του προγράμματος-πελάτη φόρμας. Πρόσβαση στο Xrm.Page με μέθοδο updateView() του κωδικού ελέγχου του Power Apps Control Framework. |
Παραδείγματα των υποστηριζόμενων συμβάντων που σχετίζονται με τη φόρμα στην παρακολούθηση είναι τα εξής:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Κλείσιμο περιόδου λειτουργίας παρακολούθησης
Για να κλείσετε την περίοδο λειτουργίας παρακολούθησης, κλείστε την καρτέλα του προγράμματος περιήγησης, όπου εκτελείται η εφαρμογή που καθορίζεται από μοντέλο.
Επόμενα βήματα
Για περισσότερες πληροφορίες σχετικά με τον τρόπο αντιμετώπισης προβλημάτων με φόρμες σε μια εφαρμογή βάσει μοντέλου, ανατρέξτε στο θέμα Αντιμετώπιση προβλημάτων φόρμας σε εφαρμογές βάσει μοντέλου.
Ενημερωθείτε σχετικά με το Monitor ως εργαλείο του Power Apps