Προσθήκη στοιχείων κώδικα σε μια προσαρμοσμένη σελίδα για την εφαρμογή βάσει μοντέλου σας
Αυτό το άρθρο περιγράφει τη χρήση στοιχείων κώδικα που έχουν δημιουργηθεί από επαγγελματίες προγραμματιστές χρησιμοποιώντας το Power Apps component framework σε μια προσαρμοσμένη σελίδα. Για την προσαρμοσμένη επεκτασιμότητα UX χαμηλού κώδικα, ανατρέξτε στην προσθήκη στοιχείων καμβά σε μια προσαρμοσμένη σελίδα για την εφαρμογή βάσει μοντέλου σας.
Σημαντικό
- Οι προσαρμοσμένες σελίδες είναι μια νέα δυνατότητα με σημαντικές αλλαγές προϊόντων και τώρα έχουν διάφορους γνωστούς περιορισμούς που περιγράφονται στο θέμα Γνωστά προβλήματα προσαρμοσμένης σελίδας.
Σημείωση
- Οι προσαρμοσμένες σελίδες υποστηρίζουν όλα τα API του πλαισίου στοιχείων που υποστηρίζονται αυτή τη στιγμή για εφαρμογές καμβά.
- Ορισμένα ειδικά API εφαρμογής βάσει μοντέλου, όπως το WebAPI και η Περιήγηση, έχουν υποστήριξη δημοσιευμένων εφαρμογών για προσαρμοσμένες σελίδες. Αυτά τα API μπορούν να χρησιμοποιηθούν στο στοιχείο κώδικα για προσαρμοσμένες σελίδες και λειτουργούν στην τελική δημοσιευμένη εφαρμογή.
- Για την κατάσταση υποστήριξης μεμονωμένου API σε κάθε πλατφόρμα, ανατρέξτε στην αναφορά API του Power Apps component framework
Τα στοιχεία κώδικα παρέχουν σε επαγγελματίες προγραμματιστές τη δυνατότητα να δημιουργούν στοιχεία προσαρμοσμένου κώδικα για χρήση εντός μιας εφαρμογής. Αυτός ο μηχανισμός επεκτασιμότητας προ-κώδικα παρέχει διαχείριση κύκλου ζωής εφαρμογών πρώτης κλάσης (ALM) για την απρόσκοπτη επέκταση των στοιχείων που διατίθενται σε όλους τους δημιουργούς εφαρμογών σε όλο τον οργανισμό. Τα στοιχεία κώδικα μπορούν να χρησιμοποιηθούν ξανά σε προσαρμοσμένες σελίδες, καμβά και εφαρμογές βάσει μοντέλου. Μπορούν να ενημερωθούν κεντρικά, να ομαδοποιηθούν και να μετακινηθούν χρησιμοποιώντας τυπικές λύσεις του Microsoft Dataverse. Περισσότερες πληροφορίες: Επισκόπηση του Power Apps Component Framework
Ενεργοποίηση Power Apps component framework για προσαρμοσμένες σελίδες
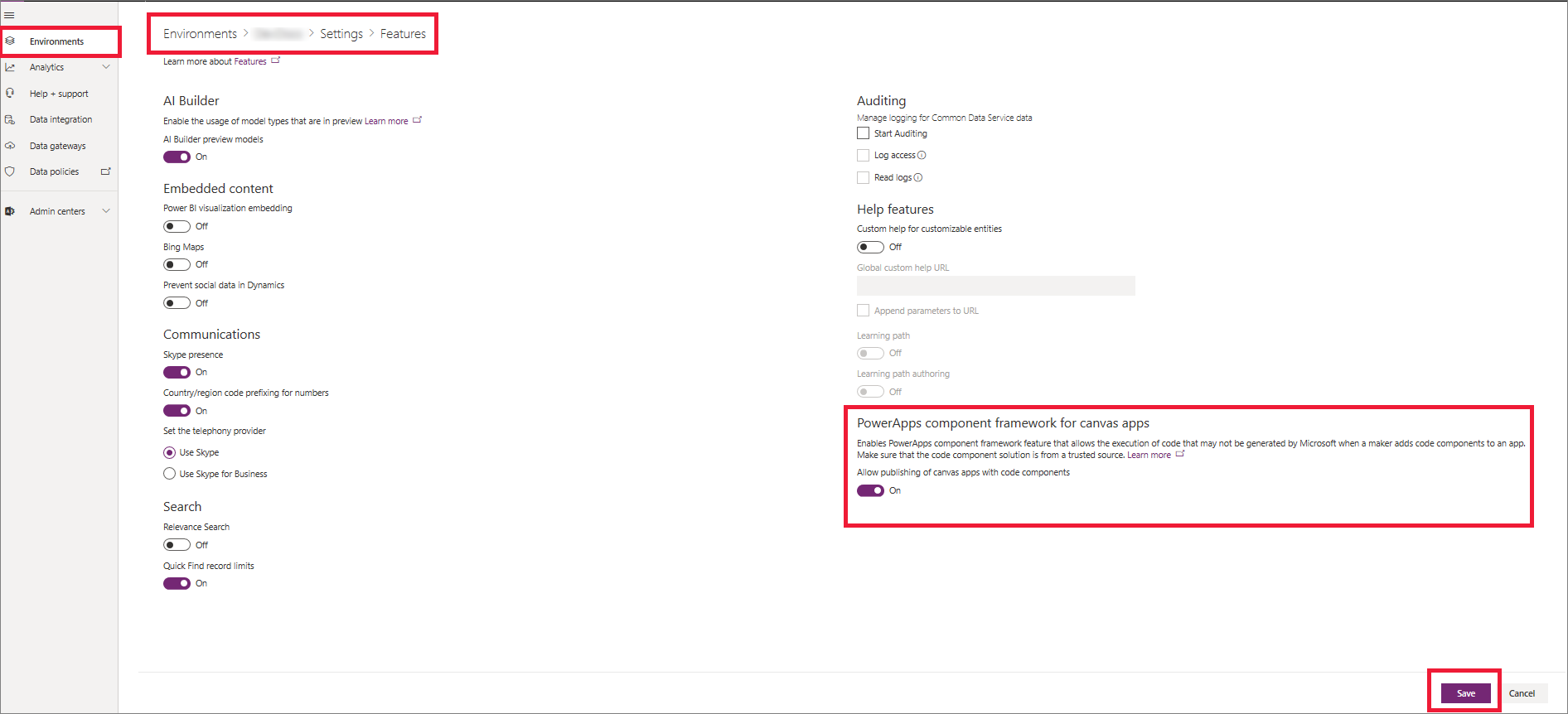
Για να χρησιμοποιήσετε στοιχεία κώδικα μέσα σε μια προσαρμοσμένη σελίδα, θα πρέπει να ενεργοποιήσετε τη δυνατότητα Power Apps component framework. Περισσότερες πληροφορίες: Ενεργοποίηση της δυνατότητας Power Apps component framework
Δημιουργία στοιχείων κώδικα για χρήση σε μια προσαρμοσμένη σελίδα
Αυτή η ενότητα περιγράφει τον τρόπο δημιουργίας, εισαγωγής και δοκιμής στοιχείων κώδικα.
Δημιουργία και εισαγωγή στοιχείων κώδικα στον Dataverse
Τα στοιχεία κώδικα για προσαρμοσμένες σελίδες ακολουθούν το ίδιο πρότυπο όπως και με την εφαρμογή καμβά. Τα στοιχεία κώδικα πρέπει να υλοποιηθούν πρώτα για να μπορούν να προστεθούν σε μια προσαρμοσμένη σελίδα. Για να δημιουργήσετε ένα στοιχείο κώδικα, ανατρέξτε στο θέμα Δημιουργία του πρώτου σας στοιχείου.
Επίσης, μπορείτε να δοκιμάσετε τα στοιχεία δείγματος OOB για γρήγορο ξεκίνημα. Αφού τελειώσετε με την υλοποίηση του στοιχείου κώδικα, μπορείτε να το ομαδοποιήσετε σε μια λύση και να το προσθέσετε στο Dataverse, καθιστώντας το διαθέσιμο για χρήση σε όλες τις προσαρμοσμένες σελίδες σε συμφωνία με εφαρμογές βάσει μοντέλου και εφαρμογές καμβά. Περισσότερες πληροφορίες: Διαχείριση κύκλου ζωής εφαρμογών (ALM) στοιχείων κώδικα.
Εισαγωγή και χρήση στοιχείου κώδικα σε μια προσαρμοσμένη σελίδα
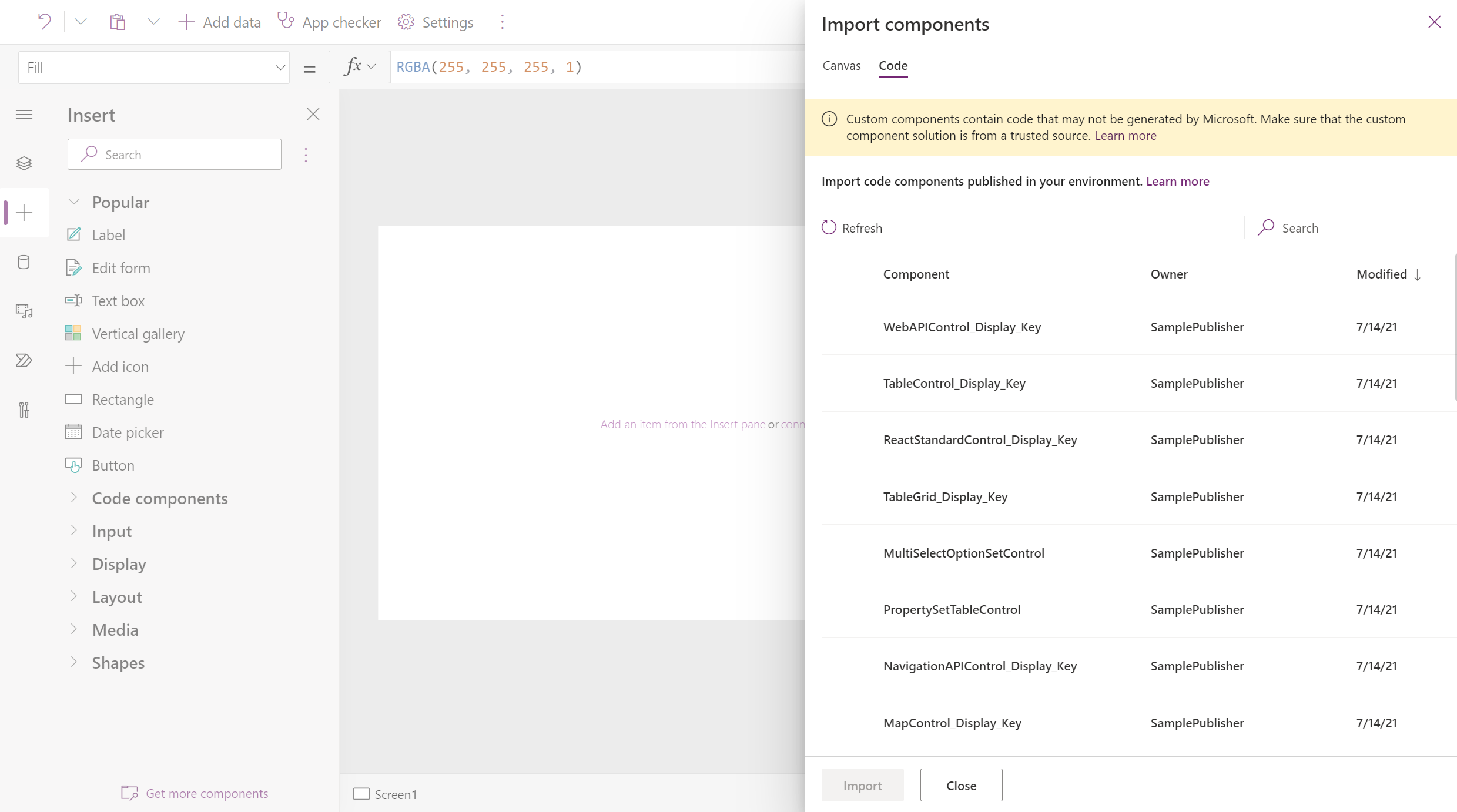
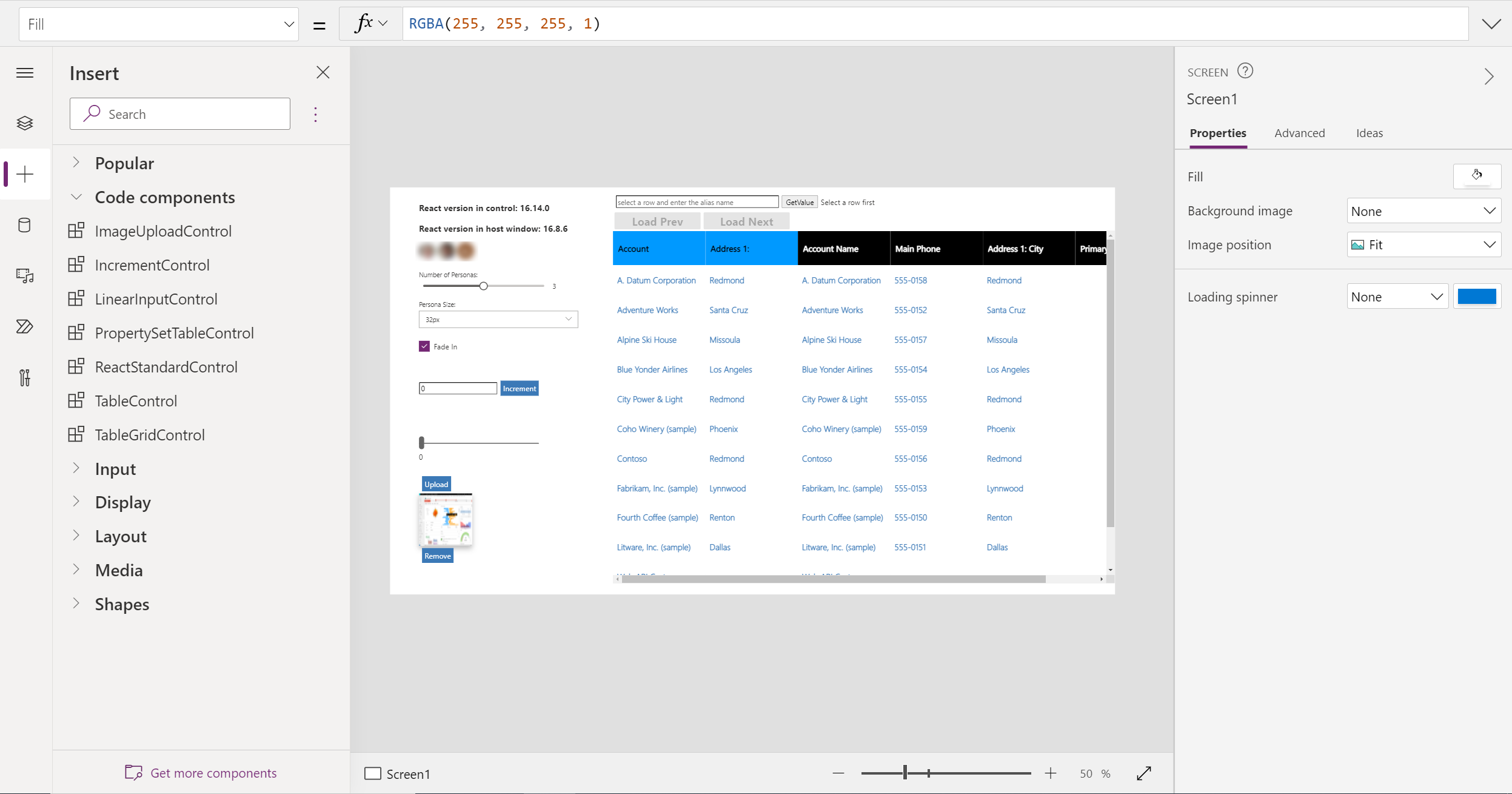
Σε ένα περιβάλλον, οι προσαρμοσμένες σελίδες μπορούν να χρησιμοποιήσουν όλα τα στοιχεία κώδικα που είχαν εισαχθεί προηγουμένως χρησιμοποιώντας τις λύσεις του Dataverse. Στο αριστερό τμήμα παραθύρου, επιλέξτε Προσθήκη (+) και, στη συνέχεια, επιλέξτε Λήψη περισσότερων στοιχείων στο κάτω μέρος της σελίδας. Θα δείτε μια καρτέλα κώδικα στο τμήμα παραθύρου Εισαγωγή στοιχείων η οποία θα σας δείχνει όλα τα στοιχεία κώδικα που υπάρχουν στο περιβάλλον.
Σημείωση
- Αν η καρτέλα κώδικα δεν εμφανίζεται στο τμήμα παραθύρου Εισαγωγή στοιχείου, επαληθεύστε ότι η ρύθμιση δυνατότητας Power Apps component framework για εφαρμογές καμβά έχει ενεργοποιηθεί. Περισσότερες πληροφορίες: Ενεργοποίηση της δυνατότητας Power Apps component framework
- Επίσης, βεβαιωθείτε ότι εργάζεστε στην πιο πρόσφατη έκδοση σύνταξης εφαρμογών καμβά.
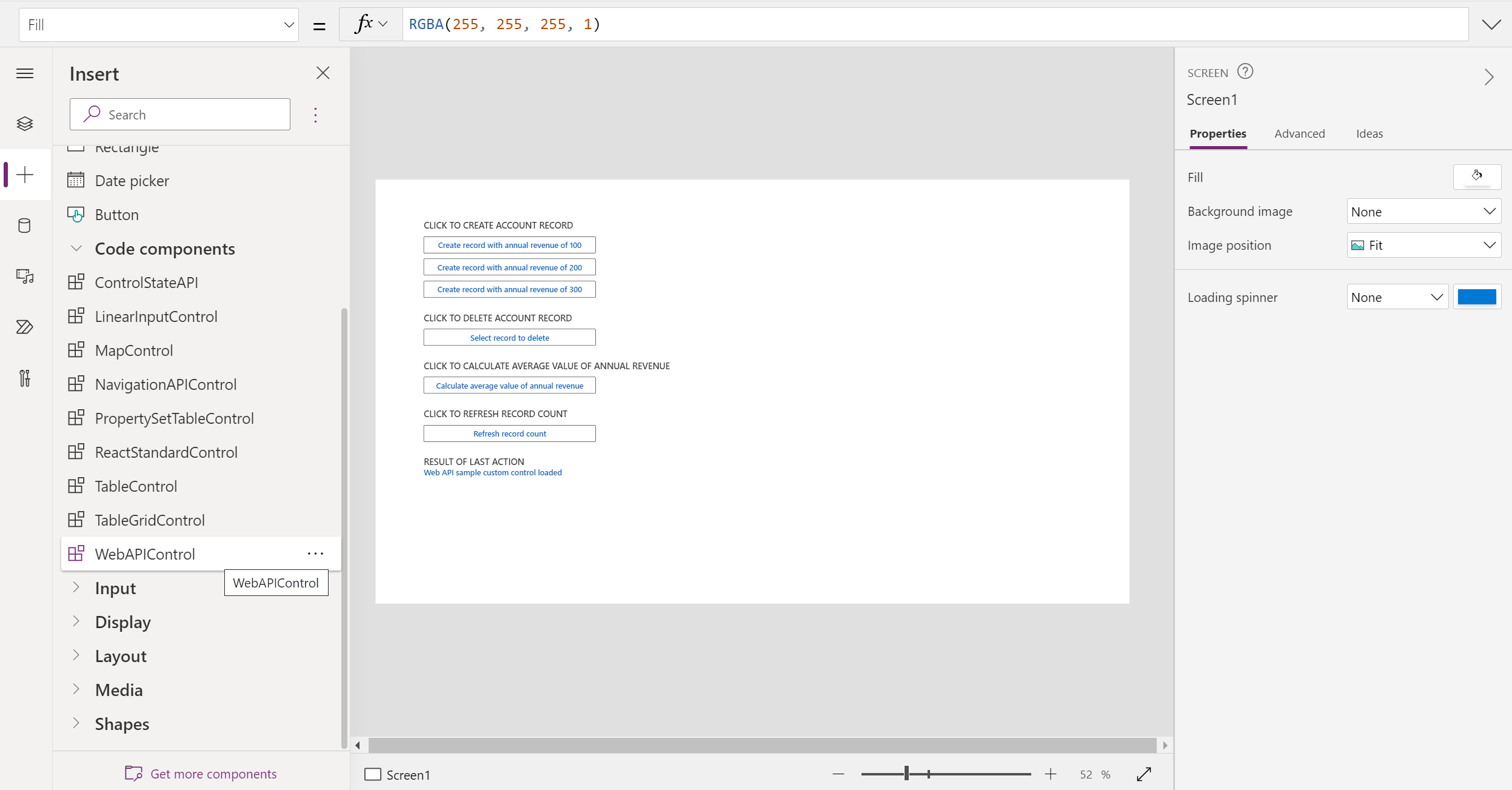
Τα στοιχεία κώδικα που μόλις προστέθηκαν είναι τώρα διαθέσιμα στην ενότητα Στοιχεία κώδικα. Μπορεί να προστεθεί σε μια προσαρμοσμένη σελίδα.
Δοκιμή του στοιχείου κώδικα μέσα στο στούντιο και τη δημοσιευμένη εφαρμογή
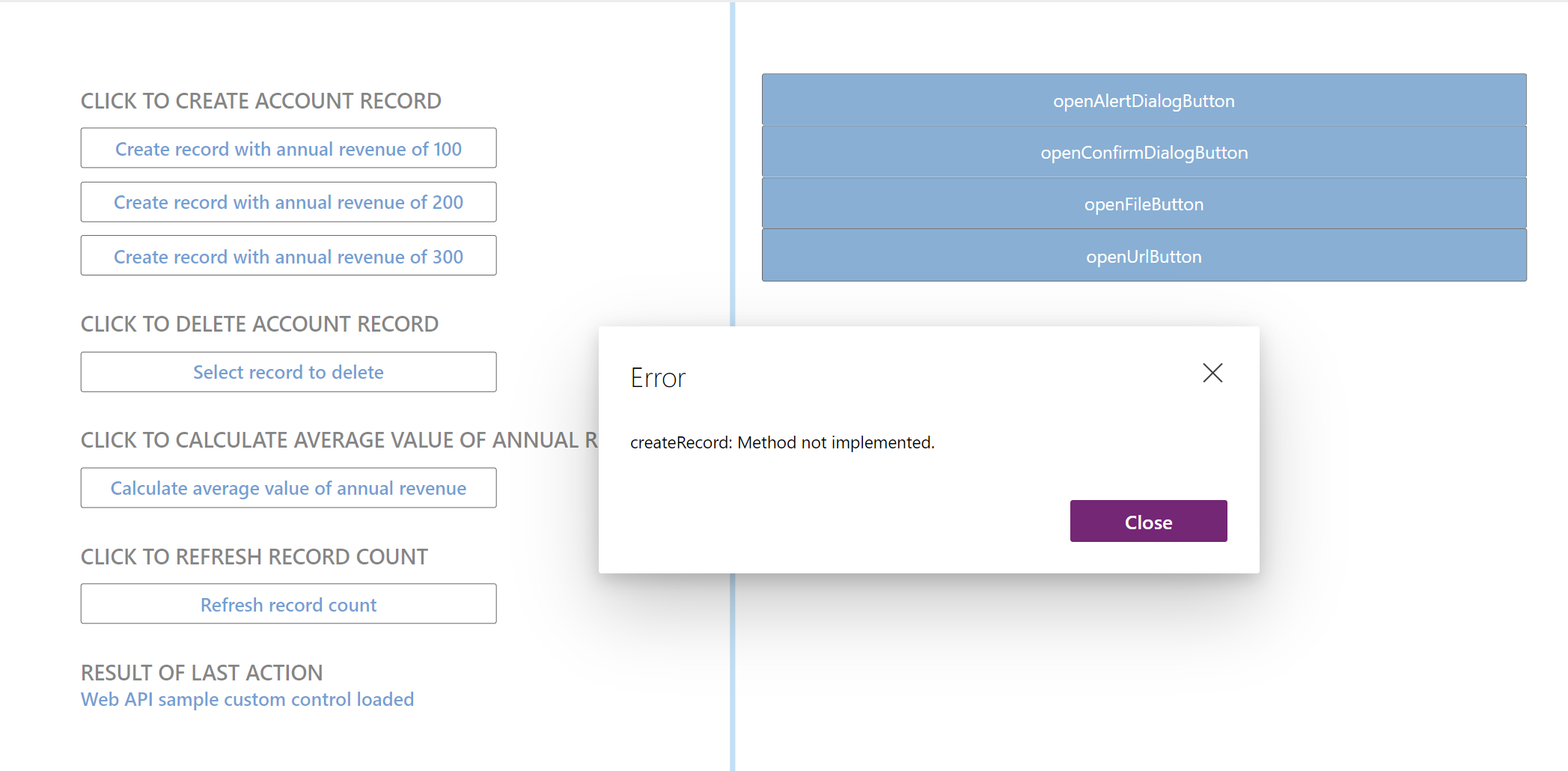
Όπως οι εφαρμογές καμβά, τα στοιχεία κώδικα είναι αλληλεπιδραστικά και μπορούν να δοκιμαστούν στο περιβάλλον σύνταξης στούντιο προσαρμοσμένων σελίδων. Ωστόσο, συγκεκριμένα API όπως το Web APIs και το Navigation, τα οποία έχουν υποστήριξη χρόνου εκτέλεσης προσαρμοσμένης σελίδας μόνο όταν καλούνται, θα εμφανίσουν το μήνυμα σφάλματος "Η μέθοδος δεν υλοποιείται".
Μπορείτε να απορρίψετε αυτό το σφάλμα και να δημοσιεύσετε την προσαρμοσμένη σελίδα. Στη συνέχεια, προσθέστε αυτήν την προσαρμοσμένη σελίδα στην εφαρμογή βάσει μοντέλου και δημοσιεύστε την εφαρμογή για να δείτε το web API της προσαρμοσμένης σελίδας στην πράξη.
Στην παρακάτω εικόνα εμφανίζει το τυπικό στοιχείο ελέγχου δείγματος Web API και το στοιχείο ελέγχου API περιήγησης που προστέθηκε σε προσαρμοσμένη σελίδα που λειτουργεί μέσα σε μια δημοσιευμένη εφαρμογή βάσει μοντέλου.
Πρόσθετοι πόροι στοιχείων κώδικα
Μπορείτε επίσης να χρησιμοποιήσετε άλλα στοιχεία δείγματος απο τη Microsoft.

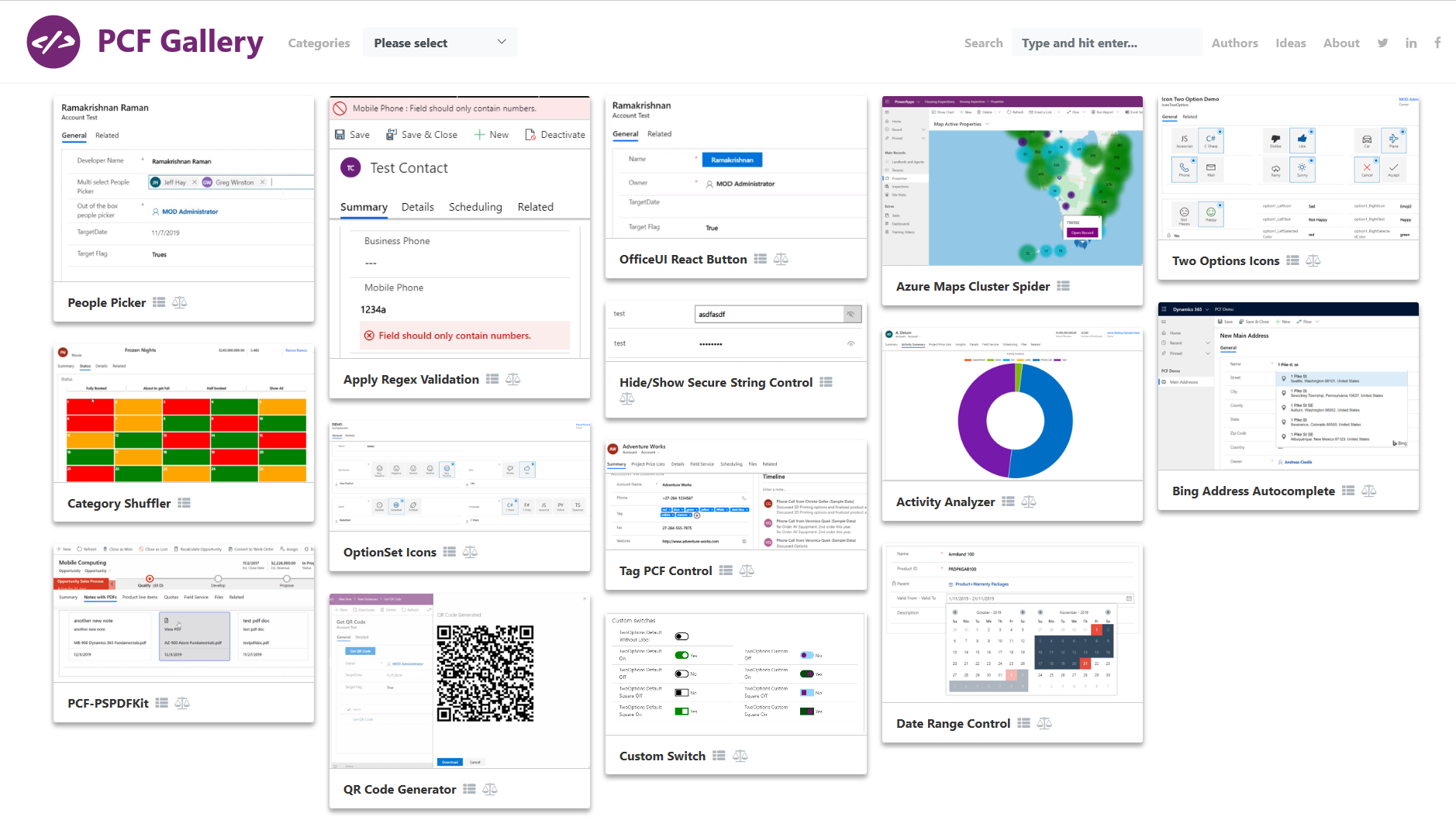
Εναλλακτικά, δοκιμάστε μερικά από τη συλλογή κοινότητας του Power Apps.

Δείτε επίσης
Επισκόπηση προσαρμοσμένης σελίδας εφαρμογής βάσει μοντέλου
Προσθήκη προσαρμοσμένης σελίδας στην εφαρμογή βάσει μοντέλου
Χρήση του Power Fx σε μια προσαρμοσμένη σελίδα
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για