Προσθήκη του στοιχείου ελέγχου Πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου σε εφαρμογή βάσει μοντέλου
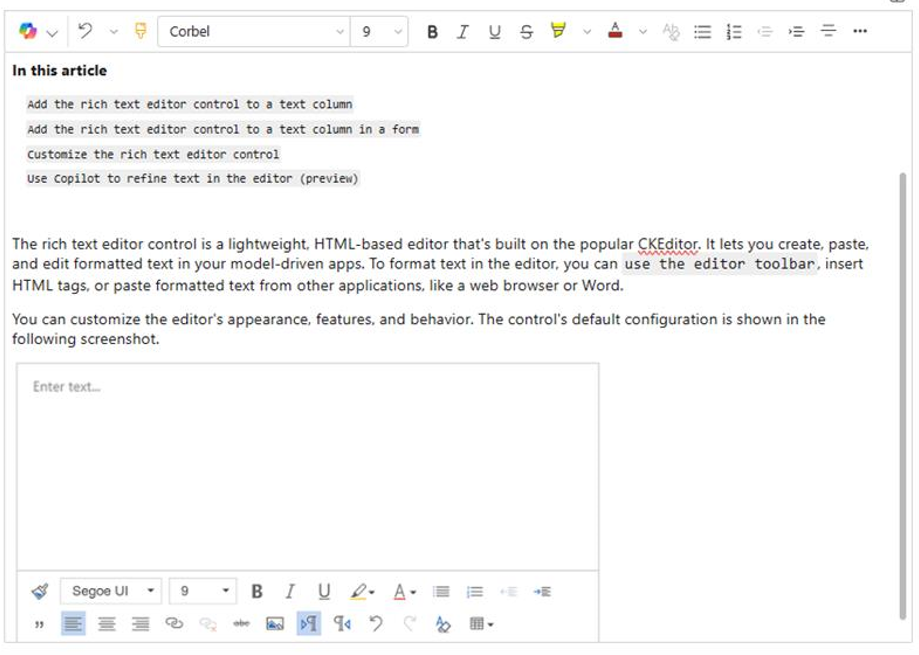
Το στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου είναι ένα ελαφρύ πρόγραμμα επεξεργασίας βασισμένο σε HTML, το οποίο είναι ενσωματωμένο στο δημοφιλές CKEditor. Σας επιτρέπει να δημιουργείτε, να επικολλάτε και να επεξεργάζεστε μορφοποιημένο κείμενο στις εφαρμογές βάσει μοντέλου σας. Για να μορφοποιήσετε κείμενο στο πρόγραμμα επεξεργασίας, μπορείτε να χρησιμοποιήσετε τη γραμμή εργαλείων του προγράμματος επεξεργασίας, να εισαγάγετε ετικέτες HTML ή να επικολλήσετε μορφοποιημένο κείμενο από άλλες εφαρμογές, όπως ένα πρόγραμμα περιήγησης στο Web ή το Word.
Μπορείτε να προσαρμόσετε την εμφάνιση, τις δυνατότητες και τη συμπεριφορά του προγράμματος επεξεργασίας. Η εμπειρία σύγχρονου κειμένου του στοιχείου ελέγχου εμφανίζεται στο παρακάτω στιγμιότυπο.

Επί του παρόντος, το πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου είναι διαθέσιμο ως δύο διαφορετικές εμπειρίες:
- Σύγχρονο πρόγραμμα επεξεργασίας κειμένου: Νέα εμπειρία που μπορείτε να ενεργοποιήσετε
- Κλασικό πρόγραμμα επεξεργασίας κειμένου: Προεπιλεγμένη εμπειρία
Βελτιώσεις σύγχρονου προγράμματος επεξεργασίας κειμένου
Το σύγχρονο πρόγραμμα επεξεργασίας κειμένου έχει σχεδιαστεί για να στοιχίζεται με τα γνώριμα και διαισθητικά περιβάλλοντα εργασίας των εφαρμογών της Microsoft, όπως το Outlook, το Word και το OneNote. Αυτή η ενημέρωση παρουσιάζει ένα σύγχρονο σχεδιασμό, σκουρόχρωμη λειτουργία, θέματα υψηλής αντίθεσης και μια νέα δυνατότητα copilot για να βελτιώσετε τις δυνατότητες επεξεργασίας κειμένου.
Σημείωση
Ορισμένες λειτουργίες που είναι διαθέσιμες στην εμπειρία κλασικού προγράμματος επεξεργασίας εμπλουτισμένου κειμένου δεν είναι ακόμη διαθέσιμες στη σύγχρονες εμπειρία. Αυτές οι λειτουργίες περιλαμβάνουν:
- Επιλογές ρύθμισης παραμέτρων, όπως περιγράφονται σε αυτό το άρθρο για την κλασική εμπειρία
- Αναφέρει
Ενεργοποίηση της εμπειρίας σύγχρονου προγράμματος εμπλουτισμένου κειμένου
Η εμπειρία κλασσικού προγράμματος επεξεργασίας εμπλουτισμένου κειμένου είναι ενεργοποιημένη από προεπιλογή. Ολοκληρώστε τα παρακάτω βήματα για να μεταβείτε στην εμπειρία σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
- Στο Dynamics 365, κάντε δεξιό κλικ στην εφαρμογή για την οποία θέλετε να ενεργοποιήσετε την εμπειρία σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου και, στη συνέχεια, επιλέξτε ΑΝΟΙΓΜΑ ΣΕ ΣΧΕΔΙΑΣΗ ΕΦΑΡΜΟΓΩΝ. Το Power Apps ανοίγει τη Σχεδίαση εφαρμογών.
- Στη γραμμή εντολών, επιλέξτε Ρυθμίσεις. Εμφανίζεται η σελίδα ρυθμίσεις.
- Στο αριστερό τμήμα παραθύρου, στις Ρυθμίσεις, επιλέξτε Δυνατότητες. Εμφανίζεται η σελίδα δυνατοτήτων.
- Ορίστε την εναλλαγή σε Ναι για οποιαδήποτε ή για όλες τις ακόλουθες επιλογές, ανάλογα με τις ανάγκες σας:
- Ενεργοποιήστε μια σύγχρονη εμπειρία στοιχείου ελέγχου RichTextEditor και περιγραφές μηνυμάτων ηλεκτρονικού ταχυδρομείου: Ενεργοποιεί την εμπειρία στοιχείου ελέγχου σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου για περιγραφές μηνυμάτων ηλεκτρονικού ταχυδρομείου. Αυτή η ρύθμιση αντικαθιστά τυχόν προσαρμογές που κάνατε προηγουμένως στην κλασική (προεπιλεγμένη) εμπειρία ηλεκτρονικού ταχυδρομείου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
- Ενεργοποιήστε μια σύγχρονη εμπειρία στοιχείου ελέγχου RichTextEditor για προεπιλεγμένα στοιχεία ελέγχουν: Ενεργοποιεί την εμπειρία στοιχείου ελέγχου σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου για προεπιλεγμένες, μη ρυθμισμένες παρουσίες.
- Ενεργοποιήστε μια σύγχρονη εμπειρία στοιχείου ελέγχου RichTextEditor για σύνταξη σημειώσεων: Ενεργοποιεί την εμπειρία στοιχείου ελέγχου σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου για σημειώσεις. Αυτή η ρύθμιση αντικαθιστά τυχόν προσαρμογές που κάνατε προηγουμένως στην κλασική (προεπιλεγμένη) εμπειρία σύνταξης σημειώσεων του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
- ΕπιλέξτεΑποθήκευση.
- Στη Σχεδίαση εφαρμογών, επιλέξτε Δημοσίευση.
Επαναφορά από την εμπειρία σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου στην κλασική εμπειρία
Εάν χρειαστεί να επαναφέρετε την εμπειρία κλασικού προγράμματος επεξεργασίας εμπλουτισμένου κειμένου, ακολουθήστε τα ίδια βήματα στην περιοχή Ενεργοποίηση της εμπειρίας σύγχρονου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου, αλλά καταργήστε την επιλογή των επιλογών που επιλέξατε στο Βήμα 4.
Προσθήκη του στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου σε στήλη κειμένου
Η ακόλουθη ρύθμιση παραμέτρων διατίθεται στην εμπειρία κλασικού προγράμματος επεξεργασίας κειμένου.
Όταν μορφοποιήσετε μια στήλη κειμένου ως εμπλουτισμένο κείμενο, προστίθεται αυτόματα το προεπιλεγμένο στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
Συνδεθείτε στο Power Apps.
Στο αριστερό τμήμα παραθύρου περιήγησης, επιλέξτε Λύσεις.
Ανοίξτε μια λύση και έναν πίνακα στη λύση.
Στην περιοχή Στήλες και δεδομένα, επιλέξτε μια στήλη κειμένου.
Εάν ο πίνακας δεν περιέχει στήλη κειμένου, επιλέξτε + (Νέα στήλη) και καταχωρήστε ένα όνομα για τη στήλη.
Στον Τύπο δεδομένων, επιλέξτε > στα δεξιά του Κείμενο και, στη συνέχεια, κάντε την κατάλληλη επιλογή Εμπλουτισμένο κείμενο ανάλογα με το αν η στήλη περιέχει μία γραμμή κειμένου ή πολλές γραμμές.
Αποθηκεύστε τη στήλη και έπειτα προσθέστε τη σε μια φόρμα.
Προσθέστε το στοιχείο ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου σε μια στήλη κειμένου σε μια φόρμα
Η ακόλουθη ρύθμιση παραμέτρων διατίθεται στην εμπειρία κλασικού προγράμματος επεξεργασίας κειμένου.
Είσοδος στο Power Apps.
Στο αριστερό τμήμα παραθύρου περιήγησης, επιλέξτε Λύσεις.
Ανοίξτε μια λύση και έναν πίνακα στη λύση.
Στην περιοχή Εμπειρίες δεδομένων, επιλέξτε Φόρμες και, στη συνέχεια, βρείτε τη φόρμα που περιέχει τη στήλη κειμένου στην οποία θέλετε να προσθέσετε το πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου.
Επιλέξτε ⋮ > Επεξεργασία > Επεξεργασία σε νέα καρτέλα.
Στο καμβά σχεδίασης φόρμας, επιλέξτε, προσθέστε ή δημιουργήστε μια στήλη κειμένου.
Στο τμήμα παραθύρου ιδιοτήτων στήλης, αναπτύξτε τη λίστα Στοιχεία, επιλέξτε + Στοιχείο και, στη συνέχεια, επιλέξτε Στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
Στο τμήμα παραθύρου Προσθήκη στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου, επιλέξτε Web, Τηλέφωνο και Tablet για να επιτρέψετε σε εφαρμογές που εκτελούνται σε οποιαδήποτε συσκευή να χρησιμοποιούν το πρόγραμμα επεξεργασίας.
Εάν θέλετε να προσαρμόσετε το πρόγραμμα επεξεργασίας, εισαγάγετε τη σχετική διεύθυνση URL του αρχείου ρύθμισης παραμέτρων, έναν πόρο web JavaScript που περιέχει τις ιδιότητες που θέλετε να αλλάξετε, στο πλαίσιο Στατική τιμη. Εάν αφήσετε αυτό το πεδίο κενό, το πρόγραμμα επεξεργασίας χρησιμοποιεί την προεπιλεγμένη ρύθμιση παραμέτρων.
Επιλέξτε Τέλος.
Επιλέξτε Αποθήκευση και δημοσίευση για να εφαρμόσετε τις αλλαγές στη φόρμα.
Προσαρμόστε το στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Οι ακόλουθες προσαρμογές διατίθενται στην εμπειρία κλασικού προγράμματος επεξεργασίας κειμένου.
Το Power Apps σάς επιτρέπει να αλλάξετε τις ιδιότητες του στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου, για να προσαρμόσετε την εμφάνιση, τις δυνατότητες και τη συμπεριφορά του. Για να προσαρμόσετε μια συγκεκριμένη παρουσία του στοιχείου ελέγχου, καθορίστε τις ιδιότητες και τις τιμές τους σε ένα μεμονωμένο αρχείο ρύθμισης παραμέτρων με μορφή JSON. Για να προσαρμόσετε την καθολική ρύθμιση παραμέτρων του στοιχείου ελέγχου, αλλάξτε τις ιδιότητες στο προεπιλεγμένο αρχείο ρύθμισης παραμέτρων.
Επίπεδα προσαρμογής
Έως τρία επίπεδα ή στρώσεις ρύθμισης παραμέτρων μπορούν να εφαρμόζονται για την προσαρμογή του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
- Στο πιο βασικό επίπεδο, κάθε παρουσία του στοιχείου ελέγχου λαμβάνει τη ρύθμιση παραμέτρων του από το αρχείο
RTEGlobalConfiguration_Readonly.json. Το αρχείο είναι μόνο για ανάγνωση, επομένως δεν μπορείτε να αλλάξετε απευθείας αυτές τις ιδιότητες. - Στο επόμενο επίπεδο, κάθε παρουσία του στοιχείου ελέγχου παίρνει τη ρύθμιση παραμέτρων του από τις ιδιότητες του αρχείου
RTEGlobalConfiguration.json, εάν υπάρχουν. Αυτή η ρύθμιση παραμέτρων είναι πάνω από την προηγούμενη, επομένως οι ιδιότητες σε αυτό το αρχείο αντικαθιστούν τις ιδιότητες με ίδιο όνομα στο αρχείο μόνο για ανάγνωση. - Τέλος, στο υψηλότερο επίπεδο, μια συγκεκριμένη παρουσία του στοιχείου ελέγχου λαμβάνει τη ρύθμιση παραμέτρων του από ένα συγκεκριμένο αρχείο ρύθμισης παραμέτρων, εάν υπάρχει. Αυτή η ρύθμιση παραμέτρων είναι πάνω από την προηγούμενη, επομένως οι ιδιότητες σε αυτό το αρχείο αντικαθιστούν τις ιδιότητες με ίδιο όνομα στα δύο αρχεία χαμηλότερου επιπέδου.
Εδώ πρέπει να προσθέσουμε και μια μικρή πρόκριση. Δεν αντικαθίστανται όλες οι ιδιότητες από εκείνες που βρίσκονται σε ρύθμιση παραμέτρων ανώτερου επιπέδου. Οι ιδιότητες extraPlugins συγχωνεύονται ώστε να επιτρέπεται η χρήση ενός ευρέος φάσματος εξωτερικών και έτοιμων προσθηκών στην προεπιλεγμένη ρύθμιση παραμέτρων. Αυτό σας επιτρέπει να ενεργοποιείτε και να απενεργοποιείτε τις προσθήκες, όπως απαιτείται στο αρχείο ρύθμισης παραμέτρων για συγκεκριμένες παρουσίες του στοιχείου ελέγχου.
Προσαρμογή μιας συγκεκριμένης παρουσίας του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Στο Visual Studio Code ή άλλο πρόγραμμα επεξεργασίας κειμένου, δημιουργήστε ένα αρχείο και δώστε του ένα όνομα.
Το αρχείο
RTEGlobalConfiguration.jsonπεριέχει την προεπιλεγμένη ή καθολική ρύθμιση παραμέτρων του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου. Εάν προσαρμόζετε το στοιχείο ελέγχου, π.χ. σε μια φόρμα επαφής, μπορείτε να ονομάσετε το αρχείο με κάποιο όνομαRTEContactFormConfiguration.json.Αντιγράψτε και επικολλήστε το ακόλουθο τμήμα κώδικα στο αρχείο:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Το τελευταίο ζεύγος propertyName:value δεν τελειώνει με κόμμα.
Αντικαταστήστε τα propertyName και value με τις ιδιότητες στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου που θέλετε να αλλάξετε. Οι τιμές των συμβολοσειρών πρέπει να περικλείονται σε εισαγωγικά.
Σας παρείχαμε ορισμένα παραδείγματα ρυθμίσεων παραμέτρων , αλλά μπορείτε να ορίσετε άλλα σύμφωνα με τις ανάγκες σας.
Στο Power Apps, δημιουργήστε έναν πόρο web τύπου JavaScript (JS) χρησιμοποιώντας το αρχείο JSON που δημιουργήσατε στο βήμα 1.
Προσθέστε το στοιχείο ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου σε μια στήλη κειμένου σε μια φόρμα και στο τμήμα παραθύρου Προσθήκη στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου > Στατική τιμή, εισαγάγετε τη σχετική διεύθυνση URL του πόρου web JavaScript.
Μολονότι μπορείτε να καταχωρήσετε την απόλυτη διεύθυνση URL του πόρου web, συνιστούμε να καταχωρήσετε τη σχετική διεύθυνση URL. Με αυτόν τον τρόπο, ο πόρος web εξακολουθεί να λειτουργεί εάν τον εισαγάγετε ως λύση σε διαφορετικό περιβάλλον, με την προϋπόθεση ότι η σχετική διαδρομή είναι η ίδια.
Για παράδειγμα, εάν είναι η διεύθυνση URL του πόρου web είναι
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, η σχετική διεύθυνση URL είναι /WebResources/rtecontactform.Επιλέξτε Τέλος.
Επιλέξτε Αποθήκευση και δημοσίευση για να εφαρμόσετε τις αλλαγές στη φόρμα.
Προσαρμόστε το πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου καθολικά
Το επεξεργάσιμο αρχείο καθολικής ρύθμισης παραμέτρων RTEGlobalConfiguration.json είναι το δεύτερο επίπεδο προσαρμογής που μπορείτε να εφαρμόσετε. Από προεπιλογή, το αρχείο είναι κενό. Αυτό σημαίνει ότι όλες οι παρουσίες του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου χρησιμοποιούν τις ιδιότητες στο αρχείο μόνο για ανάγνωση RTEGlobalConfiguration_Readonly.json, εκτός εάν δημιουργήσετε ένα αρχείο ρύθμισης παραμέτρων για μια συγκεκριμένη παρουσία του στοιχείου ελέγχου.
Εάν η επιχείρησή σας χρειάζεται να προσαρμόσετε το στοιχείο ελέγχου οπουδήποτε, καθορίστε τις τιμές που χρειάζεστε στο αρχείο RTEGlobalConfiguration.json. Χρησιμοποιήστε το αρχείο μόνο για ανάγνωση ως παράδειγμα για να βεβαιωθείτε ότι εισάγετε ζεύγος τιμών ιδιοτήτων στη σωστή μορφή.
Χρήση του Copilot για βελτιστοποίηση του κειμένου στο πρόγραμμα επεξεργασίας κειμένου
Σημαντικό
- Πρόκειται για μια δυνατότητα πρόωρης πρόσβασης. Μπορείτε να επιλέξετε να το χρησιμοποιήσετε για δοκιμή και υιοθέτηση στο περιβάλλον σας.
- Αυτή η δυνατότητα είναι σε πρώιμη πρόσβαση μόνο για νέους οργανισμούς. Οι υπάρχοντες οργανισμοί που χρησιμοποιούν ήδη τη δυνατότητα μπορούν να συνεχίσουν να τη χρησιμοποιούν, ακόμα και αν δεν έχουν επιλέξει την πρώιμη πρόσβαση.
- Αυτή η δυνατότητα είναι διαθέσιμη για το Dynamics 365 Sales, συμπεριλαμβανομένων προσαρμοσμένων εφαρμογών πωλήσεων στις οποίες έχουν προστεθεί οντότητες υποψήφιων πελατών και ευκαιριών στον χάρτη τοποθεσίας.
Το Copilot χρησιμοποιεί αλγόριθμους επεξεργασίας φυσικής γλώσσας για να βοηθήσει στη βελτίωση γραπτού περιεχομένου. Μπορείτε να προσθέσετε το Copilot στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου και, στη συνέχεια, να λάβετε προτάσεις για βελτίωση της γραμματικής, της σαφήνειας ή της γενικής ποιότητας του κειμένου σας. Μάθετε πώς να χρησιμοποιείτε το Copilot στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου.
Ιδιότητες του rich text editor
Το αρχείο JSON που καθορίζει την "εμφάνιση και αίσθηση" μιας παρουσίας του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου περιέχει δύο σύνολα ιδιοτήτων:
- Η ενότητα
defaultSupportedPropsπεριέχει τις ιδιότητες των προσθηκών που καθορίζουν τι μπορεί να κάνει το στοιχείο ελέγχου. Δεν περιορίζεστε στις ιδιότητες του CKEditor και των προσθηκών του. Μπορείτε επίσης να ορίσετε τιμές για ιδιότητες προσθηκών που προσθέτετε ή δημιουργείτε. - Η ενότητα μεμονωμένων ιδιοτήτων περιέχει ιδιότητες που καθορίζουν την εμφάνιση του στοιχείου ελέγχου.
Παράδειγμα αρχείου ρύθμισης παραμέτρων
Ο παρακάτω κώδικας είναι ένα παράδειγμα αρχείου JSON που περιέχει και ιδιότητες defaultSupportedProps και ιδιότητες μεμονωμένης ρύθμισης παραμέτρων. Εάν μια ιδιότητα έχει προεπιλεγμένη τιμή, εμφανίζεται η προεπιλεγμένη τιμή. Εάν μια ιδιότητα δεν έχει προεπιλεγμένη τιμή, εμφανίζεται ένα δείγμα τιμής για να απεικονίσει τη σύνταξη. Οι ιδιότητες περιγράφονται στους δύο πίνακες που ακολουθούν.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Ο παρακάτω πίνακας περιγράφει τις πιο συχνά χρησιμοποιούμενες ιδιότητες, αλλά μπορείτε να ρυθμίσετε όλες τις ιδιότητες που υποστηρίζει το CKEditor. Το στοιχείο ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου χρησιμοποιεί CKEditor 4.
| Ιδιότητα | Περιγραφή | Default value |
|---|---|---|
| ύψος | Ορίζει το αρχικό ύψος της περιοχής περιεχομένου σε pixel. | "185" |
| stickyStyle | Ορίζει τη γραμματοσειρά και το μέγεθος του προγράμματος περιήγησης. | Δείτε defaultSupportedProps |
| stickyStyles_defaultTag | Δημιουργεί ένα πρόγραμμα περιτύλιξης γύρω από το κείμενο στην περιοχή περιεχομένου του προγράμματος επεξεργασίας. Αρχικά έχει οριστεί σε "div", αλλά μπορείτε να την αλλάξετε σε "p" ή οποιαδήποτε εναλλακτική ετικέτα. | "div" |
| font_defaultLabel | Ορίζει την ετικέτα της γραμματοσειράς που εμφανίζεται στη γραμμή εργαλείων. Η ετικέτα είναι μόνο για εμφάνιση και δεν λειτουργεί. Η ιδιότητα stickyStyle καθορίζει τη γραμματοσειρά και το μέγεθος του προγράμματος επεξεργασίας. |
"Segoe UI" |
| fontSize_defaultLabel | Ορίζει την ετικέτα μεγέθους της γραμματοσειράς που εμφανίζεται στη γραμμή εργαλείων. Η ετικέτα είναι μόνο για εμφάνιση και δεν λειτουργεί. Η ιδιότητα stickyStyle καθορίζει τη γραμματοσειρά και το μέγεθος του προγράμματος επεξεργασίας. |
"9" |
| toolbarLocation | Ορίζει τη θέση της γραμμής εργαλείων στην περιοχή περιεχομένου του προγράμματος επεξεργασίας. Οι υποστηριζόμενες τιμές είναι "επάνω" και "κάτω". | "κάτω" |
| γραμμή εργαλείων | Παραθέτει τα κουμπιά γραμμής εργαλείων προς εμφάνιση. | Δείτε defaultSupportedProps |
| προσθήκες | Παραθέτει προκαθορισμένες προσθήκες που μπορεί να χρησιμοποιήσει το πρόγραμμα επεξεργασίας. Οι προσθήκες σε αυτήν τη λίστα ενδέχεται να διαφέρουν από τις προσθήκες που φορτώνονται, εάν δοθεί τιμή στα extraPlugins και removePlugins. Εάν ορίσετε αυτήν την ιδιότητα σε μια κενή συμβολοσειρά, το πρόγραμμα επεξεργασίας φορτώνεται χωρίς τη γραμμή εργαλείων. |
Δείτε defaultSupportedProps |
| extraPlugins | Προσαρτά προσθήκες στη λίστα plugins για φόρτωση περισσότερων προσθηκών.Πολλές προσθήκες απαιτούν άλλες προσθήκες για να λειτουργήσουν. Το πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου τις προσθέτει και δεν μπορείτε να χρησιμοποιήσετε αυτήν την ιδιότητα για να τις παρακάμψετε. Χρησιμοποιήστε το removePlugins. |
Δείτε defaultSupportedProps |
| removePlugins | Παραθέτει τις προσθήκες που δεν θα φορτωθούν. Χρησιμοποιήστε το για να αλλάξετε τις προσθήκες που φορτώνονται χωρίς αλλαγή των λιστών plugins και extraPlugins. |
Δείτε defaultSupportedProps |
| superimageImageMaxSize | Ορίζει το μέγιστο μέγεθος σε megabyte (MB) που επιτρέπεται για ενσωματωμένες εικόνες κατά τη χρήση της προσθήκης superimage. | "5" |
| disallowedContent | Σας δίνει τη δυνατότητα να αποτρέψετε τους χρήστες να εισάγουν στοιχεία που δεν θέλετε να έχετε στο περιεχόμενό σας. Μπορείτε να μην επιτρέπετε ολόκληρα στοιχεία ή με βάση τα χαρακτηριστικά, τις κατηγορίες και τα στυλ. | Δείτε defaultSupportedProps |
| linkTargets | Σας επιτρέπει να ρυθμίσετε ποιες επιλογές στόχου σύνδεσης είναι διαθέσιμες στους χρήστες όταν δημιουργούν συνδέσεις: - "notSet": Δεν έχει οριστεί τιμή-στόχος - "frame": Ανοίγει το έγγραφο στο καθορισμένο πλαίσιο - popupWindow": Ανοίγει το έγγραφο σε νέο αναδυόμενο παράθυρο - "_blank": Ανοίγει το έγγραφο σε νέο παράθυρο ή καρτέλα - "_top": Ανοίγει το έγγραφο σε ολόκληρο το σώμα του παραθύρου - "_self": Ανοίγει το έγγραφο στο ίδιο παράθυρο ή στην ίδια καρτέλα όπου έχει ενεργοποιηθεί η σύνδεση - "_parent": Ανοίγει το έγγραφο στο γονικό πλαίσιο |
"notSet", "_blank" |
Μεμονωμένες ιδιότητες
Ο παρακάτω πίνακας περιγράφει περισσότερες ιδιότητες που μπορείτε να χρησιμοποιήσετε για να προσαρμόσετε το στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου.
| Ιδιότητα | Περιγραφή | Default value |
|---|---|---|
| attachmentEntity | Για να εφαρμόσετε περισσότερη ασφάλεια σε απεσταλμένα αρχεία χρησιμοποιώντας έναν πίνακα εκτός του προεπιλεγμένου, ορίστε αυτήν την ιδιότητα και ορίστε διαφορετικό πίνακα. Σύνταξη: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Δείτε defaultSupportedProps |
| disableContentSanitization | Ο καθαρισμός περιεχομένου καταργεί ορισμένα προσαρμοσμένα χαρακτηριστικά ή ετικέτες από το περιεχόμενο εμπλουτισμένου κειμένου. Έχει απενεργοποιηθεί από προεπιλογή ώστε να επιτρέπεται η αντιγραφή και επικόλληση περιεχομένου εμπλουτισμένου κειμένου από εξωτερικές πηγές. Αυτή η ιδιότητα εφαρμόζεται μόνο σε λειτουργία επεξεργασίας. Όταν το στοιχείο ελέγχου του προγράμματος επεξεργασίας είναι μόνο για ανάγνωση ή απενεργοποιημένο, το περιεχόμενο υποβάλλεται σε καθαρισμό. | true |
| disableDefaultImageProcessing | Από προεπιλογή, οι εικόνες που εισάγονται στο πρόγραμμα επεξεργασίας αποστέλλονται στο καθορισμένο attachmentEntity στη ρύθμιση παραμέτρων. Οι εξωτερικοί χρήστες ενδέχεται να μην έχουν προνόμια προβολής του περιεχομένου στον πίνακα. Αντί για αυτό, ορίστε αυτήν την ιδιότητα σε true για να αποθηκεύσετε εικόνες ως συμβολοσειρές base64 απευθείας στη στήλη που έχει ρυθμιστεί για χρήση του στοιχείου ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου. |
ψευδής |
| disableImages | Προσδιορίζει αν είναι δυνατό να εισαχθούν εικόνες στο πρόγραμμα επεξεργασίας. Αυτή η ιδιότητα έχει ύψιστη προτεραιότητα. Όταν αυτή η ιδιότητα έχει οριστεί σε αληθές, οι εικόνες απενεργοποιούνται, ανεξάρτητα από την τιμή της ιδιότητας imageEntity. |
ψευδής |
| externalPlugins | Παραθέτει εξωτερικές προσθήκες ή προσθήκες που δημιουργείτε και μπορούν να χρησιμοποιηθούν στο στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου. Σύνταξη: "name": "pluginName", "path": "pathToPlugin" (η τιμή της διαδρομής μπορεί να είναι απόλυτη ή σχετική διεύθυνση URL) |
Καμία. Δείτε defaultSupportedProps για παράδειγμα |
| imageEntity | Για να εφαρμόσετε περισσότερη ασφάλεια σε εικόνες χρησιμοποιώντας έναν πίνακα εκτός του προεπιλεγμένου, ορίστε αυτήν την ιδιότητα και ορίστε διαφορετικό πίνακα. Σύνταξη: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Δείτε defaultSupportedProps |
| readOnlySettings | Αυτές οι ιδιότητες καθορίζουν τη συμπεριφορά της στήλης όταν προβάλλονται σε κατάσταση μόνο για ανάγνωση ή απενεργοποιημένη. Μπορείτε να προσδιορίσετε οποιαδήποτε υποστηριζόμενη ιδιότητα. | Καμία. Δείτε defaultSupportedProps για παράδειγμα |
| sanitizerAllowlist | Παραθέτει άλλα είδη περιεχομένου που μπορούν να εμφανίζονται στο πρόγραμμα επεξεργασίας. | Δείτε defaultSupportedProps |
| showAsTabControl | Σας επιτρέπει να εμφανίζετε περισσότερες εντολές πάνω από την περιοχή περιεχομένου. Πρέπει να οριστεί στην τιμή true για να χρησιμοποιηθούν οι ακόλουθες ιδιότητες: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
ψευδής |
| showFullScreenExpander | Προσδιορίζει αν το πρόγραμμα επεξεργασίας μπορεί να χρησιμοποιηθεί σε λειτουργία πλήρους οθόνης. Η τιμή showAsTabControl πρέπει να είναι αληθής. |
ψευδής |
| showHtml | Επιτρέπει στους χρήστες να εμφανίζουν και να επεξεργάζονται απευθείας το περιεχόμενο HTML. Η τιμή showAsTabControl πρέπει να είναι αληθής. |
ψευδής |
| showPreview | Επιτρέπει στους χρήστες να κάνουν προεπισκόπηση του περιεχομένου του προγράμματος επεξεργασίας που αποδίδεται ως HTML. Η τιμή showAsTabControl πρέπει να είναι αληθής. |
ψευδής |
| showPreviewHeaderWarning | Σας επιτρέπει να εμφανίσετε ή να αποκρύψετε το προειδοποιητικό μήνυμα που εμφανίζεται κατά την προεπισκόπηση περιεχομένου. Η τιμή showAsTabControl και showPreview πρέπει να οριστούν σε αληθείς. |
ψευδής |
| allowSameOriginSandbox | Επιτρέπει την επεξεργασία του περιεχομένου του προγράμματος επεξεργασίας ως προέλευση ίδια με την εφαρμογή απόδοσης. Χρησιμοποιήστε αυτήν την ιδιότητα με προσοχή. Χρησιμοποιείτε μόνο αξιόπιστο εξωτερικό περιεχόμενο. Όταν αυτή η ιδιότητα οριστεί σε true, οποιοδήποτε εξωτερικό περιεχόμενο θα μπορούσε να έχει πρόσβαση σε εσωτερικούς πόρους. |
ψευδής |
Παράδειγμα ρύθμισης παραμέτρων
Τα παρακάτω δείγματα ρυθμίσεων παραμέτρων δημιουργούν συγκεκριμένες προσαρμογές του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου στην κλασική εμπειρία. Μπορείτε να τα χρησιμοποιήσετε ως έχουν ή ως σημείο έναρξης για να προσαρμόσετε μια συγκεκριμένη παρουσία του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου ή καθολικά.
Ορισμός της προεπιλεγμένης γραμματοσειράς σε Calibri 11 σημείων
Ορίστε αυτές τις ιδιότητες defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Κάντε το πλήκτρο Enter να εισαγάγει μια νέα γραμμή αντί για ένα μπλοκ παραγράφου
Από προεπιλογή, το πάτημα του πλήκτρου Enter δημιουργεί ένα μπλοκ παραγράφου με την ετικέτα <p> HTML. Η HTML χρησιμοποιεί μπλοκ παραγράφου για την ομαδοποίηση πληροφοριών, όπως παραγράφους σε ένα έγγραφο του Word. Τα προγράμματα περιήγησης μπορούν να μορφοποιήσουν την ετικέτα <p> ελαφρώς διαφορετική, επομένως για λόγους οπτικής συνέπειας, ενδεχομένως να θέλετε να χρησιμοποιήσετε τη νέα αλλαγή γραμμής ή ετικέτα αλλαγής γραμμής <br\>.
Ορίστε αυτήν την ιδιότητα defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"enterMode": 2,
Επικόλληση ή δημιουργία περιεχομένου HTML 5 μόνο
Αν και το στοιχείο ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου λειτουργεί καλύτερα με περιεχόμενο HTML 5, μπορείτε να χρησιμοποιήσετε ετικέτες HTML 4. Σε ορισμένες περιπτώσεις, ωστόσο, η προσθήκη ετικετών HTML 4 και HTML 5 μπορεί να δημιουργήσει προκλήσεις για τη χρηστικότητα. Για να βεβαιωθείτε ότι όλο το περιεχόμενο είναι HTML 5, δώστε όλες τις υποστηριζόμενες ετικέτες HTML 5 στην ιδιότητα allowedContent. Το στοιχείο ελέγχου προγράμματος επεξεργασίας μετατρέπει τυχόν μη συμβατές ετικέτες σε ισοδύναμες ετικέτες HTML 5.
Ορίστε αυτήν την ιδιότητα defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Επικόλληση ή δημιουργία απλού κειμένου μόνο
Ορίστε αυτές τις ιδιότητες defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Ορίστε αυτήν την μεμονωμένη ιδιότητα στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"disableImages": true,
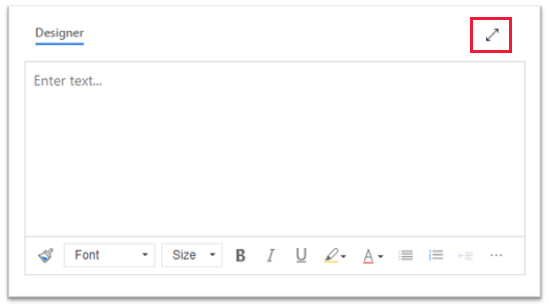
Επιτρέψτε στο πρόγραμμα επεξεργασίας να χρησιμοποιεί την πλήρη οθόνη
Ορίστε αυτές τις μεμονωμένες ιδιότητες στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

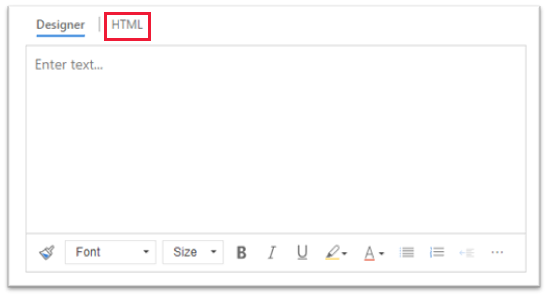
Δυνατότητα προβολής και επεξεργασίας περιεχομένου HTML
Για να μπορούν οι χρήστες να προβάλλουν και να επεξεργάζονται απευθείας την HTML του περιεχομένου τους, εμφάνιση της καρτέλας HTML.
Ορίστε αυτές τις μεμονωμένες ιδιότητες στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"showAsTabControl": true,
"showHtml": true,

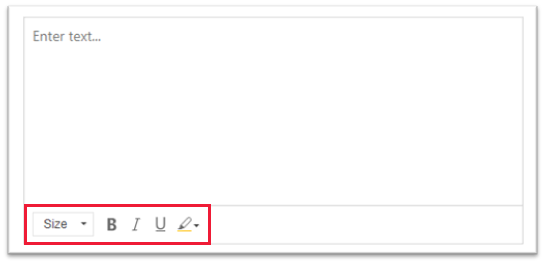
Εμφάνιση απλοποιημένης γραμμής εργαλείων ή κατάργησή της εντελώς
Από προεπιλογή, η γραμμή εργαλείων του προγράμματος επεξεργασίας περιέχει όλα τα διαθέσιμα εργαλεία μορφοποίησης. Για να παρέχετε μια απλοποιημένη γραμμή εργαλείων, χρησιμοποιήστε την ιδιότητα toolbar και καθορίστε τα εργαλεία που μπορούν να χρησιμοποιήσουν οι χρήστες για να μορφοποιήσουν το περιεχόμενό τους.
Ορίστε αυτήν την ιδιότητα defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Για να καταργήσετε εντελώς τη γραμμή εργαλείων, ορίστε την τιμή toolbar σε '[]' (δύο τετράγωνες αγκύλες).
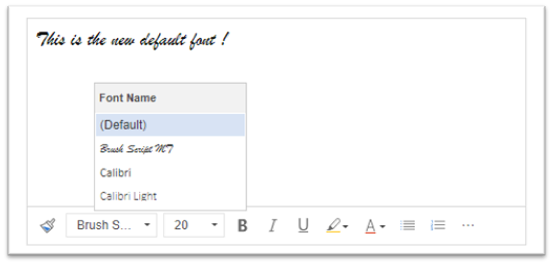
Προσθέστε μια νέα λίστα γραμματοσειρών και ορίστε τη γραμματοσειρά Brush Script MT 20 pixel ως προεπιλεγμένη γραμματοσειρά
Ορίστε αυτές τις ιδιότητες defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Τοποθετήστε τη γραμμή εργαλείων στο επάνω μέρος του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Ορίστε αυτήν την ιδιότητα defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"toolbarLocation": "top",
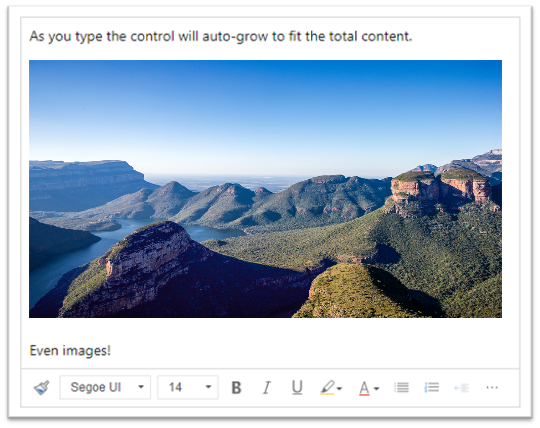
Εκκινήστε το πρόγραμμα επεξεργασίας σε ύψος 30 pixel και αυξήστε για να ταιριάζει στο περιεχόμενο
Ορίστε αυτές τις ιδιότητες defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

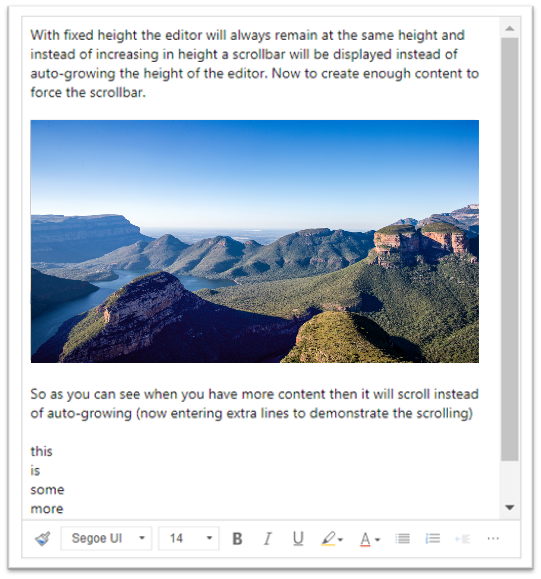
Καθορίστε το ύψος του προγράμματος επεξεργασίας στα 500 pixel
Ορίστε αυτές τις ιδιότητες defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Κάθε τιμή εκτός από την τελευταία πρέπει να ακολουθείται από κόμμα (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Κάντε το μενού περιβάλλοντος (δεξιό κλικ) χρησιμοποιήστε το προεπιλεγμένο μενού περιβάλλοντος του προγράμματος περιήγησης
Για να αντικαταστήσετε το μενού περιβάλλοντος του στοιχείου ελέγχου προγράμματος επεξεργασίας με το προεπιλεγμένο μενού περιβάλλοντος του προγράμματος περιήγησης, καταργήστε την προσθήκη περιβάλλοντος.
Ορίστε αυτήν την ιδιότητα defaultSupportedProps στο αρχείο ρύθμισης παραμέτρων. Ακολουθήστε αυτήν την τιμή με κόμμα (,) εκτός εάν είναι η τελευταία ιδιότητα του αρχείου.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Βρείτε τη ρύθμιση παραμέτρων ενός στοιχείου ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Εάν δεν είστε βέβαιοι για τη ρύθμιση παραμέτρων μιας παρουσίας του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου, μπορείτε να τη βρείτε χρησιμοποιώντας τα εργαλεία προγραμματιστή του προγράμματος περιήγησής σας.
- Στο Microsoft Edge ή το Google Chrome, εκτελέστε την εφαρμογή βάσει μοντέλου και ανοίξτε μια φόρμα που έχει το στοιχείο ελέγχου πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου.
- Κάντε δεξιό κλικ στην περιοχή περιεχομένου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου και επιλέξτε Έλεγχος.
- Στο παράθυρο επιθεώρησης, επιλέξτε την καρτέλα Κονσόλα.
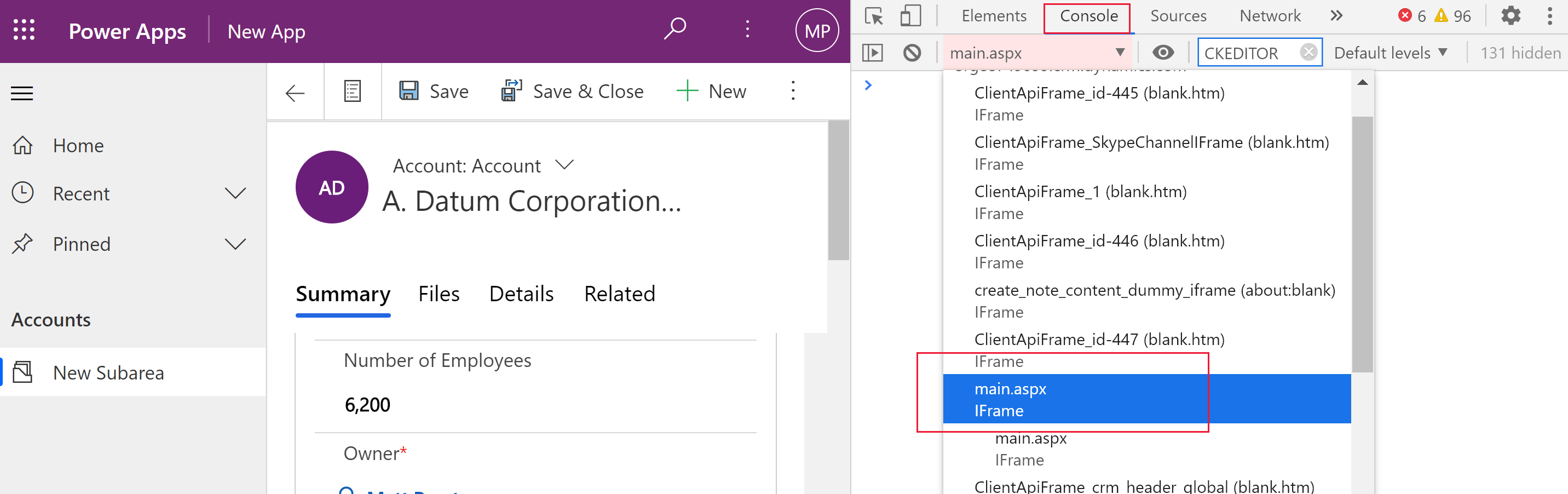
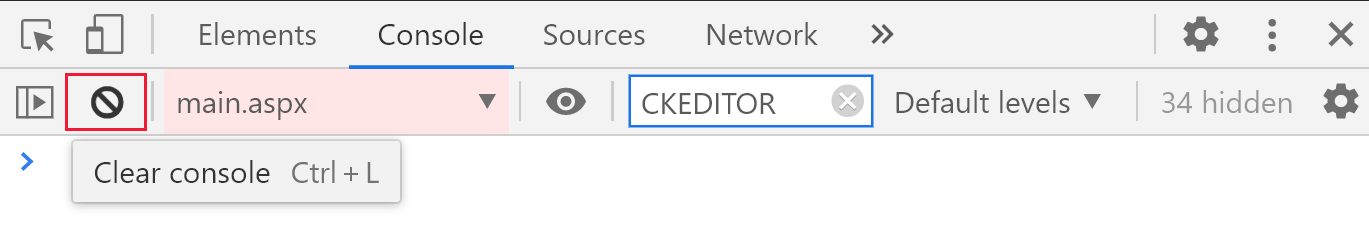
- Επιλέξτε τη γονική σελίδα Main.aspx στο πλαίσιο λίστας στη γραμμή εντολών.

- Επιλέξτε το εικονίδιο Απαλοιφή κονσόλας στη γραμμή εντολών του τμήματος παραθύρου επιθεώρησης και, στη συνέχεια, πληκτρολογήστε CKEDITOR.config. στην κονσόλα.

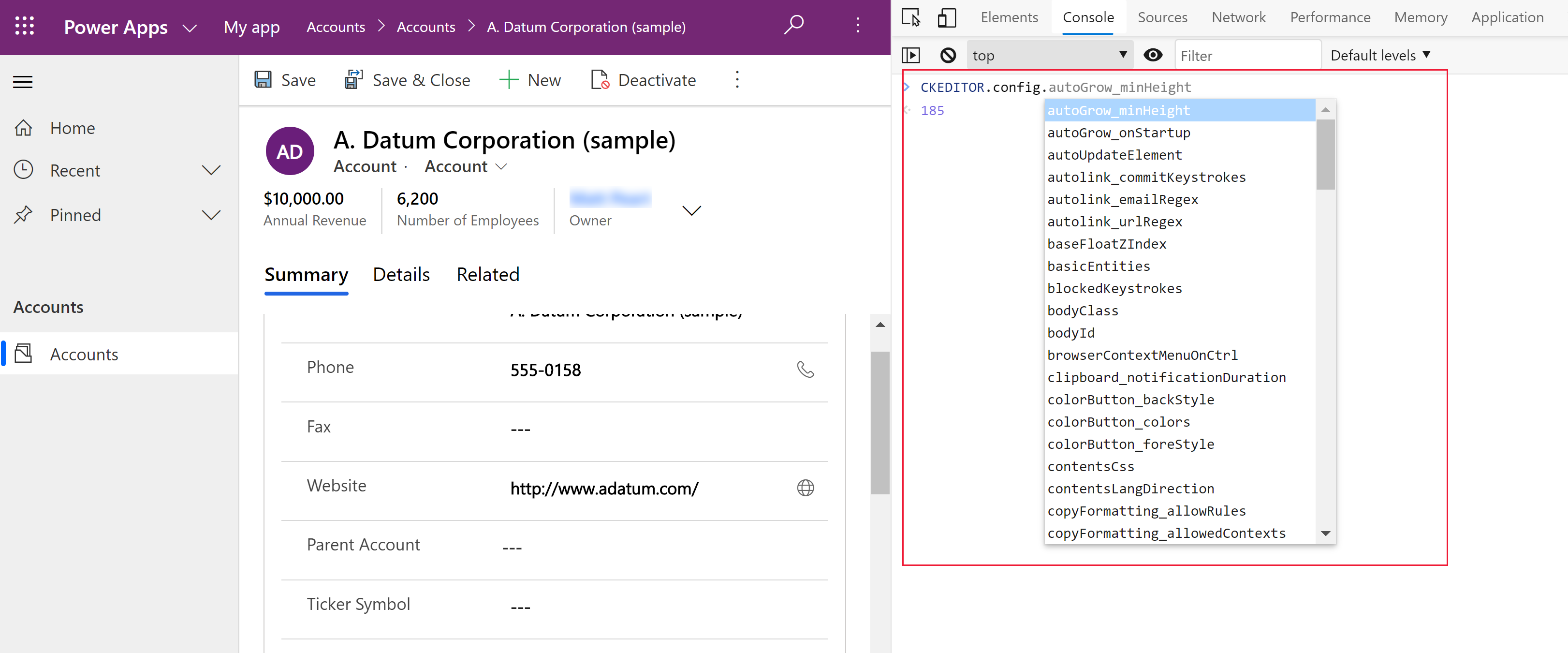
- Στην κονσόλα τμήματος παραθύρου επιθεώρησης, καταχωρίστε CKEDITOR.config. για να εμφανίσετε τις διαφορετικές ρυθμίσεις παραμέτρων.

- Επιλέξτε μια ρύθμιση παραμέτρων, όπως autoGrow_minHeight για να εμφανίσετε την τρέχουσα ρύθμιση.
Η γραμμή εργαλείων του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Ο παρακάτω πίνακας περιγράφει τα εργαλεία μορφοποίησης που είναι διαθέσιμα στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου από προεπιλογή.
| Icon | Πλήρες όνομα | Όνομα συντόμευσης | Περιγραφή |
|---|---|---|---|
 |
Αντιγραφή μορφοποίησης | Ctrl+Shift+C, Ctrl+Shift+V | Εφαρμόστε την εμφάνιση μιας συγκεκριμένης ενότητας σε μια άλλη ενότητα. |
 |
Όνομα γραμματοσειράς | Ctrl+Shift+F | Επιλέξτε γραμματοσειρά. Η εφαρμογή θεωρεί τη γραμματοσειρά που επιλέγετε την προεπιλεγμένη γραμματοσειρά. Το Segoe UI είναι η προεπιλεγμένη γραμματοσειρά, εάν δεν την επιλέξετε. Όταν επιλέγετε μορφοποιημένο περιεχόμενο, εμφανίζεται το όνομα της γραμματοσειράς που εφαρμόζεται. Εάν η επιλογή σας περιέχει πολλές γραμματοσειρές, εμφανίζεται η πρώτη που εφαρμόζεται στην επιλογή. |
 |
Μέγεθος γραμματοσειράς | Ctrl+Shift+P | Αλλαγή του μεγέθους του κειμένου σας. Η εφαρμογή θεωρεί το μέγεθος γραμματοσειράς που επιλέγετε το προεπιλεγμένο μέγεθος. 12 είναι το προεπιλεγμένο μέγεθος, εάν δεν επιλέξετε. Όταν επιλέγετε μορφοποιημένο περιεχόμενο, εμφανίζεται το μέγεθος της γραμματοσειράς που εφαρμόζεται. Εάν η επιλογή σας περιέχει πολλά μεγέθη, εμφανίζεται το πρώτο που εφαρμόζεται στην επιλογή. |
 |
Έντονα | Ctrl+B | Βάλτε έντονη γραφή στο κείμενό σας. |
 |
Πλάγια | Ctrl+I | Βάλτε πλάγια γραφή στο κείμενό σας. |
 |
Υπογράμμιση | Ctrl+U | Υπογραμμίστε το κείμενό σας. |
 |
Χρώμα φόντου | Κάντε το κείμενό σας να ξεχωρίζει τονίζοντας το με ένα φωτεινό χρώμα. | |
 |
Χρώμα κειμένου | Αλλαγή του χρώματος του κειμένου σας. | |
 |
Εισαγωγή/Κατάργηση λίστας με κουκκίδες | Δημιουργία λίστας με κουκκίδες. | |
 |
Εισαγωγή/Κατάργηση αριθμημένης λίστας | Δημιουργία αριθμημένης λίστας. | |
 |
Μείωση εσοχής | Μετακινήστε την παράγραφο πιο κοντά στο περιθώριο. | |
 |
Αύξηση εσοχής | Μετακινήστε την παράγραφο σας μακρύτερα από το περιθώριο. | |
 |
Παράθεση αποσπάσματος | Εφαρμόστε μια μορφή αναφοράς σε επίπεδο μπλοκ στο περιεχόμενό σας. | |
 |
Στοίχιση αριστερά | Ctrl+L | Ευθυγραμμίστε το περιεχόμενό σας με το αριστερό περιθώριο. |
 |
Στοίχιση στο κέντρο | Ctrl+E | Κεντράρετε το περιεχόμενό σας στη σελίδα. |
 |
Στοίχιση δεξιά | Ctrl+R | Ευθυγραμμίστε το περιεχόμενό σας με το δεξιό περιθώριο. |
 |
Σύνδεση | Δημιουργήστε μια σύνδεση στο έγγραφό σας για γρήγορη πρόσβαση στις ιστοσελίδες και άλλους πόρους cloud. Εισαγάγετε ή επικολλήστε το κείμενο αγκύρωσης στο πλαίσιο Εμφάνιση κειμένου και, στη συνέχεια, πληκτρολογήστε ή επικολλήστε τη διεύθυνση URL στο πλαίσιο διεύθυνση URL. Προαιρετικά, επιλέξτε έναν Τύπο σύνδεσης και ένα πρωτόκολλο, εάν η σύνδεση πρόκειται για κάτι διαφορετικό από ιστοσελίδα. Για να καθορίσετε πού θα πρέπει να ανοίγει μια σύνδεση τύπου διεύθυνσης URL, επιλέξτε την καρτέλα Προορισμός και, στη συνέχεια, επιλέξτε μια τιμή-στόχο. Μια επικολλημένη ή πληκτρολογημένη διεύθυνση URL μετατρέπεται αυτόματα σε σύνδεση. Για παράδειγμα, το http://myexample.com γίνεται <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Κατάργηση σύνδεσης | Καταργήστε τη σύνδεση από αγκύρωση και κάντε την απλό κείμενο. | |
 |
Εκθέτης | Πληκτρολογήστε μικρά γράμματα ακριβώς πάνω από τη γραμμή του κειμένου. | |
 |
Δείκτης | Πληκτρολογήστε μικρά γράμματα ακριβώς κάτω από τη γραμμή του κειμένου. | |
 |
Διακριτή διαγραφή | Διαγράψτε το κείμενο σχεδιάζοντας μια γραμμή. | |
 |
Image | Για να εισαγάγετε μια εικόνα, επικολλήστε την από το πρόχειρό σας στην περιοχή περιεχομένου ή σύρετε ένα αρχείο εικόνας από έναν φάκελο στην περιοχή περιεχομένου. Σύρετε οποιαδήποτε γωνία της εικόνας για να αλλάξετε το μέγεθός της. Το στοιχείο ελέγχου υποστηρίζει εικόνες .png, .jpg και .gif. Για να έχετε περισσότερο έλεγχο στην προέλευση, την εμφάνιση και τη συμπεριφορά της εικόνας, επιλέξτε το κουμπί Εικόνα. Μεταβείτε στο αρχείο εικόνας σε έναν τοπικό φάκελο ή πληκτρολογήστε τη διεύθυνση URL του. Εάν η εικόνα είναι αποθηκευμένη σε εξωτερικό διακομιστή, εισαγάγετε την απόλυτη διαδρομή. Εάν είναι σε τοπικό διακομιστή, μπορείτε να εισαγάγετε μια σχετική διαδρομή. Προαιρετικά, εισαγάγετε ένα συγκεκριμένο ύψος και πλάτος για να αλλάξετε το μέγεθος της εικόνας και να επιλέξετε μια στοίχιση. Θα πρέπει επίσης να πληκτρολογήσετε εναλλακτικό κείμενο για να περιγράψετε την εικόνα για άτομα που χρησιμοποιούν προγράμματα ανάγνωσης οθόνης. Αν η εικόνα είναι επίσης μια σύνδεση σε μια ιστοσελίδα ή άλλον πόρο cloud, εισαγάγετε τη διεύθυνση URL του πόρου στο πλαίσιο Διεύθυνση URL προορισμού και, εάν είναι απαραίτητο, επιλέξτε την τιμή-στόχο όπου πρέπει να ανοίξει η σύνδεση. |
|
 |
Κατεύθυνση κειμένου από αριστερά προς δεξιά | Αλλάξτε το κείμενο σε από αριστερά προς δεξιά. Αυτή είναι η προεπιλεγμένη ρύθμιση. | |
 |
Κατεύθυνση κειμένου από δεξιά προς αριστερά | Αλλάξτε το κείμενο σε από τα δεξιά προς τα αριστερά για περιεχόμενο αμφίδρομης γλώσσας. | |
 |
Αναίρεση | Αντιστρέψτε την τελευταία αλλαγή που κάνατε στο περιεχόμενο. | |
 |
Επαναλάβετε | Αναίρεση της τελευταίας αναίρεσης ή εκ νέου εφαρμογή της τελευταίας αλλαγής που κάνατε στο περιεχόμενο. | |
 |
Κατάργηση μορφοποίησης | Καταργήστε όλες τις μορφοποιήσεις από το κείμενο επιλογής. | |
 |
Table | Εισαγάγετε έναν πίνακα με τον αριθμό γραμμών και στηλών που επιλέγετε. Για να έχετε περισσότερο έλεγχο στο μέγεθος και την εμφάνιση του πίνακα, επιλέξτε το κουμπί Πίνακας > Περισσότερο και αλλάξτε τις ιδιότητές του. Μπορείτε επίσης να κάνετε δεξιό κλικ σε έναν πίνακα για να προβάλετε και να αλλάξετε τις ιδιότητές του. Για να αλλάξετε το πλάτος μιας στήλης, σύρετε το περίγραμμά της. Μπορείτε να επιλέξετε ένα ή περισσότερα κελιά, γραμμές ή στήλες και να εφαρμόσετε συγκεκριμένη μορφοποίηση, να προσθέσετε μια σύνδεση σε επιλεγμένο κείμενο και να αποκόψετε, να αντιγράψετε ή να επικολλήσετε ολόκληρες γραμμές ή στήλες. |
|
| Ρυθμίσεις εξατομίκευσης | Ορίστε την προεπιλεγμένη γραμματοσειρά και το μέγεθος της γραμματοσειράς. | ||
| Βοήθεια για την προσβασιμότητα | Alt + 0 | Ανοίξτε τη λίστα συντομεύσεων πληκτρολογίου που μπορείτε να χρησιμοποιήσετε στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου. | |
 |
Ανάπτυξη γραμμής εργαλείων | Όταν το παράθυρο είναι πολύ μικρό για να εμφανιστεί ολόκληρη η γραμμή εργαλείων, επιλέξτε να αναπτύξετε τη γραμμή εργαλείων σε μια δεύτερη γραμμή. | |
Συμβουλή
Για να χρησιμοποιήσετε τον ενσωματωμένο ορθογραφικό έλεγχο του προγράμματος περιήγησης, πατήστε το πλήκτρο CTRL καθώς κάνετε δεξιό κλικ στο κείμενο που θέλετε να ελέγξετε. Διαφορετικά, το μενού δεξιού κλικ (περιβάλλον) παρέχει μορφοποίηση βάσει περιβάλλοντος για το στοιχείο που επιλέγετε.
Μια εναλλακτική λύση αντί του ενσωματωμένου ορθογραφικού ελέγχου του προγράμματος περιήγησής σας είναι η επέκταση του προγράμματος περιήγησης του Microsoft Editor. Το Microsoft Editor λειτουργεί χωρίς προβλήματα με το στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου και, όταν αυτό είναι ενεργοποιημένο, παρέχει γρήγορες και εύκολες ενσωματωμένες δυνατότητες γραμματικής και ορθογραφικού ελέγχου.
Χρήση του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου εκτός σύνδεσης
Το στοιχείο ελέγχου προγράμματος επεξεργασίας εμπλουτισμένου κειμένου είναι διαθέσιμο όταν εργάζεστε χωρίς σύνδεση, αν και χωρίς ορισμένες από τις δυνατότητες και λειτουργίες που έχετε συνηθίσει. Οι εικόνες που αποστέλλετε χρησιμοποιώντας την προεπιλεγμένη ρύθμιση παραμέτρων του προγράμματος επεξεργασίας δεν είναι διαθέσιμες όταν εργάζεστε χωρίς σύνδεση.
Οι παρακάτω προσθήκες είναι διαθέσιμες στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου όταν είναι εκτός σύνδεσης:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Τα παρακάτω εργαλεία μορφοποίησης είναι διαθέσιμα στο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου όταν είναι εκτός σύνδεσης:
- Έντονη γραφή, πλάγια γραφή, υπογράμμιση, λίστες με κουκκίδες και αρίθμηση, μείωση και αύξηση της εσοχής, αποκλεισμός προσφοράς, στοίχιση αριστερά, στοίχιση κέντρου, στοίχιση δεξιά, διαγραφή, αμφίδρομο κείμενο, αναίρεση και επανάληψη και κατάργηση της μορφοποίησης
Βέλτιστες πρακτικές για τη χρήση του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου
Τα πεδία εμπλουτισμένου κειμένου αποθηκεύουν ετικέτες HTML για τη μορφοποίηση μαζί με τα δεδομένα που έχουν εισαχθεί από το χρήστη. Όταν ορίζετε το μέγιστο μέγεθος πεδίων εμπλουτισμένου κειμένου, βεβαιωθείτε ότι επιτρέπετε τόσο τις ετικέτες HTML όσο και τα δεδομένα του χρήστη.
Για τις καλύτερες επιδόσεις, διατηρήστε το περιεχόμενο HTML έως 1 MB ή μικρότερο. Σε μεγαλύτερα μεγέθη, μπορεί να παρατηρήσετε πιο αργούς χρόνους απόκρισης για φόρτωση και επεξεργασία.
Στην προεπιλεγμένη ρύθμιση παραμέτρων, οι εικόνες δεν επηρεάζουν αρνητικά τις επιδόσεις, επειδή αποθηκεύονται ξεχωριστά από το περιεχόμενο HTML. Ωστόσο, οι εικόνες αποθηκεύονται ως περιεχόμενο base64 στη στήλη κειμένου όταν ο χρήστης που τις αποστέλλει δεν έχει δικαιώματα στον πίνακα
msdyn_richtextfiles. Το περιεχόμενο του Base64 είναι μεγάλο, επομένως γενικά δεν θέλετε να αποθηκεύσετε εικόνες ως μέρος του περιεχομένου στήλης.Εάν έχετε ρόλο ασφαλείας διαχειριστή συστήματος ή βασικού χρήστη, η λειτουργία εξατομίκευσης χρήστη λειτουργεί από προεπιλογή. Εάν δεν έχετε αυτούς τους ρόλους, πρέπει να έχετε τα προνόμια να δημιουργείτε, να διαβάζετε και να γράφετε στον πίνακα
msdyn_customcontrolextendedsettingsγια να λειτουργήσει η προσθήκη εξατομίκευσης χρήστη.
Συνήθεις ερωτήσεις
Γιατί εμφανίζονται αργός ο χαρακτήρας που πληκτρολογείτε;
Εάν έχετε πολύ περιεχόμενο στο πρόγραμμα επεξεργασίας, ο χρόνος απόκρισης μπορεί να αυξηθεί. Διατηρήστε το περιεχόμενο έως 1 MB ή μικρότερο για βέλτιστες επιδόσεις. Οι ορθογραφικοί ή γραμματικοί έλεγχοι μπορούν επίσης να επιβραδύνουν τις επιδόσεις πληκτρολόγησης.
Γιατί δεν μπορώ να αποστείλω μια εικόνα; Γιατί αποτυγχάνει στη φόρτωση η προεπισκόπηση εικόνας;
Εάν το όνομα του αρχείου εικόνας, συμπεριλαμβανομένης της διαδρομής, είναι μεγάλο, η αποστολή του αρχείου ενδέχεται να αποτύχει ή να μην εμφανιστεί η προεπισκόπηση. Προσπαθήστε να μειώσετε το όνομα του αρχείου ή να το μετακινήσετε σε μια θέση με πιο σύντομη διαδρομή και, στη συνέχεια, φορτώστε το ξανά.
Γιατί βλέπω HTML στο κείμενό μου;
Εάν το στοιχείο ελέγχου του προγράμματος επεξεργασίας εμπλουτισμένου κειμένου χρησιμοποιείται σε στήλη που δεν έχει μορφοποιηθεί για εμπλουτισμένο κείμενο, το περιεχόμενο εμφανίζεται στην υποκείμενη HTML αντί ως μορφοποιημένο κείμενο.

Για να επιλύσετε αυτό το ζήτημα, βεβαιωθείτε ότι η μορφή της στήλης έχει οριστεί σε εμπλουτισμένο κείμενο.
Δείτε επίσης
- Δημιουργία και επεξεργασία στηλών για το Microsoft Dataverse χρησιμοποιώντας την πύλη Power Apps
- Χρήση του Copilot σε πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου για ηλεκτρονικό ταχυδρομείο
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).